1.安装typescript
npm i -g typescript
有tsc编译器工具,可以将 ts 编译成 js 代码。2.编译文件
tsc index.ts
3.默认情况
默认情况下,TS会做出下面几种假设:
- 假设当前的执行环境是浏览器环境
- 如果代码中没有使用模块化语句(import、export),便认为该代码是全局执行
- 编译的目标代码是ES3
有两种方式更改以上假设:
- 使用tsc命令行的时候,加上选项参数
- 使用ts配置文件,更改编译选项
4.TS配置文件
tsc —init
{"compilerOptions":{ //编译选项"target": "es2016", //配置编译目标代码的版本标准"module": "commonjs", //配置编译目标使用的模块化标准"lib": ["es2016"], //代码环境"outDir": "./dist" //编译结果目录},"include": ["./src"], //编译目标目录 //"files":["./src/index.ts"] 相当于入口文件}
- 使用了配置文件后,使用tsc进行编译时,不能跟上文件名,如果跟上文件名,会忽略配置文件。
- 编写ts代码时默认环境为浏览器环境,可以将代码环境设置为 “lib”: [“es2016”],既不是浏览器环境,也不是node环境,用不了document,也用不了console.log,因此要安装node环境。
- 为了配置用ts写的node环境,需要引入第三方库@types/node,并且为node环境增加了类型检查。
- @types是一个ts官方的类型库,其中包含了很多对js代码的类型描述。
- 为第三方库添加类型检查
JQuery:用js写的,没有类型检查
安装@types/jquery,为jquery库添加类型定义
- npm i -D @types/node
5.使用第三方库简化流程
- ts-node:将ts代码在内存中完成编译,同时完成运行。
- cnpm i -g ts-node
- ts-node src/index.ts
- nodemon:用于检测文件的变化
- cnpm i -g nodemon
- nodemon —exec ts-node src/index.ts
- nodemon —watch src -e ts —exec ts-node src/index.ts
{"scripts":{"dev": "nodemon --watch src -e ts --exec ts-node src/index.ts"}}
npm run dev
6.总结
- npm i -g typescript 安装typescript 编译器 tsc
- tsc —init 创建配置文件 配置环境
{"compilerOptions":{ //编译选项"target": "es2016", //配置编译目标代码的版本标准"module": "commonjs", //配置编译目标使用的模块化标准"lib": ["es2016"], //代码环境"outDir": "./dist" //编译结果目录},"include": ["./src"], //编译目标目录 //"files":["./src/index.ts"] 相当于入口文件}
- tsc 根据配置文件规则编译代码生成js文件
- tsc src/index.ts 忽略配置编译代码生成js文件
- npm i -D @types/node 配置node环境 (ts写的node),具有类型检查
- npm i -g ts-node 在内存中编译且运行
- npm i -g nodemon 监视文件变化且在内存中编译、运行
- npm run dev 开发时运行代码(编写好的运行代码)
{"scripts":{"dev": "nodemon --watch src -e ts --exec ts-node src/index.ts"}}
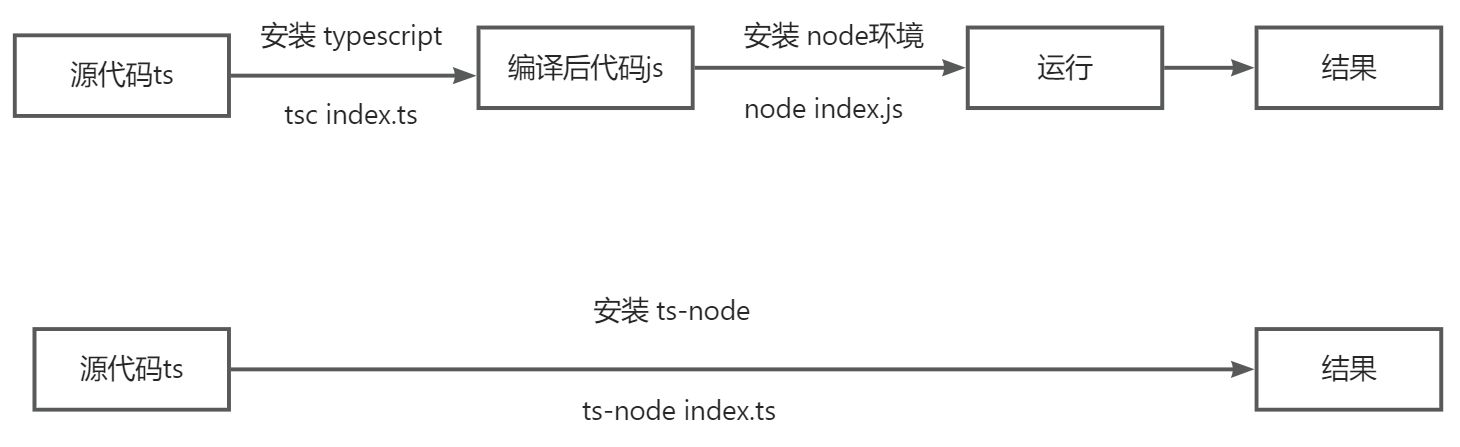
7.流程

- 想得到编译结果文件 index.js:执行命令
tsc // 根据tsconfig.json配置文件的规则执行tsc src/index.ts // 忽略配置文件,直接编译
- 想直接在内存中编译,且得到运行结果,不需要编译结果文件,执行命令
ts-node src/index.ts
- 想在写代码的同时在内存中编译,且得到运行结果:
nodemon --watch src -e ts --exec ts-node src/index.ts

