发布于2016-3-28,星期一。
Chrome DevTools是一套内置在Google Chrome浏览器的Web开发者工具集。DevTools 可以帮助你即时编辑页面和快速诊断问题,从而帮助你更快、更好地构建网站。
打开DevTools
打开DevTools的方式有很多种。这是因为不同的用户希望快速打开的DevTools界面不同。
如果你希望调试DOM或者CSS,在页面中选中待调试元素后右击鼠标,然后在菜单中选择检查,DevTools的元素面板会被打开。你也可以按下Command+Option+C (Mac)或者Control+Shift+C (Windows, Linux, Chrome OS)快捷键打开面板。
- 如果你希望查看日志消息或者运行JavaScript,可以按下Command+Option+J (Mac) 或者 Control+Shift+J (Windows, Linux, Chrome OS) 来打开控制台面板。
查看打开Chrome DevTools获取更多详细信息和工作流。
入门
如果你是一个很有经验的Web开发者,推荐你通过下面的链接开始学习DevTools如何帮助你提高你的生产效率:
- 查看和修改DOM
- 查看和修改页面样式(CSS)
- 调试JavaScript
- 在控制台查看消息和运行JavaScript
- 优化网站速度
- 查看网络活动
探索DevTools
DevTool的页面可能会让你不知所措……它有非常多的选项页!但是,如果你花费一些时间去熟悉每一个选项页和理解它能够做的事情,你可能会发现DevTools可以大大提高你的生产效率。注意:在该DevTools文档中,最高层(最外面)的选项页被叫作面板。
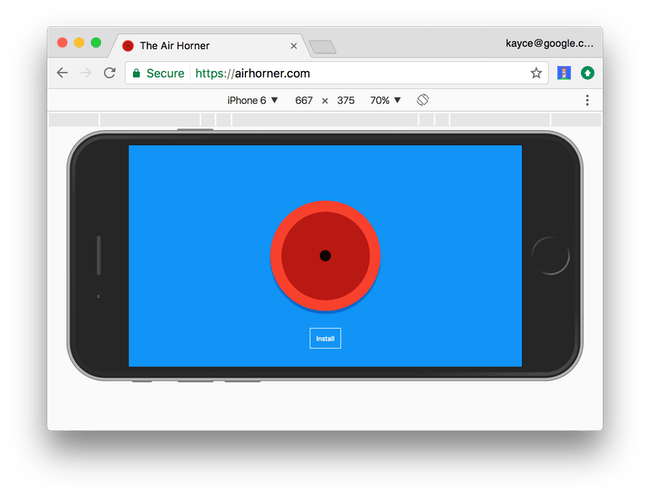
设备模式

移动设备仿真。
- 设备模式
- 响应式和特定设备视口测试
-
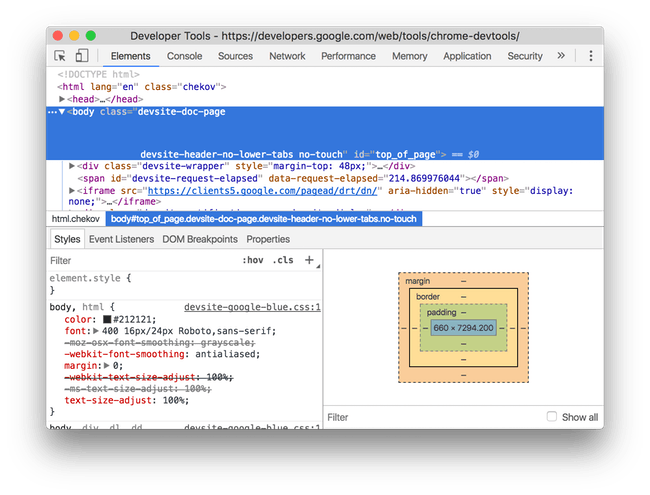
元素面板

查看和修改DOM和CSS。 - 查看和修改CSS入门
- 检查和调整你的页面
- 编辑样式
- 编辑DOM
- 检查动画
-
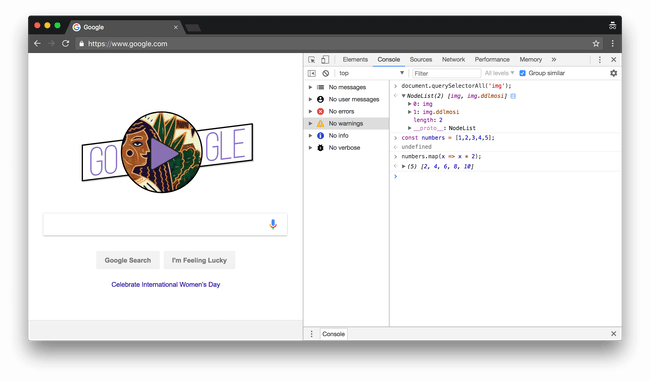
控制台面板

在控制台查看消息和运行JavaScript。 - 使用控制台
- 命令行交互
-
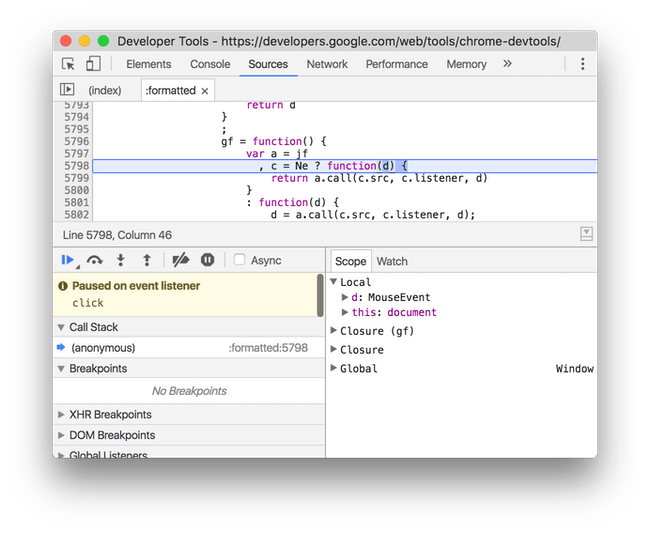
源文件面板

调试JavaScript,在页面重载时保持在DevTools中的更改,保存和运行JavaScript片段,保存你在DevTools的更改到磁盘。 入门JavaScript调试
- 通过断点暂停你的代码
- 保存更改到磁盘工作区
- 从任意页面运行代码片段
- JavaScript调试指南
- 通过本地重写在页面重载时保持更改
-
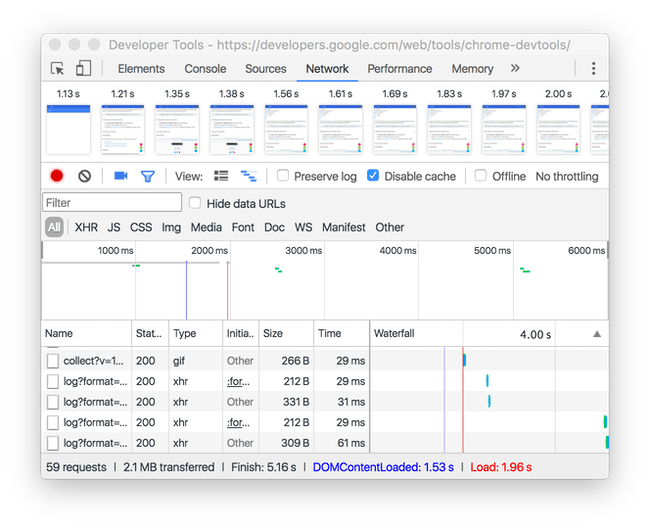
网络面板

查看和调试网络活动。 - 网络问题指南
- 网络面板参考
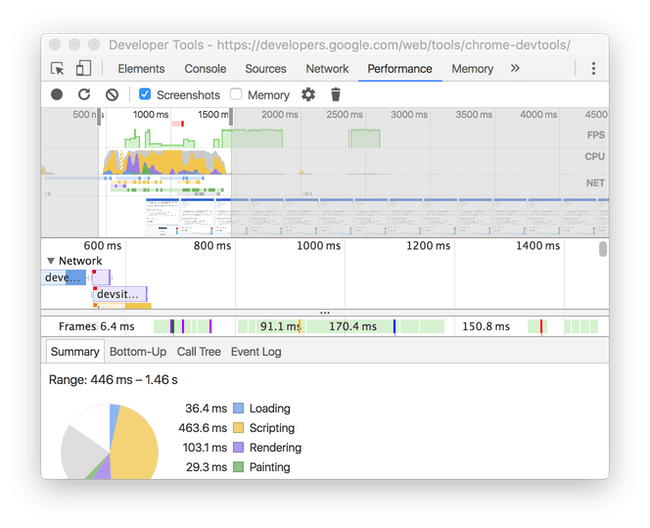
性能面板
注意:在Chrome58,Timeline(时间线)面板已经被重命名为性能面板

查找提高载入和运行性能。

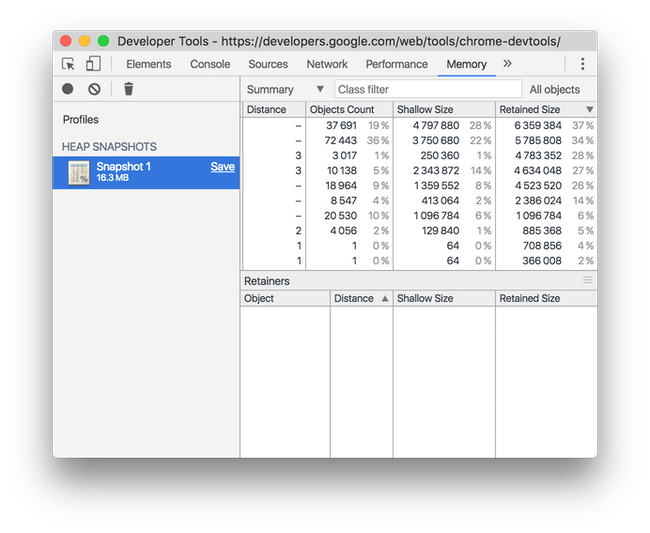
- 解决内存问题
-
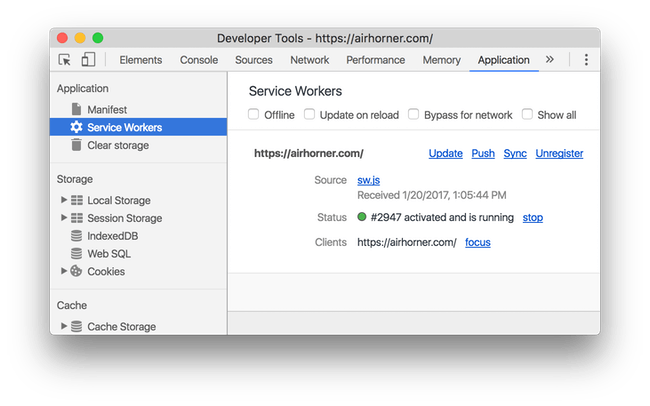
应用面板

查看所有被载入的资源,报考IndexedDB和Web SQL数据库,localStoarge和sessionStorage,cookies,应用缓存,图片,字体和样式表。 - 检查和管理Stoarge,数据库和缓存
- 检查和删除Cookies
-
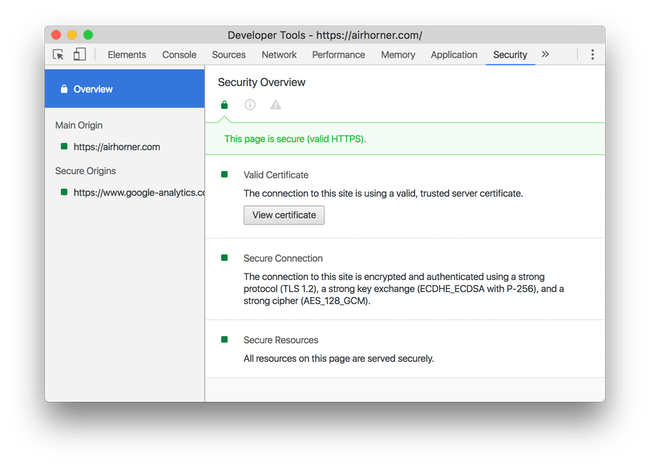
安全面版

调试混合内容问题,证书问题和其它。 -
社区
在工程团队的bug跟踪工具Crbug中归档bug报告和功能请求。
如果你希望提醒我们一个bug或者功能请求,但没有太多事件。欢迎发送一条推文到@ChromeDevTools。我们会定期回复并发送该账户的公告。
需求有关DevTools的帮助,Stack Overflow是最好的渠道。
要在DevTools文档上提交错误或功能请求,请在github存储库上打开issue。
DevTools也存在Slack频道,但是团队没有持续关注它。
最后更新:2016-3-28,星期三

