Chrome DevTools有很多种打开方式,因为不同用户希望快速打开的DevTools界面部分不同。
打开元素面板检查DOM和CSS
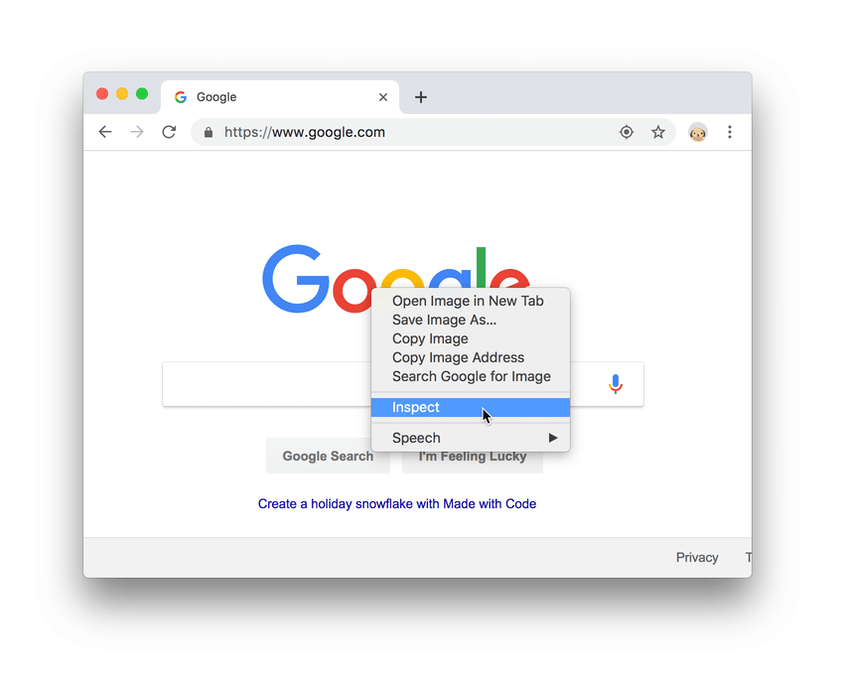
如果你希望检查DOM的结点样式或者属性,在该元素上右击鼠标和选择检查菜单项。 图1。检查选项。
图1。检查选项。
或者按下pressCommand+Option+C(Mac) 或者Control+Shift+C(Windows, Linux, Chrome OS)。
查看查看和修改DOM入门。
打开控制台面板查看日志消息或者运行JavaScript
按下PressCommand+Option+J(Mac) 或者Control+Shift+J(Windows, Linux, Chrome OS)来打开控制台面板。
查看控制台使用入门。
打开最近打开的面板
按下Command+Option+I(Mac) 或者Control+Shift+I(Windows)
从Chrome的主菜单打开DevTools
单击自定义和控制Google Chrome的按钮 ,并选择更多工具>开发者工具。
,并选择更多工具>开发者工具。
图2。从Chrome的主菜单打开DevTools。
在每个新的标签页中自动打开DevTools
通过在命令行中输入--auto-open-devtools-for-tabs标志并打开Chrome。
Mac:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --auto-open-devtools-for-tabs
仅当Chrome实例尚未运行时,此方法才有效。从那时起,每个新标签页都会自动打开DevTools,直到用户完全退出Chrome。
最后更新于2018-12-14,星期五

