<div class="modal fade" id="calModal" tabindex="-1" role="dialog" aria-labelledby="calModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img id="img" />
</div>
</div>
</div>
</div>
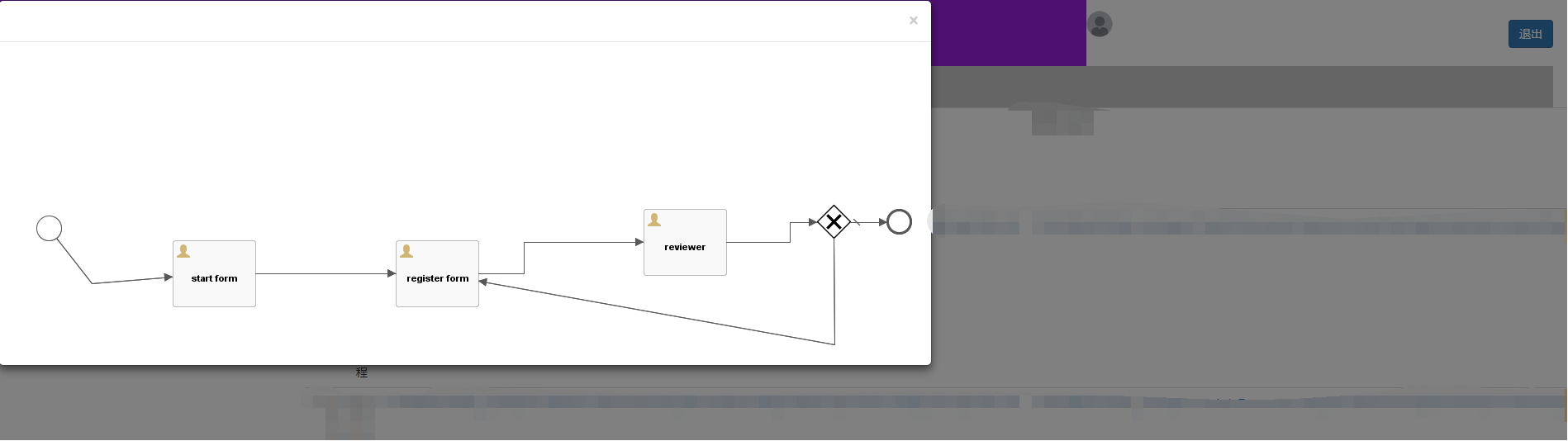
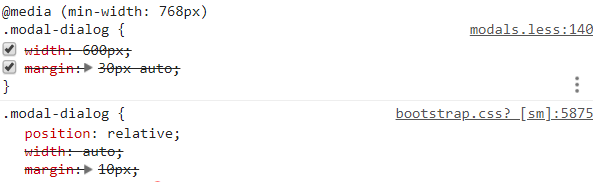
bootstrap modal 的样式主要是由.modal-dialog 来控制的,它是响应式布局的,能够基于不同的设备显示不同的宽度和高度,下面是它的css定义:
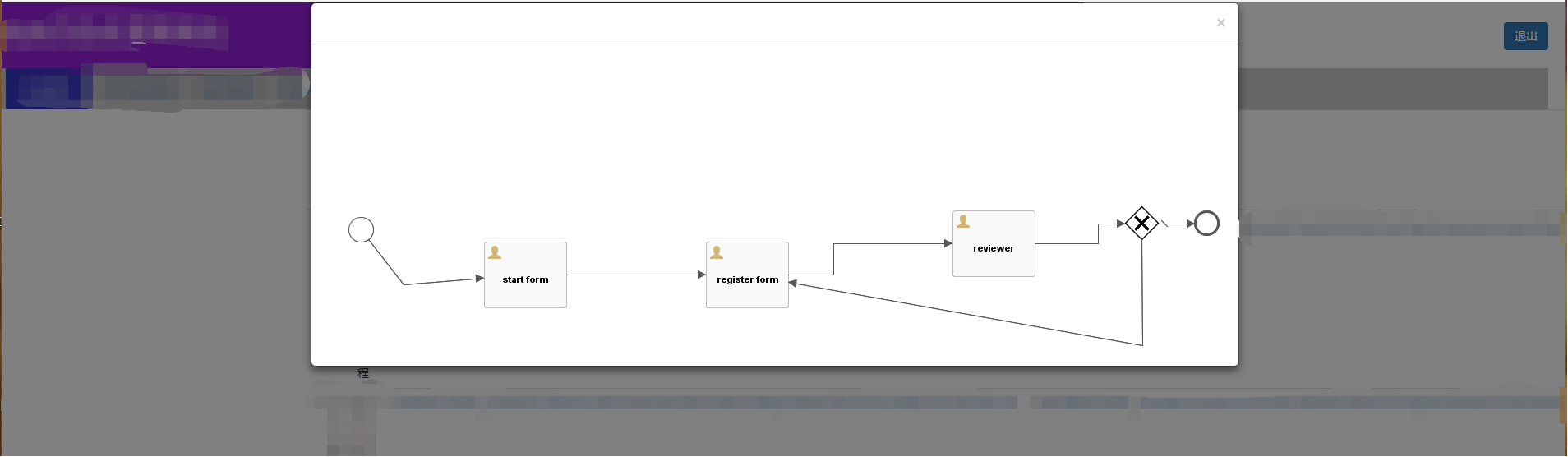
如果我们想要让它的宽度和高度只适应内容宽度和高度,并且居中显示的话,可以通过在父元素上添加 text-align:center属性, 在 .modal-dialog 元素上添加 display:inline-block;width:auto;属性即可。
<div class="modal fade" id="calModal" style="text-align: center;" tabindex="-1" role="dialog" aria-labelledby="calModalLabel">
<div class="modal-dialog" style="display:inline-block;width:auto;" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<img id="img" />
</div>
</div>
</div>
</div>
注意: 如果不在父元素上加 text-align:center 属性,则窗口不能居中显示。