
我的余额为0 ,我想测试一下,如果当我的余额比较大的时候,测试一下UI接口显示是否正常。
当余额非常大的时候,或者当余额有小数点的时候,小数点一般为2位。
要测试UI界面。
自己充值,当然作为测试人员,肯定不会这样做了。- 修改数据库,修改自己的余额。(有些公司测试人员没有修改数据的权限)
- 修改服务器返回的数据。
后置断点
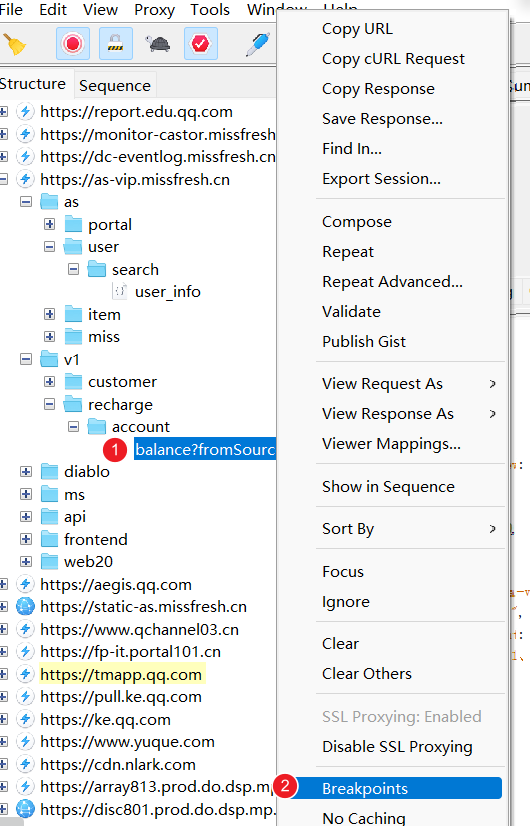
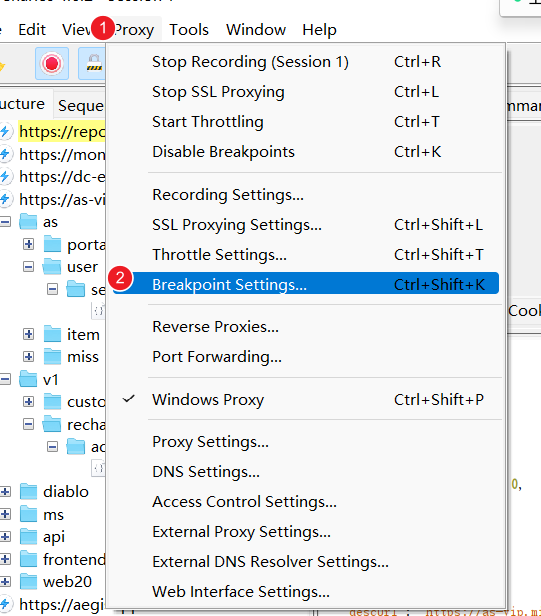
开启断点
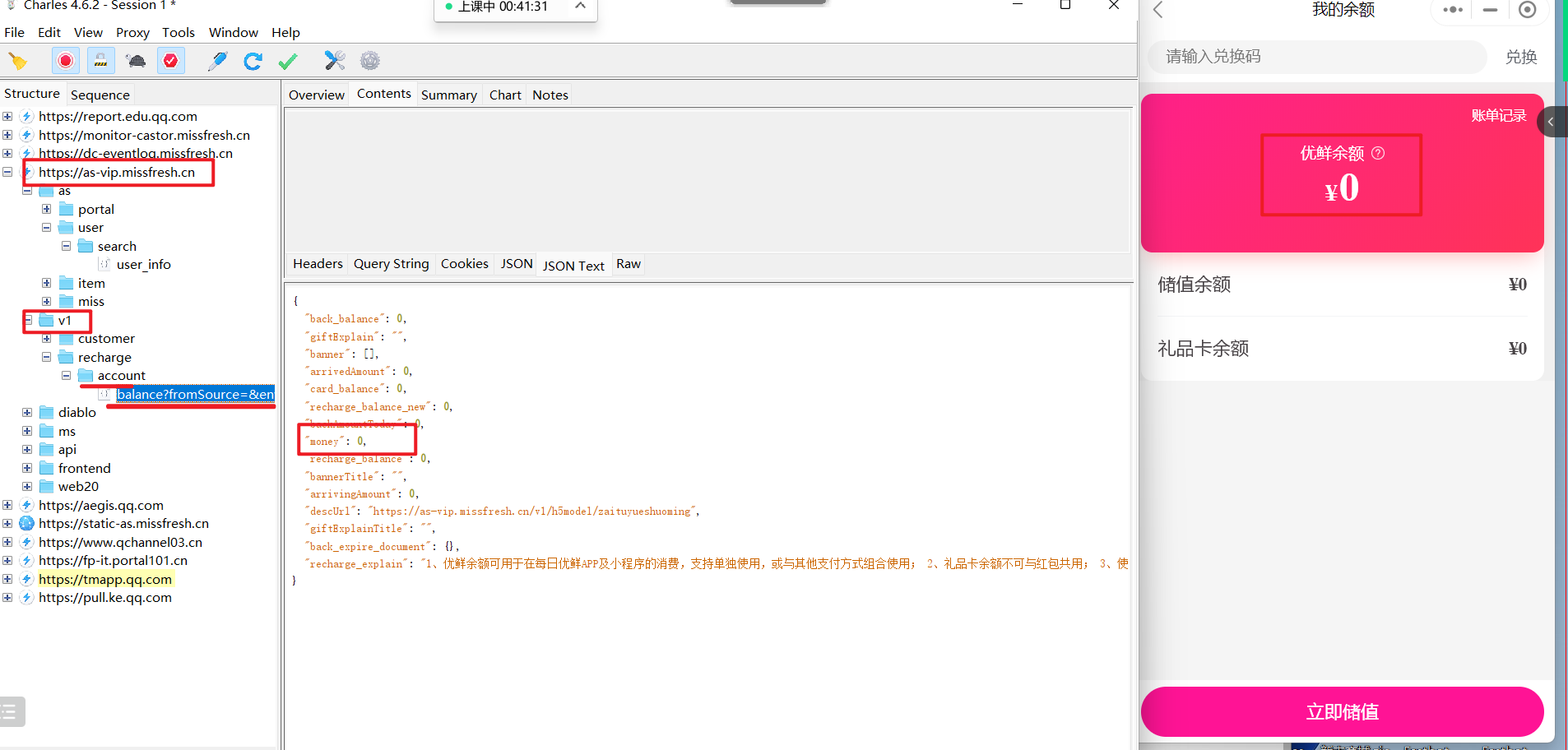
开启断点之后,找到余额对应的api
将这个请求添加到断点设置中。
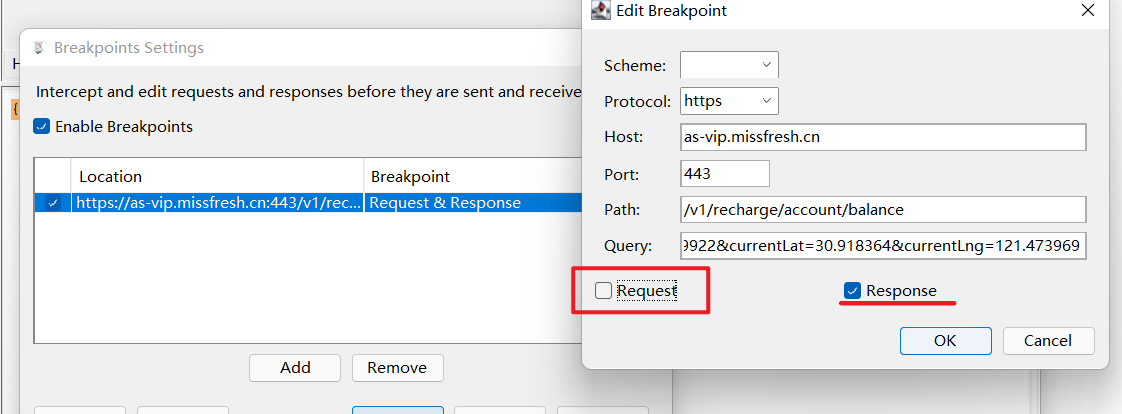
修改断点设置
打开断点设置
针对这个请求只修改响应结果。request 不要勾选。
开始断点
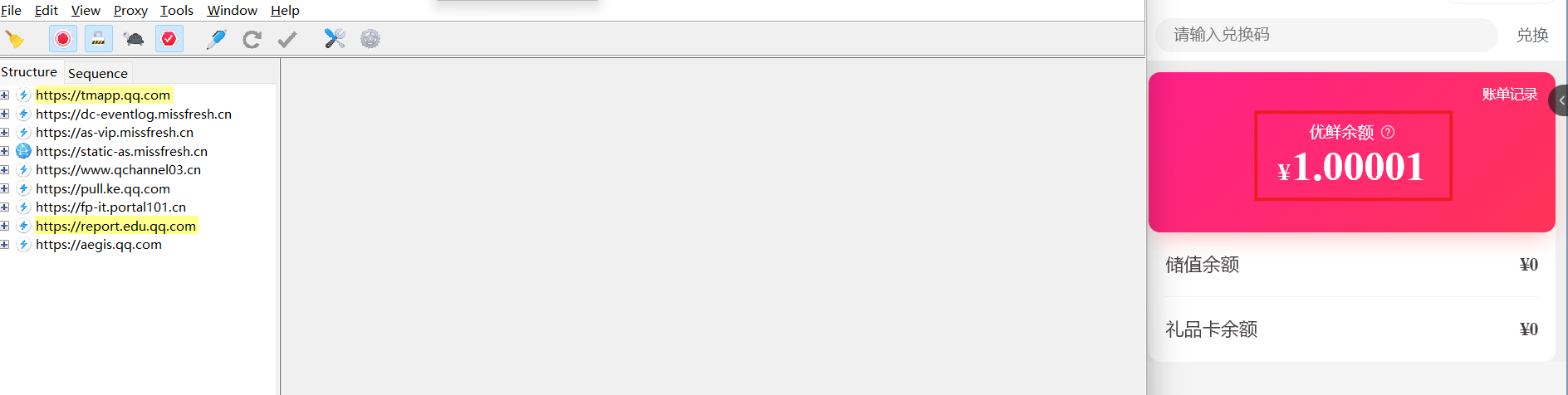
设置完成之后,重新操作app
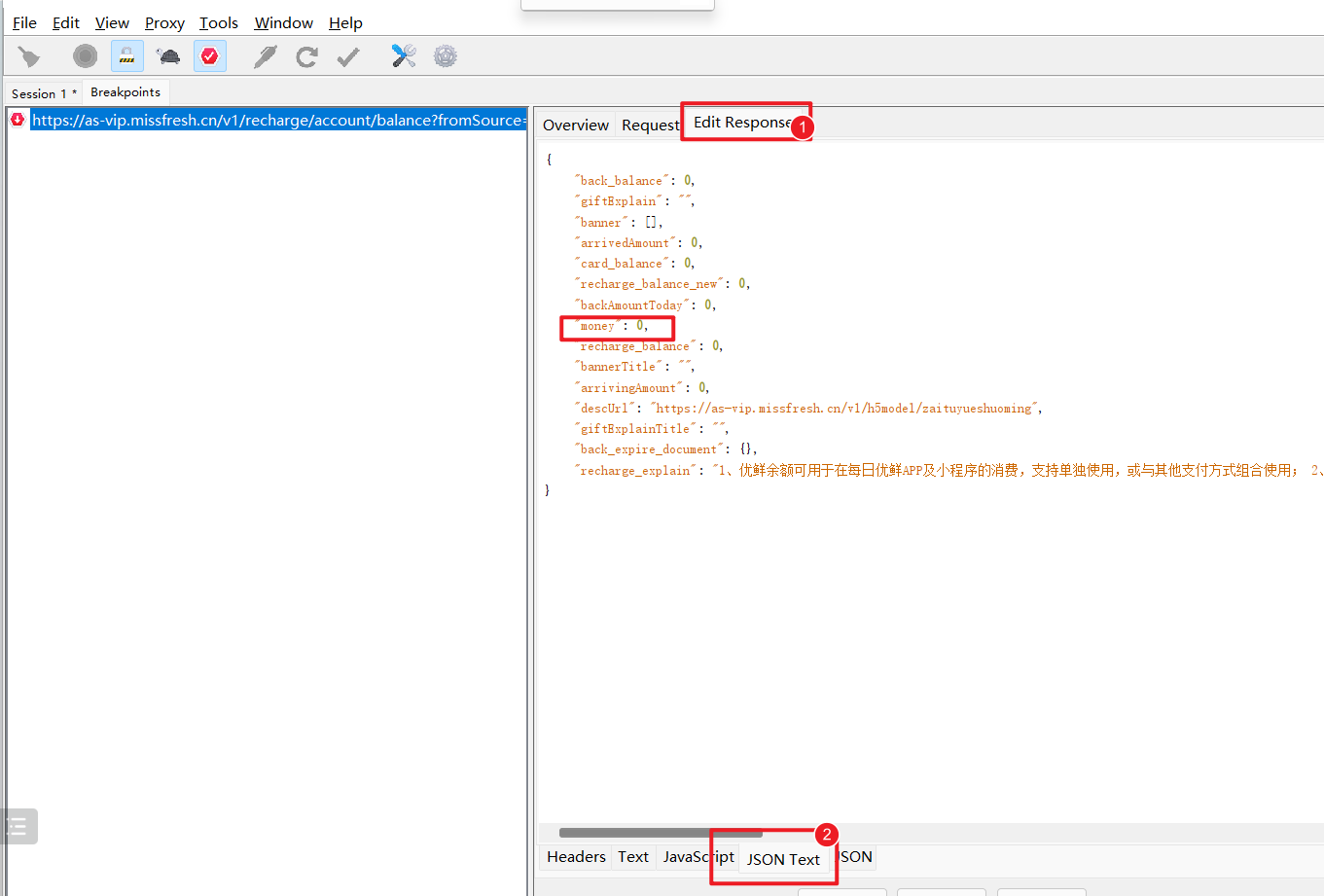
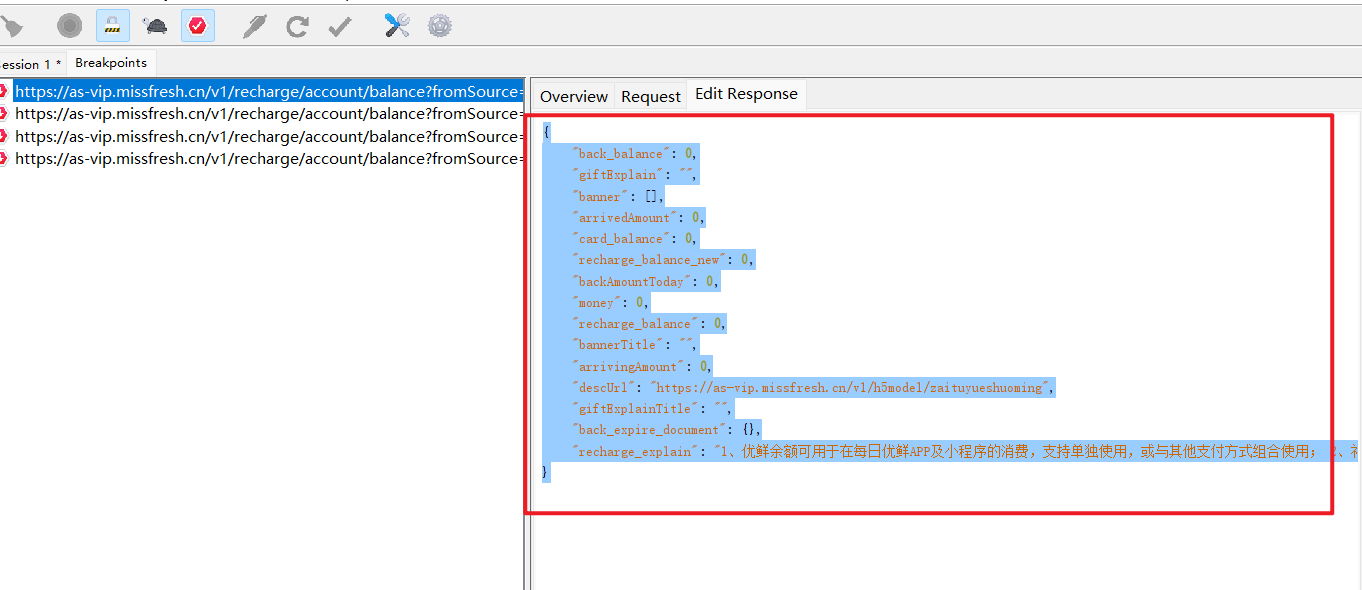
在拦截到的请求中,修改余额。
修改数据完成之后,点击执行【excute】
后置断点主要作用
前置断点主要操作请求,修改的是请求的数据。主要应用场景是一些限购类的活动,只能限购1件,在前端页面一般只是加一个限制。前端页面没有问题,通过断点更改请求的数据。默认是1件,通过更改数据 改为2来测试接口的边界值。
后置断点 不会更改服务器的内容,比如你的余额为0,也就是在服务器中你的账户余额为0, 后置断点主要测试 当前端拿到异常数据有没有做校验,比如将服务器返回的数据,余额正常来说为2个小数点,可以通过后置断点 更改返回的数据,小数点可以改为3个或者0个,来检查前端显示。
Mock 挡板
在跟一些第三方数据进行交互的时候,比如微信支付。或者支付宝支付。在测试环境中不可能直接支付。可以使用挡板(mock)模拟支付成功或者支付失败,看前端显示是否正常。
使用挡板
通过抓包,找到对应得请求。
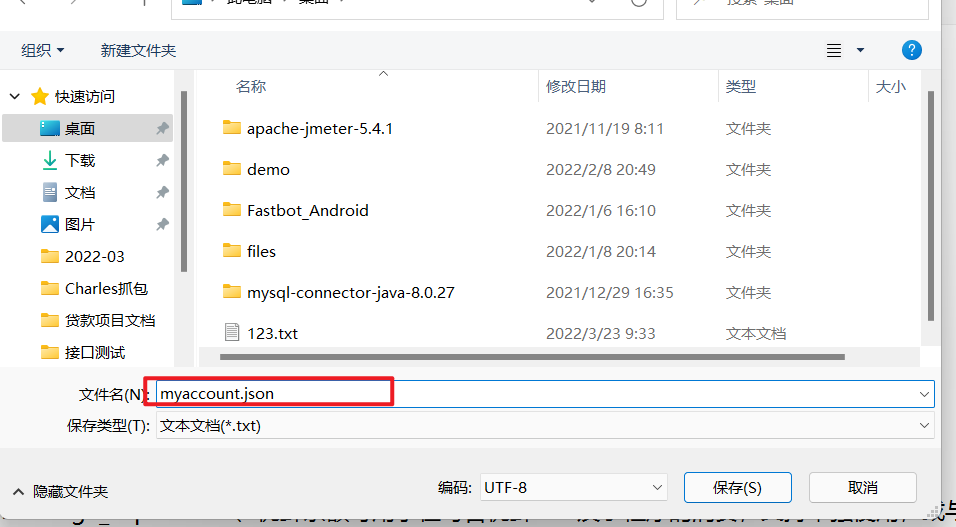
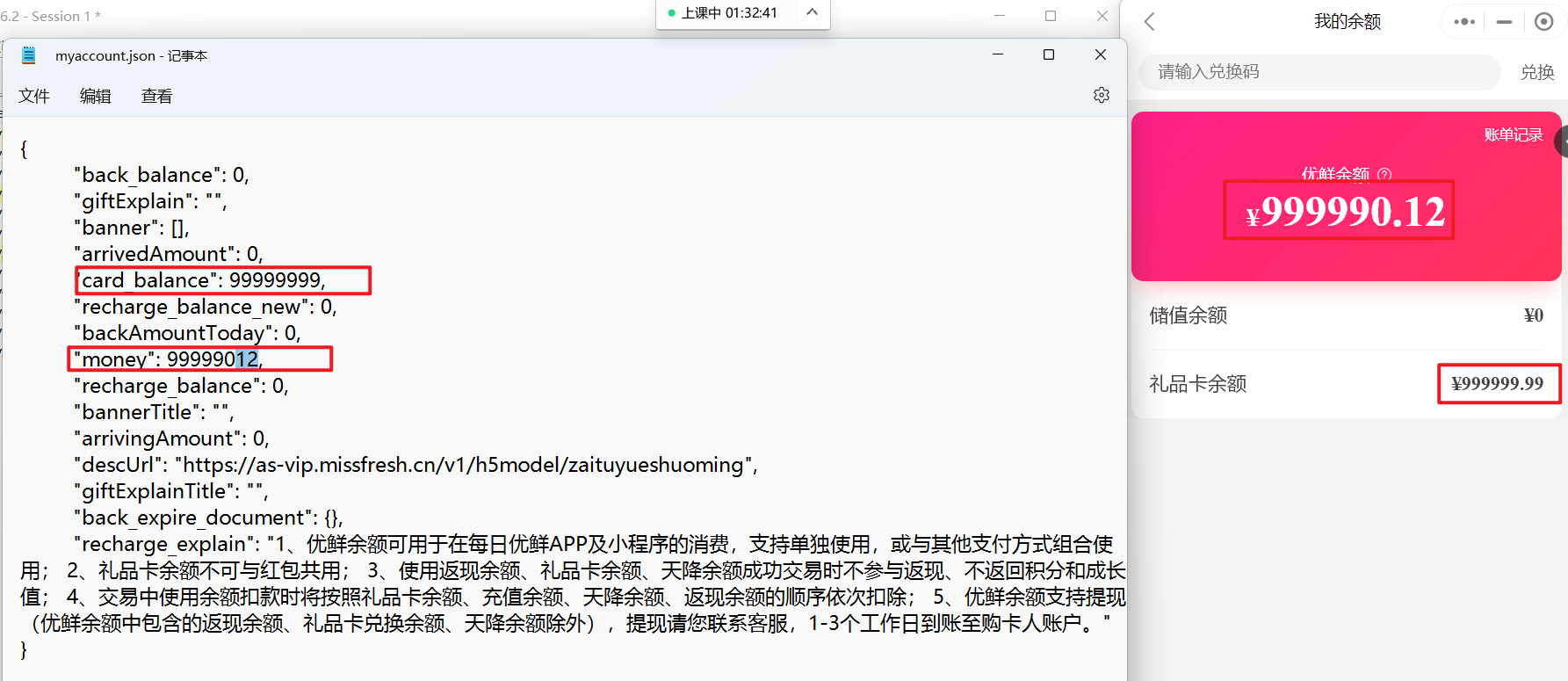
将请求返回结果复制下来。打开记事本,编辑里面得内容。
更改里面的数据,改完之后保存到文件中。
设置映射
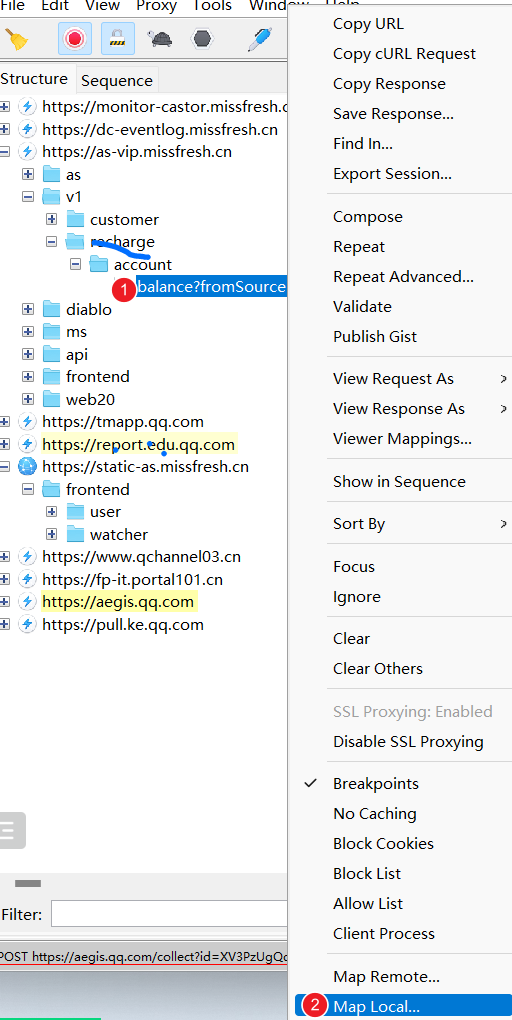
在对应的请求上设置 映射
【请求】—【右键】—【Map Local】
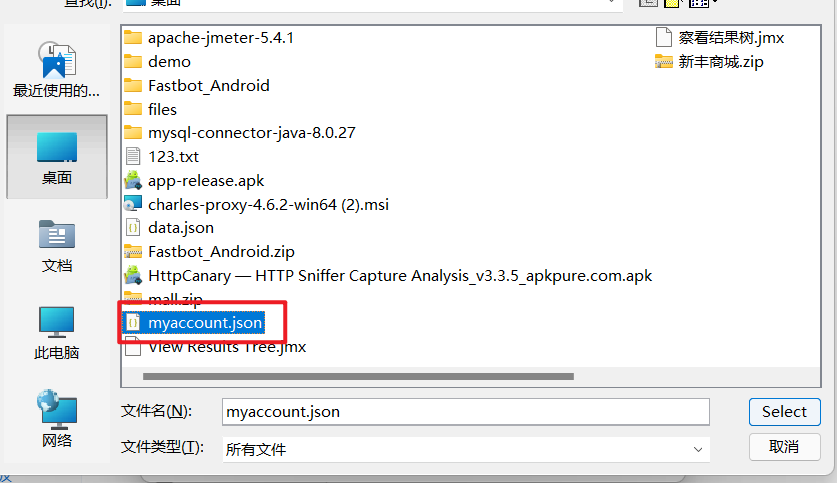
选择本地文件

选择完成之后。关闭断点
再次在app 上操作。可以看到,显示的结果直接从 我们刚才在文件中定义的数据。
另一种方式
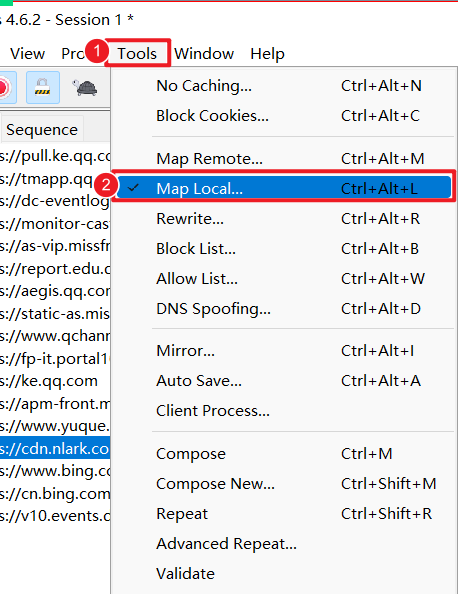
打开Map local

在这里手动输入
挡板和后置断点的区别
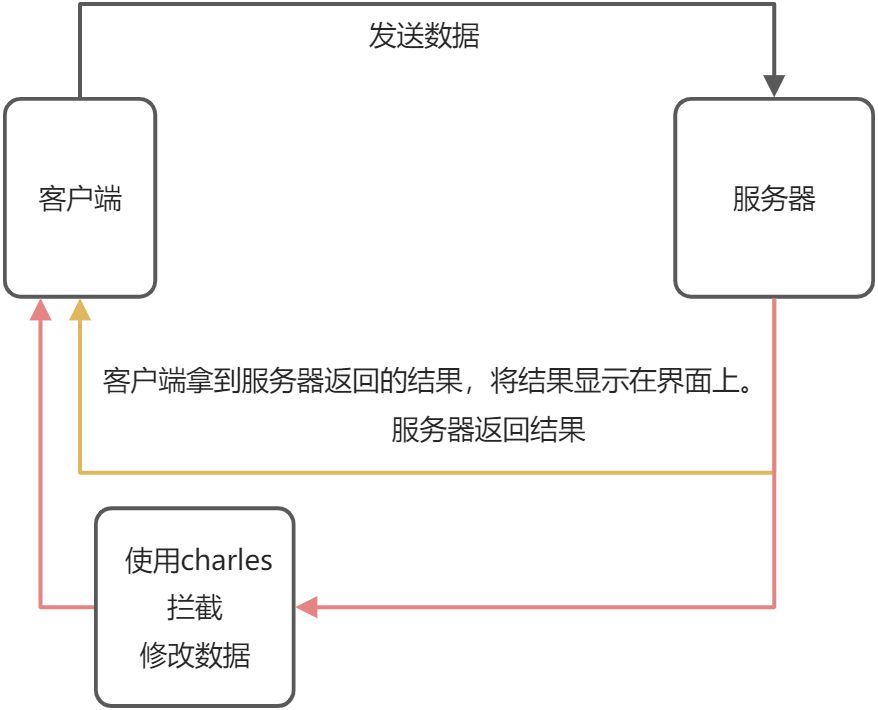
后置断点的流程:
- 客户端发送请求到服务器端,服务器响应数据,Charles拦截返回来的数据,对数据进行修改,修改完成之后返回给前端。
挡板的流程
- 客户端发送请求,Charles直接拦截,直接将本地设置好的数据文件返回给客户端。
挡板不会经过服务器,直接给前端响应数据, 挡板一般在跟第三方接口调试的时候使用。
后置断点需要经过服务器返回数据,一般在调试服务器返回结果的时候使用。当然如果嫌每次更改服务器返回的数据麻烦,你也可以直接使用挡板改数据。