1 排班管理
2 页面效果

排班分成三部分显示:
1、科室信息(大科室与小科室树形展示)
2、排班日期,分页显示,根据上传排班数据聚合统计产生
3、排班日期对应的就诊医生信息
3 接口分析
- 科室数据使用Element-ui el-tree组件渲染展示,需要将医院上传的科室数据封装成两层父子级数据;
- 聚合所有排班数据,按日期分页展示,并统计号源数据展示;
-
4 实现分析
虽然是一个页面展示所有内容,但是页面相对复杂,我们分步骤实现
先实现左侧科室树形展示;
- 其次排班日期分页展示
- 最后根据排班日期获取排班详情数据
5 排班管理实现
1、科室列表
1.1 api接口
1.1.1 添加service接口与实现
在DepartmentService类添加接口
| _//根据医院编号,查询医院所有科室列表_List |
|---|
在DepartmentServiceImpl类实现接口
| //根据医院编号,查询医院所有科室列表@Overridepublic List
_//创建list集合,用于最终数据封装
_List
_//根据医院编号,查询医院所有科室信息<br /> _Department departmentQuery = **new **Department();<br /> departmentQuery.setHoscode(hoscode);<br /> Example example = Example._of_(departmentQuery);<br /> _//所有科室列表 departmentList<br /> _List<Department> departmentList = **departmentRepository**.findAll(example);
_//根据大科室编号 bigcode 分组,获取每个大科室里面下级子科室<br /> _Map<String, List<Department>> deparmentMap =<br /> departmentList.stream().collect(Collectors._groupingBy_(Department::getBigcode));<br /> _//遍历map集合 deparmentMap<br /> _**for**(Map.Entry<String,List<Department>> entry : deparmentMap.entrySet()) {<br /> _//大科室编号<br /> _String bigcode = entry.getKey();<br /> _//大科室编号对应的全局数据<br /> _List<Department> deparment1List = entry.getValue();<br /> _//封装大科室<br /> _DepartmentVo departmentVo1 = **new **DepartmentVo();<br /> departmentVo1.setDepcode(bigcode);<br /> departmentVo1.setDepname(deparment1List.get(0).getBigname());
_//封装小科室<br /> _List<DepartmentVo> children = **new **ArrayList<>();<br /> **for**(Department department: deparment1List) {<br /> DepartmentVo departmentVo2 = **new **DepartmentVo();<br /> departmentVo2.setDepcode(department.getDepcode());<br /> departmentVo2.setDepname(department.getDepname());<br /> _//封装到list集合<br /> _children.add(departmentVo2);<br /> }<br /> _//把小科室list集合放到大科室children里面<br /> _departmentVo1.setChildren(children);<br /> _//放到最终result里面<br /> _result.add(departmentVo1);<br /> }<br /> _//返回<br /> _**return **result;<br />} |
| —- |
1.1.2 添加controller接口
| @RestController
@RequestMapping(“/admin/hosp/department”)@CrossOriginpublic class DepartmentController {
@Autowired<br /> **private **DepartmentService **departmentService**;
_//根据医院编号,查询医院所有科室列表<br /> _@ApiOperation(value = **"查询医院所有科室列表"**)<br /> @GetMapping(**"getDeptList/{hoscode}"**)<br /> **public **Result getDeptList(@PathVariable String hoscode) {<br /> List<DepartmentVo> list = **departmentService**.findDeptTree(hoscode);<br /> **return **Result._ok_(list);<br /> }<br />} |
| —- |
1.2 科室前端
1.2.1 添加路由
在 src/router/index.js 文件添加排班隐藏路由
| { path: ‘hospital/schedule/:hoscode’, name: ‘排班’, component: () => import(‘@/views/hosp/schedule’), meta: { title: ‘排班’, noCache: true }, hidden: true } |
|---|
1.2.2 添加按钮
在医院列表页面,添加排班按钮
1.2.3封装api请求
| { path: ‘hospital/schedule/:hoscode’, name: ‘排班’, component: () => import(‘@/views/hosp/schedule’), meta: { title: ‘排班’, noCache: true }, hidden: true } |
|---|
1.2.4 部门展示
修改/views/hosp/schedule.vue组件
选择: :props=”defaultProps” :default-expand-all=”true” @node-click=”handleNodeClick”> |
|---|
2、排班日期分页列表
2.1 api接口
2.1.1 添加service接口与实现
在ScheduleService类添加接口
| _//根据医院编号 和 科室编号 ,查询排班规则数据_Map |
|---|
在ScheduleServiceImpl类实现接口
| @Autowiredprivate ScheduleRepository scheduleRepository; @Autowiredprivate MongoTemplate mongoTemplate; @Autowiredprivate HospitalService hospitalService; |
|---|
| //根据医院编号 和 科室编号 ,查询排班规则数据@Overridepublic Map //1 根据医院编号 和 科室编号 查询 _Criteria criteria = Criteria._where(“hoscode”).is(hoscode).and(“depcode”).is(depcode); |
_//2 根据工作日workDate期进行分组<br /> _Aggregation agg = Aggregation._newAggregation_(<br /> Aggregation._match_(criteria),_//匹配条件<br /> _Aggregation._group_(**"workDate"**)_//分组字段<br /> _.first(**"workDate"**).as(**"workDate"**)<br /> _//3 统计号源数量<br /> _.count().as(**"docCount"**)<br /> .sum(**"reservedNumber"**).as(**"reservedNumber"**)<br /> .sum(**"availableNumber"**).as(**"availableNumber"**),<br /> _//排序<br /> _Aggregation._sort_(Sort.Direction.**_DESC_**,**"workDate"**),<br /> _//4 实现分页<br /> _Aggregation._skip_((page-1)*limit),<br /> Aggregation._limit_(limit)<br /> );<br /> _//调用方法,最终执行<br /> _AggregationResults<BookingScheduleRuleVo> aggResults =<br /> **mongoTemplate**.aggregate(agg, Schedule.**class**, BookingScheduleRuleVo.**class**);<br /> List<BookingScheduleRuleVo> bookingScheduleRuleVoList = aggResults.getMappedResults();
_//分组查询的总记录数<br /> _Aggregation totalAgg = Aggregation._newAggregation_(<br /> Aggregation._match_(criteria),<br /> Aggregation._group_(**"workDate"**)<br /> );<br /> AggregationResults<BookingScheduleRuleVo> totalAggResults =<br /> **mongoTemplate**.aggregate(totalAgg, <br />Schedule.**class**, BookingScheduleRuleVo.**class**);<br /> **int **total = totalAggResults.getMappedResults().size();
_//把日期对应星期获取<br /> _**for**(BookingScheduleRuleVo bookingScheduleRuleVo:bookingScheduleRuleVoList) {<br /> Date workDate = bookingScheduleRuleVo.getWorkDate();<br /> String dayOfWeek = **this**.getDayOfWeek(**new **DateTime(workDate));<br /> bookingScheduleRuleVo.setDayOfWeek(dayOfWeek);<br /> }
_//设置最终数据,进行返回<br /> _Map<String, Object> result = **new **HashMap<>();<br /> result.put(**"bookingScheduleRuleList"**,bookingScheduleRuleVoList);<br /> result.put(**"total"**,total);
_//获取医院名称<br /> _String hosName = **hospitalService**.getHospName(hoscode);<br /> _//其他基础数据<br /> _Map<String, String> baseMap = **new **HashMap<>();<br /> baseMap.put(**"hosname"**,hosName);<br /> result.put(**"baseMap"**,baseMap);
**return **result;<br />} |
| /*
根据日期获取周几数据
* @param dateTime
* @return
__ */private String getDayOfWeek(DateTime dateTime) {
String dayOfWeek = “”;
switch (dateTime.getDayOfWeek()) {
case DateTimeConstants.SUNDAY:
dayOfWeek = “周日”;
break;
case DateTimeConstants.MONDAY:
dayOfWeek = “周一”;
break;
case DateTimeConstants.TUESDAY:
dayOfWeek = “周二”;
break;
case DateTimeConstants.WEDNESDAY:
dayOfWeek = “周三”;
break;
case DateTimeConstants.THURSDAY:
dayOfWeek = “周四”;
break;
case DateTimeConstants.FRIDAY:
dayOfWeek = “周五”;
break;
case DateTimeConstants.SATURDAY:
dayOfWeek = “周六”;
default:
break;
}
return dayOfWeek;
} |
2.1.2 添加根据医院编号获取医院名称接口
在HospitalService类添加接口
| /* 根据医院编号获取医院名称接口 * @param __hoscode* @return_*/_String getName(String hoscode); |
|---|
在HospitalServiceImpl类实现接口
| @Overridepublic String getName(String hoscode) { Hospital hospital = hospitalRepository.getHospitalByHoscode(hoscode);if(null != hospital) {return hospital.getHosname(); }return “”; } |
|---|
2.1.3 添加controller接口
添加com.atguigu.yygh.hosp.controller.ScheduleController类
| //根据医院编号 和 科室编号 ,查询排班规则数据@ApiOperation(value =“查询排班规则数据”)@GetMapping(“getScheduleRule/{page}/{limit}/{hoscode}/{depcode}”)public Result getScheduleRule(@PathVariable long page, @PathVariable long limit, @PathVariable String hoscode, @PathVariable String depcode) { Map = scheduleService.getRuleSchedule(page,limit,hoscode,depcode); return Result.ok(map); } |
|---|
2.2 排班日期前端
1.2.1封装api请求
创建/api/hosp/schedule.js
| getScheduleRule(page, limit, hoscode, depcode) { return request({ url: /admin/hosp/schedule/getScheduleRule/${page}/${limit}/${hoscode}/${depcode},method: ‘get’ }) } |
|---|
1.2.2 页面展示
修改/views/hosp/schedule.vue组件
选择:{{ baseMap.hosname }} / {{ depname }} / {{ workDate }} :props=”defaultProps” :default-expand-all=”true” @node-click=”handleNodeClick”> {{ item.workDate }} {{ item.dayOfWeek }} {{ item.availableNumber }} / {{ item.reservedNumber }} <el-pagination :current-page=”page” :total=”total” :page-size=”limit” class=”pagination” layout=”prev, pager, next” @current-change=”getPage”> |
|---|
3、根据排班日期获取排班详情列表
3.1 api接口
3.1.1 添加repository接口
在ScheduleRepository类添加接口
| _//根据医院编号 、科室编号和工作日期,查询排班详细信息_List |
|---|
3.1.2 添加service接口与实现
在ScheduleService类添加接口
| _//根据医院编号 、科室编号和工作日期,查询排班详细信息_List |
|---|
在ScheduleServiceImpl类实现接口
| //根据医院编号 、科室编号和工作日期,查询排班详细信息@Overridepublic List //根据参数查询mongodb _List scheduleRepository.findScheduleByHoscodeAndDepcodeAndWorkDate(hoscode,depcode,new DateTime(workDate).toDate()); scheduleList.stream().forEach(item->{ this.packageSchedule(item); }); return scheduleList; }//封装排班详情其他值 医院名称、科室名称、日期对应星期private void packageSchedule(Schedule schedule) { //设置医院名称 schedule.getParam().put(“hosname”,hospitalService.getHospName(schedule.getHoscode())); //设置科室名称 schedule.getParam().put(“depname”,departmentService.getDepName(schedule.getHoscode(),schedule.getDepcode())); //设置日期对应星期 _schedule.getParam().put(“dayOfWeek”,this.getDayOfWeek(new DateTime(schedule.getWorkDate()))); } |
|---|
3.1.3 添加根据部门编码获取部门名称
1,在DepartmentService类添加接口
| _//根据科室编号,和医院编号,查询科室名称_String getDepName(String hoscode, String depcode); |
|---|
2,在DepartmentService类添加接口实现
| //根据科室编号,和医院编号,查询科室名称@Overridepublic String getDepName(String hoscode, String depcode) { Department department = departmentRepository.getDepartmentByHoscodeAndDepcode(hoscode, depcode); if(department != null) { return department.getDepname(); } return null; } |
|---|
3.1.4 添加controller
| //根据医院编号 、科室编号和工作日期,查询排班详细信息@ApiOperation(value = “查询排班详细信息”)@GetMapping(“getScheduleDetail/{hoscode}/{depcode}/{workDate}”)public Result getScheduleDetail( @PathVariable String hoscode, @PathVariable String depcode, @PathVariable String workDate) { List return Result.ok(list); } |
|---|
3.2 排班日期前端
3.2.1封装api请求
在/api/hosp/schedule.js文件添加方法
| //查询排班详情 getScheduleDetail(hoscode,depcode,workDate) { return request ({ url: /admin/hosp/schedule/getScheduleDetail/${hoscode}/${depcode}/${workDate},method: ‘get’ }) } |
|---|
1.2.2 页面展示
修改/views/hosp/schedule.vue组件
选择 :{{ baseMap.hosname }} / {{ depname }} / {{ workDate }} :props=”defaultProps” :default-expand-all=”true” @node-click=”handleNodeClick”> {{ item.workDate }} {{ item.dayOfWeek }} {{ item.availableNumber }} / {{ item.reservedNumber }} :total=”total” :page-size=”limit” class=”pagination” layout=”prev, pager, next” @current-change=”getPage”> :data=”scheduleList” border fit highlight-current-row> width=”60” align=”center”> {{ scope.$index + 1 }} {{ scope.row.title }} | {{ scope.row.docname }} {{ scope.row.workTime == 0 ? “上午” : “下午” }} |
|---|
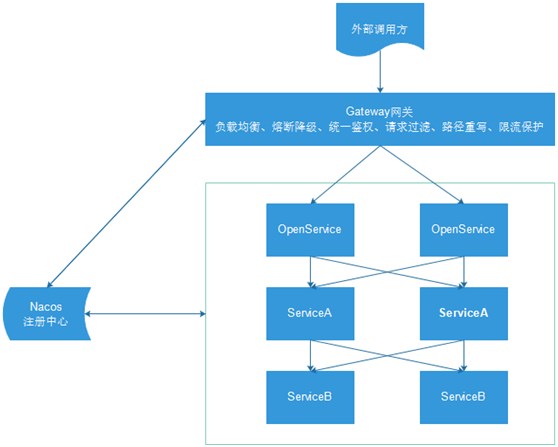
6 服务网关
1、网关介绍
API网关出现的原因是微服务架构的出现,不同的微服务一般会有不同的网络地址,而外部客户端可能需要调用多个服务的接口才能完成一个业务需求,如果让客户端直接与各个微服务通信,会有以下的问题:
(1)客户端会多次请求不同的微服务,增加了客户端的复杂性。
(2)存在跨域请求,在一定场景下处理相对复杂。
(3)认证复杂,每个服务都需要独立认证。
(4)难以重构,随着项目的迭代,可能需要重新划分微服务。例如,可能将多个服务合并成一个或者将一个服务拆分成多个。如果客户端直接与微服务通信,那么重构将会很难实施。
(5)某些微服务可能使用了防火墙 / 浏览器不友好的协议,直接访问会有一定的困难。
以上这些问题可以借助 API 网关解决。API 网关是介于客户端和服务器端之间的中间层,所有的外部请求都会先经过API 网关这一层。也就是说,API 的实现方面更多的考虑业务逻辑,而安全、性能、监控可以交由 API 网关来做,这样既提高业务灵活性又不缺安全性
2、Spring Cloud Gateway介绍
Spring cloud gateway是spring官方基于Spring 5.0、Spring Boot2.0和Project Reactor等技术开发的网关,Spring Cloud Gateway旨在为微服务架构提供简单、有效和统一的API路由管理方式,Spring Cloud Gateway作为Spring Cloud生态系统中的网关,目标是替代Netflix Zuul,其不仅提供统一的路由方式,并且还基于Filer链的方式提供了网关基本的功能,例如:安全、监控/埋点、限流等
3、搭建server-gateway模块
3.1 搭建server-gateway
3.2 修改配置pom.xml
修改pom.xml
| <dependencies>
<dependency>
<groupId>com.atguigu.yygh</groupId>
<artifactId>common-util</artifactId>
<version>1.0</version>
</dependency>
<**dependency**><br /> <**groupId**>org.springframework.cloud</**groupId**><br /> <**artifactId**>spring-cloud-starter-gateway</**artifactId**><br /> </**dependency**>
_<!-- 服务注册 --><br /> _<**dependency**><br /> <**groupId**>com.alibaba.cloud</**groupId**><br /> <**artifactId**>spring-cloud-starter-alibaba-nacos-discovery</**artifactId**><br /> </**dependency**><br /></**dependencies**> |
| —- |
3.3 在resources下添加配置文件
1、application.properties
| # 服务端口server.port=80# 服务名spring.application.name=service-gateway # nacos服务地址spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848 #使用服务发现路由spring.cloud.gateway.discovery.locator.enabled=true #设置路由idspring.cloud.gateway.routes[0].id=service-hosp#设置路由的urispring.cloud.gateway.routes[0].uri=lb://service-hosp#设置路由断言,代理servicerId为auth-service的/auth/路径spring.cloud.gateway.routes[0].predicates= Path=/*/hosp/ #设置路由idspring.cloud.gateway.routes[1].id=service-cmn#设置路由的urispring.cloud.gateway.routes[1].uri=lb://service-cmn#设置路由断言,代理servicerId为auth-service的/auth/路径spring.cloud.gateway.routes[1].predicates= Path=//cmn/* |
|---|
3.4添加启动类
| package com.atguigu.yygh; import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplicationpublic class ServerGatewayApplication { public static void main(String[] args) { SpringApplication.run(ServerGatewayApplication.class, args); } } |
|---|
3.5 跨域处理
跨域:浏览器对于javascript的同源策略的限制 。
以下情况都属于跨域:
| 跨域原因说明 | 示例 |
|---|---|
| 域名不同 | www.jd.com 与 www.taobao.com |
| 域名相同,端口不同 | www.jd.com:8080 与 www.jd.com:8081 |
| 二级域名不同 | item.jd.com 与 miaosha.jd.com |
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
http和https也属于跨域
而我们刚才是从localhost:1000去访问localhost:8888,这属于端口不同,跨域了。
3.5.1 为什么有跨域问题?
跨域不一定都会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不便,而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
3.5.2解决跨域问题
全局配置类实现
CorsConfig类
| @Configurationpublic class CorsConfig {
@Bean
public CorsWebFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.addAllowedMethod(“*”);
config.addAllowedOrigin(“*”);
config.addAllowedHeader(“*”);
UrlBasedCorsConfigurationSource source = **new **UrlBasedCorsConfigurationSource(**new **PathPatternParser());<br /> source.registerCorsConfiguration(**"/**"**, config);
**return new **CorsWebFilter(source);<br /> }<br />} |
| —- |
3.6服务调整
目前我们已经在网关做了跨域处理,那么service服务就不需要再做跨域处理了,将之前在controller类上添加过@CrossOrigin标签的去掉,防止程序异常
3.7测试
通过平台与管理平台前端测试

