[TOC]
一、预约挂号详情
1 需求分析

1、接口分析
(1)根据预约周期,展示可预约日期数据,按分页展示
(2)选择日期展示当天可预约列表(该接口后台已经实现过)
2、页面展示分析
(1)分页展示可预约日期,根据有号、无号、约满等状态展示不同颜色,以示区分
(2)可预约最后一个日期为即将放号日期,根据放号时间页面展示倒计时
2 api接口
2.1 添加service接口
在ScheduleService类添加接口
| /* 获取排班可预约日期数据 * @param __page* @param __limit* @param __hoscode* @param __depcode* @return_/_Map |
|---|
2.2 添加service接口实现
2.2.1 在ScheduleServiceImpl类实现接口
| @Override
public Map
Map
_//获取预约规则<br /> _Hospital hospital = **hospitalService**.getByHoscode(hoscode);<br /> **if**(**null **== hospital) {<br /> **throw new **YyghException(ResultCodeEnum.**_DATA_ERROR_**);<br /> }<br /> BookingRule bookingRule = hospital.getBookingRule();
_//获取可预约日期分页数据<br /> _IPage iPage = **this**.getListDate(page, limit, bookingRule);<br /> _//当前页可预约日期<br /> _List<Date> dateList = iPage.getRecords();<br /> _//获取可预约日期科室剩余预约数<br /> _Criteria criteria = Criteria._where_(**"hoscode"**).is(hoscode).and(**"depcode"**).is(depcode).and(**"workDate"**).in(dateList);<br /> Aggregation agg = Aggregation._newAggregation_(<br /> Aggregation._match_(criteria),<br /> Aggregation._group_(**"workDate"**)_//分组字段<br /> _.first(**"workDate"**).as(**"workDate"**)<br /> .count().as(**"docCount"**)<br /> .sum(**"availableNumber"**).as(**"availableNumber"**)<br /> .sum(**"reservedNumber"**).as(**"reservedNumber"**)<br /> );<br /> AggregationResults<BookingScheduleRuleVo> aggregationResults = **mongoTemplate**.aggregate(agg, Schedule.**class**, BookingScheduleRuleVo.**class**);<br /> List<BookingScheduleRuleVo> scheduleVoList = aggregationResults.getMappedResults();<br /> _//获取科室剩余预约数
//合并数据 将统计数据ScheduleVo根据“安排日期”合并到BookingRuleVo<br /> _Map<Date, BookingScheduleRuleVo> scheduleVoMap = **new **HashMap<>();<br /> **if**(!CollectionUtils._isEmpty_(scheduleVoList)) {<br /> scheduleVoMap = scheduleVoList.stream().collect(Collectors._toMap_(BookingScheduleRuleVo::getWorkDate, BookingScheduleRuleVo -> BookingScheduleRuleVo));<br /> }<br /> _//获取可预约排班规则<br /> _List<BookingScheduleRuleVo> bookingScheduleRuleVoList = **new **ArrayList<>();<br /> **for**(**int **i=0, len=dateList.size(); i<len; i++) {<br /> Date date = dateList.get(i);
BookingScheduleRuleVo bookingScheduleRuleVo = scheduleVoMap.get(date);<br /> **if**(**null **== bookingScheduleRuleVo) { _// 说明当天没有排班医生<br /> _bookingScheduleRuleVo = **new **BookingScheduleRuleVo();<br /> _//就诊医生人数<br /> _bookingScheduleRuleVo.setDocCount(0);<br /> _//科室剩余预约数 -1表示无号<br /> _bookingScheduleRuleVo.setAvailableNumber(-1);<br /> }<br /> bookingScheduleRuleVo.setWorkDate(date);<br /> bookingScheduleRuleVo.setWorkDateMd(date);<br /> _//计算当前预约日期为周几<br /> _String dayOfWeek = **this**.getDayOfWeek(**new **DateTime(date));<br /> bookingScheduleRuleVo.setDayOfWeek(dayOfWeek);
_//最后一页最后一条记录为即将预约 状态 0:正常 1:即将放号 -1:当天已停止挂号<br /> _**if**(i == len-1 && page == iPage.getPages()) {<br /> bookingScheduleRuleVo.setStatus(1);<br /> } **else **{<br /> bookingScheduleRuleVo.setStatus(0);<br /> }<br /> _//当天预约如果过了停号时间, 不能预约<br /> _**if**(i == 0 && page == 1) {<br /> DateTime stopTime = **this**.getDateTime(**new **Date(), bookingRule.getStopTime());<br /> **if**(stopTime.isBeforeNow()) {<br /> _//停止预约<br /> _bookingScheduleRuleVo.setStatus(-1);<br /> }<br /> }<br /> bookingScheduleRuleVoList.add(bookingScheduleRuleVo);<br /> }
_//可预约日期规则数据<br /> _result.put(**"bookingScheduleList"**, bookingScheduleRuleVoList);<br /> result.put(**"total"**, iPage.getTotal());<br /> _//其他基础数据<br /> _Map<String, String> baseMap = **new **HashMap<>();<br /> _//医院名称<br /> _baseMap.put(**"hosname"**, **hospitalService**.getHospName(hoscode));<br /> _//科室<br /> _Department department =**departmentService**.getDepartment(hoscode, depcode);<br /> _//大科室名称<br /> _baseMap.put(**"bigname"**, department.getBigname());<br /> _//科室名称<br /> _baseMap.put(**"depname"**, department.getDepname());_//月<br /> _baseMap.put(**"workDateString"**, **new **DateTime().toString(**"yyyy年MM月"**));_//放号时间<br /> _baseMap.put(**"releaseTime"**, bookingRule.getReleaseTime());_//停号时间<br /> _baseMap.put(**"stopTime"**, bookingRule.getStopTime());<br /> result.put(**"baseMap"**, baseMap);<br /> **return **result;<br /> }<br /> _/**<br /> * 获取可预约日期分页数据_**_ _**_*/<br /> _**private **IPage<Date> getListDate(**int **page, **int **limit, BookingRule bookingRule) {_//当天放号时间<br /> _DateTime releaseTime = **this**.getDateTime(**new **Date(), bookingRule.getReleaseTime());_//预约周期<br /> _**int **cycle = bookingRule.getCycle();_//如果当天放号时间已过,则预约周期后一天为即将放号时间,周期加1<br /> _**if**(releaseTime.isBeforeNow()) cycle += 1;_//可预约所有日期,最后一天显示即将放号倒计时<br /> _List<Date> dateList = **new **ArrayList<>();<br /> **for **(**int **i = 0; i < cycle; i++) {_//计算当前预约日期<br /> _DateTime curDateTime = **new **DateTime().plusDays(i);<br /> String dateString = curDateTime.toString(**"yyyy-MM-dd"**);<br /> dateList.add(**new **DateTime(dateString).toDate());<br /> }_//日期分页,由于预约周期不一样,页面一排最多显示7天数据,多了就要分页显示<br /> _List<Date> pageDateList = **new **ArrayList<>();<br /> **int **start = (page-1)*limit;<br /> **int **end = (page-1)*limit+limit;<br /> **if**(end >dateList.size()) end = dateList.size();<br /> **for **(**int **i = start; i < end; i++) {<br /> pageDateList.add(dateList.get(i));<br /> }<br /> IPage<Date> iPage = **new **com.baomidou.mybatisplus.extension.plugins.pagination.Page(page, 7, dateList.size());<br /> iPage.setRecords(pageDateList);<br /> **return **iPage;<br /> }<br /> _/**<br /> * 将Date日期(yyyy-MM-dd HH:mm)转换为DateTime_**_ _**_*/<br /> _**private **DateTime getDateTime(Date date, String timeString) {<br /> String dateTimeString = **new **DateTime(date).toString(**"yyyy-MM-dd"**) + **" "**+ timeString;<br /> DateTime dateTime = DateTimeFormat._forPattern_(**"yyyy-MM-dd HH:mm"**).parseDateTime(dateTimeString);<br /> **return **dateTime;<br /> } |
| —- |
2.2.2 在获取科室信息
1、在DepartmentService类添加接口
| /* 获取部门*_/_Department getDepartment(String hoscode, String depcode); |
|---|
2、在DepartmentImpl类实现接口
| @Overridepublic Department getDepartment(String hoscode, String depcode) { return departmentRepository.getDepartmentByHoscodeAndDepcode(hoscode, depcode); } |
|---|
2.3 添加controller方法
在HospitalApiController类添加方法
| @Autowiredprivate ScheduleService scheduleService;@ApiOperation(value = “获取可预约排班数据”)@GetMapping(“auth/getBookingScheduleRule/{page}/{limit}/{hoscode}/{depcode}”)public Result getBookingSchedule( @ApiParam(name = “page”, value = “当前页码”, required = true) @PathVariable Integer page, @ApiParam(name = “limit”, value = “每页记录数”, required = true) @PathVariable Integer limit, @ApiParam(name = “hoscode”, value = “医院code”, required = true) @PathVariable String hoscode, @ApiParam(name = “depcode”, value = “科室code”, required = true) @PathVariable String depcode) { return Result.ok(scheduleService.getBookingScheduleRule(page, limit, hoscode, depcode)); } @ApiOperation(value = “获取排班数据”)@GetMapping(“auth/findScheduleList/{hoscode}/{depcode}/{workDate}”)public Result findScheduleList( @ApiParam(name = “hoscode”, value = “医院code”, required = true) @PathVariable String hoscode, @ApiParam(name = “depcode”, value = “科室code”, required = true) @PathVariable String depcode, @ApiParam(name = “workDate”, value = “排班日期”, required = true) @PathVariable String workDate) { return Result.ok(scheduleService.getDetailSchedule(hoscode, depcode, workDate)); } |
|---|
3、前端
3.1封装api请求
在/api/hosp.js添加方法
| getBookingScheduleRule(page, limit, hoscode, depcode) { return request({ url: ${api_name}/auth/getBookingScheduleRule/${page}/${limit}/${hoscode}/${depcode},method: ‘get’ }) }, findScheduleList(hoscode, depcode, workDate) { return request({ url: ${api_name}/auth/findScheduleList/${hoscode}/${depcode}/${workDate},method: ‘get’ }) }, |
|---|
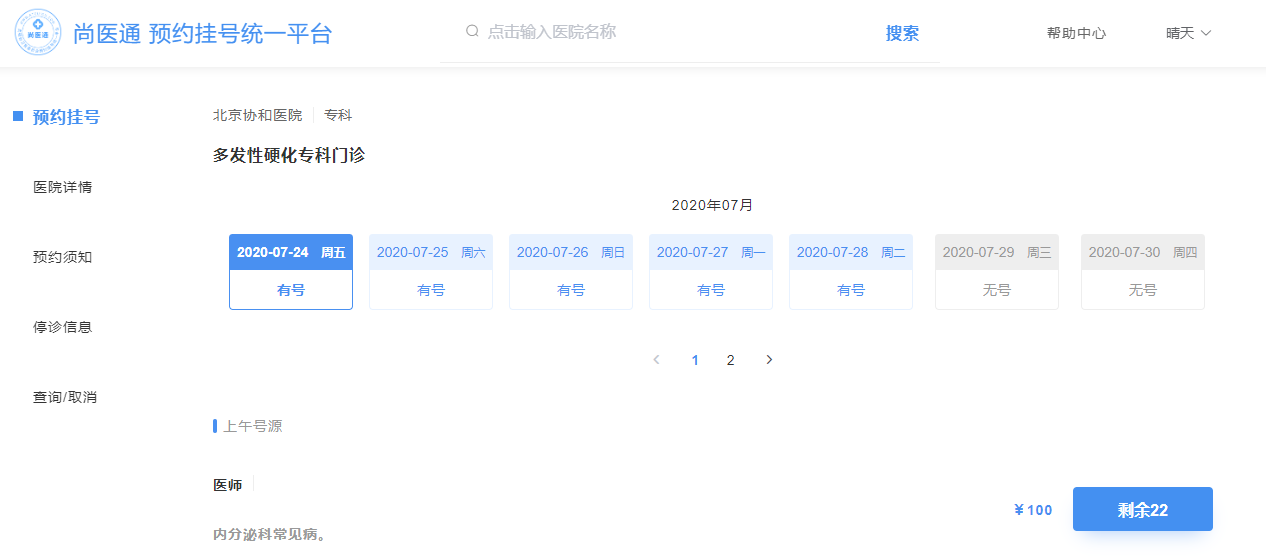
3.2 页面展示
创建/pages/hospital/schedule.vue组件
3 预约确认
| /* 根据id获取排班 * @param __id* @return_*/_Schedule getById(String id); |
|---|
2、在ScheduleServiceImpl类添加实现
| @Overridepublic Schedule getById(String id) { Schedule schedule = scheduleRepository.findById(id).get(); return this.packSchedule(schedule); } |
|---|
1.2 添加controller方法
在HospitalApiController类添加方法
| @ApiOperation(value = “根据排班id获取排班数据”)@GetMapping(“getSchedule/{scheduleId}”)public Result getSchedule(@ApiParam(name = “scheduleId”, value = “排班id”, required = true)@PathVariable String scheduleId) { return Result.ok(scheduleService.getById(scheduleId)); } |
|---|
5 前端
2.1封装api请求
在/api/hosp/hospital.js添加方法
| getSchedule(id) {return request({ url: `${api_name}/getSchedule/${id}`, method: ‘get’}) } |
|---|
2.2 页面展示
创建/pages/hospital/booking.vue组件
6 预约下单
由于预约下单后台api接口相对复杂,我们先实现前端,前端配合调试api接口
3.1封装api请求
添加/api/order/orderInfo.js文件,定义下单接口
| import request from ‘@/utils/request’ const api_name = /api/order/orderInfoexport default { submitOrder(scheduleId, patientId) { return request({ url: `${api_name}/auth/submitOrder/${scheduleId}/${patientId}`, method: ‘post’ }) } } |
|---|
3.2 页面修改
在/pages/hosp/booking.vue组件完善下单方法
| submitOrder() { if(this.patient.id == null) { this.$message.error(‘请选择就诊人’) return } // 防止重复提交 if(this.submitBnt == ‘正在提交…’) { this.$message.error(‘重复提交’) return } this.submitBnt = ‘正在提交…’ orderInfoApi.submitOrder(this.scheduleId, this.patient.id).then(response => { let orderId = response.data window.location.href = ‘/order/show?orderId=’ + orderId }).catch(e => { this.submitBnt = ‘确认挂号’ }) }, |
|---|


