你需要那些知识储备?
我说 nothing 你信吗?
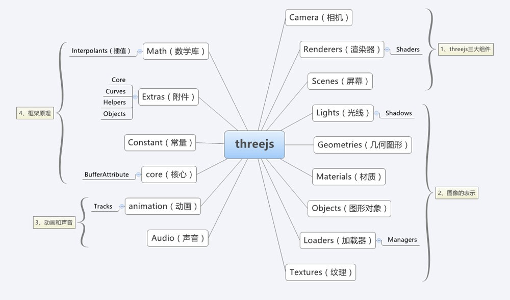
Three.js 已经对WebGL进行了很好的封装,只要理解一些关键概念,如相机、渲染器、网格模型就可以直接上手了。最有效的办法还是拿一些例子下手。
可是玩完Three.js
就会不满足,开始对WebGL虎视眈眈。这时候你的学习列表里将会有:矩阵变换、着色器和光栅化、深度检测、顶点索引、纹理、混合与蒙版、浏览器的WebGL系统、光照、复杂模型、《计算机图形学》《线性代数》《WebGL Programming Guide》《OpenGL ES 3.0 Programming Guide》《GLSL ES》
基本概念
1.场景(Scene):是物体、光源等元素的容器,可以配合 chrome 插件使用,抛出 window.scene即可实时调整 obj 的信息和材质信息。
2.相机(Camera):场景中的相机,代替人眼去观察,场景中只能添加一个,一般常用的是透视相机(PerspectiveCamera)
3.物体对象(Mesh):包括二维物体(点、线、面)、三维物体,模型等等
4.光源(Light):场景中的光照,如果不添加光照场景将会是一片漆黑,包括全局光、平行光、点光源等
5.渲染器(Renderer):场景的渲染方式,如webGL\canvas2D\Css3D。
6.控制器(Control): 可通过键盘、鼠标控制相机的移动
资源引入
- 通过script标签来引入three.js
- 通过npm
a. 安装:npm install three
b. 导入模块:
// i.var THREE = require('three');var scene = new THREE.Scene();// ii.import * as THREE from 'three';const scene = new THREE.Scene();// iii.import { Scene } from 'three';const scene = new Scene();
注意:目前,无法用这种方式导入”examples/js”目录中的文件。 这是因为一些文件依赖于THREE的全局命名空间污染。
浏览器支持
Google Chrome 9+、Firefox 4+、Opera 15+、Safari 5.1+、Internet Explorer 11 和 Microsoft Edge。你可以点击Can I use WebGL来查阅各个浏览器对WebGL的支持性。
对于不兼容的情况,可能需要其它 renderers(CSS2DRenderer、CSS3DRenderer、SVGRenderer)。此外,可能还需要一些额外的插件:core
-js、typedarry.js、ES6-Promise、Blob.js、fetch。
另外:WebGL2是WebGL1的一次非常重要的升级。许多扩展成为WebGL2的标准部分,支持非2的幂纹理,添加浮点型帧缓冲附加物、顶点数组对象。目前已经在最新的Firefox和Chrome桌面版本上得到支持,Safari 和 iOS 即将支持。
兼容性检测
引入:https://github.com/mrdoob/three.js/blob/master/examples/js/WebGL.js
if (WEBGL.isWebGLAvailable()) {// Initiate function or other initializations here animate();} else {var warning = WEBGL.getWebGLErrorMessage(); document.getElementById('container').appendChild(warning);}
移动设备支持
Andriod 原生浏览器不支持,需安装移动版本的Chrome、Firefox或者Opera浏览器。IOS 8 的 Safari 支持 & good。
Windows mobile 8.1 开始支持。
坐标系
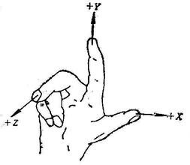
Three.js 的坐标系是遵循右手坐标系
可将坐标轴加入场景debug
var axes = new THREE.AxisHelper(20); scene.add(axes);
对于旋转 cube.rotation 正值是逆时针旋转,负值是顺时针旋转
渲染器剔除模式
在 Three.js 中,材质默认只应用在正面(THREE.FrontSide),且将剔除模式默认设置为 CullFaceBack(剔除背面)。即当你旋转物体(或摄像机)查看物体的背面时,它会因为未被应用材质而变得透明。因此,当你想让物体正反两面均应用材质,则需要在创建材质时声明 side 属性为 TH REE.DoubleSide。当然,为几何体正反两面均应用材质时,会让渲染器做更多工作,从而影响性能。
点击物体
对于 Three.js,它没有类似 DOM 的层级关系,并且处于三维环境中,那么Three.js 是如何处理鼠标点击的呢?
- 基于屏幕上的点击位置创建一个 THREE.Vector3 向量。
- 使用 vector.unproject 方法将屏幕上的点击位置转换成 Three.js 场景中的坐标。换句话说,就是将屏幕坐标转换成三维场景中的坐标。
- 创建 THREE.Raycaster。使用 THREE.Raycaster
可以向场景中发射光线。在下述案例中,从摄像机的位置(camera.position)向场景中鼠标的点击位置发射光线。 - 使用 raycaster.intersectObjects 方法来判断指定的对象中哪些被该光线照射到的。
吐槽:中文教程都很旧,Demo 90% 运行不了,英文又难啃。