- 复制图层
- 重置图层名称
- 有趣的的圆形
- 快速设置不透明度
- 复制样式
- 复制选定的属性
- 拖拽改变属性值
- 智能选择
- 移动选择区域
- Figma 性能
- 你用了哪些快捷键?
- 设置弹出层过渡效果
- 精准定位弹出层
- 多状态的弹出层
- 隐形点击目标
- 特殊的动作和触发器
- Shift 位移的大小
- 快速选择图层
- 批量解锁/隐藏对象
- 批量导入的图片
- 导入图片和 Gif
- 复制粘贴小技巧
- 回车快速选择
- 使用方向键调整颜色值
- 从 CSS 粘贴颜色值
- 实时预览颜色
- 更改文本排布方式
- 批量更改文本图层属性
- 滚动调整颜色的 hue 和 alpha 值
- 同时创建多个组件
- 批量给名称添加前缀
- 快速切换组件实例
- 快速回到 master 组件
- 将实例组件更改同步到 master 组件
- 更好的预览背景
- 设置文件封面
- 高级批量图层重命名
- 批量删除图层命名的共同部分
- 快速定位图层
- 给共享样式分组
- 给组件添加描述
- 存储时增加额外信息
- 分享文档的特定版本
- 在客户端复制链接
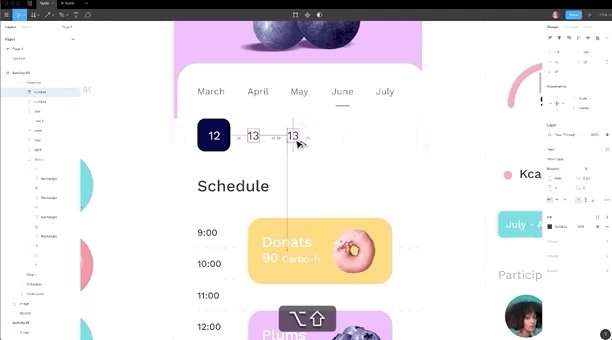
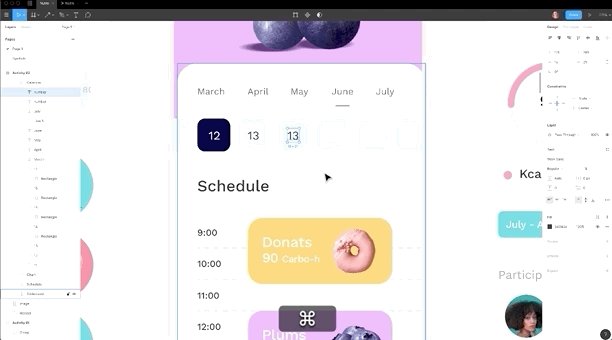
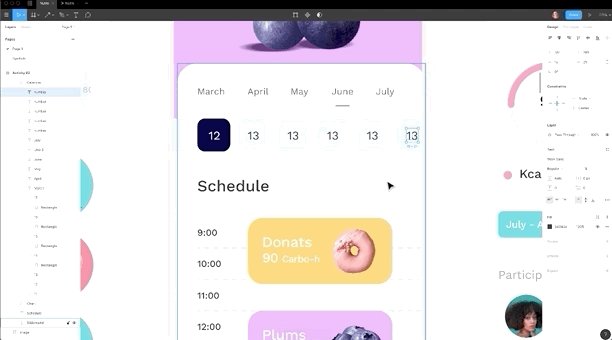
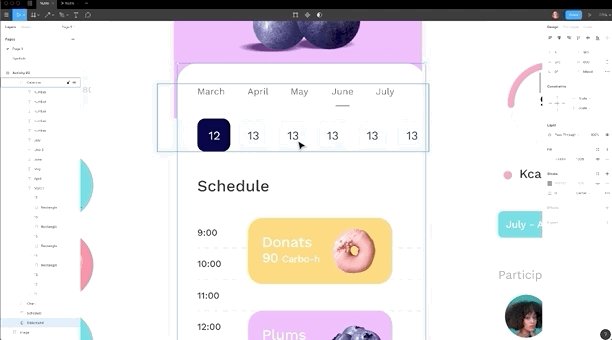
复制图层
要复制图层,只需要选择图层并按住 Option(Windows 下是 Alt,下同) 拖动就可以复制一个出来。之后,你就可以使用 Cmd + D 进行更多的复制。
重置图层名称
如果您想重置文本层的名称,只需删除旧名称并按回车——该图层将自动使用文本内容为图层名。
有趣的的圆形
快速设置不透明度
选中图层,使用键盘上的数字来快速更改所选对象的不透明度,快速按下两个数字可以设置更精确的值。
复制样式
使用 Cmd + Option + C 复制所选图层的样式,然后 Cmd + Option + V 将其粘贴到另一个对象上。
复制选定的属性
你只需在右侧属性面板中点击选中某个属性(按下 Shift 可以选中多个),然后用 Cmd + C 复制,再用 Cmd + V 粘贴到另一个对象上,想复制任何属性都可以这样做。
拖拽改变属性值
将鼠标悬停在属性面板中的属性名(按住 Option 也可以放在输入框之上)上,按下鼠标并左右拖动可以平滑地更改属性值。此时如果鼠标往上滑动,光标变宽,滑动很少则属性值变化很大;鼠标往下滑动,光标变窄,滑动很多属性值变化很小。你可以上下移动鼠标来调整精度。
智能选择
一次选择多个元素,并拖拽它们之间的线来调整间距,你还可以单击对象中心的圆圈并拖动它来重新定位元素。
移动选择区域
用鼠标在画布上拖动选中一块区域,此时不要松手,按住空格键并拖动鼠标以在画布中重新定位选择区域。
Figma 性能
在菜单中(可以使用 Cmd + / 访问),搜索“Resource Use”,查看 Figma 的资源使用状态。
你用了哪些快捷键?
我们来玩一个快捷键游戏!按下快捷键 Ctrl + Shift + ? 看看你最近使用了哪些快捷方式。那些没有变蓝色的就是还没用过的,快一个个都试一遍吧。
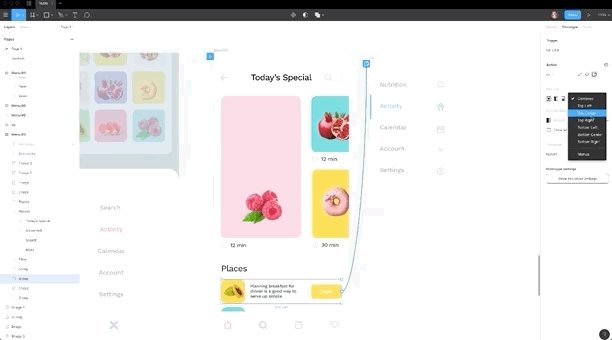
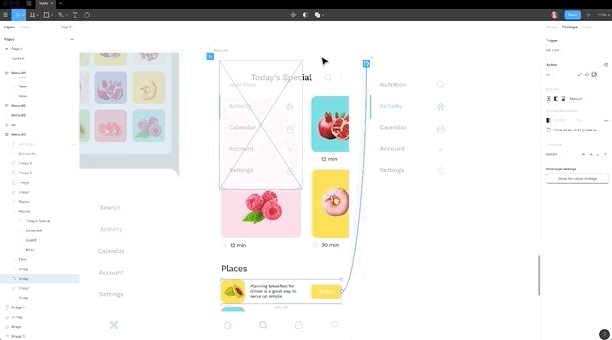
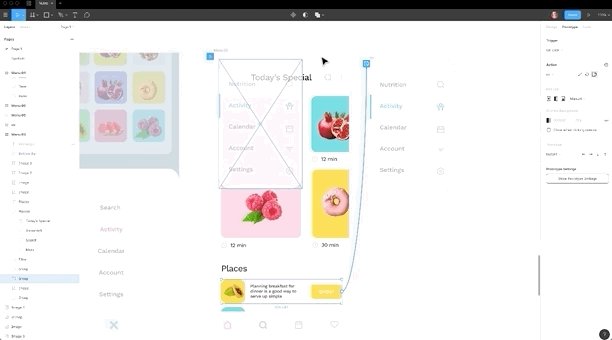
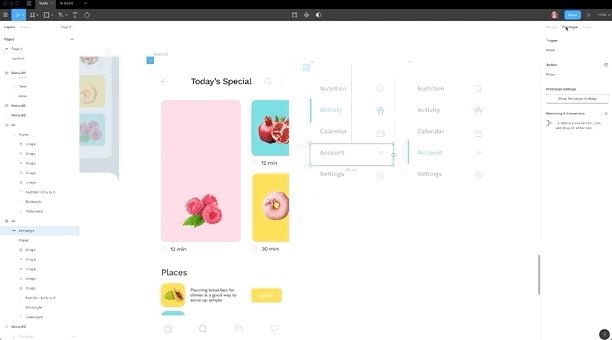
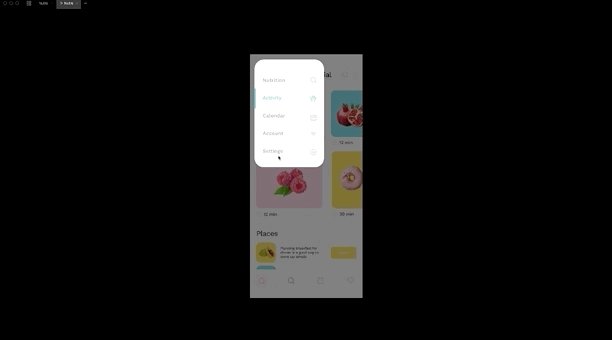
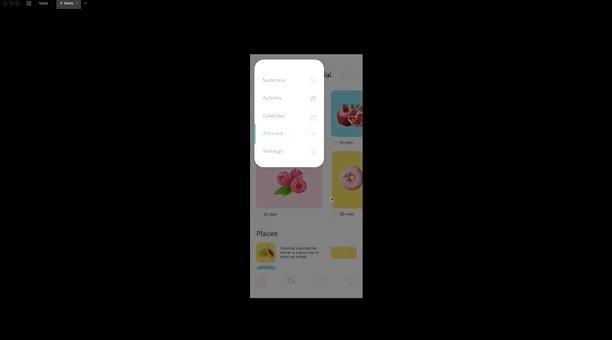
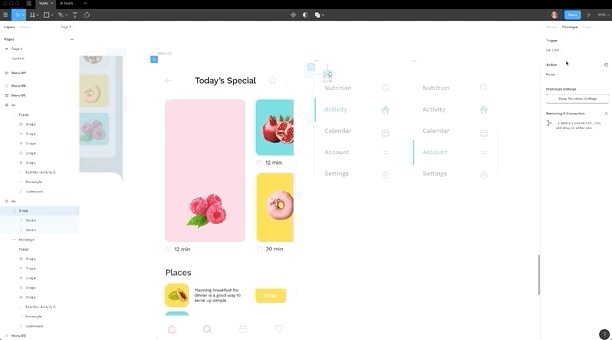
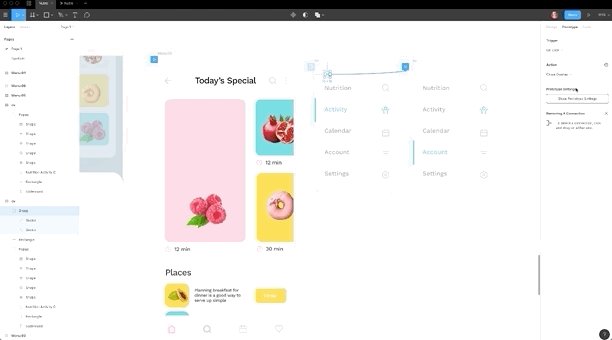
设置弹出层过渡效果
在原型功能中将两个 Frame 连接起来,将一个作为另一个的弹出层,你还可以调整弹出层遮罩的透明度,或者设置过渡动效,比如从下方渐显移入。
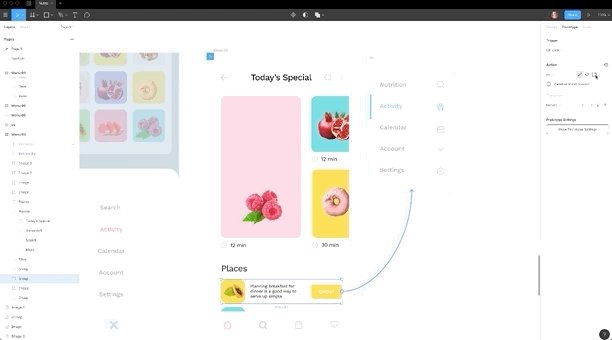
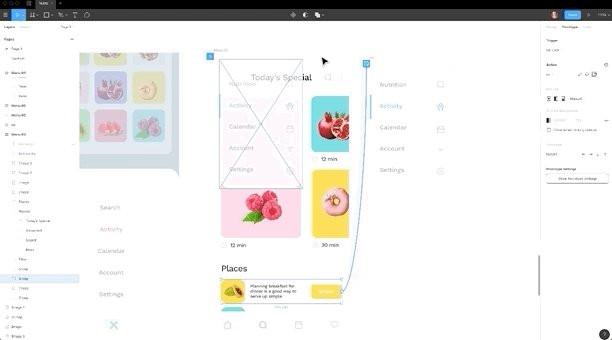
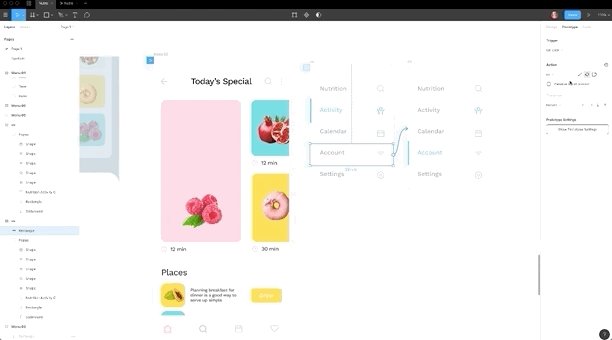
精准定位弹出层
当你选择弹出层位置为手动(Manual)时,可以轻松地将其拖到目标位置。如果你将鼠标悬停在它的外面,但此时仍处于选中状态,你仍然可以使用方向键精准地移动它。
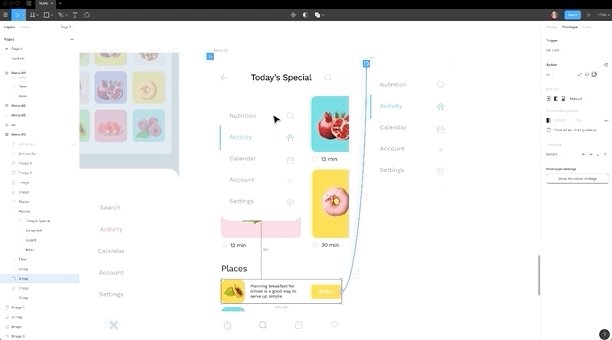
多状态的弹出层
给弹出层创多个版本,并添加它们之间的交互以使其具有多个状态。然后为不同状态之间创建交换(Swap)连接,这样就可以实现多状态切换效果。
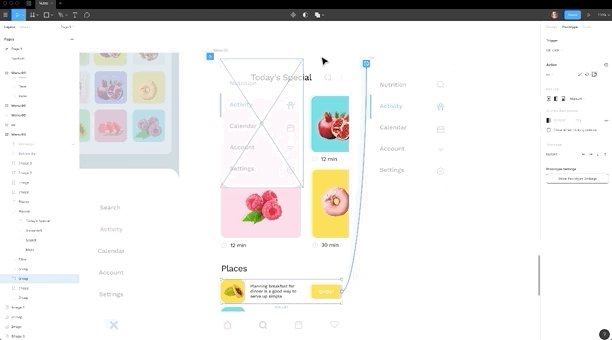
隐形点击目标
你可以一个创建不透明度为 0% 的矩形,将它作为一个点击区域。
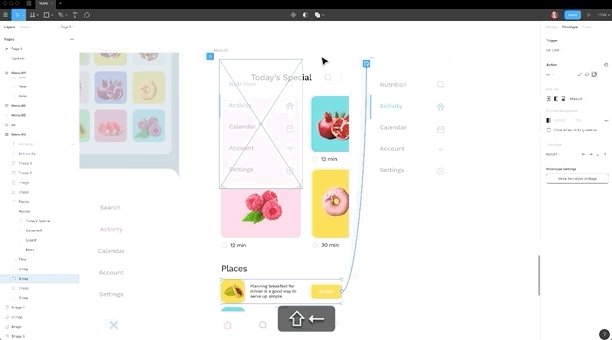
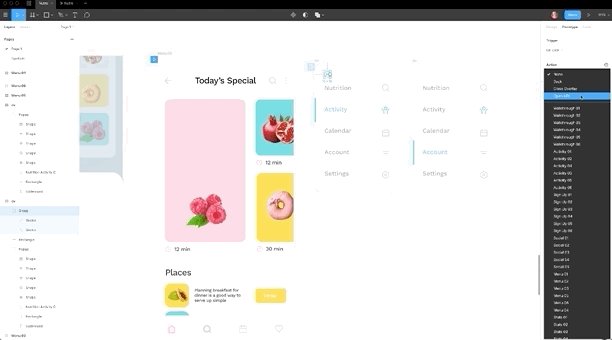
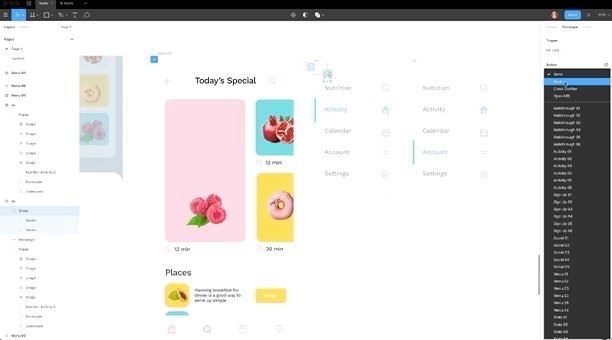
特殊的动作和触发器
在创建原型连接时,你可以选中一个 Frame 作为链接目标,也可以选中一些特殊的动作和触发器,比如上一个页面或者关闭弹出层。
Shift 位移的大小
在菜单(Cmd + /)中搜索“Nudge”,我们可以看到它的值默认为 10px,这就是我们按住 Shift 时属性变化的大小,你可以将它设置为自己习惯的值,比如你在使用以 4px 为基准的栅格,就可以将其设置为 4px。
快速选择图层
按住 Cmd(或 Ctrl)并右击,可获得光标下的元素列表,这样就可以快速选中需要的图层,包括锁定的层。
批量解锁/隐藏对象
在 Figma 的菜单(Cmd + /)中搜索“Unlock”或“Unhide”,就可以批量操作所选项。
批量导入的图片
按下 Cmd + Shift + K 开始选中并导入多张图像,然后你就可以点击单独的形状来一个个填充这些图像。
导入图片和 Gif
直接将图片拖拽至“属性”面板的“图像填充层”上,就可以用图像填充形状。如果您正在使用 Gif,单击缩略图还可以调节画布上显示的帧。当你在原型中预览时,Gif 会播放。
复制粘贴小技巧
使用 Cmd + C 复制图层,然后按下 Cmd + Shift + V 可以将其粘贴并对齐到另一个图层的左上角。
回车快速选择
选中一个形状后,你可以按下回车来进入矢量编辑状态。而当你选中一个组并按下回车时,会自动选中组里面的图层。如果按住 Shift 再按回车,则可以选中其父图层(组)。
使用方向键调整颜色值
在调整颜色时,可以使用方向键来调节,按下 Shift 可以更大跨度地调整,一般在调整不同程度的灰色时很有用。
从 CSS 粘贴颜色值
从 CSS 中复制任何包含颜色值的代码,无论是 rgba、hex 还是 hsla,都可以将其粘贴到 Figma 中的 hex 输入框中——它将会自动设置该色值。
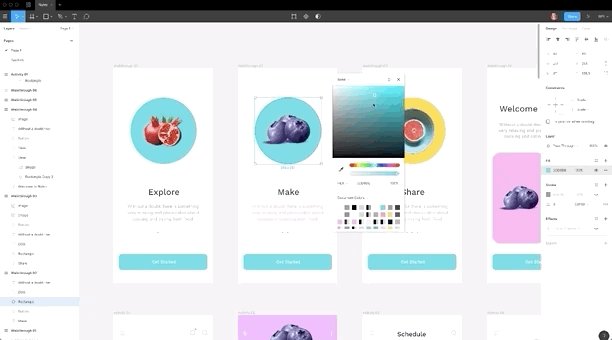
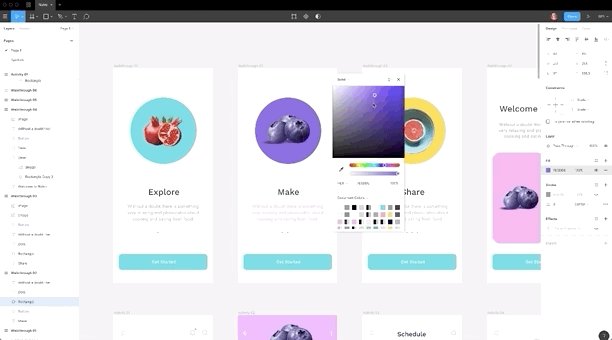
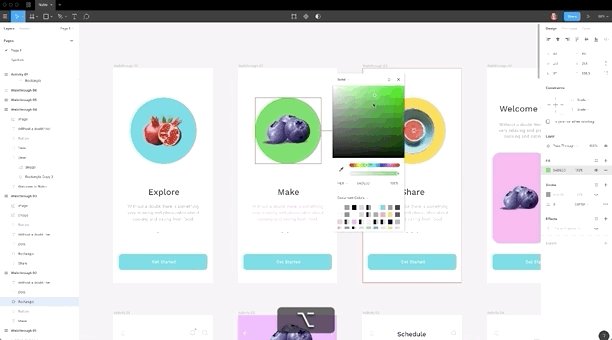
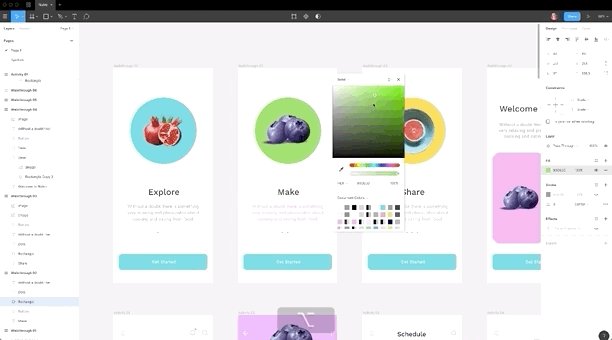
实时预览颜色
如果要预览形状的最终颜色,在使用颜色选择器时单击并拖动,可自动实时预览所选颜色效果。
更改文本排布方式
双击文本框的边框以更改文本排布方式(宽度固定、高度固定或宽高都固定)。
批量更改文本图层属性
在菜单(Cmd+/)中搜索“Select All the Same Fonts”来选中具有相同文字属性的图层,然后在面板中批量更改其属性。
滚动调整颜色的 hue 和 alpha 值
当您在颜色选择器之中时,使用鼠标滚动来调整颜色 hue 值,或者按下 Option 滚动来更改 alpha 值。
同时创建多个组件
你可以同时选中多个 Frame,再把鼠标移动到顶部组件图标上,在下拉菜单中选择“create multiple components”就可以创建多个组件了。
批量给名称添加前缀
在“重命名图层”对话框(右击->Rename)中给选定的元素批量添加前缀。
快速切换组件实例
如果你使用了统一前缀命名一些组件,则可以在右键菜单中选中(swap instance)来快速切换实例。
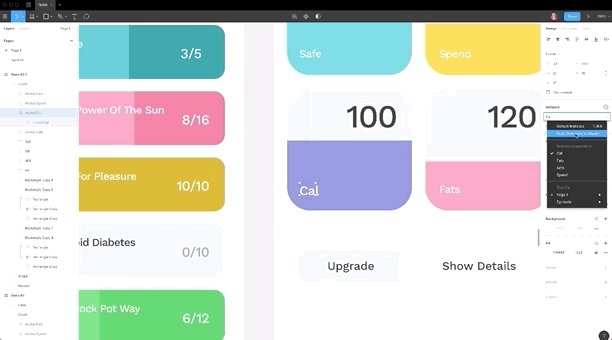
快速回到 master 组件
选择一个组件实例,在右侧属性面板中选择 go to the Master Component 来快速切回到 master 组件。
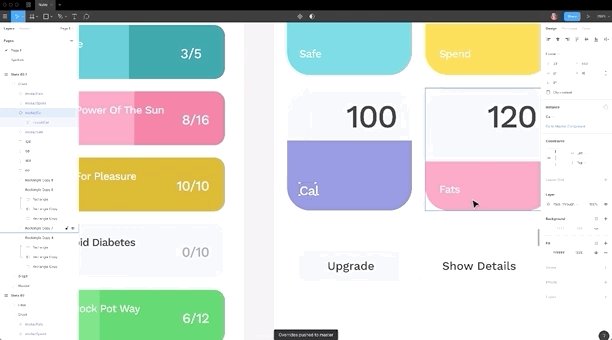
将实例组件更改同步到 master 组件
选择一个实例组件,更改其一些属性,然后可以在右侧属性面板中将这些改动同步到 master 组件。
更好的预览背景
如果您想在 Assets 面板中为组件预览添加一些背景色,只需要将该组件移动到带有黑色背景的 Frame 中。
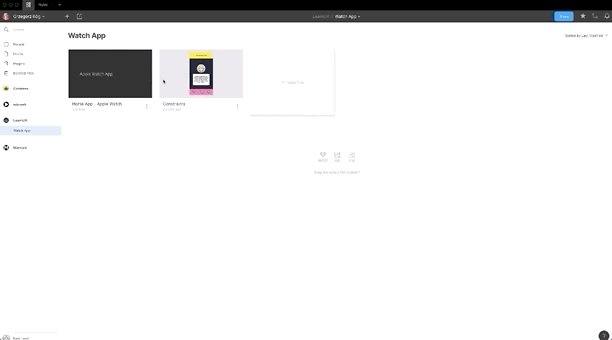
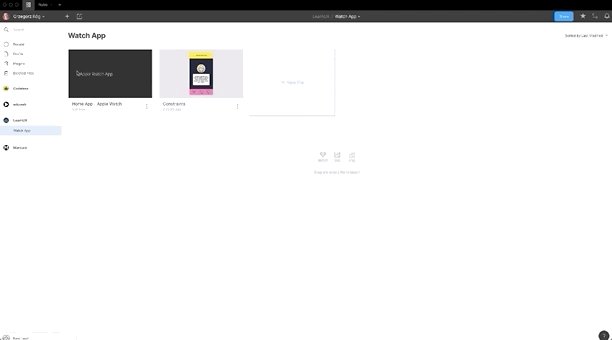
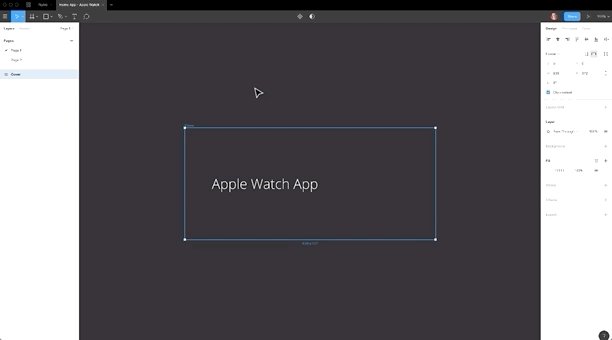
设置文件封面
现在 Figma 文件列表中会使用设计截图作为封面,如果你想让这些封面更加整齐好看,可以在文档的第一页只画一个 Frame 封面,并将画布背景色和其设置相同,再将设计的其他部分放在第二页。
高级批量图层重命名
在选择要重命名的层之后使用 Cmd + R 调出图层重命名面板,并使用正则表达式进行复杂的图层匹配和重命名。
批量删除图层命名的共同部分
在上述图层重命名窗口中删除图层名称的公共部分,比如,你可以删除斜杠之间的一段以更好地组织图层。
快速定位图层
如果你想在画布上快速找到一个图层——只需要在左侧图层面板中找到它,双击左边的图层缩略图,就可以自动定位到图层啦!
给共享样式分组
类似于可以用斜杠对图层名称进行分组,你也可以使用相同的方法对颜色样式中的颜色进行分组。
给组件添加描述
你可以给任何 master 组件添加描述,这些描述在切换过程中会以 CSS 注释的形式出现,因此向组件添加一些给开发人员的注释是一种很好的方法(译者注:比如夸他两句)。
存储时增加额外信息
当你希望在保存文件时添加一些额外信息到版本历史记录中,请使用 Cmd + Option + S 快捷键。
分享文档的特定版本
你可以在历史记录中查看每一个保存过的版本,还可以右击来分享某一特定版本。
在客户端复制链接
当你使用客户端时想要复制文档链接,请右键单击顶部的文档 tab 并选择 Copy link 选项。
- 从剪贴板打开文件
如果你已经复制了一个 Figma 文件链接,并且你想直接在桌面应用程序中打开它,只需选择 file→open URL From Clipboard 就可以了。
以上就是所有的小技巧啦,如果你想学到更多,还可以去查看作者的课程:https://learnux.io/course/figma?autoplay=1
更清晰的讲解请查看视频:https://www.youtube.com/watch?v=Vo0sEPqArRQ 原文链接:https://blog.prototypr.io/figma-tips-tricks-superpower-your-workflow-%EF%B8%8F-d03f418d1db3