一 第一个hello world
1. 将app.component.html内容删除,写一个hello world 出来
<h1>hello world</h1>
二 新建组件
ng g component components/header//生成四个文件,这种方式会自动注册组件

tips:所有的组件必须要在app.module.ts里面注册
@NgModule({/* 注册组件 */declarations: [AppComponent,HeaderComponent],imports: [BrowserModule,AppRoutingModule],providers: [],bootstrap: [AppComponent]})
或
为app增加一个Component,在命令行窗口输入
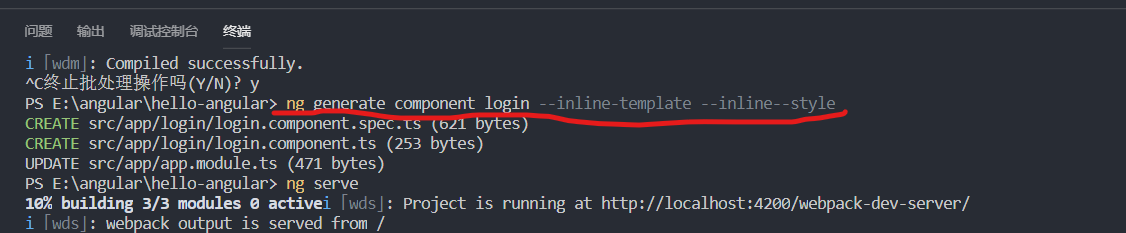
ng generate component login --inline-template --inline-style

参数generate是用来生成文件的,参数component是说明我们要生成一个组件,login是组件名称。后面的两个参数是告诉angular-cli:生成组件时,请把组件的HTML模板和CSS样式和组件放在同一个文件中(其实分开文件更清晰)。
改写
ng g c login -it -is
可以用generate的首字母g来代替generate,用component的首字母c来代替component,类似的--inline-template的两个词分别取首字母变成-it
CLI生成新组件
angular-cli为我们在\src\app目录下生成了一个新文件夹login,在login目录下生成了2个文件,其中 login.component.spec.ts 是测试文件,我们这里暂时不提。另一个是 login.component.ts 这个就是我们新建的Component了。
Angular提倡的文件命名方式:组件名称.component.ts ,组件的HTML模板命名为: 组件名称.component.html,组件的样式文件命名为: 组件名称.component.css,在编码中尽量遵循Google的官方建议。
新生成的Login组件源码
import { Component, OnInit } from '@angular/core';//@Component 是Angular提供的装饰器函数,用来描述Compoent的元数据//其中selector 是指这个组件的在HTML模板中的标签是什么//template 是嵌入(inline)的HTML模板,如果使用单独文件可用templateUrl//styles 是嵌入(inline)的CSS样式,如果使用单独文件可用styleUrls@Component({selector: 'app-login',template: `<p>login Works!</p>`,styles: []})export class LoginComponent implements OnInit {constructor() { }ngOnInit() {}}
使用
注意@Component修饰配置中的 selector: 'app-login',我们可以在其他组件的template中使用 <app-login></app-login> 来引用组件。hello-angular\src\app\app.component.html 加入组件引用
<h1>{{title}}</h1><app-login></app-login>
模块
模块就是提供相对独立功能的功能块,每块聚焦于一个特定业务领域。Angular内建的很多库是以模块形式提供的,比如FormsModule封装了表单处理,HttpModule封装了Http的处理等等。
每个Angular应用至少有一个模块类 —— 根模块,通过引导根模块来启动应用。根模块的类名叫做AppModule,被放在 app.module.ts 文件中。我们这个例子中的根模块位于 hello-angular\src\app\app.module.ts
import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { FormsModule } from '@angular/forms';import { HttpModule } from '@angular/http';import { AppComponent } from './app.component';import { LoginComponent } from './login/login.component';@NgModule({declarations: [AppComponent,LoginComponent],imports: [BrowserModule,FormsModule,HttpModule],providers: [],bootstrap: [AppComponent]})export class AppModule { }
@NgModule装饰器用来为模块定义元数据。declarations列出了应用中的顶层组件,包括引导性组件AppComponent和我们刚刚创建的LoginComponent。在module里面声明的组件在module范围内都可以直接使用,也就是说在同一module里面的任何Component都可以在其模板文件中直接使用声明的组件,就像我们在AppComponent的模板末尾加上 <app-login></app-login> 一样。
imports引入了3个辅助模块:
- BrowserModule提供了运行在浏览器中的应用所需要的关键服务(Service)和指令(Directive),这个模块所有需要在浏览器中跑的应用都必须引用;
- FormsModule提供了表单处理和双向绑定等服务和指令
- HttpModule提供Http请求和响应的服务
providers列出会在此模块中“注入”的服务(Service),关于依赖性注入会在后面章节中详细解释。
bootstrap指明哪个组件为引导性组件(本案例中的AppComponent)。当Angular引导应用时,它会在DOM中渲染这个引导性组件,并把结果放进index.html的该组件的元素标签中(本案例中的app-root)。
<!doctype html><html><head><meta charset="utf-8"><title>HelloAngular</title><base href="/"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="icon" type="image/x-icon" href="favicon.ico"></head><body><app-root>Loading...</app-root></body></html>复制代码
引导过程
Angular2通过在main.ts中引导AppModule来启动应用。针对不同的平台,Angular提供了很多引导选项。下面的代码是通过即时(JiT)编译器动态引导,一般在进行开发调试时,默认采用这种方式。
//main.tsimport './polyfills.ts';// 连同Angular编译器一起发布到浏览器import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';import { enableProdMode } from '@angular/core';import { environment } from './environments/environment';import { AppModule } from './app/';if (environment.production) {enableProdMode();}//Angular编译器在浏览器中编译并引导该应用platformBrowserDynamic().bootstrapModule(AppModule);复制代码
另一种方式是使用预编译器(AoT - Ahead-Of-Time)进行静态引导,静态方案可以生成更小、启动更快的应用,建议优先使用它,特别是在移动设备或高延迟网络下。使用static选项,Angular编译器作为构建流程的一部分提前运行,生成一组类工厂。它们的核心就是AppModuleNgFactory。引导预编译的AppModuleNgFactory的语法和动态引导AppModule类的方式很相似。
// 不把编译器发布到浏览器import { platformBrowser } from '@angular/platform-browser';// 静态编译器会生成一个AppModule的工厂AppModuleNgFactoryimport { AppModuleNgFactory } from './app.module.ngfactory';// 引导AppModuleNgFactoryplatformBrowser().bootstrapModuleFactory(AppModuleNgFactory);复制代码