1 配置一个路由模块
ng g module views/home --routing //views/home --routing:自动生成并导入ng g component views/home //home.component组件 配置主组件
二.配置模块中的路由
//home-routing.module.tsimport { HomeComponent } from './home.component';const routes: Routes = [ { path:"", component:HomeComponent }];
三.配置主路由
//app-routing.module.tsconst routes: Routes = [ { path:"home", loadChildren:()=>import('./views/home/home.module').then(m=>m.HomeModule) }];
四.在路由模块下配置一个子组件
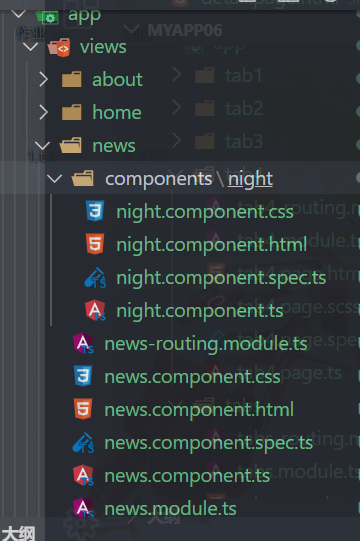
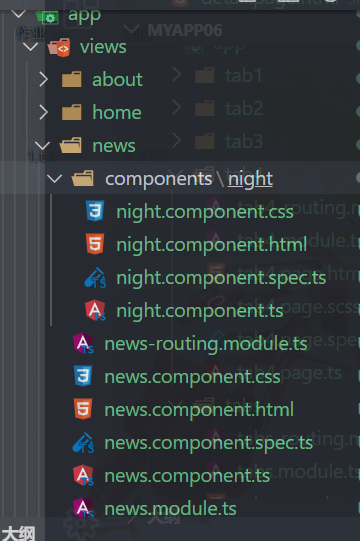
ng g component views/news/components/night //在home.component组件下新建一个night组件

五.手动建模块
1.ng g module views/news//news.module.ts@NgModule({ declarations: [NewsComponent], imports: [ CommonModule, RouterModule.forChild([ ]) ]})
2.ng g component views/news @NgModule({ declarations: [NewsComponent], imports: [ CommonModule, RouterModule.forChild([ { path:"", component:NewsComponent } ]) ]})
//app-routing.module.ts{ path:"news", loadChildren:()=>import('./views/news/news.module').then(m=>m.NewsModule) }