http://es6.ruanyifeng.com/#docs/promise
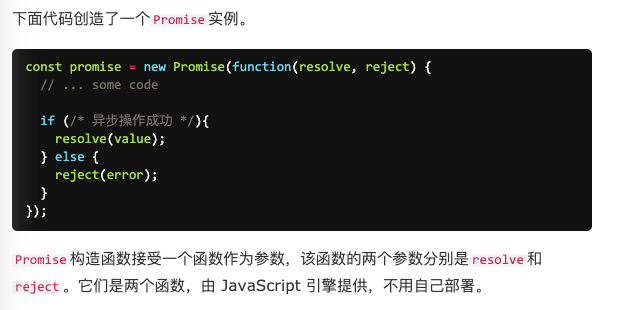
承诺。promise对象是构造函数 构造promise实例
新建后立即执行
状态不受外界影响 pending、fulfilled、rejected
状态改变不会再变 pending->fulfilled pending->rejected




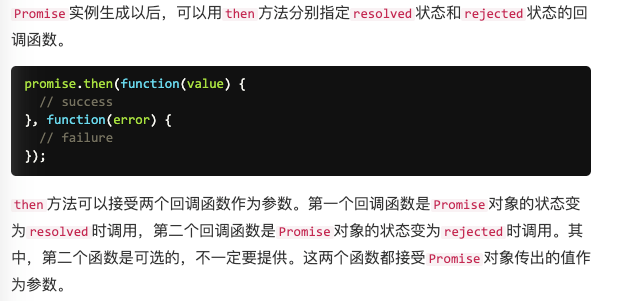
resolved状态的回调函数、then之后还能接着then
catch会捕获reject 和运行中抛出的错误
catch返回的还是promise对象 还可以.then .catch
.finally本质上是.then的特例 then的两个函数参数为相同函数
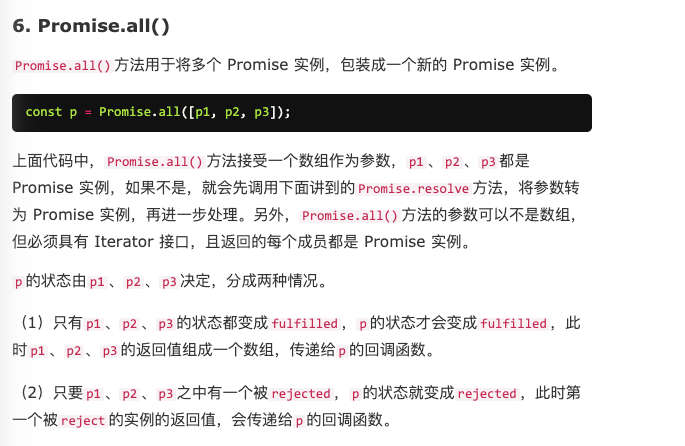
作为.all参数的promise实例 只有全部变为resolved之后才会执行.all的.then
作为参数的实例可以有自己的.catch 但执行完自己的catch后会返回一个新的promise实例 状态为resolved 之后就不会被.all的.catch捕捉到
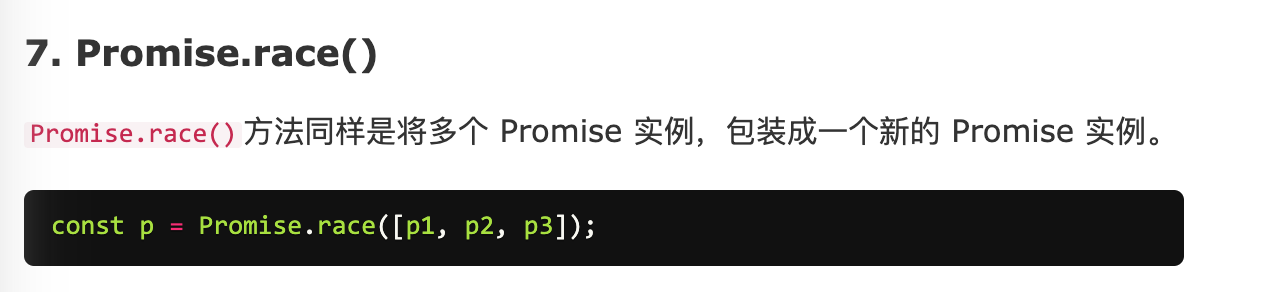
接受多个promise实例数组,谁的状态先变就跟谁的状态一致,然后执行then或catch
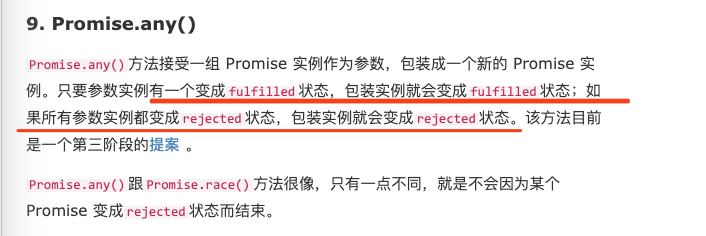
传入的promise实例数组全部执行完毕(不论fulfilled还是rejected)后,状态只能变为fulfilled。返回所有传入的promise实例执行后的结果(status value reason属性)。用于不关心异步操作的结果,只关心结束的场景。

resolve会把传入的函数放到当前事件循环的末尾

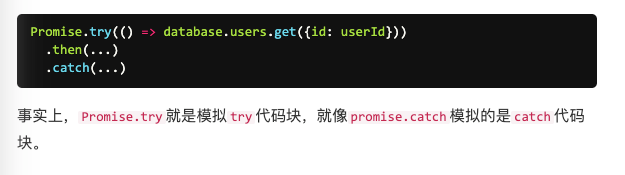
使用try可以让同步的函数同步 异步的异步