j
https://juejin.im/post/59e85eebf265da430d571f89
https://juejin.im/post/5b73d7a6518825610072b42b
https://blog.csdn.net/tzllxya/article/details/92674042
js是单线程语言 异步是用同步的方法去模拟的
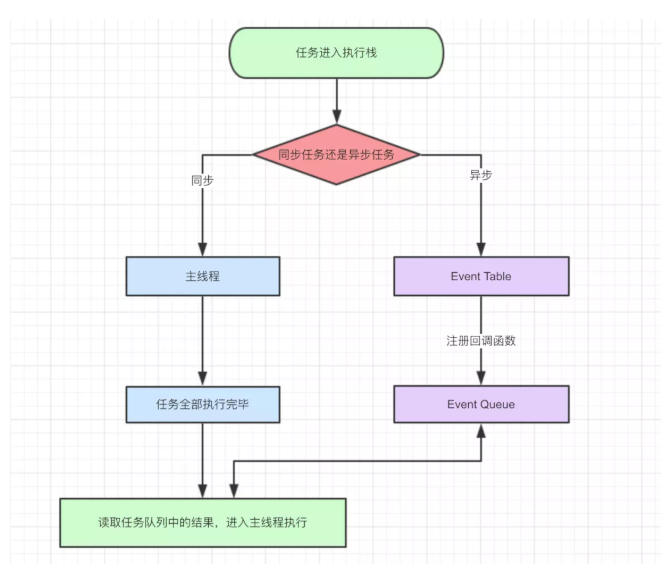
执行栈
http://www.fly63.com/article/detial/1597
同步任务会压进执行栈,执行结束会弹出。栈先进后出,如果一个函数a中调用了另一个函数b 会先把a压进去然后把b压进去,b执行完毕弹出,最后弹出a
任务队列
JavaScript使用的是消息队列,新进来的消息(或事件)被暂存在这里。event-loop不断的对这些消息进行处理,将它们发送到调用堆栈(call stack)中,在这里,相应的消息函数被堆积为用于执行的框架(函数的自变量和因变量)。
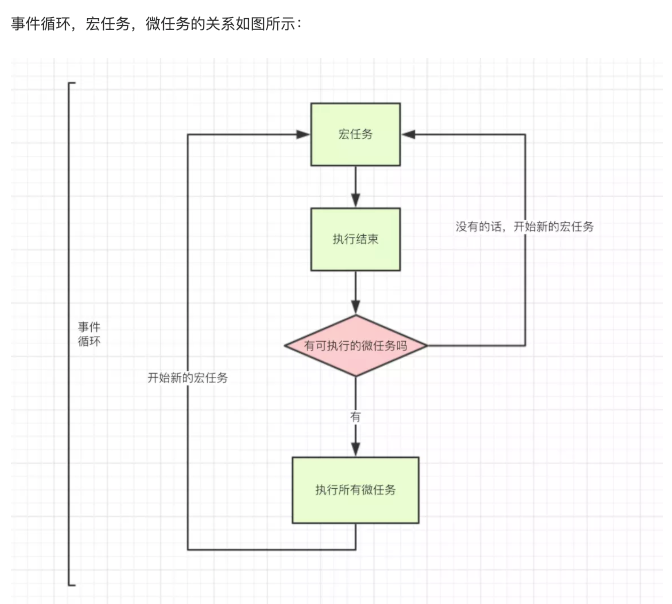
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval, setImmediate, I/O, UI rendering.
- micro-task(微任务):Promise,process.nextTick,Object.observe,MutationObserver


先执行宏任务,创建微任务,执行全部微任务之后开始执行新的宏任务

