1.配置CDN
安装插件:pnpm i rollup-plugin-external-globals
//pudding\packages\pudding-front-one\vite.config.tsimport { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import { visualizer } from 'rollup-plugin-visualizer'import externalGlobals from 'rollup-plugin-external-globals'// https://vitejs.dev/config/export default defineConfig({plugins: [vue(),visualizer({open: true// 打包完成后自动打开浏览器,显示产物体积报告})],server: {open: true},build: {rollupOptions: {external: ['vue'],plugins: [externalGlobals({vue: 'Vue'})]}},})
html配置引入的CDN,这里是去vue官网拿的> > https://v3.cn.vuejs.org/guide/installation.html#cdn
//pudding\packages\pudding-front-one\index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue + TS</title></head><body><div id="app"></div><script src="https://cdn.jsdelivr.net/npm/vue@3.2.36/dist/vue.runtime.global.prod.js"></script><script type="module" src="/src/main.ts"></script></body></html>
改为相对路径,因为想看看打包后有没有问题
import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import { visualizer } from 'rollup-plugin-visualizer'import externalGlobals from 'rollup-plugin-external-globals'// https://vitejs.dev/config/export default defineConfig({//之前的代码base: './' //打包路径变为相对路径,后面上线可能会修改})
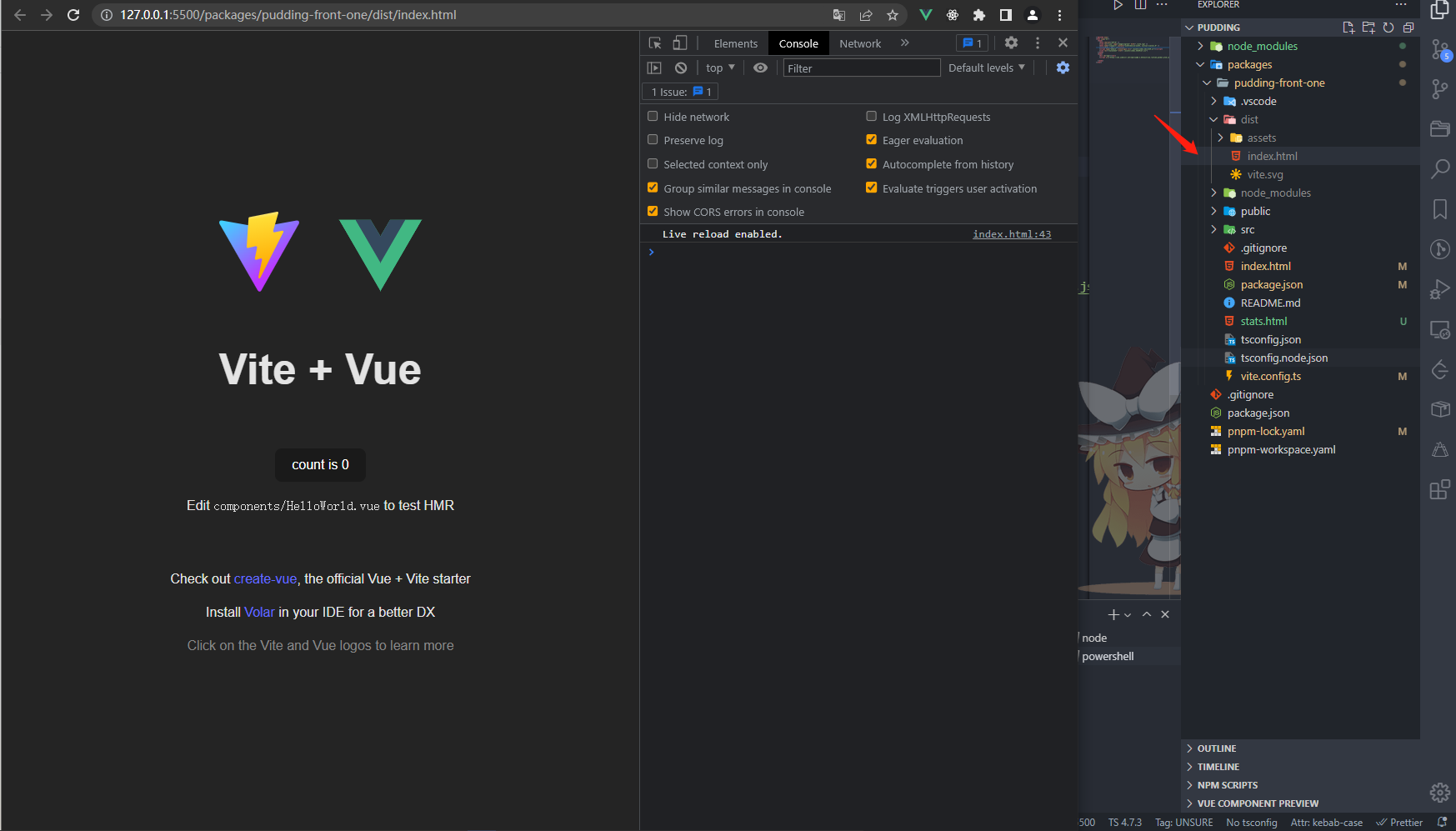
然后可以看到从dist里面打开html也可以看到页面