1. Date
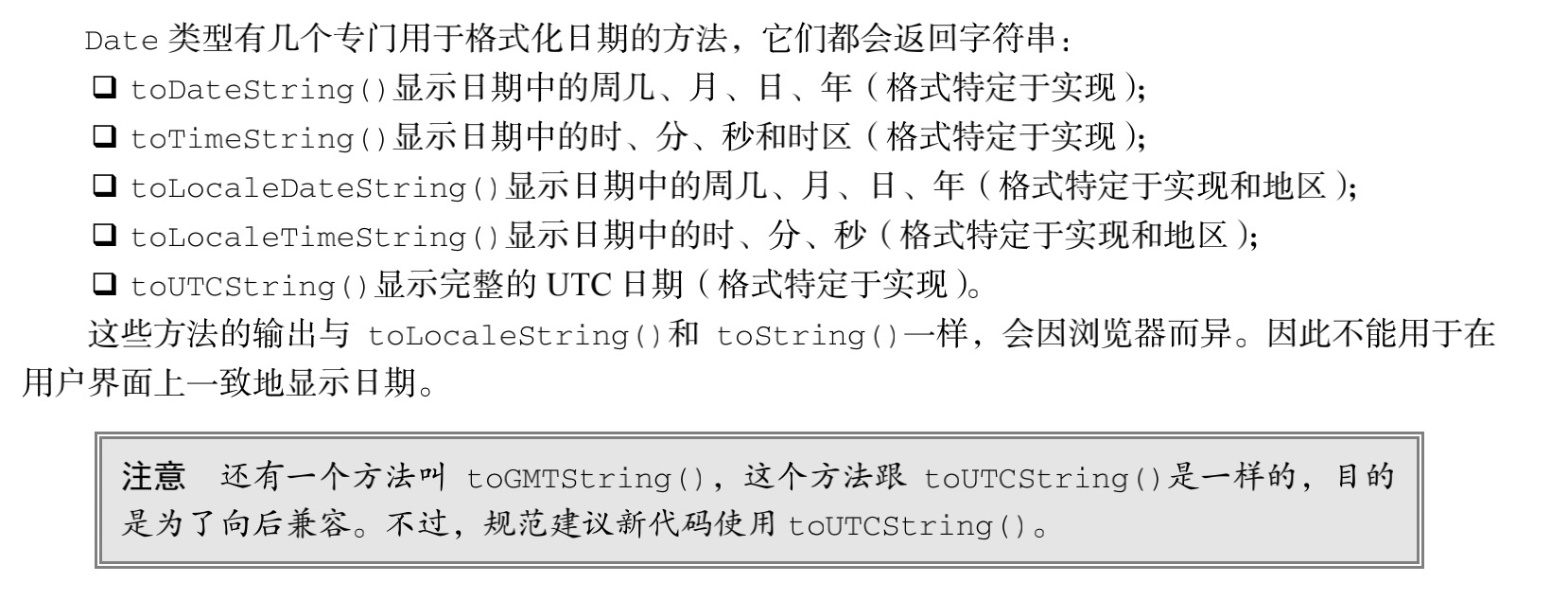
1.1 日期格式化方法

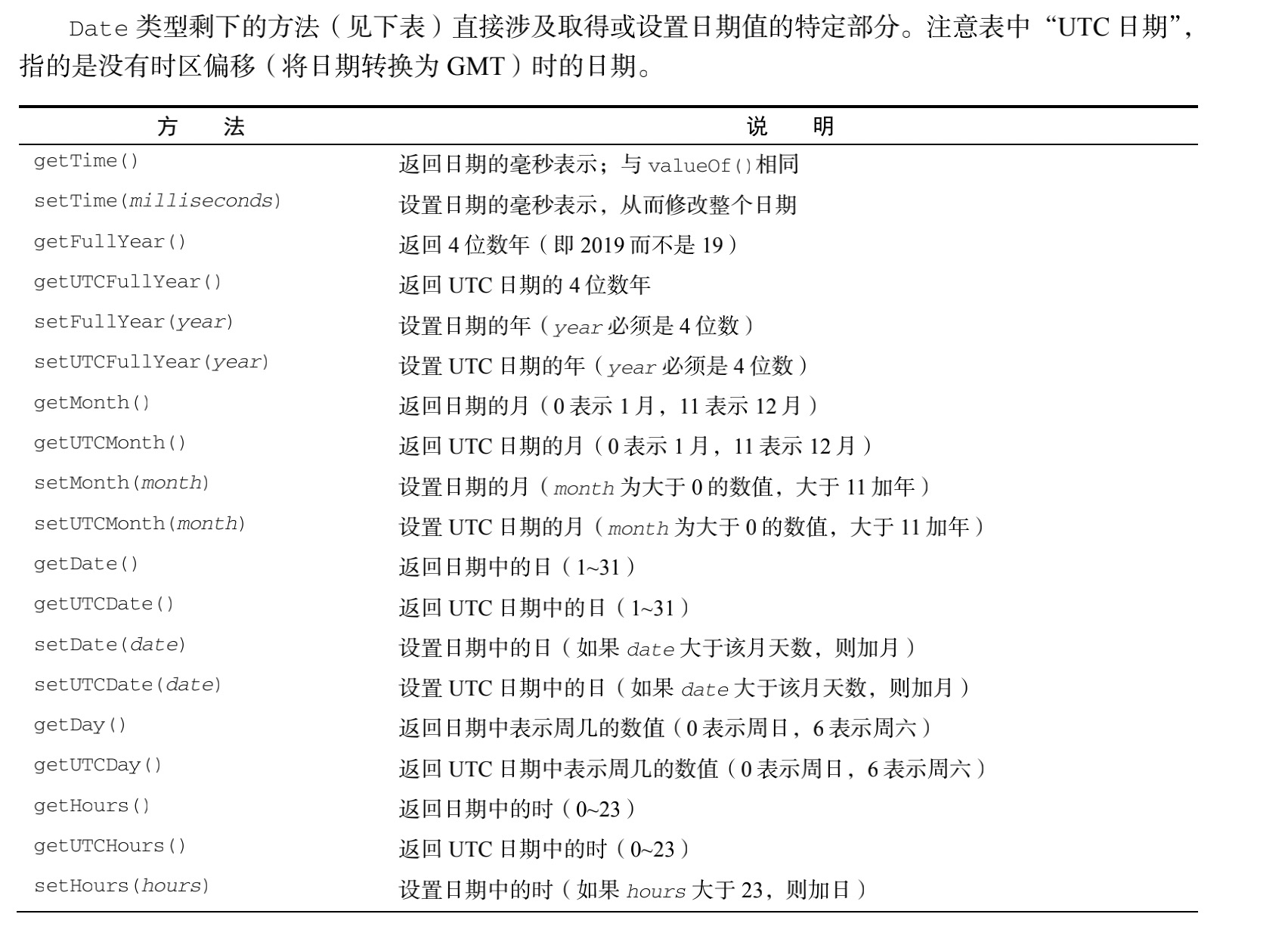
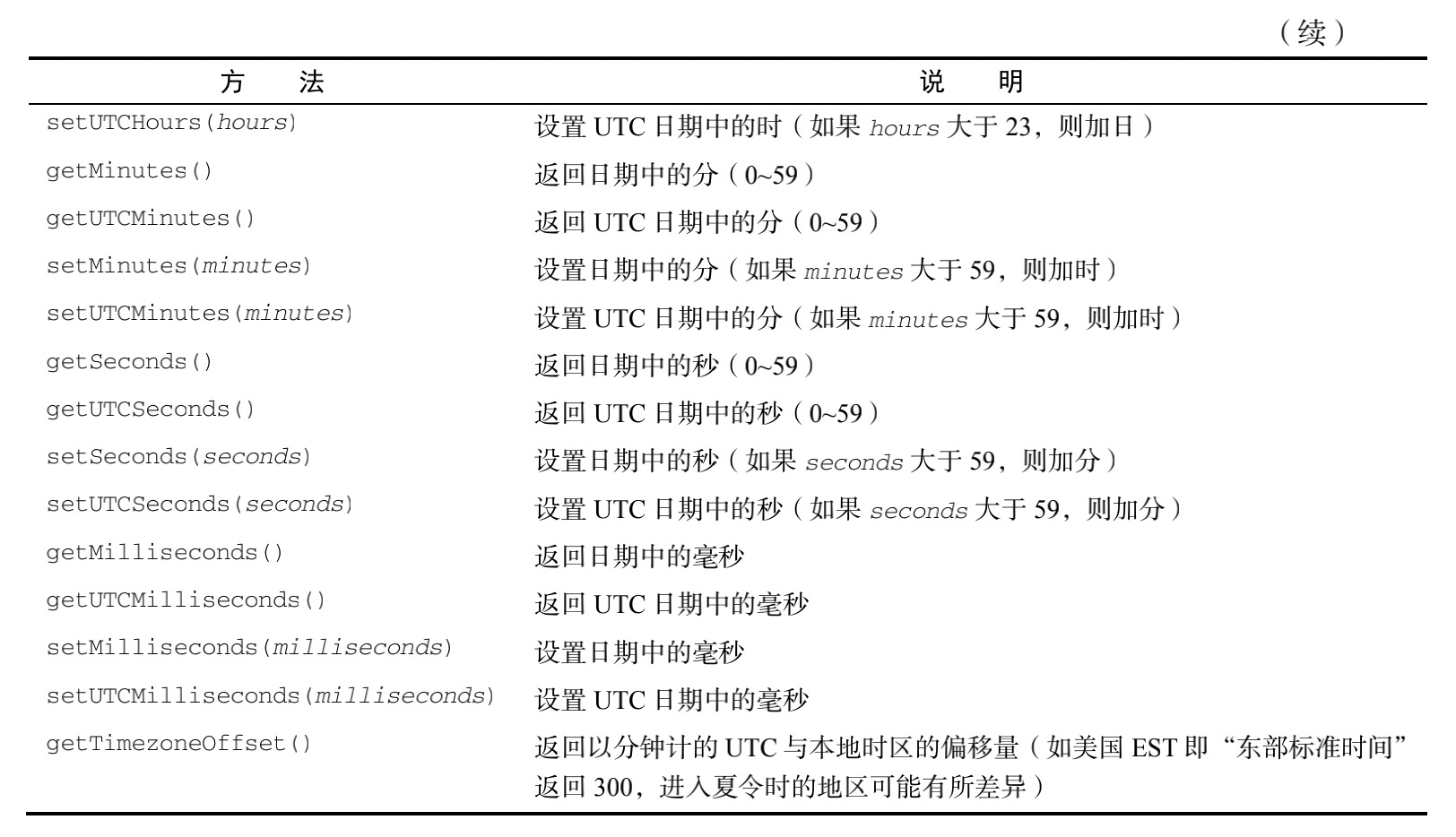
1.2 日期/时间组件方法


2. RegExp
ECMAScript 通过 RegExp 类型支持正则表达式。
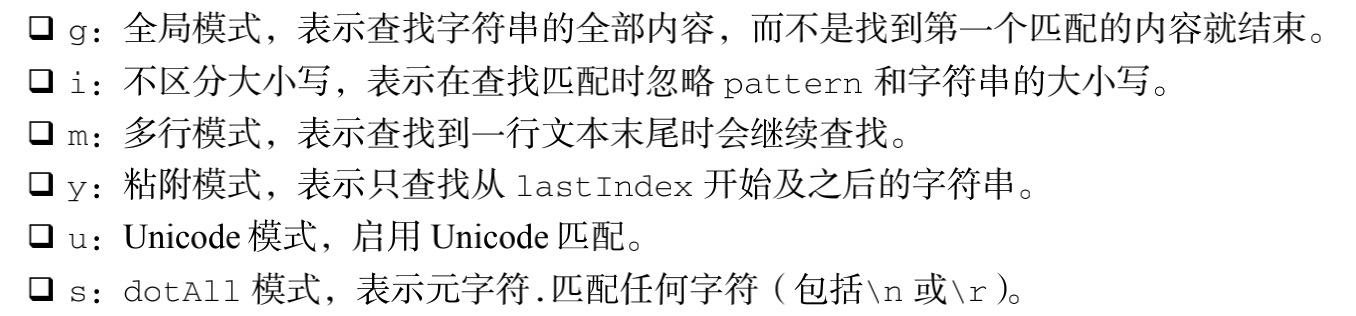
这个正则表达式的 pattern(模式)可以是任何简单或复杂的正则表达式,包括字符类、限定符、分组、向前查找和反向引用。每个正则表达式可以带零个或多个 flags(标记),用于控制正则表达式的行为。
3. 原始包装类型
3.1 Boolean
Boolean 是对应布尔值的引用类型。要创建一个 Boolean 对象,就使用 Boolean 构造函数并传入true 或 false。
原始值和引用值(Boolean 对象)还有几个区别。首先,typeof 操作符对原始值返回”boolean”,但对引用值返回”object”。
Boolean 对象是 Boolean 类型的实例,在使用instaceof 操作符时返回 true,但对原始值则返回 false。
let falseObject = new Boolean(false); //包装对象let falseValue = false; //原始类型console.log(typeof falseObject); // objectconsole.log(typeof falseValue); // booleanconsole.log(falseObject instanceof Boolean); // trueconsole.log(falseValue instanceof Boolean); // false
3.2 Number
Number 是对应数值的引用类型。要创建一个 Number 对象,就使用 Number 构造函数并传入一个数值。
与 Boolean 对象类似,Number 对象也为数值提供了重要能力。但是,考虑到两者存在同样的潜在问题,因此并不建议直接实例化 Number 对象。在处理原始数值和引用数值时,typeof 和 instacnceof操作符会返回不同的结果。
原始数值在调用 typeof 时始终返回”number”,而 Number 对象则返回”object”。Number对象是 Number 类型的实例,而原始数值不是。
let numberObject = new Number(10);let numberValue = 10;console.log(typeof numberObject); // "object"console.log(typeof numberValue); // "number"console.log(numberObject instanceof Number); // trueconsole.log(numberValue instanceof Number); // false
3.3 String
String 是对应字符串的引用类型。要创建一个 String 对象,使用 String 构造函数并传入一个数值。
concat(),用于将一个或多个字符串拼接成一个新字符串。
let stringValue = "hello ";let result = stringValue.concat("world");console.log(result); // "hello world"console.log(stringValue); // "hello"
trim(),这个方法会创建字符串的一个副本,删除前、后所有空格符,再返回结果。
let stringValue = " hello world ";let trimmedStringValue = stringValue.trim();console.log(stringValue); // " hello world "console.log(trimmedStringValue); // "hello world"
4. 单例内置对象
4.1 Global
Global 对象是 ECMAScript 中最特别的对象,因为代码不会显式地访问它。
在全局作用域中定义的变量和函数都会变成 Global 对象的属性 。
4.1.1 URL 编码方法
encodeURI()和 encodeURIComponent()方法用于编码统一资源标识符以便传给浏览器。
有效的 URI 不能包含某些字符,比如空格。
与 encodeURI()和 encodeURIComponent()相对的是 decodeURI()和 decodeURIComponent()
decodeURI()只对使用 encodeURI()编码过的字符解码。
//转码let uri1 = "http://www.wrox.com/illegal value.js#start";// "http://www.wrox.com/illegal%20value.js#start"console.log(encodeURI(uri1));// "http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.js%23start"console.log(encodeURIComponent(uri1));//解码let uri2 = "http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.js%23start";// http%3A%2F%2Fwww.wrox.com%2Fillegal value.js%23startconsole.log(decodeURI(uri2));// http:// www.wrox.com/illegal value.js#startconsole.log(decodeURIComponent(uri2));
4.1.2 eval
eval()就是一个完整的 ECMAScript 解释器,它接收一个参数,即一个要执行的 ECMAScript(JavaScript)字符串。
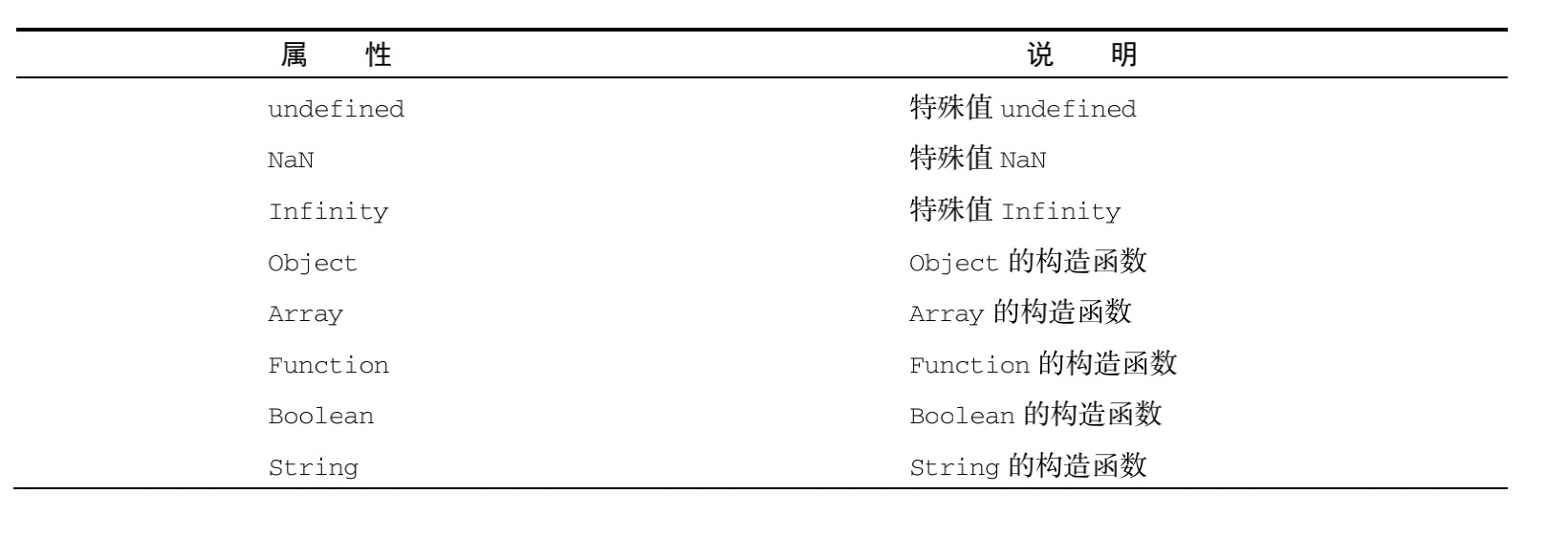
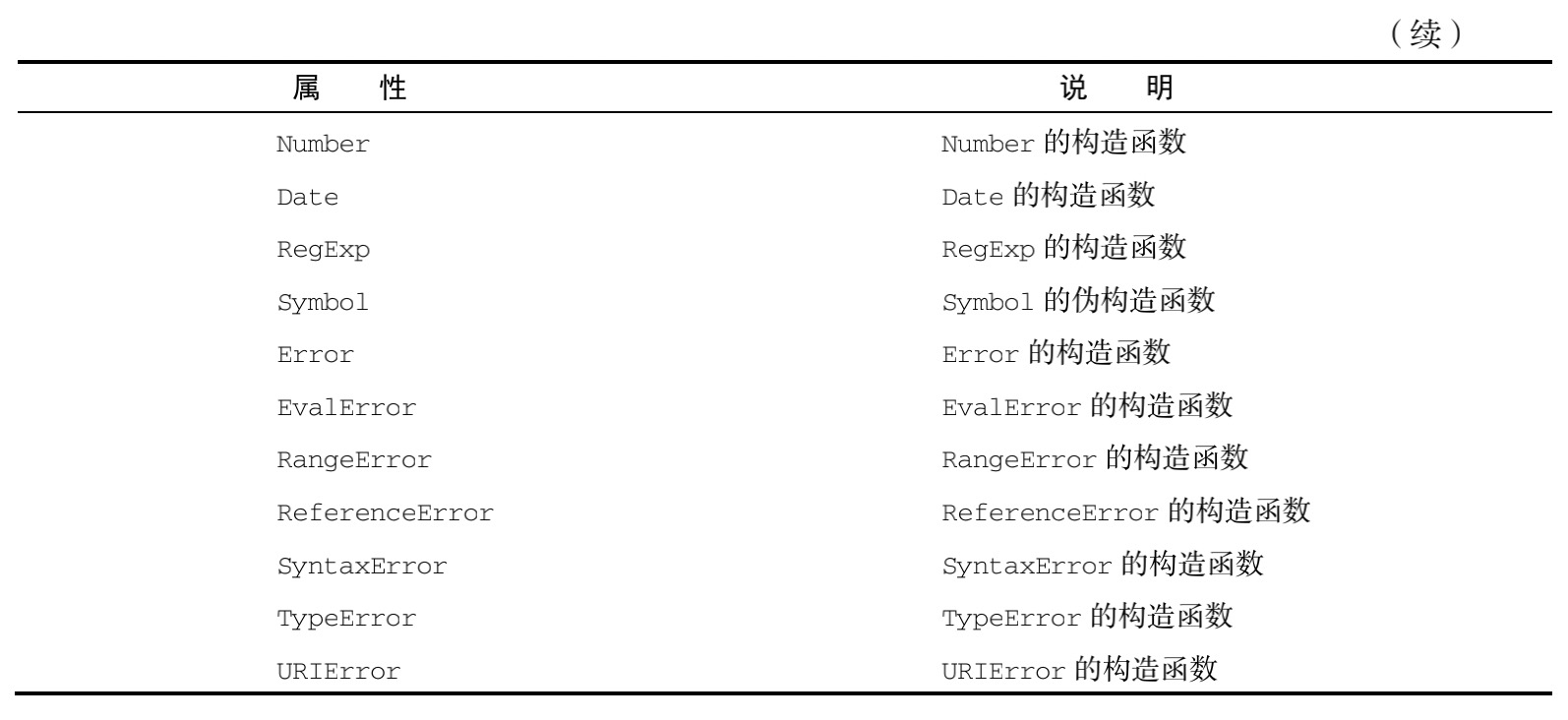
4.1.3 Global对象属性


4.1.4 window对象
浏览器将 window 对象实现为 Global对象的代理,所有全局作用域中声明的变量和函数都变成了 window 的属性。
var color = "red";function sayColor() {console.log(window.color);}window.sayColor(); // "red"
4.2 Math
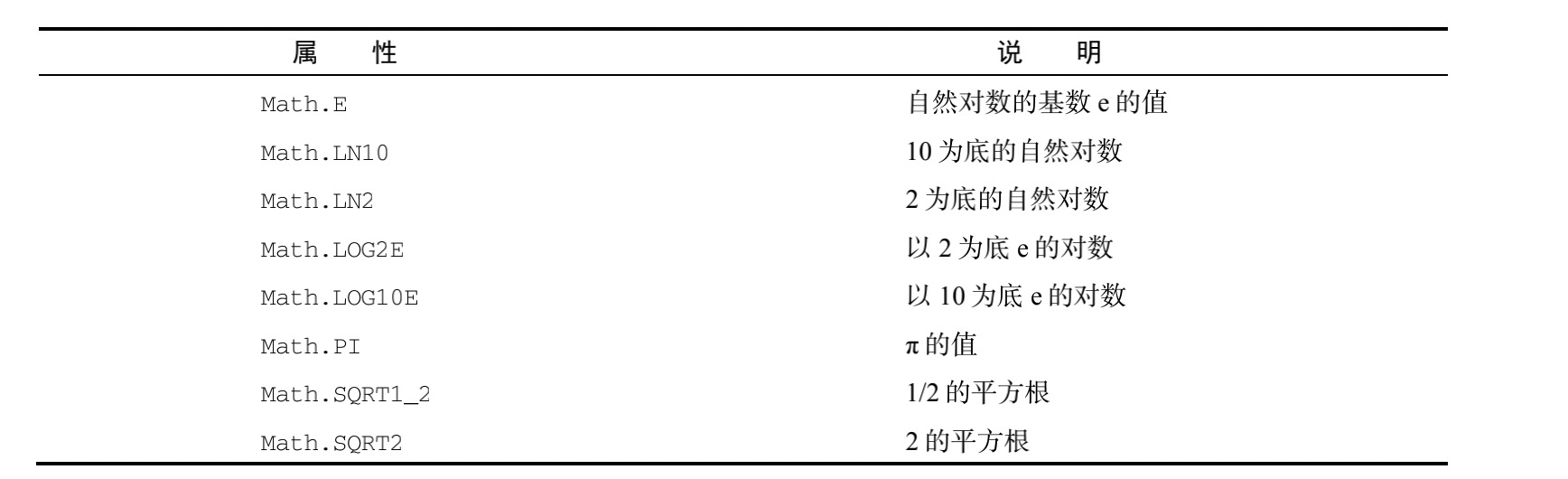
4.2.1 Math 对象属性
4.2.2 Math 对象方法
min()和 max()方法用于确定一组数值中的最小值和最大值。
let max = Math.max(3, 54, 32, 16);console.log(max); // 54let min = Math.min(3, 54, 32, 16);console.log(min); // 3
- Math.ceil()方法始终向上舍入为最接近的整数
- Math.floor()方法始终向下舍入为最接近的整数
- Math.round()方法执行四舍五入
- Math.fround()方法返回数值最接近的单精度(32 位)浮点值表示
- Math.random()方法返回一个 0~1 范围内的随机数,其中包含 0 但不包含 1
console.log(Math.ceil(25.9)); // 26console.log(Math.ceil(25.5)); // 26console.log(Math.ceil(25.1)); // 26console.log(Math.round(25.9)); // 26console.log(Math.round(25.5)); // 26console.log(Math.round(25.1)); // 25console.log(Math.fround(0.4)); // 0.4000000059604645console.log(Math.fround(0.5)); // 0.5console.log(Math.fround(25.9)); // 25.899999618530273console.log(Math.floor(25.9)); // 25console.log(Math.floor(25.5)); // 25console.log(Math.floor(25.1)); // 25