8.1 理解对象
创建自定义对象的通常方式是创建 Object 的一个新实例,然后再给它添加属性和方法。
let person = new Object();person.name = "ming";person.age = 23;person.job = "社会人";person.sayName = function() {console.log(this.name);};
前面的例子如果使用对象字面量则可以这样写。
let person = {name: "ming",age: 23,job: "社会人",sayName() {console.log(this.name);}};
8.1.1 属性类型
属性分两种:数据属性和访问器属性。
8.1.1.1 数据属性
数据属性包含一个保存数据值的位置。值会从这个位置读取,也会写入到这个位置。
数据属性有 4个特性描述它们的行为。
- configurable :表示属性是否可以通过 delete 删除并重新定义,是否可以修改它的特性,以及是否可以把它改为访问器属性。默认为 true
- enumerable :表示属性是否可以通过 for-in 循环返回。默认为 true
- writable :表示属性的值是否可以被修改。默认为true
- value :包含属性实际的值。这就是前面提到的那个读取和写入属性值的位置,默认为undefined。
要修改属性的默认特性,就必须使用 Object.defineProperty()方法。
这个方法接收 3 个参数:要给其添加属性的对象、属性的名称和一个描述符对象。
最后一个参数,即描述符对象上的属性可以包含:configurable、enumerable、writable 和 value,跟相关特性的名称一一对应。
let person = {};Object.defineProperty(person, "name", {writable: false,value: "ming"});console.log(person.name); // "ming"person.name = "Greg";console.log(person.name); // "ming"
8.1.1.2 访问器属性
访问器属性不包含数据值。
在读取访问器属性时,会调用获取函数,这个函数的责任就是返回一个有效的值。
在写入访问器属性时,会调用设置函数并传入新值,这个函数必须决定对数据做出什么修改。
访问器属性有 4 个特性描述它们的行为。
- configurable :表示属性是否可以通过 delete 删除并重新定义,是否可以修改它的特性,以及是否可以把它改为数据属性。默认为 true
- enumerable :表示属性是否可以通过 for-in 循环返回。默认为 true
- get :获取函数,在读取属性时调用。默认为undefined
- set :设置函数,在写入属性时调用。默认值为 undefined
8.1.2 定义多个属性
Object.defineProperties()方法。这个方法可以通过多个描述符一次性定义多个属性。
它接收两个参数:要为之添加或修改属性的对象和另一个描述符对象,其属性与要添加或修改的属性一一对应。
let book = {};Object.defineProperties(book, {year_: {value: 2017},edition: {value: 1},year: {get() {return this.year_;},set(newValue) {if (newValue > 2017) {this.year_ = newValue;this.edition += newValue - 2017;}}}});
8.1.3 读取属性的特性
使用 Object.getOwnPropertyDescriptor()方法可以取得指定属性的属性描述符。
这个方法接收两个参数:属性所在的对象和要取得其描述符的属性名。
返回值是一个对象,对于访问器属性包含configurable、enumerable、get 和 set 属性,
对于数据属性包含 configurable、enumerable、writable 和 value 属性。
let book = {};Object.defineProperties(book, {year_: {value: 2017},edition: {value: 1},year: {get: function() {return this.year_;},set: function(newValue){if (newValue > 2017) {this.year_ = newValue;this.edition += newValue - 2017;}}}});let descriptor = Object.getOwnPropertyDescriptor(book, "year_");console.log(descriptor.value); // 2017console.log(descriptor.configurable); // falseconsole.log(typeof descriptor.get); // "undefined"let descriptor = Object.getOwnPropertyDescriptor(book, "year");console.log(descriptor.value); // undefinedconsole.log(descriptor.enumerable); // falseconsole.log(typeof descriptor.get); // "function"
8.1.4 合并对象
ECMAScript 6 专门为合并对象提供了 Object.assign()方法。
这个方法接收一个目标对象和一个或多个源对象作为参数,
然后将每个源对象中可枚举(Object.propertyIsEnumerable()返回 true)和自有(Object.hasOwnProperty()返回 true)属性复制到目标对象。
以字符串和符号为键的属性会被复制。
let dest, src, result;/*** 简单复制*/dest = {};src = { id: 'src' };result = Object.assign(dest, src);// Object.assign 修改目标对象// 也会返回修改后的目标对象console.log(dest === result); // trueconsole.log(dest !== src); // trueconsole.log(result); // { id: src }console.log(dest); // { id: src }/*** 多个源对象*/dest = {};result = Object.assign(dest, { a: 'foo' }, { b: 'bar' });console.log(result); // { a: foo, b: bar }
8.1.5 对象标识及相等判定
在 ECMAScript 6 之前,有些特殊情况即使是===操作符也无能为力
// 这些是===符合预期的情况console.log(true === 1); // falseconsole.log({} === {}); // falseconsole.log("2" === 2); // false// 这些情况在不同 JavaScript 引擎中表现不同,但仍被认为相等console.log(+0 === -0); // trueconsole.log(+0 === 0); // trueconsole.log(-0 === 0); // true// 要确定 NaN 的相等性,必须使用极为讨厌的 isNaN()console.log(NaN === NaN); // falseconsole.log(isNaN(NaN)); // true
ECMAScript 6 规范新增了 Object.is(),这个方法与===很像,但同时也考虑到了上述边界情形。
console.log(Object.is(true, 1)); // falseconsole.log(Object.is({}, {})); // falseconsole.log(Object.is("2", 2)); // false// 正确的 0、-0、+0 相等/不等判定console.log(Object.is(+0, -0)); // falseconsole.log(Object.is(+0, 0)); // trueconsole.log(Object.is(-0, 0)); // false// 正确的 NaN 相等判定console.log(Object.is(NaN, NaN)); // true
8.1.6 增强的对象语法
8.1.6.1 属性值简写
简写属性名只要使用变量名(不用再写冒号)就会自动被解释为同名的属性键。
如果没有找到同名变量,则会抛出 ReferenceError。
let name = 'ming';let person = {name: name};console.log(person); // { name: 'ming' }//以下等同于之前的代码let person2 = {name};console.log(person2); // { name: 'ming' }
8.1.6.2 可计算属性
有了可计算属性,就可以在对象字面量中完成动态属性赋值。
const nameKey = 'name';const ageKey = 'age';const jobKey = 'job';let person = {[nameKey]: 'Matt',[ageKey]: 27,[jobKey]: 'Software engineer'};console.log(person); // { name: 'Matt', age: 27, job: 'Software engineer' }
8.1.6.3 简写方法名
let person = {sayName: function(name) {console.log(`My name is ${name}`);}};person.sayName('ming'); // My name is ming//以下等同于之前的代码let person = {sayName(name) {console.log(`My name is ${name}`);}};person.sayName('ming'); // My name is ming
8.1.7 对象解构
let person = {name: 'ming',age: 23};// 不使用对象解构let personName = person.name,personAge = person.age;// 使用对象解构let { name: personName, age: personAge } = person;console.log(personName); // mingconsole.log(personAge); // 23
也可以在解构赋值的同时定义默认值
const obj = {age: 23,// job: '社会人',name: 'ming'};const { age, job = '前端', name } = obj;console.log(age, name, job); //23 ming 前端
8.2 创建对象
8.2.1 概述
8.2.2 工厂模式
工厂模式是一种众所周知的设计模式,用于抽象创建特定对象的过程。
function createPerson(name, age, job) {let o = new Object();o.name = name;o.age = age;o.job = job;o.sayName = function() {console.log(this.name);};return o;}let person1 = createPerson("Nicholas", 29, "Software Engineer");let person2 = createPerson("Greg", 27, "Doctor");
这种工厂模式虽然可以解决创建多个类似对象的问题,但没有解决对象标识问题(即新创建的对象是什么类型)。
8.2.3 构造函数模式
可以自定义构造函数,以函数的形式为自己的对象类型定义属性和方法。
function Person(name, age, job){this.name = name;this.age = age;this.job = job;this.sayName = function() {console.log(this.name);};}let person1 = new Person("Nicholas", 29, "Software Engineer");let person2 = new Person("Greg", 27, "Doctor");person1.sayName(); // Nicholasperson2.sayName(); // Greg
Person()内部的代码跟 createPerson()基本是一样的,只是有如下区别。
- 没有显式地创建对象
- 属性和方法直接赋值给了 this
- 没有 return
要创建 Person 的实例,应使用 new 操作符。以这种方式调用构造函数会执行如下操作
- 在内存中创建一个新对象。
- 这个新对象内部的Prototype特性被赋值为构造函数的 prototype 属性。
- 构造函数内部的 this 被赋值为这个新对象(即 this 指向新对象)。
- 执行构造函数内部的代码(给新对象添加属性)。
- 如果构造函数返回非空对象,则返回该对象;否则,返回刚创建的新对象。
构造函数的主要问题在于,其定义的方法会在每个实例上都创建一遍。
8.2.4 原型模式
每个函数都会创建一个 prototype 属性,这个属性是一个对象,包含应该由特定引用类型的实例共享的属性和方法。
这个对象就是通过调用构造函数创建的对象的原型。使用原型对象的好处是,在它上面定义的属性和方法可以被对象实例共享。
function Person() {}Person.prototype.name = "ming";Person.prototype.age = 23;Person.prototype.job = "社会人";Person.prototype.sayName = function() {console.log(this.name);};let person1 = new Person();person1.sayName(); // "ming"let person2 = new Person();person2.sayName(); // "ming"console.log(person1.sayName == person2.sayName); // true
8.2.5 对象迭代
ECMAScript 2017 新增了两个静态方法,用于将对象内容转换为序列化的——更重要的是可迭代的——格式。
这两个静态方法Object.values()和 Object.entries()接收一个对象,返回它们内容的数组。
Object.values()返回对象值的数组,Object.entries()返回键/值对的数组。
const o = {foo: 'bar',baz: 1,qux: {}};console.log(Object.values(o)); // ["bar", 1, {}]console.log(Object.entries((o))); // [["foo", "bar"], ["baz", 1], ["qux", {}]]
8.3 继承
8.3.1 原型链
ECMA-262 把原型链定义为 ECMAScript 的主要继承方式。其基本思想就是通过原型继承多个引用类型的属性和方法。

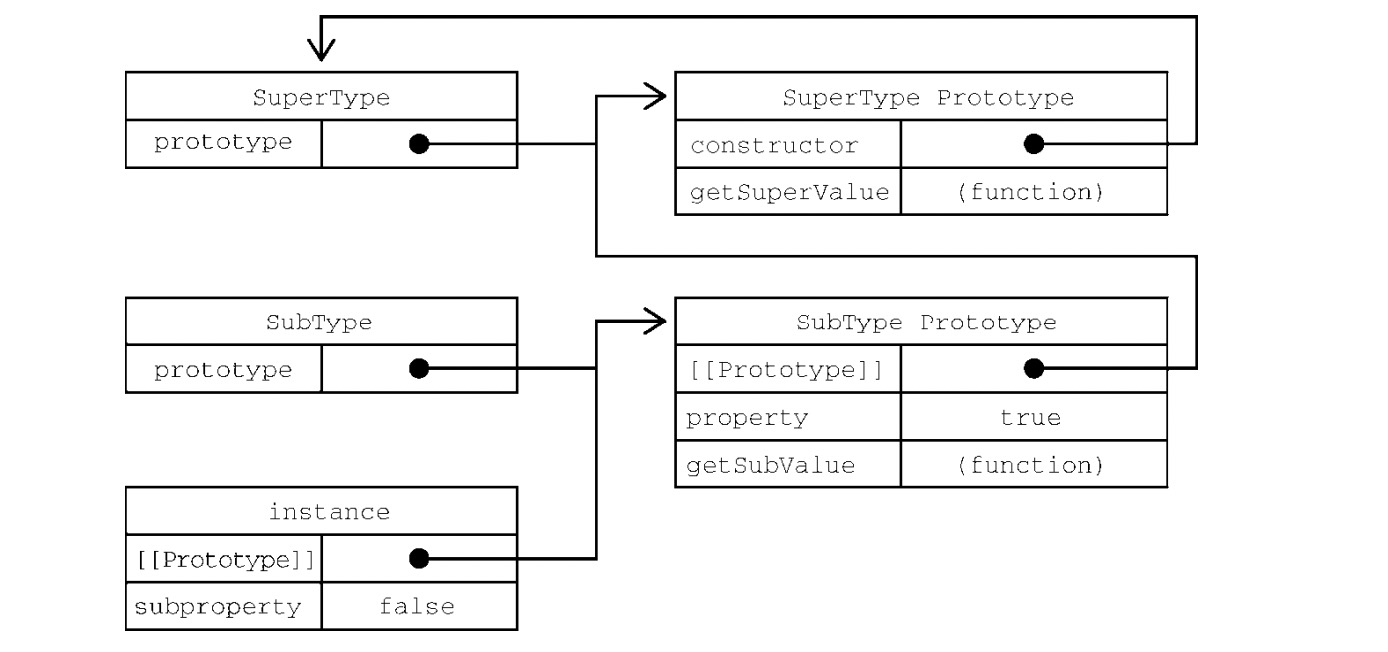
function SuperType() {this.property = true;}SuperType.prototype.getSuperValue = function() {return this.property;};function SubType() {this.subproperty = false;}// 继承 SuperTypeSubType.prototype = new SuperType();SubType.prototype.getSubValue = function () {return this.subproperty;};let instance = new SubType();console.log(instance.getSuperValue()); // true
8.3.1.1 默认原型
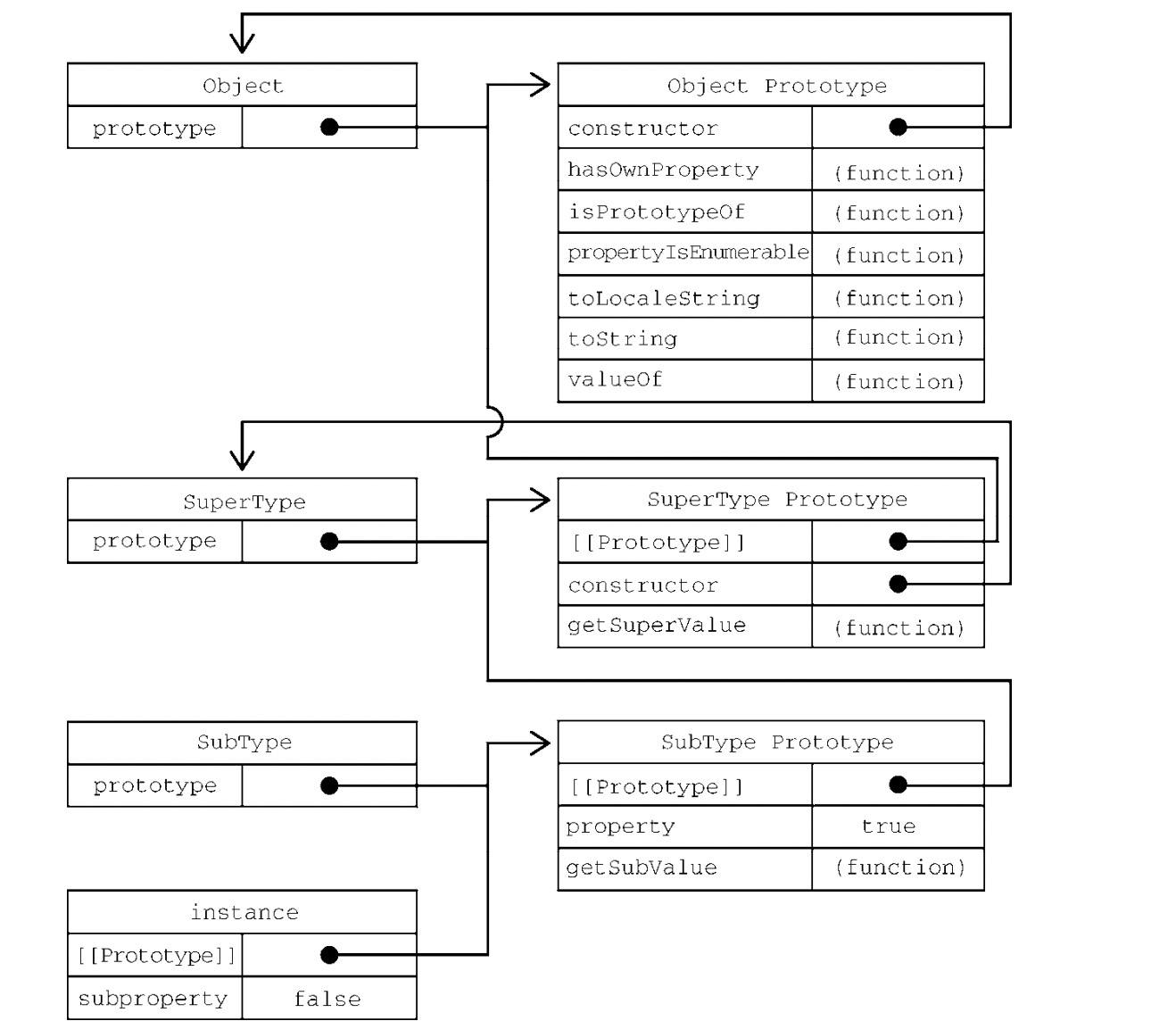
默认情况下,所有引用类型都继承自 Object,这也是通过原型链实现的。
任何函数的默认原型都是一个 Object 的实例,这意味着这个实例有一个内部指针指向Object.prototype。
这也是为什么自定义类型能够继承包括 toString()、valueOf()在内的所有默认方法的原因。因此前面的例子还有额外一层继承关系。

SubType 继承 SuperType,而 SuperType 继承 Object。
在调用 instance.toString()时,实际上调用的是保存在 Object.prototype 上的方法。
8.3.1.2 原型与继承关系
原型与实例的关系可以通过两种方式来确定。
第一种方式是使用 instanceof 操作符,如果一个实例的原型链中出现过相应的构造函数,则 instanceof 返回 true。
第二种方式是使用 isPrototypeOf()方法,原型链中的每个原型都可以调用这个方法,只要原型链中包含这个原型,这个方法就返回 true。
console.log(instance instanceof Object); // trueconsole.log(instance instanceof SuperType); // trueconsole.log(instance instanceof SubType); // true// instance 是 Object、SuperType 和 SubType 的实例,因为 instance 的原型链中包含这些构造函数的原型。// 结果就是 instanceof 对所有这些构造函数都返回 true。console.log(Object.prototype.isPrototypeOf(instance)); // trueconsole.log(SuperType.prototype.isPrototypeOf(instance)); // trueconsole.log(SubType.prototype.isPrototypeOf(instance)); // true
8.3.1.3 原型链的问题
主要问题出现在原型中包含引用值的时,原型中包含的引用值会在所有实例间共享。
这也是为什么属性通常会在构造函数中定义而不会定义在原型上的原因。
function SuperType() {this.colors = ["red", "blue", "green"];}function SubType() {}// 继承 SuperTypeSubType.prototype = new SuperType();let instance1 = new SubType();instance1.colors.push("black");console.log(instance1.colors); // "red,blue,green,black"let instance2 = new SubType();console.log(instance2.colors); // "red,blue,green,black"
原型链的第二个问题是,子类型在实例化时不能给父类型的构造函数传参。
我们无法在不影响所有对象实例的情况下把参数传进父类的构造函数。
再加上之前提到的原型中包含引用值的问题,就导致原型链基本不会被单独使用。
8.3.2 盗用构造函数
在子类构造函数中调用父类构造函数。
函数就是在特定上下文中执行代码的简单对象,所以可以使用apply()和 call()方法以新创建的对象为上下文执行构造函数。
function SuperType() {this.colors = ["red", "blue", "green"];}function SubType() {// 继承 SuperTypeSuperType.call(this);}let instance1 = new SubType();instance1.colors.push("black");console.log(instance1.colors); // "red,blue,green,black"let instance2 = new SubType();console.log(instance2.colors); // "red,blue,green"
8.3.2.1 传递参数
相比于使用原型链,盗用构造函数的一个优点就是可以在子类构造函数中向父类构造函数传参。
function SuperType(name){this.name = name;}function SubType() {// 继承 SuperType 并传参SuperType.call(this, "ming");// 实例属性this.age = 23;}let instance = new SubType();console.log(instance.name); // "ming";console.log(instance.age); // 23
8.3.2.2 盗用构造函数的问题
盗用构造函数的主要缺点,也是使用构造函数模式自定义类型的问题:必须在构造函数中定义方法,因此函数不能重用。
子类也不能访问父类原型上定义的方法,因此所有类型只能使用构造函数模式。
8.3.3 组合继承
组合继承(有时候也叫伪经典继承)综合了原型链和盗用构造函数,将两者的优点集中了起来。
基本的思路是使用原型链继承原型上的属性和方法,而通过盗用构造函数继承实例属性。
这样既可以把方法定义在原型上以实现重用,又可以让每个实例都有自己的属性。
function SuperType(name){this.name = name;this.colors = ["red", "blue", "green"];}SuperType.prototype.sayName = function() {console.log(this.name);};function SubType(name, age){// 继承属性SuperType.call(this, name);this.age = age;}// 继承方法SubType.prototype = new SuperType();SubType.prototype.sayAge = function() {console.log(this.age);};let instance1 = new SubType("ming", 23);instance1.colors.push("black");console.log(instance1.colors); // "red,blue,green,black"instance1.sayName(); // "ming";instance1.sayAge(); // 23let instance2 = new SubType("Greg", 27);console.log(instance2.colors); // "red,blue,green"instance2.sayName(); // "Greg";instance2.sayAge(); // 27
8.3.4 原型式继承
let person = {name: "Nicholas",friends: ["Shelby", "Court", "Van"]};let anotherPerson = object(person);anotherPerson.name = "Greg";anotherPerson.friends.push("Rob");let yetAnotherPerson = object(person);yetAnotherPerson.name = "Linda";yetAnotherPerson.friends.push("Barbie");console.log(person.friends); // "Shelby,Court,Van,Rob,Barbie"
原型式继承非常适合不需要单独创建构造函数,但仍然需要在对象间共享信息的场合。
属性中包含的引用值始终会在相关对象间共享,跟使用原型模式是一样的。
8.3.5 寄生式继承
寄生式继承背后的思路类似于寄生构造函数和工厂模式:创建一个实现继承的函数,以某种方式增强对象,然后返回这个对象。
function createAnother(original){let clone = object(original); // 通过调用函数创建一个新对象clone.sayHi = function() { // 以某种方式增强这个对象console.log("hi");};return clone; // 返回这个对象}let person = {name: "Nicholas",friends: ["Shelby", "Court", "Van"]};let anotherPerson = createAnother(person);anotherPerson.sayHi(); // "hi"
8.3.6 寄生组合继承
组合继承其实也存在效率问题。最主要的效率问题就是父类构造函数始终会被调用两次:
一次在是创建子类原型时调用,另一次是在子类构造函数中调用。
8.4 类
8.4.1 类定义
与函数类型相似,定义类也有两种主要方式:类声明和类表达式。这两种方式都使用 class 关键字加大括号
// 类声明class Person {}// 类表达式const Animal = class {};
与函数表达式类似,类表达式在它们被求值前也不能引用。与函数定义不同的是,虽然函数声明可以提升,但类定义不能
另一个跟函数声明不同的地方是,函数受函数作用域限制,而类受块作用域限制
8.4.2 类构造函数
constructor 关键字用于在类定义块内部创建类的构造函数。
方法名 constructor 会告诉解释器在使用 new 操作符创建类的新实例时,应该调用这个函数。
构造函数的定义不是必需的,不定义构造函数相当于将构造函数定义为空函数。
使用 new 调用类的构造函数会执行如下操作。
(1) 在内存中创建一个新对象。
(2) 这个新对象内部的[[Prototype]]指针被赋值为构造函数的 prototype 属性。
(3) 构造函数内部的 this 被赋值为这个新对象(即 this 指向新对象)。
(4) 执行构造函数内部的代码(给新对象添加属性)。
(5) 如果构造函数返回非空对象,则返回该对象;否则,返回刚创建的新对象。
类本身具有与普通构造函数一样的行为。
在类的上下文中,类本身在使用 new 调用时就会被当成构造函数。
重点在于,类中定义的 constructor 方法不会被当成构造函数,在对它使用instanceof 操作符时会返回 false。
但是,如果在创建实例时直接将类构造函数当成普通构造函数来使用,那么 instanceof 操作符的返回值会反转
class Person {}let p1 = new Person();console.log(p1.constructor === Person); // trueconsole.log(p1 instanceof Person); // trueconsole.log(p1 instanceof Person.constructor); // falselet p2 = new Person.constructor();console.log(p2.constructor === Person); // falseconsole.log(p2 instanceof Person); // falseconsole.log(p2 instanceof Person.constructor); // true
8.4.3 实例、原型和类成员
为了在实例间共享方法,类定义语法把在类块中定义的方法作为原型方法
class Person {constructor() {// 添加到 this 的所有内容都会存在于不同的实例上this.locate = () => console.log('instance');}// 在类块中定义的所有内容都会定义在类的原型上locate() {console.log('prototype');}}let p = new Person();p.locate(); // instancePerson.prototype.locate(); // prototype
8.4.4 继承
ES6 类支持单继承。使用 extends 关键字,就可以继承任何拥有[[Construct]]和原型的对象。
class Vehicle {}// 继承类class Bus extends Vehicle {}let b = new Bus();console.log(b instanceof Bus); // trueconsole.log(b instanceof Vehicle); // truefunction Person() {}// 继承普通构造函数class Engineer extends Person {}let e = new Engineer();console.log(e instanceof Engineer); // trueconsole.log(e instanceof Person); // true
派生类的方法可以通过 super 关键字引用它们的原型。
这个关键字只能在派生类中使用,而且仅限于类构造函数、实例方法和静态方法内部。
在类构造函数中使用 super 可以调用父类构造函数。
class Vehicle {constructor() {this.hasEngine = true;}}class Bus extends Vehicle {constructor() {// 不要在调用 super()之前引用 this,否则会抛出 ReferenceErrorsuper(); // 相当于 super.constructor()console.log(this instanceof Vehicle); // trueconsole.log(this); // Bus { hasEngine: true }}}new Bus();

