JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,一般用于网页开发,但是现在通过node.js,也可以用来开发服务端。
基础
数据类型
JavaScript 变量能够保存多种数据类型:数值、字符串值、数组、对象等等,可以使用typeof来判断对象的数据类型。
- var length = 7; // number
- var lastName = “Gates”; // string
- var a; // undefined
- var t = true; // boolean
-
Array
var cars = ["Porsche", "Volvo", "BMW"];var cars= new Array("Saab","Volvo","BMW");console.log(cars[0])console.log(cars.length)
Object
var x = {firstName:"Bill", lastName:"Gates"}; var name = x.lastName; var name = x.firstName;函数
function add2(x,y) { sum = x + y; return sum; }运算符
“===”首先比较两边的变量数据类型是否相等,其次比较两边的变量的数值是否相等,”==” 表示相等即仅仅比较两边变量的数值是否相等,相等运算符”==”如果两个操作数不是同一类型,那么相等运算符会尝试一些类型转换,然后进行比较
浏览器
DOM
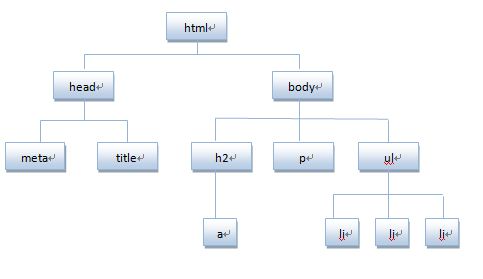
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
将HTML代码分解为DOM节点层次图:

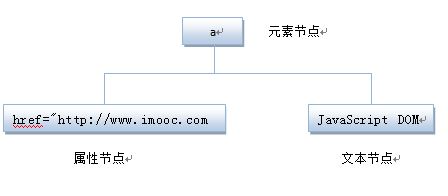
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中、、
等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如
3. 属性节点:元素属性,如标签的链接属性href=”http://www.imooc.com"。
看下面代码:
JavaScript DOM

DOM对象
- document.getElementById(“id”)
- Object.innerHTML 属性用于获取或替换 HTML 元素的内容。
- Object.style.property=new style; HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
- Object.style.display = value 网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
- object.className = classname className 属性设置或返回元素的class 属性。
- setInterval:不停地调用函数,直到 clearInterval() 被调用或窗口被关闭
- document.write() 直接向HTML输出流中写入数据
- alert(字符串或变量) 输出警告消息对话框
- confirm(str); 确认消息对话框
-
浏览器对象
window.open([URL], [窗口名称], [参数字符串]) 打开浏览器窗口
事件监听
onclick 鼠标单击事件
- onmouseover 鼠标经过事件
- 鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
- onfocus 事件在对象获得焦点时发生。Onfocus 通常用于 ,

