安装redux
npm i redux@4.0.4
使用
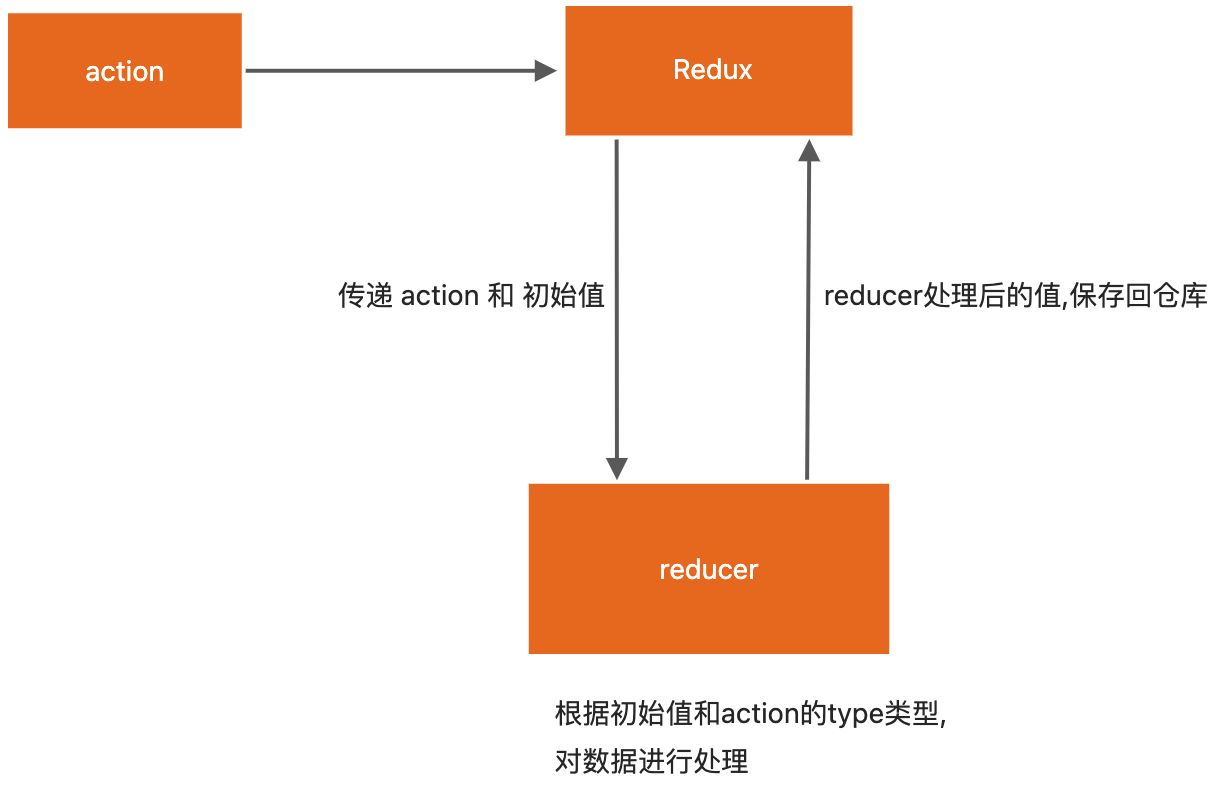
核心: action,reucer,store
reducer: 用来针对不同的action(不同的操作类型),改变仓库中的数据,把心的数据保存到仓库里面去
- 声明一个store ```json import { createStore } from ‘redux’ const store = createStore(reducer, 10);
- 声明一个action,约定action的格式 {type:'操作类型',payload:附加数据}.payload此处暂时不用```jsonconst action = {type: 'increase'}
- 声明一个reducer
```json
/**
- reducer本质上事宜个普通的函数
- @param {*} state 之前仓库中的状态(数据)
- @param {*} action 描述要操作什么对象
- @return 返回一个新的数据
*/
function reducer(state, action) {
switch (action.type) {
}case "increase":return state + 1;case "decrease":return state - 1;default:return state;// 如果是一个无效的操作类型,数据不变
} ```

