Reducer
Reducer是用于改变数据的函数
- 一个数据仓库,有且仅有一个reducer,并且通常情况下,一个工程只有一个仓库,因此,一个系统,只有一个reducer
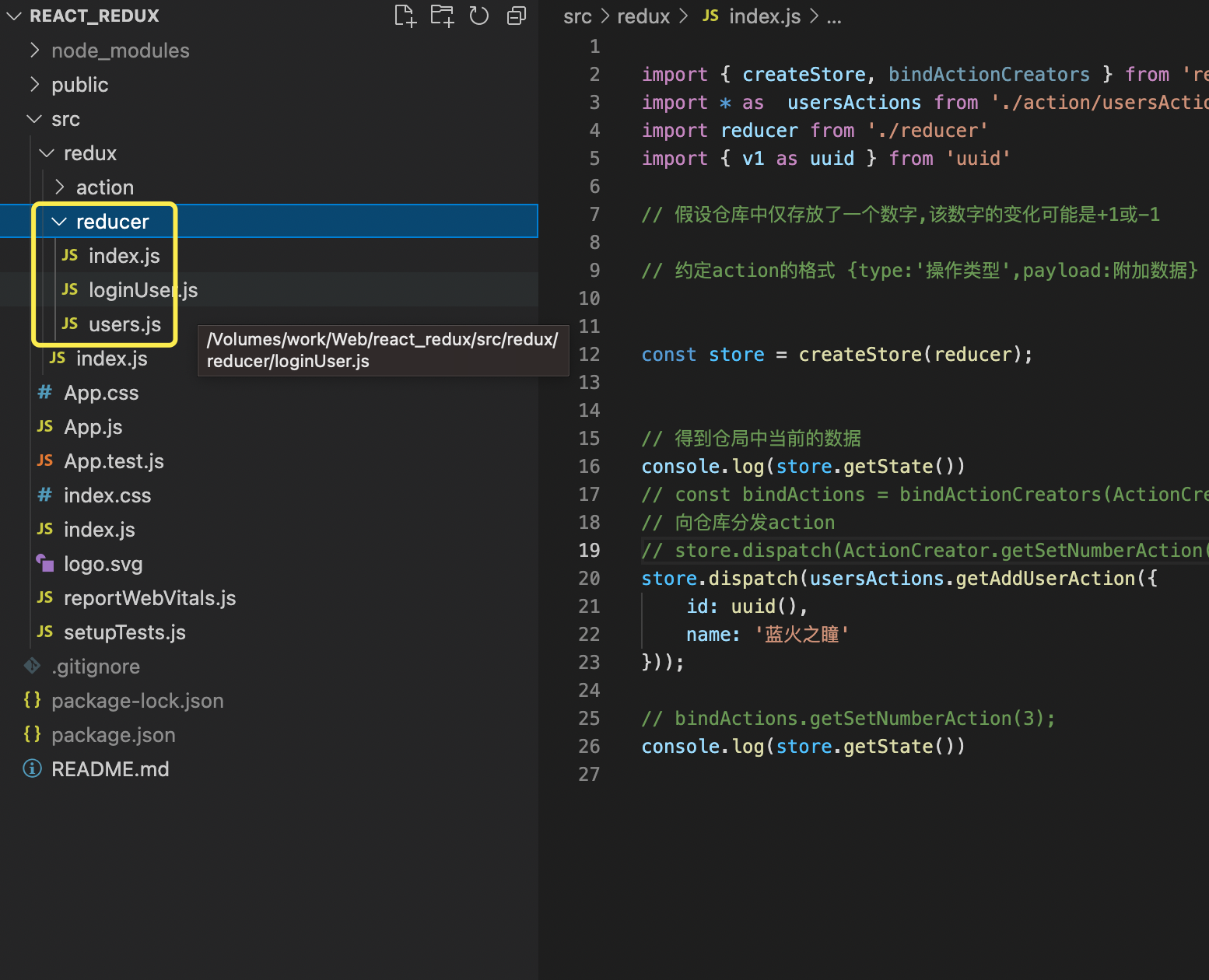
- 为了方便管理,通常会将reducer放到单独的文件中。

- reducer被调用的时机
- 通过store.dispatch,分发了一个action,此时,会调用reducer
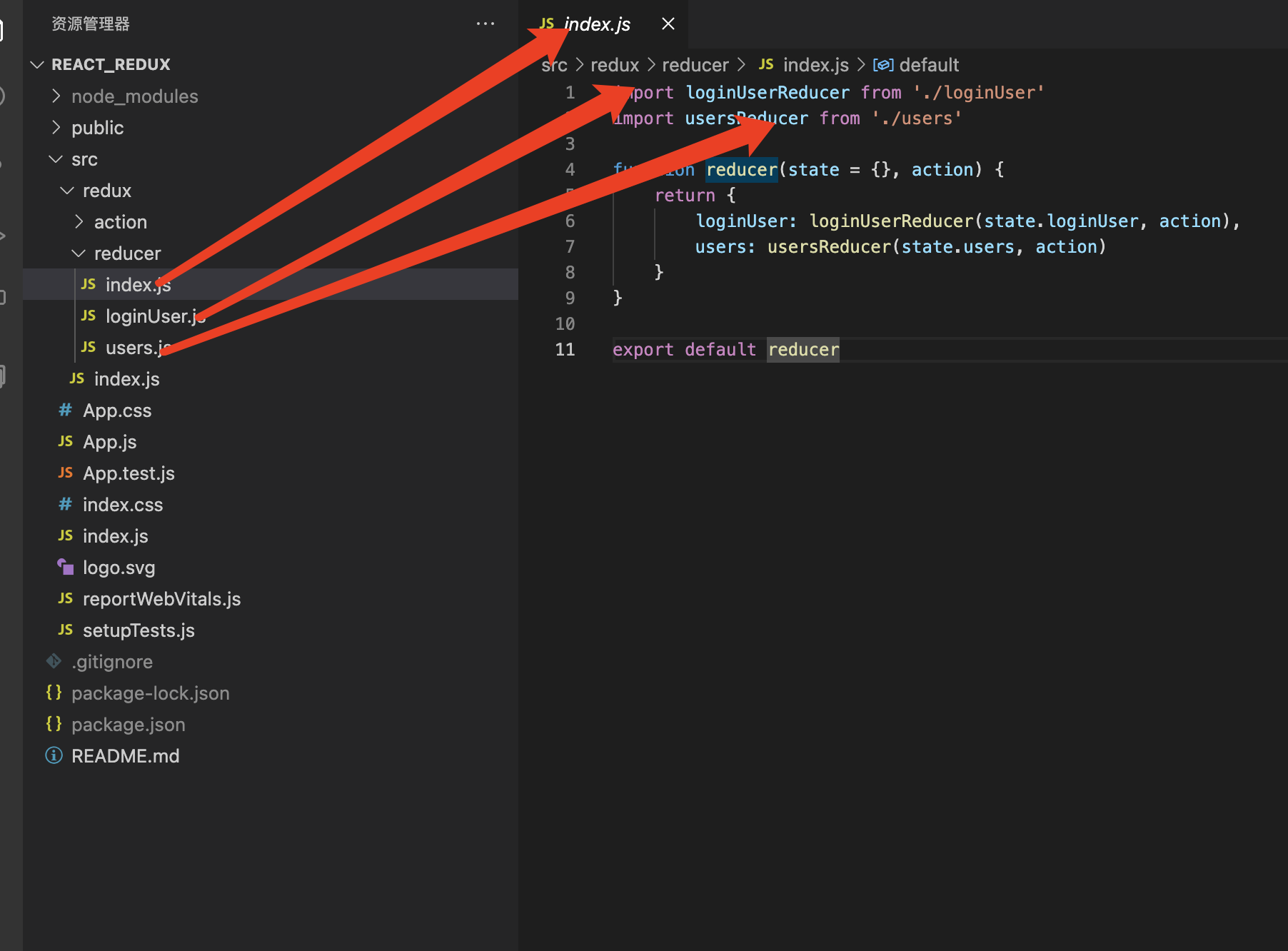
- 当创建一个store的时候,会调用一次reducer
- 可以利用这一点,用reducer初始化状态
- 创建仓库时,不传递任何默认状态
- 将reducer的参数state设置一个默认值
- reducer内部通常使用switch来判断type值 ```json import * as usersActions from ‘../action/usersAction’ import { v1 as uuid } from ‘uuid’ const initState = [{ id: uuid(), name: ‘蓝瞳’ }, { id: uuid(), name: ‘蓝火’ }]
export default function users(state = initState, { type, payload }) { console.log(‘==>’, state); console.log(‘==>’, payload); switch (type) { case usersActions.ADDUSER: return […state, payload] case usersActions.DELETEUSER: return state.filter(it => it.id !== payload) case usersActions.UPDATEUSER: return state.map(item => item.id === payload.id ? { …item, …payload } : item) default: return state; } }
5. **reducer必须是一个没有副作用的纯函数**1. 为什么需要纯函数1. 纯函数有利于测试和调式1. 有利于还原数据1. 有利于将来和react结合时的优化2. 具体要求1. 不能改变参数,因此若要让状态变化,必须得到一个新的状态1. 不能有异步1. 不能对外部环境造成影响6. 由于在大中型项目中,操作比较复杂,数据结构也比较复杂,因此,需要对reducer进行细分。```jsonimport loginUserReducer from './loginUser'import usersReducer from './users'function reducer(state = {}, action) {return {loginUser: loginUserReducer(state.loginUser, action),users: usersReducer(state.users, action)}}export default reducer
import * as loginUserActions from '../action/loginUserAction'const initialState = null;export default (state = initialState, { type, payload }) => {switch (type) {case loginUserActions.LOGINUSER:return payload;default:return state}}
import * as usersActions from '../action/usersAction'import { v1 as uuid } from 'uuid'const initState = [{id: uuid(),name: '蓝瞳'}, {id: uuid(),name: '蓝火'}]export default function users(state = initState, { type, payload }) {console.log('==>', state);console.log('==>', payload);switch (type) {case usersActions.ADDUSER:return [...state, payload]case usersActions.DELETEUSER:return state.filter(it => it.id !== payload)case usersActions.UPDATEUSER:return state.map(item => item.id === payload.id ? { ...item, ...payload } : item)default:return state;}}
- redux提供了方法,可以帮助我们更加方便的合并reducer
- combineReducers: 合并reducer,得到一个新的reducer,该新的reducer管理一个对象,该对象中的每一个属性交给对应的reducer管理。 ```json import loginUserReducer from ‘./loginUser’ import usersReducer from ‘./users’ import { combineReducers } from ‘redux’
// function reducer(state = {}, action) { // return { // loginUser: loginUserReducer(state.loginUser, action), // users: usersReducer(state.users, action) // } // }
// export default reducer
export default combineReducers({
loginUserReducer,
usersReducer
})
``
combineReducers`方法和手动封装的reducer函数,原理完全一致

