一,node版本
二、下载项目和所需组件
- 直接下载zip包或通过git克隆到本地仓库,如下:
git clone https://github.com/daxiongYang/renren-fast-vue.git
下载所需的vue相关组件,逐个执行以下命令
npm config set registry=http://registry.npm.taobao.org #配置淘宝的镜像npm config list #查看当前npm的配置信息
下载必要的组件,执行以下命令
npm install vue -gnpm install vue-router -gnpm install vue-cli -g#查看vue版本,V是大写vue -V
更多的安装教程可以参考以下这篇博文,很详细,值得一看
https://www.cnblogs.com/lgx5/p/10732016.html三、下载依赖
进入项目文件夹/renren_fast_vue ```css
修改renren-fast-vue项目文件package.json,将npm版本由6.9改为6.14.15
“npm”: “^6.14.15”,
npm install #下载依赖包,提前配置淘宝镜像,下载会快点
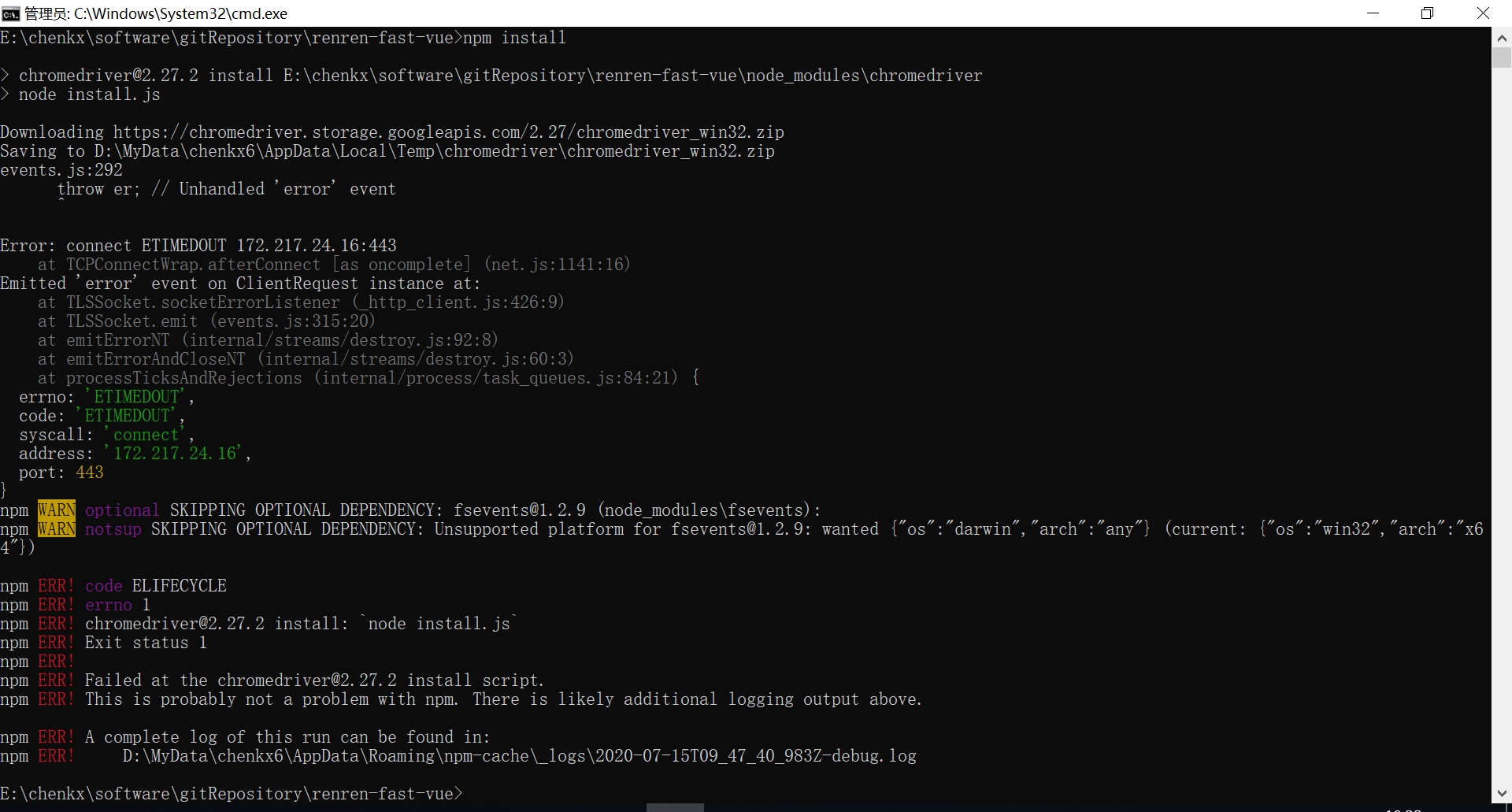
2. 下载依赖时可能会出现以下报错:- _**问题1:**_如下图,Downloading [https://chromedriver.storage.googleapis.com/2.27/chromedriver_win64.zip(明显是被墙了)](https://chromedriver.storage.googleapis.com/2.27/chromedriver_win64.zip%EF%BC%88%E6%98%8E%E6%98%BE%E6%98%AF%E8%A2%AB%E5%A2%99%E4%BA%86%EF%BC%89)- _**解决办法:**_```css#指定淘宝的镜像重新下载npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver#下载后再次下载依赖npm install
四、启动项目
- 启动前端,在前端目录下执行命令
npm run dev
- 启动时可能遇到的报错
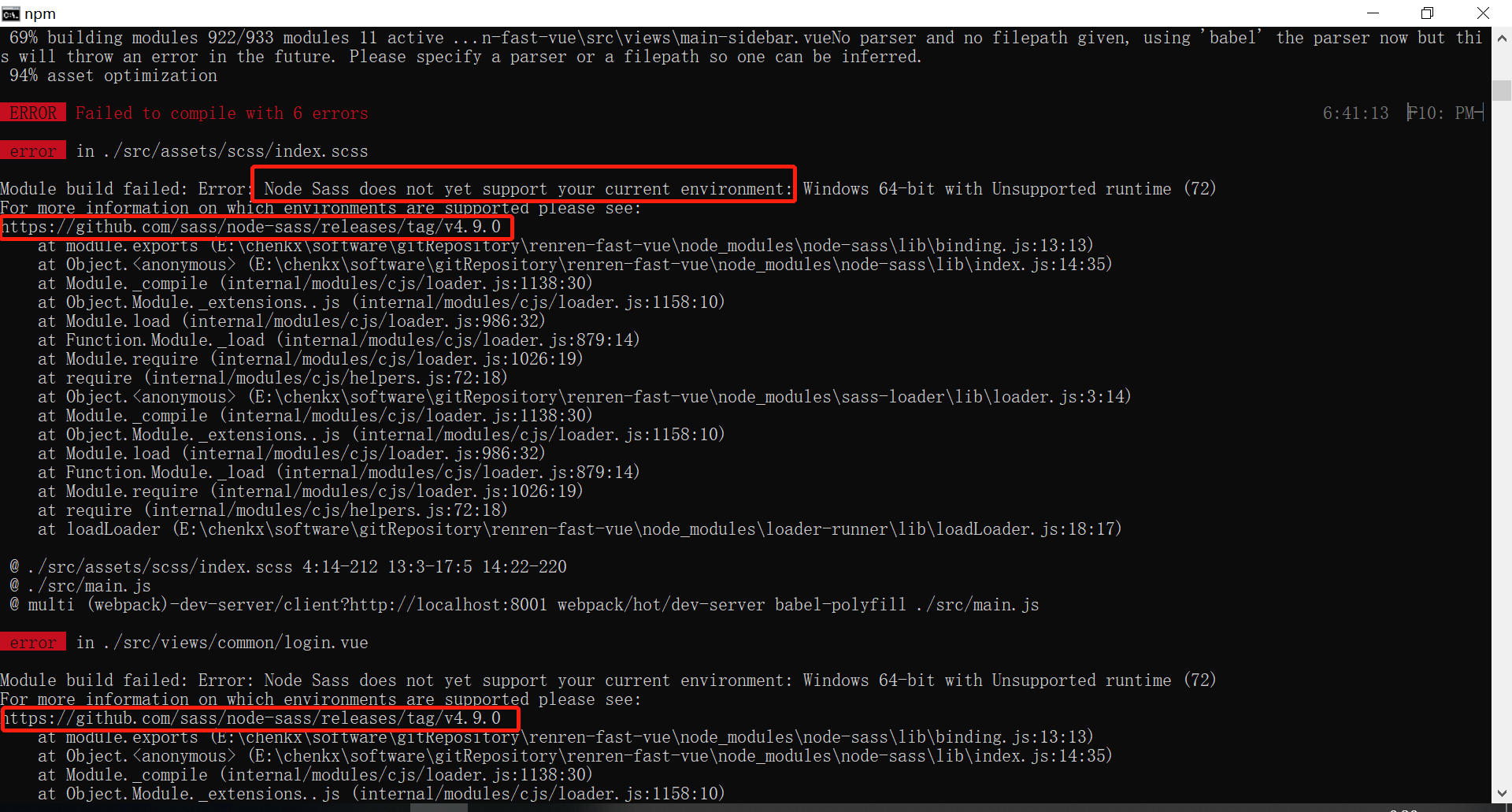
问题2:启动前端时报错,如下图,node sass不支持当前环境,实质node-sass4.9.0安装失败
浏览器界面提示<% if (process.env.NODEENV === ‘production’) { %> <% }else { %> <% } %> 
解决办法:_
#清除当前的sassnpm uninstall node-sass#重新安装sass,若没有报错,即可再次启动项目npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/#再次启动项目npm run dev
- 再次在浏览器打开http://localhost:8001,成功打开前端项目,提前启动后端即可正常登陆,用户admin/admin
五,编译打包
问题描述
1、下载了renren-fast-vue-master.zip以后,进行解压缩。
2、打开cmd或者powershell窗口,切换到刚解压的目录下。 ```css执行npm install安装依赖的模块
npm install
模块安装完毕后,执行npm run build —prod进行生产环境打包发布
npm run build —prod
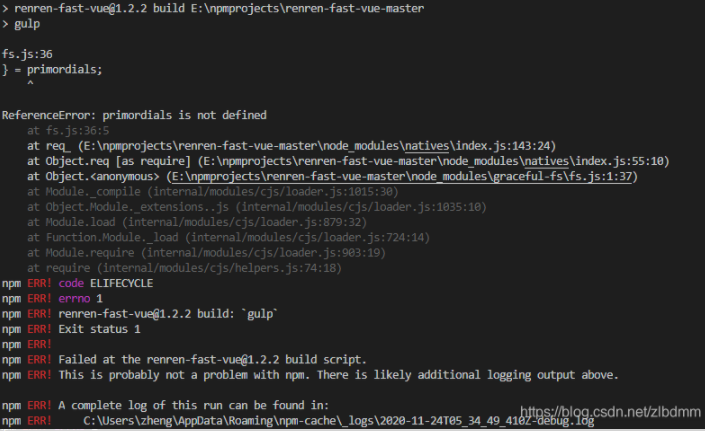
这是就会报npm ERR! renren-fast-vue@1.2.2 build: gulp异常,详情如下:<br /><br />**问题解决**<br />1、第一步是升级gulp到4.0```css#配置淘宝的镜像npm config set registry=http://registry.npm.taobao.org## 升级gulp到4.0npm install -g gulp-clinpm install --save-dev gulp@4## 查看gulp版本gulp -v## 我的版本输出如下## CLI version: 2.3.0## Local version: 4.0.2
2、第二步是修改gulpfile.js文件
gulpfile.js文件在renren-fast-vue项目的根目录下。
修改原因是:gulp4.0的语法跟以往版本不同。
var gulp = require('gulp');var $ = require('gulp-load-plugins')();var path = require('path');var del = require('del');var distPath = path.resolve('./dist');var version = ''; // 版本号var versionPath = ''; // 版本号路径var env = process.env.npm_config_qa ? 'qa' : process.env.npm_config_uat ? 'uat' : 'prod'; // 运行环境// 创建版本号(年月日时分)(function () {var d = new Date();var yy = d.getFullYear();var MM = d.getMonth() + 1 >= 10 ? (d.getMonth() + 1) : '0' + (d.getMonth() + 1);var DD = d.getDate() >= 10 ? d.getDate() : '0' + d.getDate();var h = d.getHours() >= 10 ? d.getHours() : '0' + d.getHours();var mm = d.getMinutes() >= 10 ? d.getMinutes() : '0' + d.getMinutes();version = yy + MM + DD + h + mm;versionPath = distPath + '/' + version;})();// 编译gulp.task('build', $.shell.task([ 'node build/build.js' ]));// 创建版本号目录gulp.task('create:versionCatalog', function () {return gulp.src(`${distPath}/static/**/*`).pipe(gulp.dest(`${versionPath}/static/`))});// 替换${versionPath}/static/js/manifest.js window.SITE_CONFIG.cdnUrl占位变量gulp.task('replace:cdnUrl', function () {return gulp.src(`${versionPath}/static/js/manifest.js`).pipe($.replace(new RegExp(`"${require('./config').build.assetsPublicPath}"`, 'g'), 'window.SITE_CONFIG.cdnUrl + "/"')).pipe(gulp.dest(`${versionPath}/static/js/`))});// 替换${versionPath}/static/config/index-${env}.js window.SITE_CONFIG['version']配置变量gulp.task('replace:version', function () {return gulp.src(`${versionPath}/static/config/index-${env}.js`).pipe($.replace(/window.SITE_CONFIG\['version'\] = '.*'/g, `window.SITE_CONFIG['version'] = '${version}'`)).pipe(gulp.dest(`${versionPath}/static/config/`))});// 合并${versionPath}/static/config/[index-${env}, init].js 至 ${distPath}/config/index.jsgulp.task('concat:config', function () {return gulp.src([`${versionPath}/static/config/index-${env}.js`, `${versionPath}/static/config/init.js`]).pipe($.concat('index.js')).pipe(gulp.dest(`${distPath}/config/`))});//清除, 编译 / 处理项目中产生的文件gulp.task('cleanBuild', function () {return del([`${distPath}/static`, `${versionPath}/static/config`])});// 清空gulp.task('clean', function () {return del([versionPath])});//gulp.series|4.0 依赖//gulp.parallel|4.0 多个依赖嵌套gulp.task('default',gulp.series(gulp.series('build','create:versionCatalog','replace:cdnUrl','replace:version','concat:config','cleanBuild')));
3、第三步是重新执行生产环境打包命令
npm run build --prod

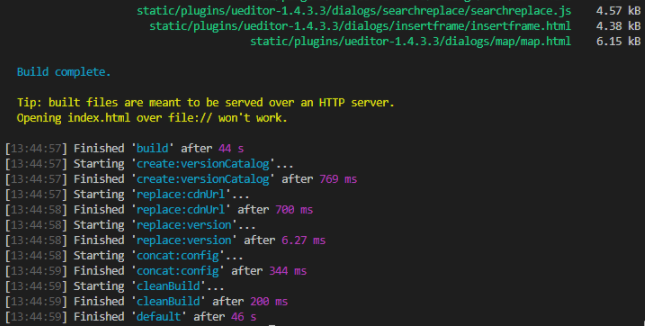
这是已经在renren-fast-vue根目录下生成了dist目录。问题成功解决

