一、组件化开发的意义
- 对于vue而言,组件就是把一组相关度极高的视图模板、样式、数据、操作抽取出来,形成可复用的独立功能代码
- 组件化的好处
- 全局组件
- 全局组件遵循先定义、再注册、再使用的原则
- template用于定义组件的视图内容
- 定义多个vue实例,全局组件可以跨多个实例使用
- 组件命名遵循驼峰式命名
- DOM使用组件使用”-“分割单词
局部组件
组件的数据为什么定义在函数里面
- 组建的数据定义在函数里面,相当于工厂函数创建对象,每一次创建的对象在内存里都是新的空间和指针
- 如果使用对象,每一次返回同一个对象,当页面出现多次使用同一个组件,一定会彼此受影响
父子组件的数据访问
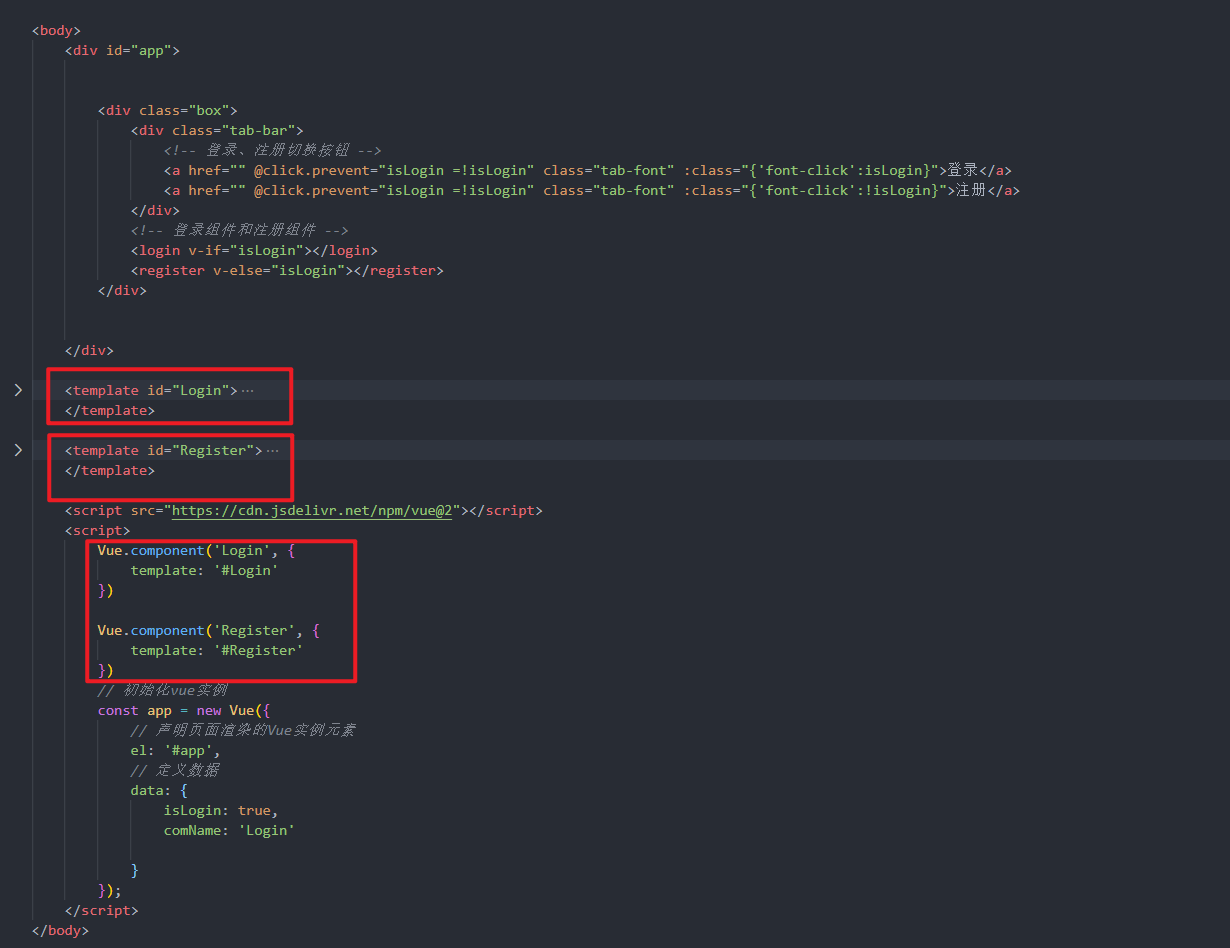
使用v-if、v-else指令实现组件的切换
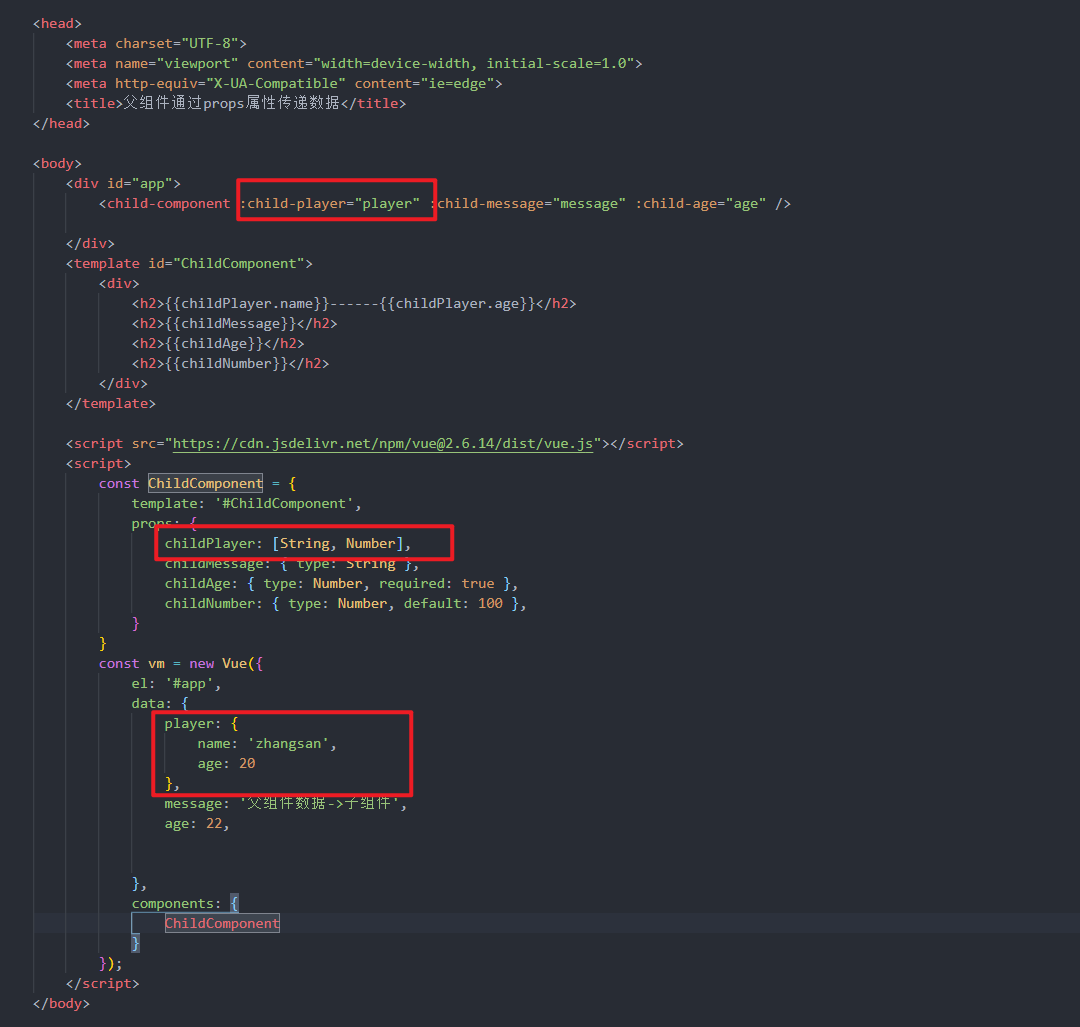
在子组件的props中父组件声明需要传的属性类型,并在组件中展示数据的值,声明时使用驼峰命名的方式,在父组件中使用小写+-对声明需要传的值并把data中的值传过去
- 在父级模板中,属性名使用中划线的写法
- 子级props属性声明时,使用小驼峰或者中划线写法都可以,小写字母开头

子组件对数据的校验
- 可以使用的类型
- String
- Numbet
- Boolean
- Function
- Object
- Array
- Symbol
- 基础类型检测
- propA:Number
- 多种类型
- propB:[Number,String]
- 必传属性,且字符串类型
- propC:{type:String,required:true}
- 数字,不传值默认值是100
- propD:{type:Number,default:100}
- 数组/对象的默认值应该由一个工厂函数返回
- propE:{type:Object,default:function(){return {message:’hello’}}}
- 自定义验证函数
- 可以使用的类型
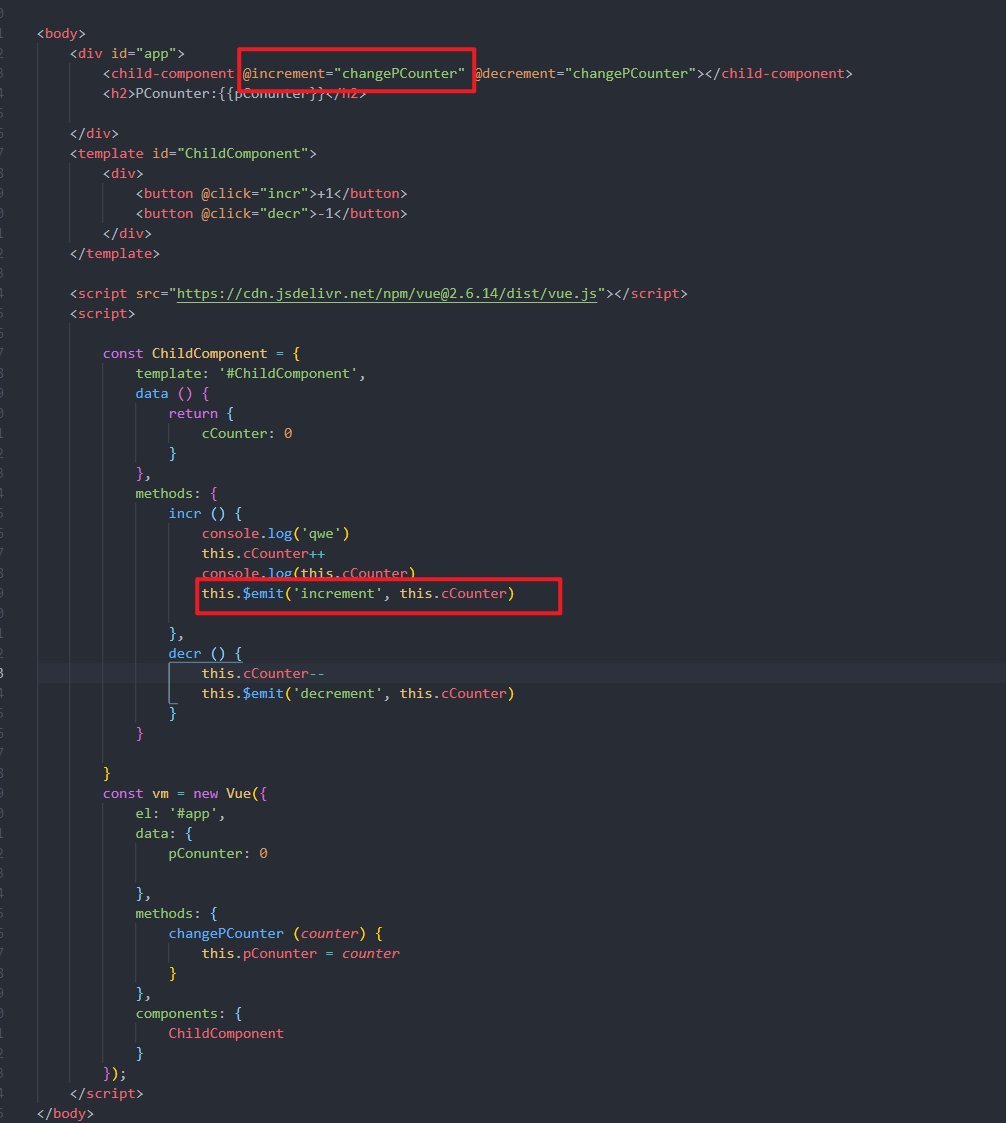
子组件使用$emit(“事件名称”,参数),触发并发送事件,子组件中绑定的点击事件是在子组件的方法中声明的,控制数据的变化,emit中声明的事件名称,作为父级组件的事件绑定
插槽的使用场景
- 插槽是组件的插槽,不脱离组件而存在
- 插槽相当于页面占位符,占用位置展示数据
- 插槽里面的数据和样式是可以变化的
- 共性定义在组件里面,差异暴露为插槽
- 插槽的定义和使用
- 定义
- 没有命名的插槽默认为default
- 使用
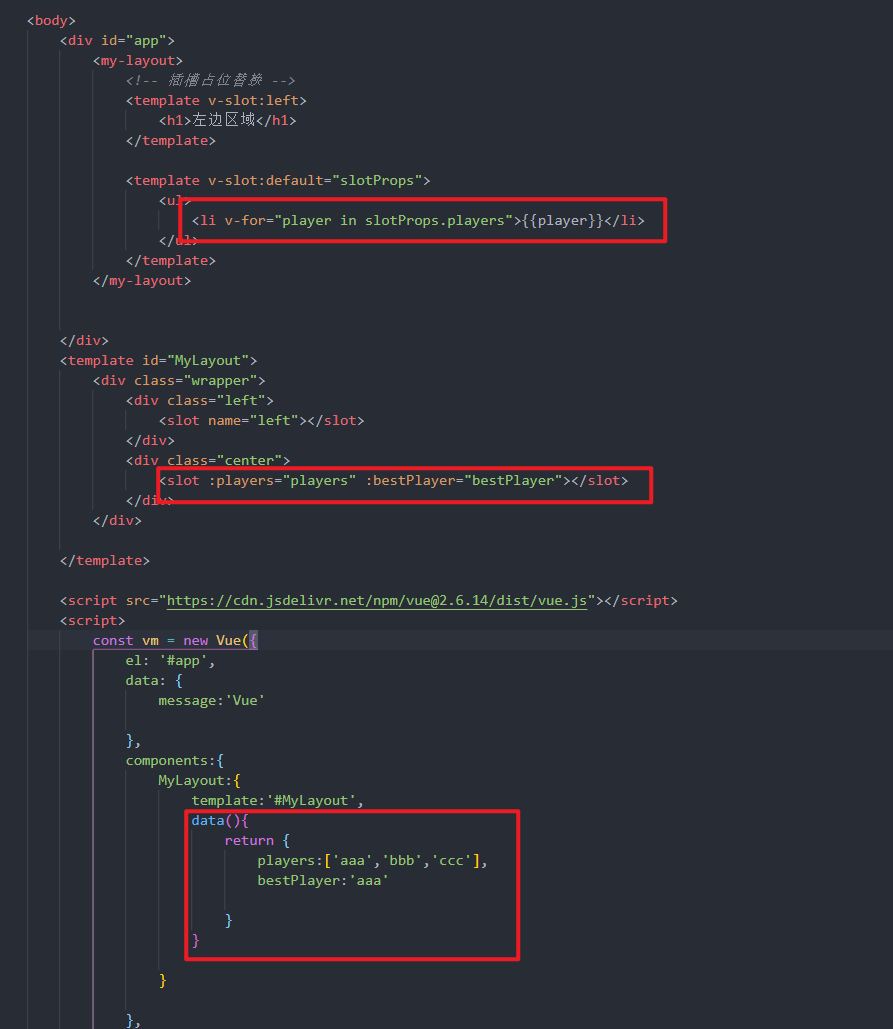
- v-slot:[slotname]指令通过指明插槽名称,用template模板中的内容替换指定的插槽
- 定义
- 插槽之间的数据传递
- 在哪个组件中里面定义的插槽,就由哪个组件提供数据
- 在哪个组件中里面定义的插槽,就由哪个组件提供数据