一、Vue中引用的组件概念
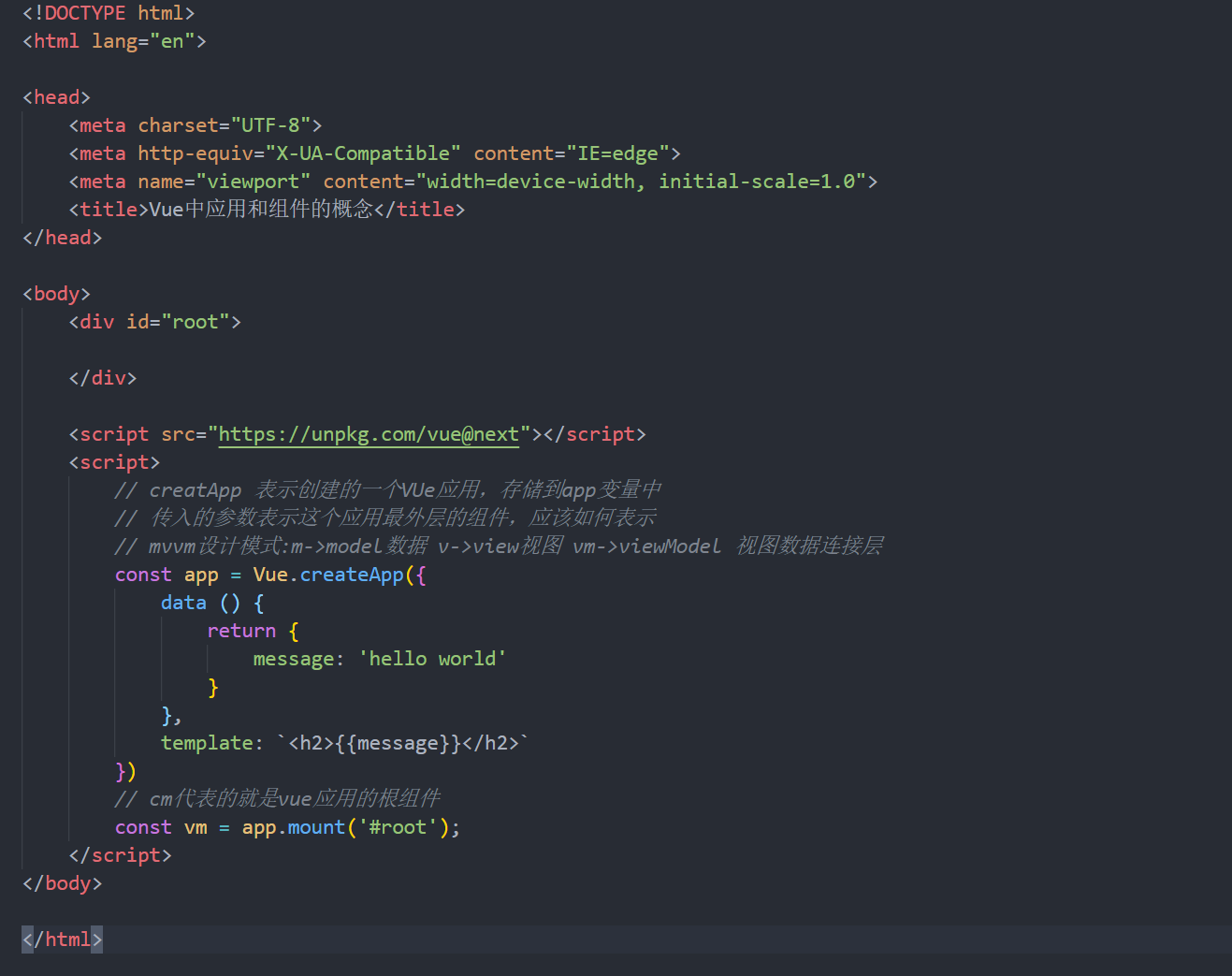
代码实现:
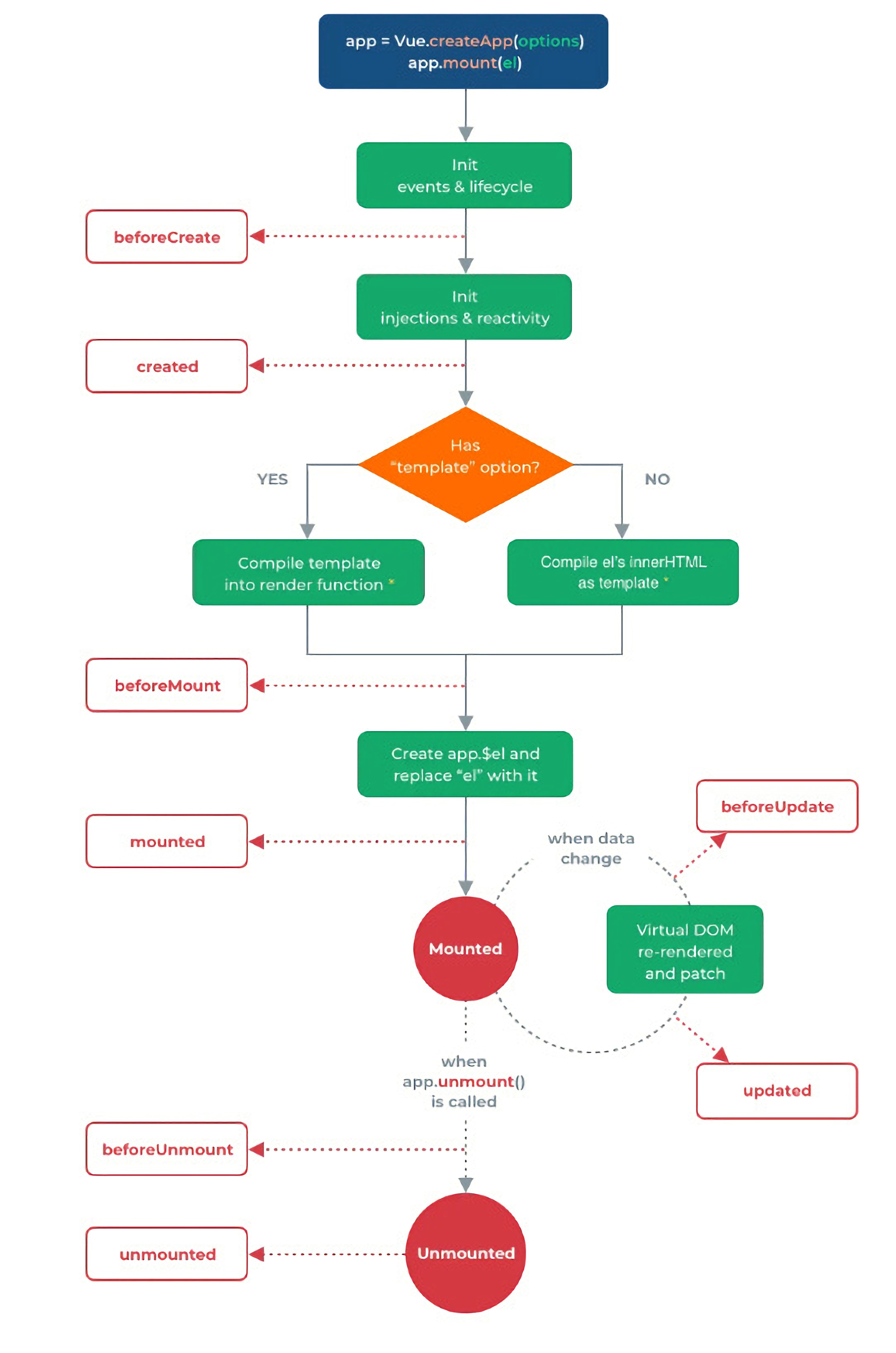
- Vue实例创建函数
- beforeCreate():在创建Vue实例之前自动执行函数
- created():Vue实例生成之后自动执行函数
- 页面渲染函数
- beforeMount():在组件内容被渲染到页面之前立即自动执行的函数
- mounted():在组件内容被渲染之后自定执行函数
- 数据更新函数
- beforeUpdate():当data中的数据发生变化时,会自动执行的函数
- upadted():当data中的数据发生变化,页面重新渲染后,会自动执行的函数
- Vue实例销毁函数
- beforeUnmount():当Vue应用失效时/销毁时,会自动执行函数
- unmounted():当Vue应用销毁时,且DOM完全销毁之后,自动执行的函数
代码实现:
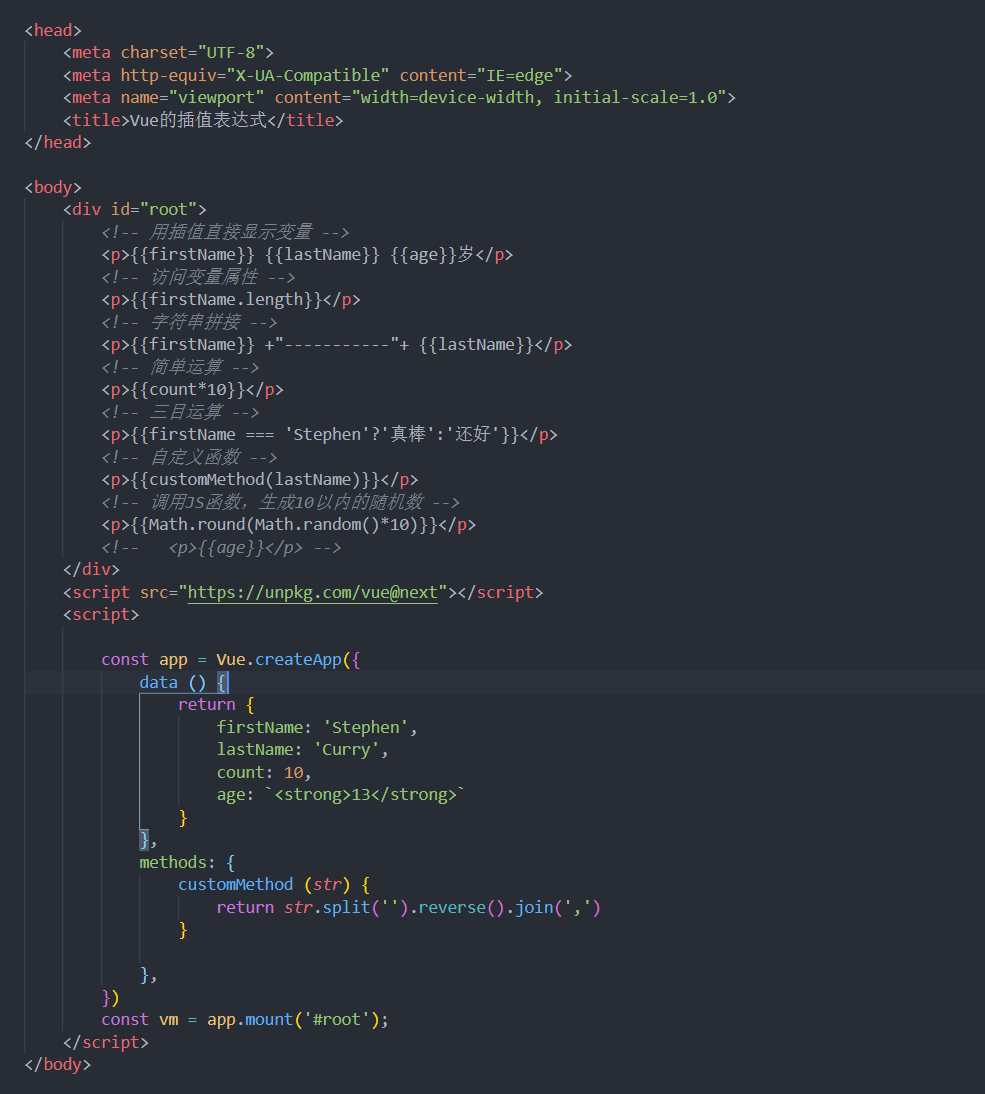
插值表达式{{}}的使用,将模型数据插入到页面中
代码演示
v-html:将请求的html代码直接输出到页面上
v-pre:{{data}}会到data中找data变量,找不到会报错,想将{{data}}原样输出,使用v-pre指令即可
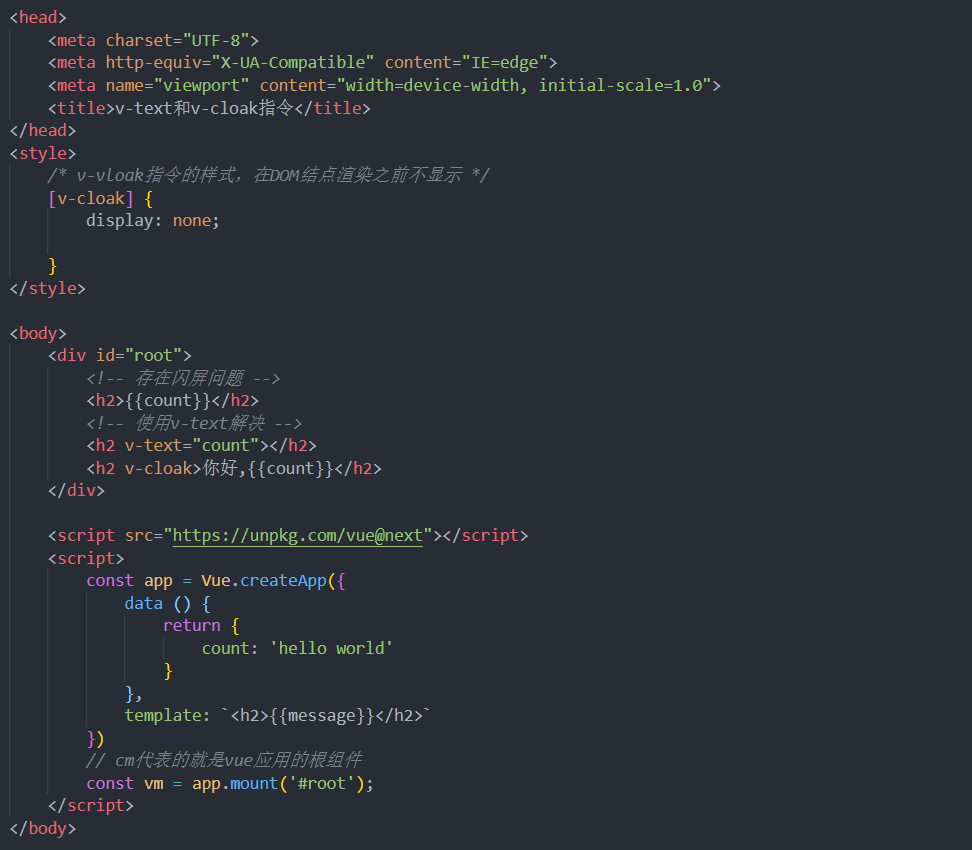
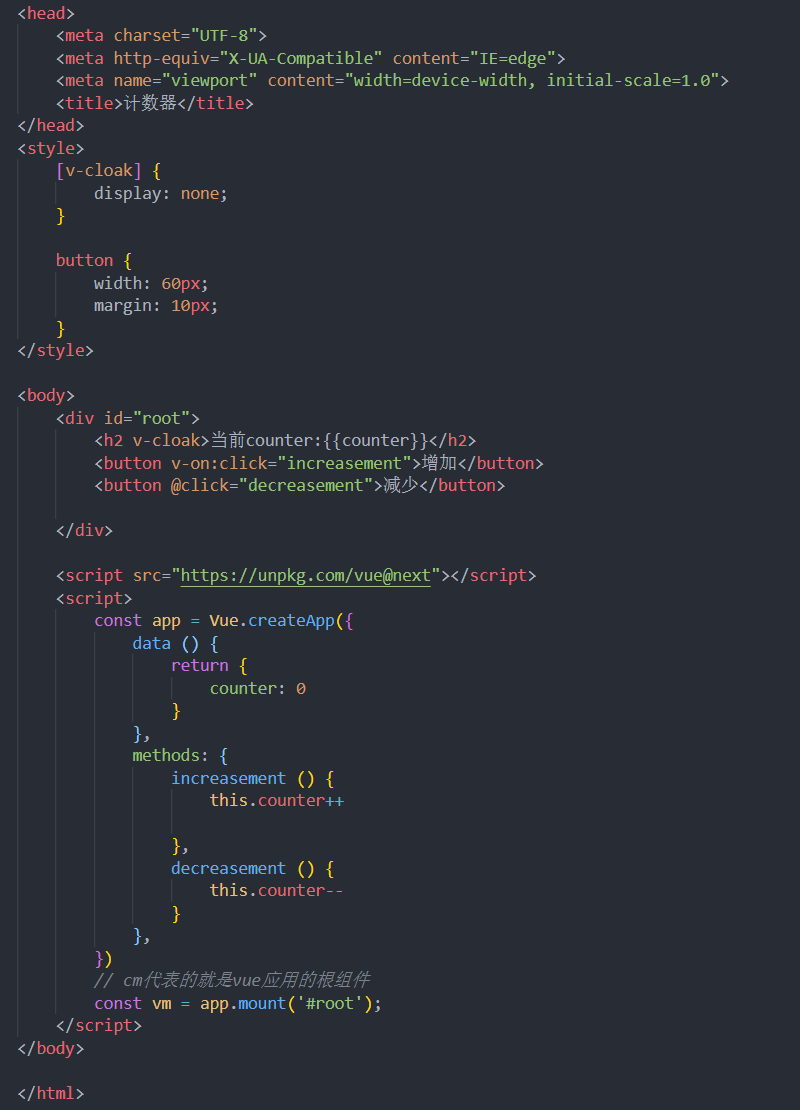
3、v-text与v-cloak使用
解决浏览器请求插值表达式出现花括号问题
代码演示
代码实现
- 事件监听
- 事件从事件目标(target)开始,往上冒泡直到页面上的最上一级
事件冒泡
事件修饰符总结
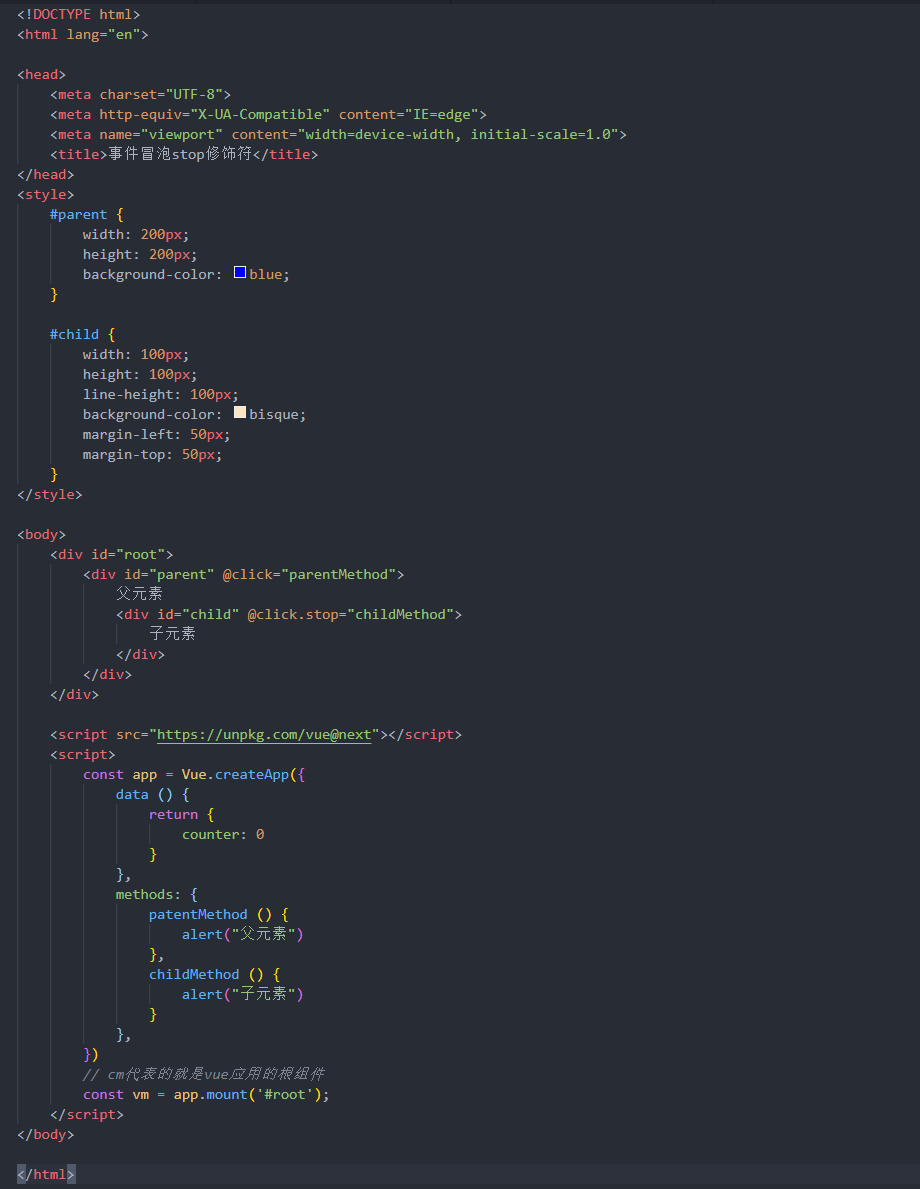
- stop修饰符,可以阻⽌事件向上级标签的冒泡⾏为
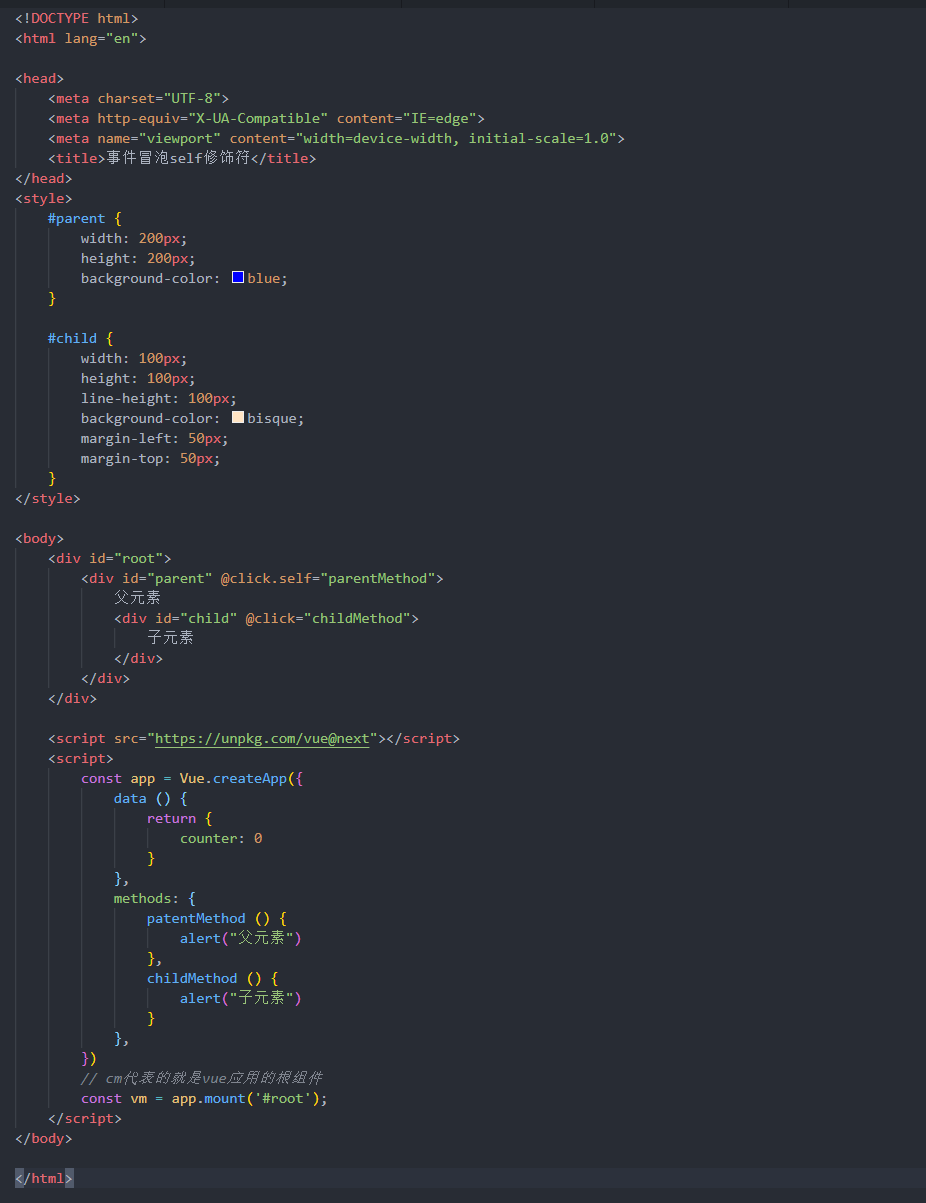
- self修饰符,表示被该修饰符修饰的⽗元素不接收⼦元素的事件冒泡⾏为
- prevent修饰符,可以阻⽌⼀些html标签的默认⾏为,⽐如a标签
- enter修饰符(按键监听修饰符的⼀种),可以监听回⻋按键的操作。
- once修饰符,表示事件只可以被触发监听⼀次,以后再操作则⽆效。
- capture修饰符,表示开启事件传播的捕获模式,事件由⽗元素向⼦元素传播,较少⽤到
- .stop修饰符
- .self修饰符
- .prevent修饰符
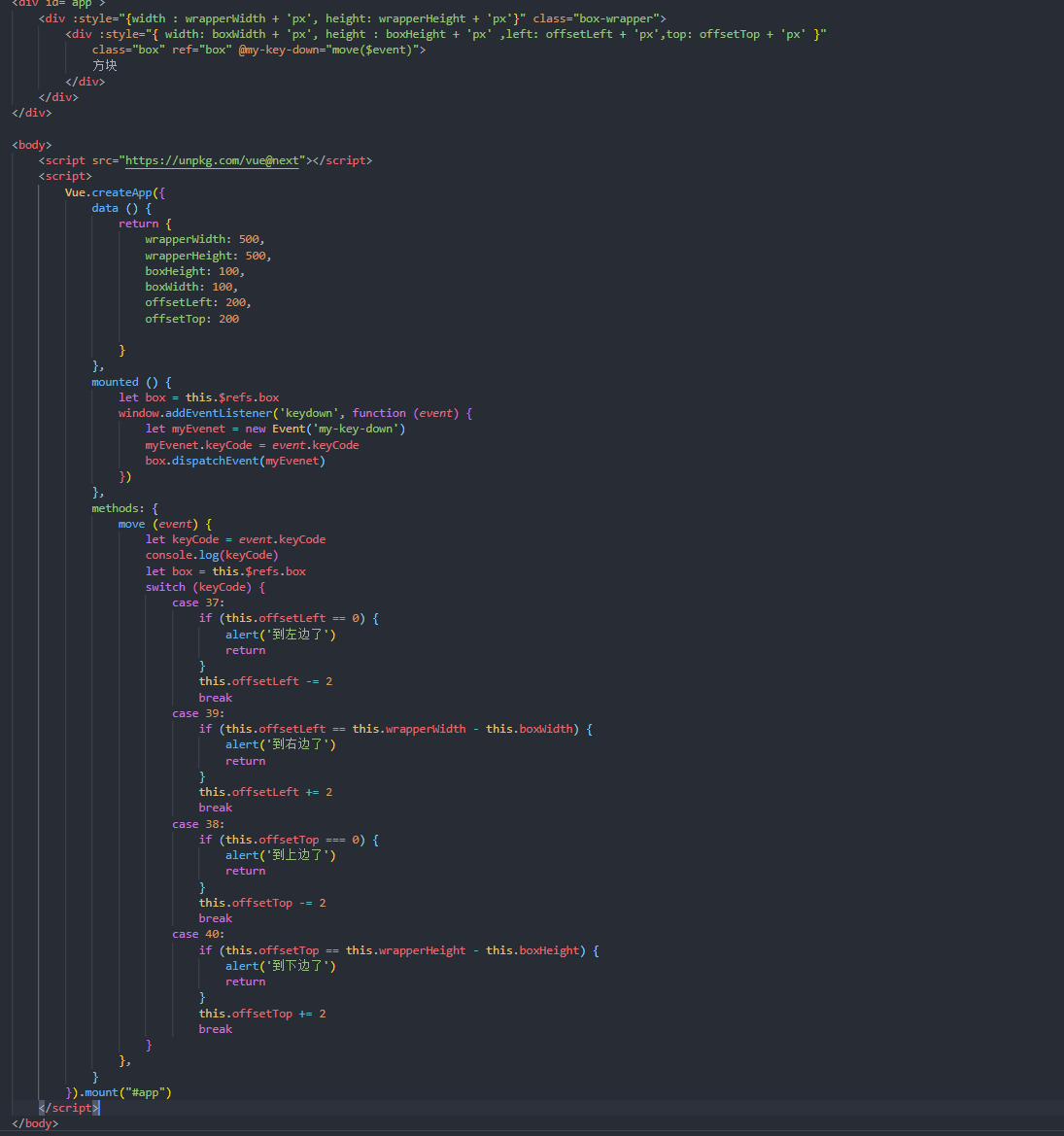
- 移动的方块