调用:InforShowFull 背景:bg2.jpg



⚙ 配置
| 属性 | 说明 | 是否必需 |
|---|---|---|
| isLongImg | 是否为长图(可滚动显示图文信息) | NO |
| url | 媒体信息路径配置(支持图片、GIF) 推荐存放路径:./h5/gif |
NO |
| width | 媒体信息宽 | NO |
| height | 媒体信息高 | NO |
| txt | (相对上方)信息内容(支持HTML) | (NO |
| content | (相对下方)额外的数据内容(支持HTML)。可用于富文本内容的展示。 | NO |
整体配置范例
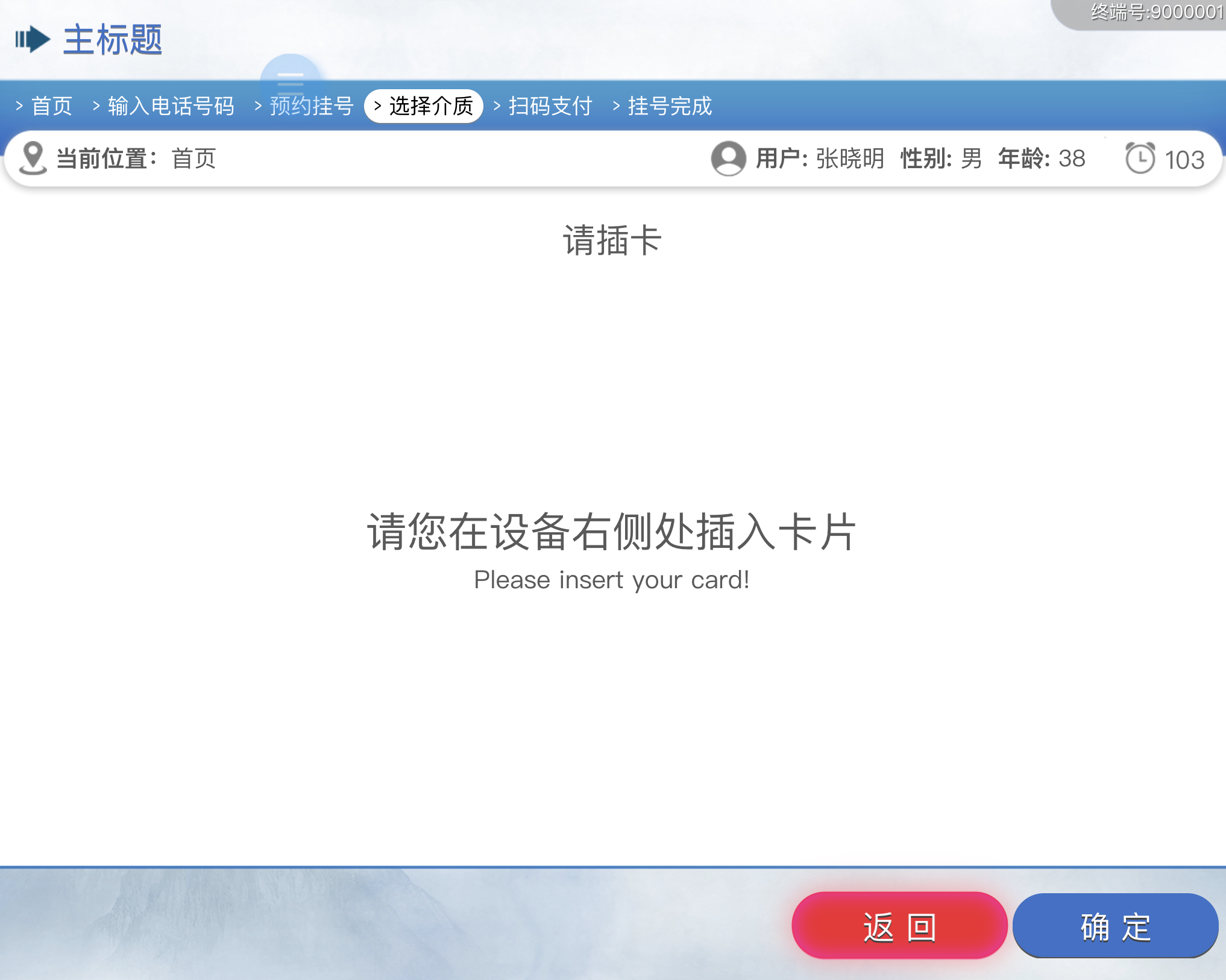
function InforShowFull() {var data = {model: "InforShowFull",config: {shell: commonShellCfg2,bgImg: "bg2.jpg",url: "./h5/gif/full.gif",txt: "请插卡",content: "<div style='line-height:20px'><div style='font-size:32pt;margin-bottom:10px'>请您在设备右侧处插入卡片</div><br/><div style='text-align:center'>Please insert your card!</div></div>"}}return data;}
txt
//#调用(支持HTML标签)txt:"请插入指定位置"
url
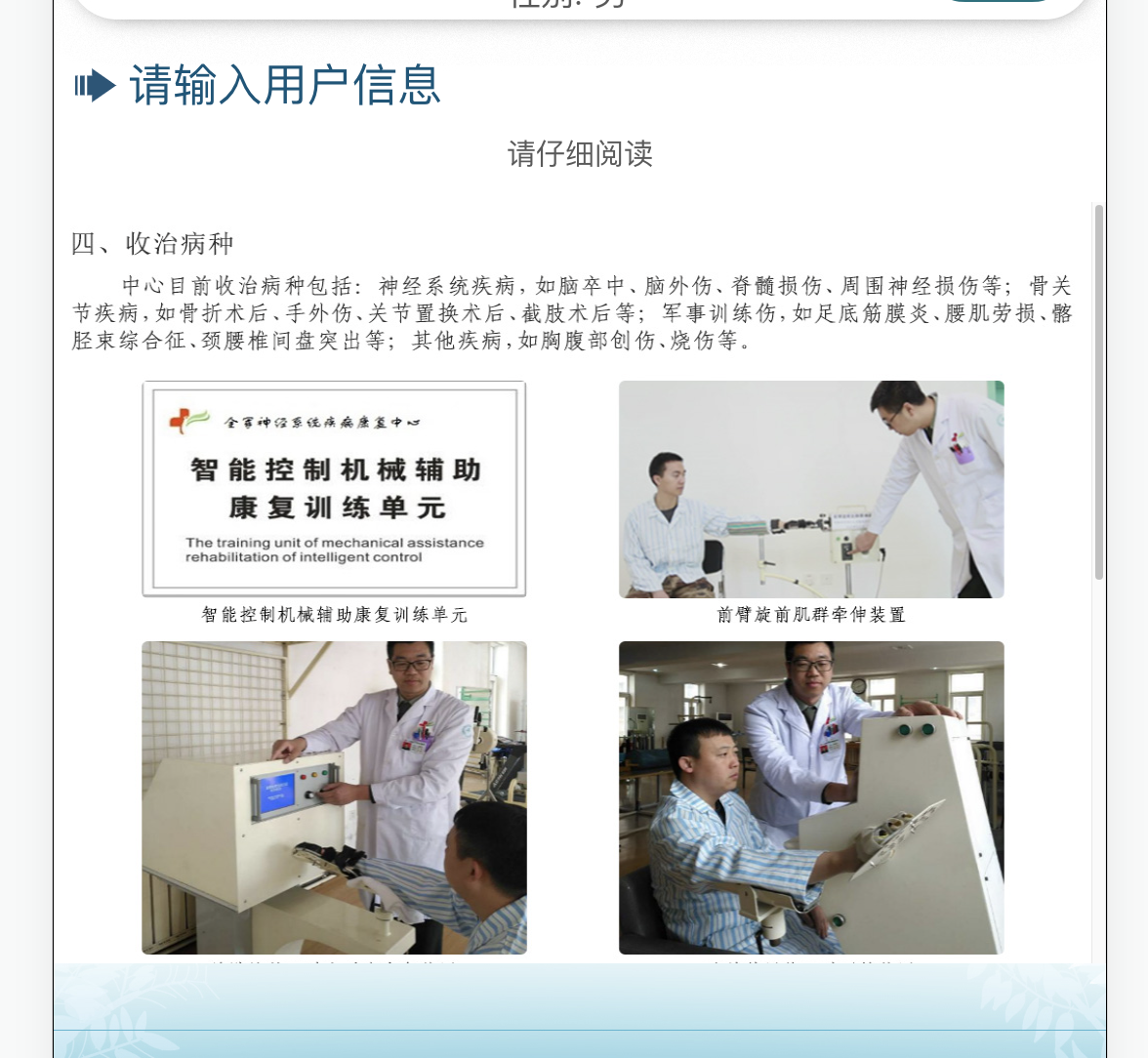
//#调用isLongImg:true,url:"./h5/img/assets/info/1-4.jpg",txt: "请仔细阅读",
content
//#调用content:"<div style='font-size:32pt'>请您插卡哦!</div>"