JS是一种单线程语言,当JS代码在浏览器或者NodeJs环境中运行时,它们实现了一种异步机制就是事件循环,目的是不阻塞进程。
浏览器中的事件循环

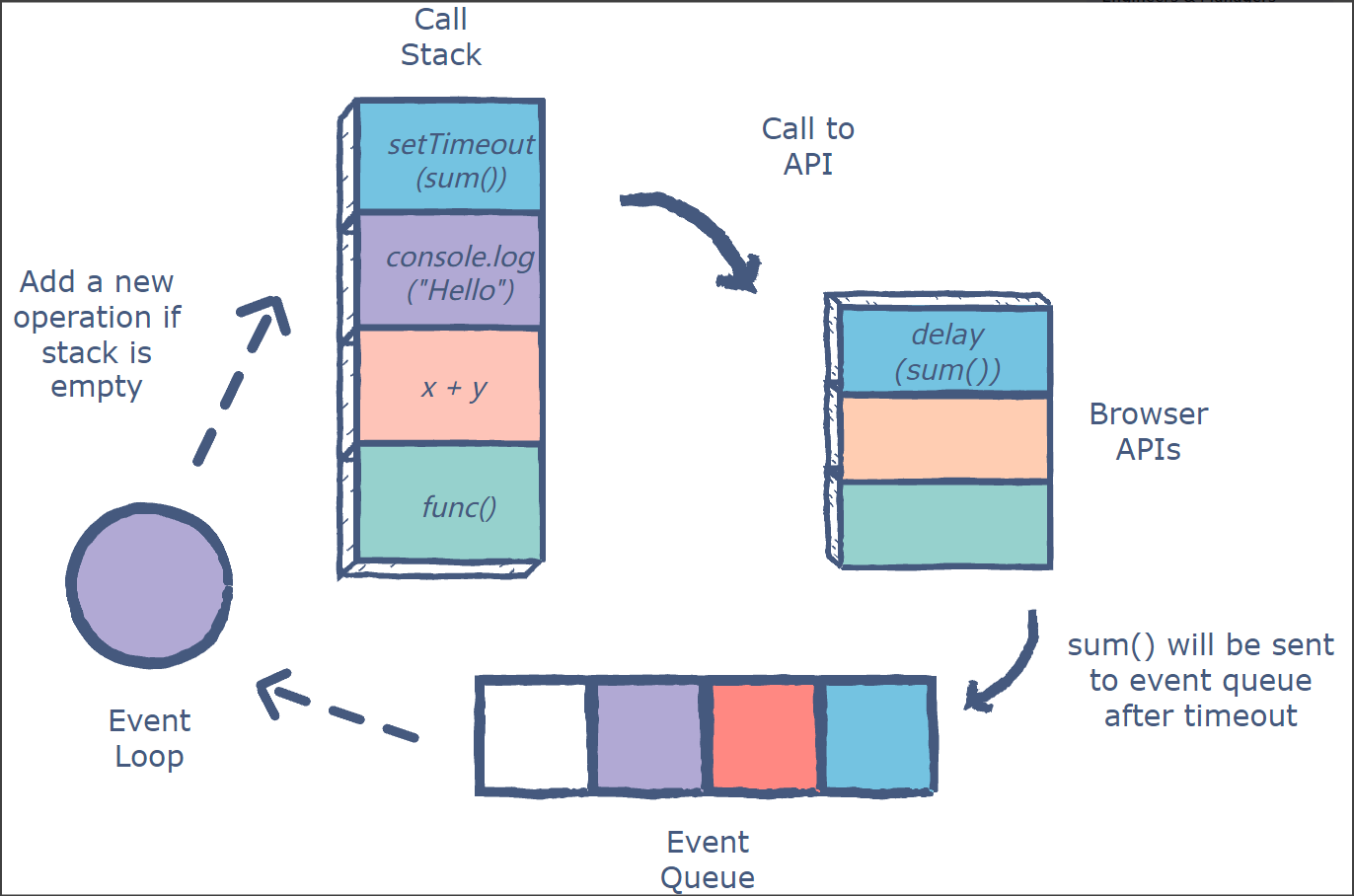
- 调用堆栈负责跟踪要执行的所有操作。每当一个函数完成时,它就会从堆栈中弹出。
- 事件队列负责将新函数发送到堆栈进行处理。它遵循队列数据结构,以保持所有操作都应发送执行的正确顺序。
- 当一个异步方法被执行,他被放到web API中等待,比如接口请求、
setTimeout等,当等待事件结束,对性的回调函数会被送到事件队列中。 - 当执行栈中内容为空时,会从事件队列中取第一个任务来执行。
宏任务、微任务
接口请求、setTimeout等web API称为宏任务,Promise称之为微任务。
执行顺序是一个宏任务结束,接着把微任务清空,接着执行下一个宏任务。
- 从 宏任务 队列(例如 “script”)中出队(dequeue)并执行最早的任务。
- 执行所有 微任务:
- 当微任务队列非空时:
- 出队(dequeue)并执行最早的微任务。
- 当微任务队列非空时:
- 如果有变更,则将变更渲染出来。
- 如果宏任务队列为空,则休眠直到出现宏任务。
- 转到步骤 1。

