1. XMLHttpRequest 对象
构造函数定义:
let xhr = new XMLHttpRequest();
1.1 使用 XHR
open()方法
三个参数:
- 请求类型
- 请求 URL
- 是否异步的布尔值
xhr.open("get", "example.php", false);
调用 open()不会实际发送请求,只是为发送请求做好准备。
注意:只能访问同源 URL,也就是域名相同、端口相同、协议相同。如果请求的 URL 与
发送请求的页面在任何方面有所不同,则会抛出安全错误。
send()方法
一个参数:要发送的数据
如果不发送请求体,必须填入null
xhr.open("get", "example.txt", false);xhr.send(null);
XHR对象有一个readyState 属性,表示当前处在请求/响应过程的哪个阶段
- 0:未初始化(Uninitialized)。尚未调用 open()方法。
- 1:已打开(Open)。已调用 open()方法,尚未调用 send()方法。
- 2:已发送(Sent)。已调用 send()方法,尚未收到响应。
- 3:接收中(Receiving)。已经收到部分响应。
- 4:完成(Complete)。已经收到所有响应,可以使用了。
let xhr = new XMLHttpRequest();//每次 readyState 从一个值变成另一个值,都会触发 readystatechange 事件xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}};xhr.open("get", "example.txt", true);xhr.send(null);
1.2 HTTP 头部
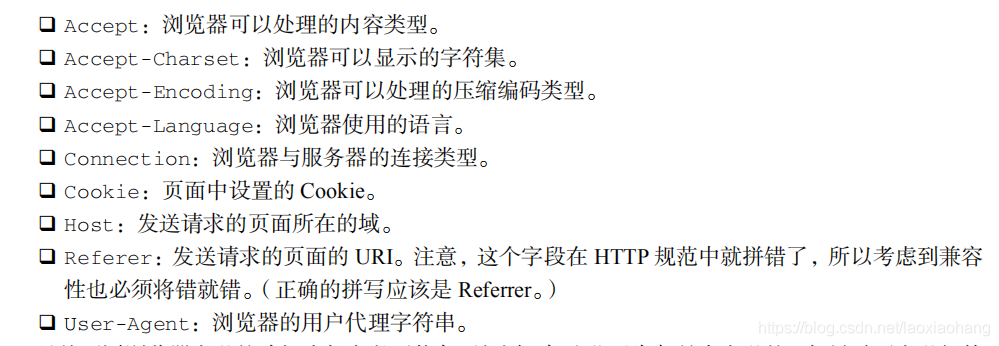
XHR 请求会发送以下头部字段
setRequestHeader()方法
两个参数:头部字段的名称和值
为头部增加额外的数据
1.3 GET 请求
必要时,需要在 GET 请求的 URL面添加查询字符串参数
格式:查询字符串中的每个名和值都必须使用encodeURIComponent()编码,所有名/值对必须以和号(&)分隔
xhr.open("get", "example.php?name1=value1&name2=value2", true);
可以定义一个函数自动生成URL
function addURLParam(url, name, value) {url += (url.indexOf("?") == -1 ? "?" : "&");url += encodeURIComponent(name) + "=" + encodeURIComponent(value);return url;}let url = "example.php";// 添加参数url = addURLParam(url, "name", "Nicholas");url = addURLParam(url, "book", "Professional JavaScript");// 初始化请求xhr.open("get", url, false);
1.4 POST 请求
POST 请求的请求体可以包含非常多的数据,而且数据可以是任意格式。
function submitData() {let xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}};xhr.open("post", "postexample.php", true);xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");let form = document.getElementById("user-info");xhr.send(serialize(form));}
1.5 XMLHttpRequest Level 2
1.5.1 FormData 类型
对表单数据进行序列化
let data = new FormData();data.append("name", "Nicholas");
append()方法接收两个参数:键和值,相当于表单字段名称和该字段的值。
有了 FormData 实例,可以像下面这样直接传给 XHR 对象的 send()方法:
let xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}};xhr.open("post", "postexample.php", true);let form = document.getElementById("user-info");xhr.send(new FormData(form));

