Date
let someDate = new Date();console.log(someDate)//Mon Jan 18 2021 15:57:59 GMT+0800 (中国标准时间)
很多浏览器会选择用当前日期替代越界的日期
不传入参数创建的对象保存的是当前日期和时间
Date.parse()方法
let someDate = new Date(Date.parse("May 23, 2019"));
等价于
let someDate = new Date("May 23, 2019");
Date.UTC()方法
// GMT 时间 2000 年 1 月 1 日零点let y2k = new Date(Date.UTC(2000, 0));// GMT 时间 2005 年 5 月 5 日下午 5 点 55 分 55 秒let allFives = new Date(Date.UTC(2005, 4, 5, 17, 55, 55));
与 Date.parse()一样,Date.UTC()也会被 Date 构造函数隐式调用
这种情况下创建的是本地日期
上述代码等价于// 本地时间 2000 年 1 月 1 日零点let y2k = new Date(2000, 0);// 本地时间 2005 年 5 月 5 日下午 5 点 55 分 55 秒let allFives = new Date(2005, 4, 5, 17, 55, 55);
Date.now()方法
返回表示方法执行时日期和时间的毫秒数
这个方法可以方便地用在代码分析中
// 起始时间let start = Date.now();// 调用函数doSomething();// 结束时间let stop = Date.now(),result = stop - start;
继承的方法
- 如果有任一操作数是对象,则调用其 valueOf()方法,取得结果后再根据前面的规则执行比较。
- 如果没有 valueOf()操作符,则调用 toString()方法,取得结果后再根据前面的规则执行比较。
Date 类型的 valueOf()方法返回的是日期的毫秒
let date1 = new Date(2019, 0, 1); // 2019 年 1 月 1 日let date2 = new Date(2019, 1, 1); // 2019 年 2 月 1 日console.log(date1 < date2); // trueconsole.log(date1 > date2); // false
日期格式化方法
它们都会返回字符串
- toDateString()显示日期中的周几、月、日、年(格式特定于实现);
- toTimeString()显示日期中的时、分、秒和时区(格式特定于实现);
- toLocaleDateString()显示日期中的周几、月、日、年(格式特定于实现和地区);
- toLocaleTimeString()显示日期中的时、分、秒(格式特定于实现和地区);
- toUTCString()显示完整的 UTC 日期(格式特定于实现)。
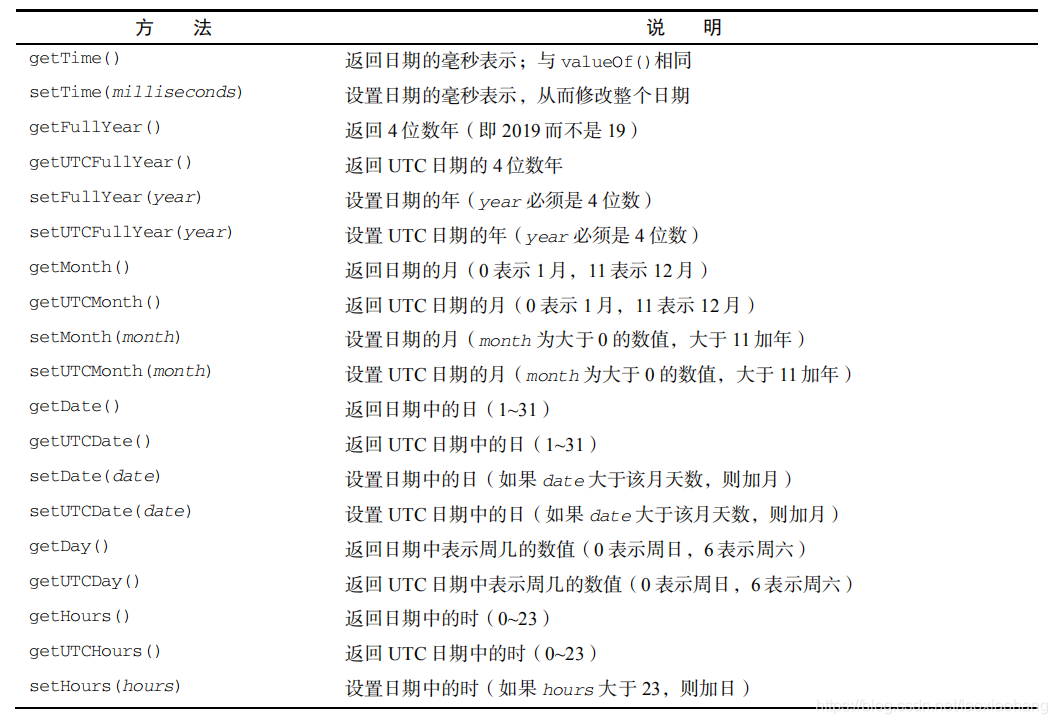
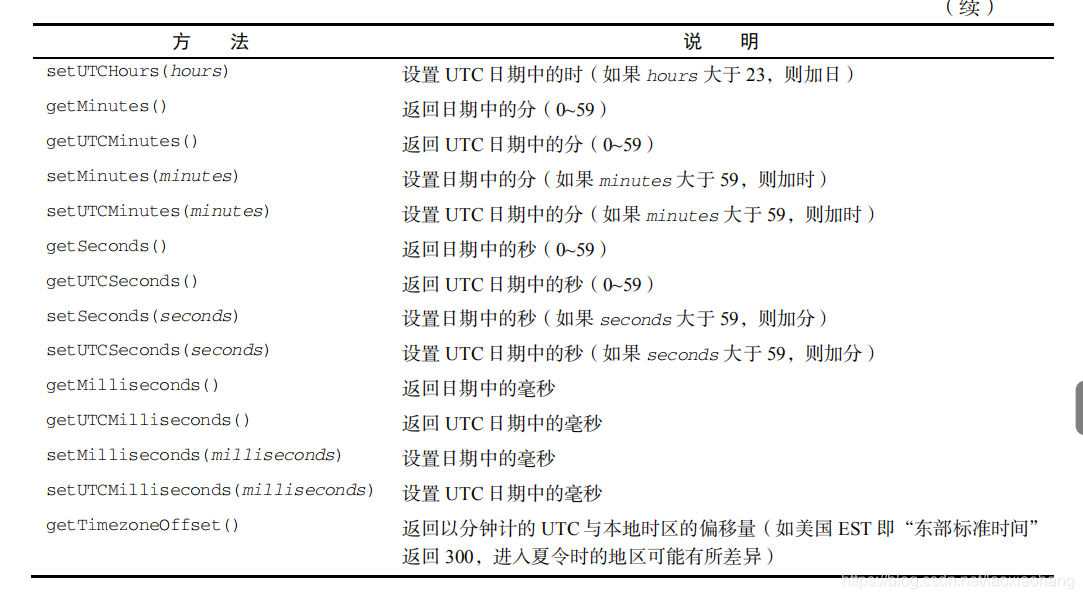
日期/时间组件方法


RegExp
省略…
正则表达式,后面单独开一章节学
原始值包装类型
ES提供了3种特殊的引用实例,Boolean、Number 和 String。
每当用到某个原始值的方法或属性时,后台都会创建一个相应原始包装类型的对象
let s1 = "some text";let s2 = s1.substring(2);
上述代码后台都会执行以下 3 步:
- (1) 创建一个 String 类型的实例;
- (2) 调用实例上的特定方法;
- (3) 销毁实例。
可以想象成下面的代码
let s1 = new String("some text");let s2 = s1.substring(2);s1 = null;
引用类型与原始值包装类型的主要区别在于对象的生命周期。
下面代码,表示不能给原始包装类型添加属性
let s1 = "some text";s1.color = "red";console.log(s1.color); // undefined
Object 构造函数
传入什么就返回相应原始值包装类型的实例
let obj = new Object("some text");console.log(obj instanceof String); // true
如果传给 Object 的是字符串,则会创建一个 String 的实例
使用 new 调用原始值包装类型的构造函数,与调用同名的转型函数并不一样。
let value = "25";let number = Number(value); // 转型函数console.log(typeof number); // "number"let obj = new Number(value); // 构造函数console.log(typeof obj); // "object"
Boolean
建议不要使用Boolean 对象
因为对对象进行valueOf会返回true,无论它本身是true还是false
例如:
let falseObject = new Boolean(false);let result = falseObject && true;console.log(result); // truelet falseValue = false;result = falseValue && true;console.log(result); // false
Number
创建一个Number对象
let numberObject = new Number(10);
valueOf()方法返回 Number 对象表示的原始数值
toFixed()方法返回包含指定小数点位数的数值字符串
而且会四舍五入处理
let num = 10;console.log(num.toFixed(2)); // "10.00"
toExponential(),返回以科学记数法(也称为指数记数法)表
示的数值字符串。
let num = 10;console.log(num.toExponential(1)); // "1.0e+1"
toPrecision()方法根据数值和精度来决定调用 toFixed()还是toExponential()。
let num = 99;console.log(num.toPrecision(1)); // "1e+2"console.log(num.toPrecision(2)); // "99"console.log(num.toPrecision(3)); // "99.0"
Number.isInteger()方法,判断是否是一个整数
console.log(Number.isInteger(1)); // trueconsole.log(Number.isInteger(1.00)); // trueconsole.log(Number.isInteger(1.01)); // false
Number.isSafeInteger()方法
console.log(Number.isSafeInteger(-1 * (2 ** 53))); // falseconsole.log(Number.isSafeInteger(-1 * (2 ** 53) + 1)); // trueconsole.log(Number.isSafeInteger(2 ** 53)); // falseconsole.log(Number.isSafeInteger((2 ** 53) - 1)); // true
String
创建
let stringObject = new String("hello world");
每个 String 对象都有一个 length 属性
let stringValue = "hello world";console.log(stringValue.length); // "11"
注意,即使字符串中包含双字节字符(而不是单字节的 ASCII 字符),也仍然会按单字符来计数。
charCodeAt()方法
这个方法返回指定索引位置的码元值
let message = "abcde";// Unicode "Latin small letter C"的编码是 U+0063console.log(message.charCodeAt(2)); // 99
fromCharCode()方法
用于根据给定的 UTF-16 码元创建字符串中的字符。
// Unicode "Latin small letter A"的编码是 U+0061// Unicode "Latin small letter B"的编码是 U+0062// Unicode "Latin small letter C"的编码是 U+0063// Unicode "Latin small letter D"的编码是 U+0064// Unicode "Latin small letter E"的编码是 U+0065console.log(String.fromCharCode(0x61, 0x62, 0x63, 0x64, 0x65)); // "abcde"
codePointAt()方法
可以从指定码元位置识别完整的码点。
字符串操作方法
concat()方法
用于将一个或多个字符串拼接成一个新字符串。
let stringValue = "hello ";let result = stringValue.concat("world", "!");console.log(result); // "hello world!"console.log(stringValue); // "hello"
提取子字符串的方法
slice()、substr()和 substring()
let stringValue = "hello world";console.log(stringValue.slice(3)); // "lo world"console.log(stringValue.substring(3)); // "lo world"console.log(stringValue.substr(3)); // "lo world"console.log(stringValue.slice(3, 7)); // "lo w"console.log(stringValue.substring(3,7)); // "lo w"console.log(stringValue.substr(3, 7)); // "lo worl"
字符串位置方法
indexOf()和 lastIndexOf()
indexOf()是从头开始找第一个目标字符串
lastIndexOf()是从头开始找第一个目标字符串
let stringValue = "hello world";console.log(stringValue.indexOf("o")); // 4console.log(stringValue.lastIndexOf("o")); // 7
使用第二个参数并循环调用,在字符串中找到所有的目标子字符串
let stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";let positions = new Array();let pos = stringValue.indexOf("e");while(pos > -1) {positions.push(pos);pos = stringValue.indexOf("e", pos + 1);}console.log(positions); // [3,24,32,35,52]
字符串包含方法
startsWith()、endsWith()和 includes()。
- startsWith()用于检测字符串是否以指定的子字符串开始
- endsWith()用于检测字符串是否以指定的子字符串结束
- includes()方法用于判断字符串是否包含指定的子字符串
let message = "foobarbaz";console.log(message.startsWith("foo")); // trueconsole.log(message.startsWith("bar")); // falseconsole.log(message.endsWith("baz")); // trueconsole.log(message.endsWith("bar")); // falseconsole.log(message.includes("bar")); // trueconsole.log(message.includes("qux")); // false
trim()方法
删除一个字符串前、后所有空格符,再返回结果。
let stringValue = " hello world ";let trimmedStringValue = stringValue.trim();console.log(stringValue); // " hello world "console.log(trimmedStringValue); // "hello world"
trimLeft()和 trimRight()方法分别用于从字符串开始和末尾清理空格符。
repeat()方法
接收一个整数参数,表示要将字符串复制多少次
let stringValue = "na ";console.log(stringValue.repeat(16) + "batman");// na na na na na na na na na na na na na na na na batman
padStart()和 padEnd()方法
padStart()和 padEnd()方法会复制字符串
如果小于指定长度,则在相应一边填充字符
let stringValue = "foo";console.log(stringValue.padStart(6)); // " foo"console.log(stringValue.padStart(9, ".")); // "......foo"console.log(stringValue.padEnd(6)); // "foo "console.log(stringValue.padEnd(9, ".")); // "foo......"
如果长度小于或等于字符串长度,则会返回原始字符串
字符串迭代与解构
地把字符串分割为字符数组:
let message = "abcde";console.log([...message]); // ["a", "b", "c", "d", "e"]
字符串大小写转换
常用两个:toLowerCase()、toLocaleLowerCase()
toLocaleLowerCase()和 toLocaleUpperCase()方法旨在基于
特定地区实现。
let stringValue = "hello world";console.log(stringValue.toLocaleUpperCase()); // "HELLO WORLD"console.log(stringValue.toUpperCase()); // "HELLO WORLD"console.log(stringValue.toLocaleLowerCase()); // "hello world"console.log(stringValue.toLowerCase()); // "hello world"

