SpringMVC概述
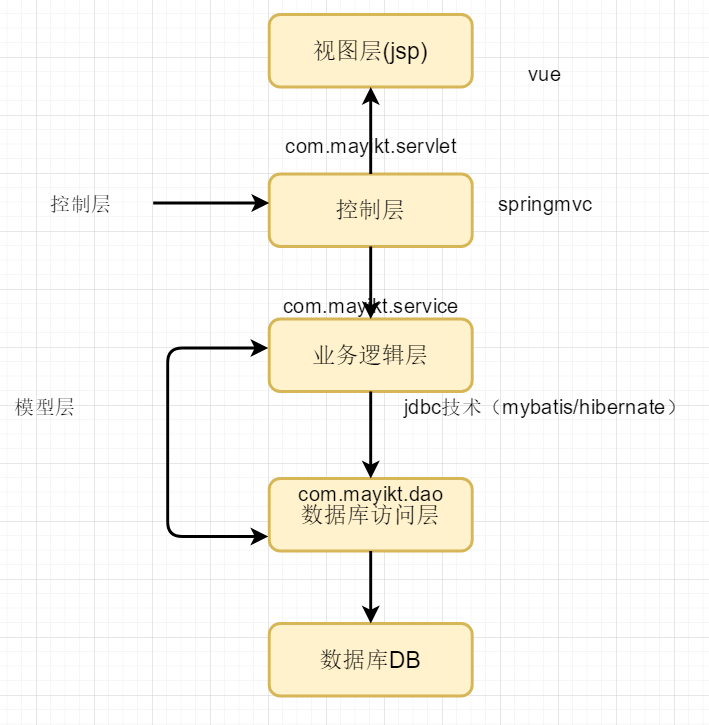
三层架构与MVC架构区别
三层架构
表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。 servlet层
业务逻辑层:对我们数据实现业务逻辑的封装 service层
数据访问层:对数据库访问操作 dao层
com.mayikt.servlet——表示层
com.mayikt.service——业务逻辑层
com.mayikt.dao——数据库访问层
MVC架构
M 代表 模型(Model)
1.MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
M 代表 模型(Model)(业务逻辑层+数据库访问组合)
模型就是数据,就是 dao,bean
模型是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
V 代表 视图(View)(前端)
视图就是网页, JSP,用来展示模型中的数据
视图是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
C 代表 控制器(controller)
控制器的作用就是把不同的数据(Model),显示在不同的视图(View)上,Servlet 扮演的就是这样的角色。
控制器是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
1、三层是基于业务逻辑来分的,而MVC是基于页面来分的
2、三层是软件架构,通过接口实现编程;MVC模式是一种复合设计模式,一种解决方案
3、三层模式是体系结构模式,MVC是设计模式
4、三层模式又可归于部署模式,MVC可归于表示模式
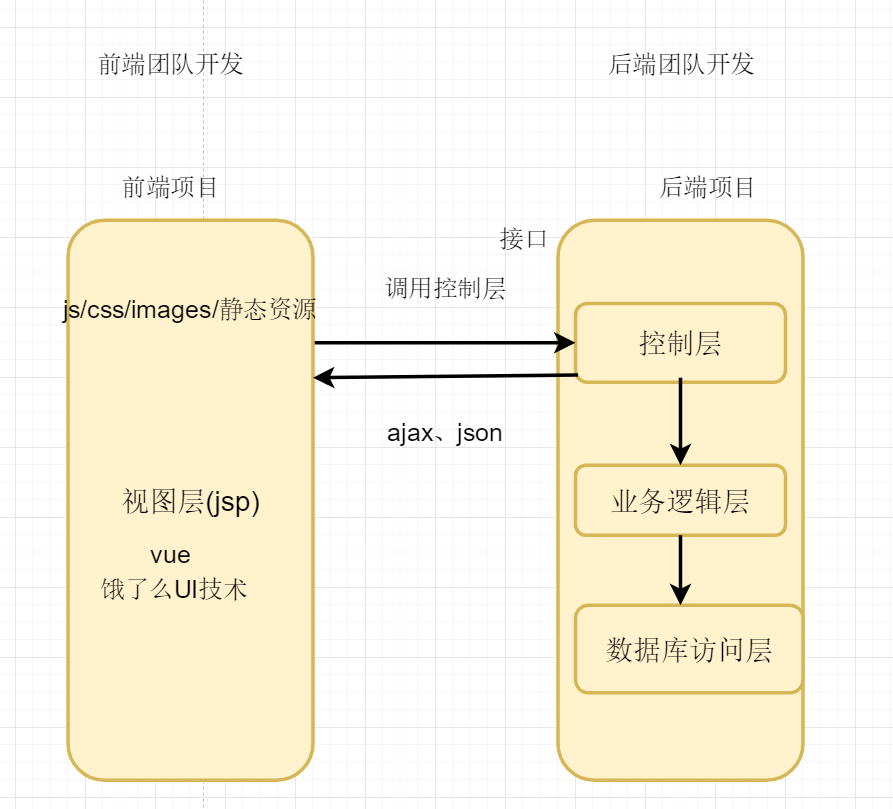
前后端分离开发模式
体现 让专业的人做专业的事情,前端代码由前端来完成,后端代码由我们后端来完成
后端程序只需要将接口数据提供给前端调用即可。
前端:vue、饿了么UI、网页数据 例如 html、js、css
后端:接口中数据 springmvc+mybatis
将前端和后端代码分开的
View视图层—-jsp、ftl、js、css
com.mayikt.controller——控制层springmvc 底层基于servlet 控制页面跳转、控制页面展示数据
com.mayikt.controller——返回json 给前端
com.mayikt.service——业务逻辑层
com.mayikt.dao——数据库访问层

SpringMVC概述
1.SpringMVC 是一种基于 Java 实现 MVC 设计模型的请求驱动类型的轻量级 Web 框架,它和 Struts2 都属于表现层的框架,属于 Spring FrameWork 的后续产品,Spring MVC 分离了控制器、模型对象、过滤器以及处理程序对象的角色,这种分离让它们更容易进行定制。
2.SpringMVC 已经成为目前最主流的 MVC 框架之一,并且随着 Spring3.0 的发布,全面超越 Struts2,成 为最优秀的 MVC 框架,它通过一套注解,让一个简单的 Java 类成为处理请求的控制器,而无须实现任何接口。同时它还支持 RESTful 编程风格的请求。
简单总结:SpringMVC是一种基于Java实现MVC模型轻量级框架, 底层基于Servlet封装。
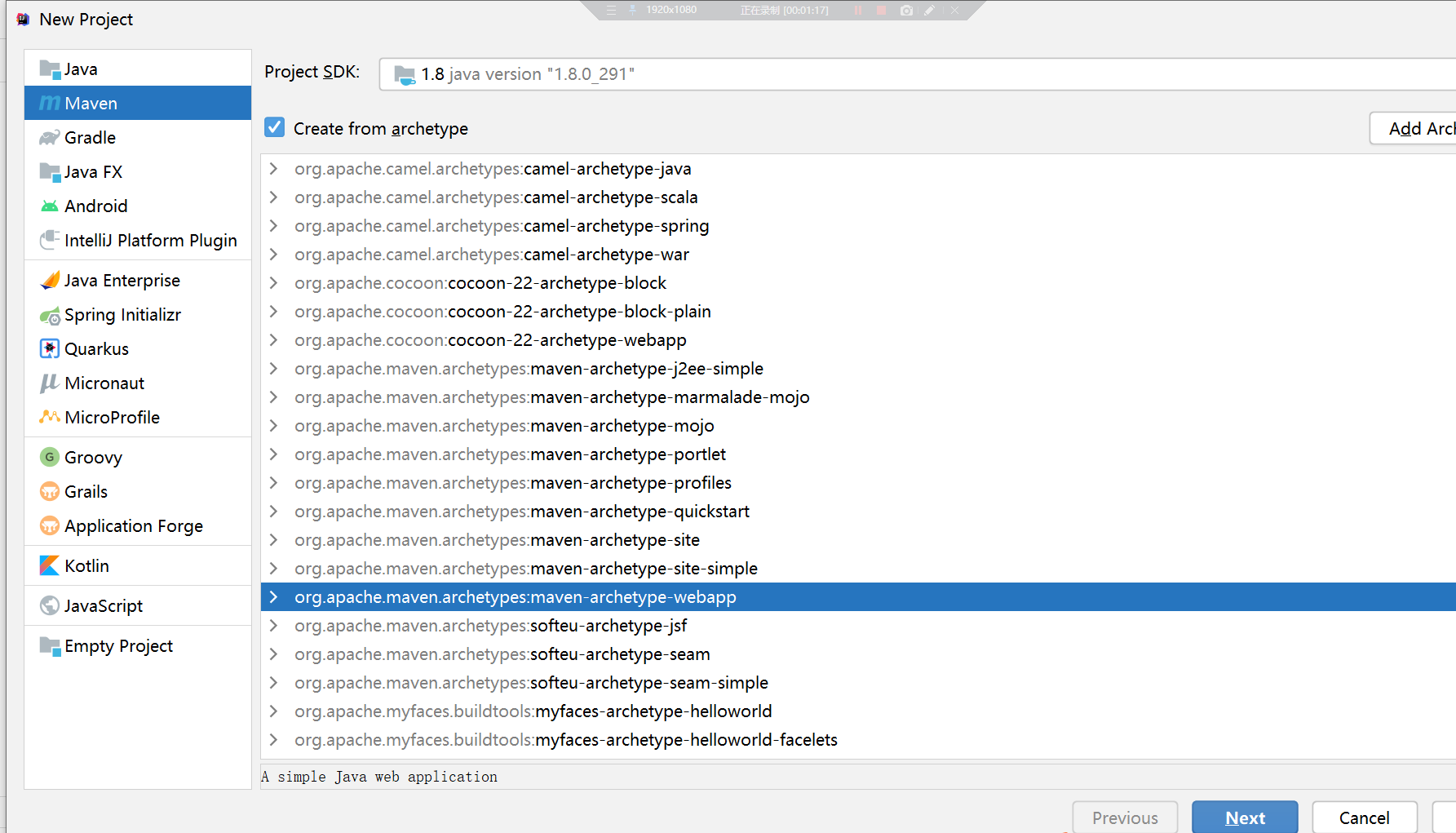
SpringMVC环境搭建(注解启动方式)
Maven依赖
<!-- 整合springmvc框架依赖 --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.2.10.RELEASE</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency>
创建控制器层
package com.mayikt.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;import java.util.HashMap;import java.util.Map;/*** @author 余胜军* @ClassName MayiktController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Controllerpublic class MayiktController {/*** 1.@Controller作用* 需要在我们的类上加上@Controller注解 标记该类是为springmvc控制类* 2. @RequestMapping* 定义url映射* 3. @ResponseBody* 该接口返回我们的json数据*/// /**// * 访问到该请求 返回json数据// *// * @return// */@RequestMapping("/getMayikt")@ResponseBodypublic Map<String, Object> getMayikt() {HashMap<String, Object> result = new HashMap<>();result.put("code", "200");result.put("msg", "ok");//访问该接口的 返回json数据return result;}// @RequestMapping("/getMayikt")// @ResponseBody// public String getMayikt() {// return "{code:'200',msg:'ok'}";// }}
创建配置类
package com.mayikt.config;import org.springframework.context.annotation.ComponentScan;import org.springframework.context.annotation.Configuration;/*** @author 余胜军* @ClassName SpringMVCConfig* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Configuration@ComponentScan("com.mayikt.controller")public class SpringMVCConfig {/*** 1.@Configuration 定义SpringMVCConfig.xml配置文件* 2.需要将我们的控制类注入到ioc容器 @ComponentScan("com.mayikt.controller")* @ComponentScan("com.mayikt.controller")将该包下所有的类 注入到IOC容器种* 3.在springmvc原理 所有请求过来先达到我们的 DispatcherServlet 分发具体控制类 方法执行*/}
注册配置类
package com.mayikt.config;import org.springframework.context.annotation.AnnotationConfigApplicationContext;import org.springframework.web.context.WebApplicationContext;import org.springframework.web.context.support.AnnotationConfigWebApplicationContext;import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;import org.springframework.web.servlet.support.AbstractDispatcherServletInitializer;/*** @author 余胜军* @ClassName ServletInitializer* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/public class ServletInitializer extends AbstractDispatcherServletInitializer {@Overrideprotected WebApplicationContext createServletApplicationContext() {// 注册我们的 springmvc config 配置类AnnotationConfigWebApplicationContext annotationConfigWebApplicationContext= new AnnotationConfigWebApplicationContext();annotationConfigWebApplicationContext.register(SpringMVCConfig.class);return annotationConfigWebApplicationContext;}@Overrideprotected String[] getServletMappings() {return new String[]{"/"};}@Overrideprotected WebApplicationContext createRootApplicationContext() {return null;}}
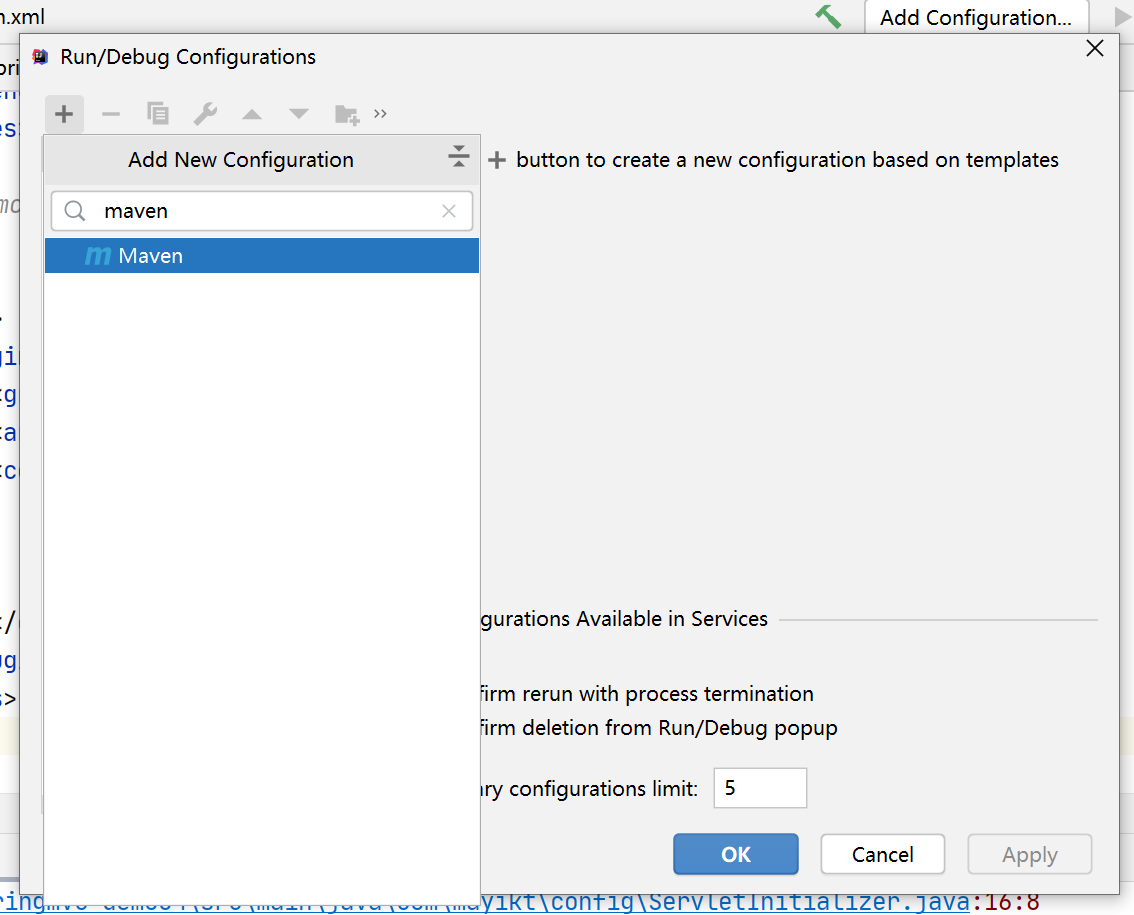
maven tomcat插件运行
<build><plugins><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><configuration><port>85</port><path>/</path><ignorePackaging>true</ignorePackaging></configuration></plugin></plugins></build>

搭建环境常见问题
1.扫包范围填写错误 @ComponentScan(“com.mayikt.controller”)
2.在控制类没有加上@Controller
导致接口访问404
SpringMVC环境搭建(xml启动方式)
Maven依赖
<dependencies><!-- 整合springmvc框架依赖 --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.2.10.RELEASE</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency></dependencies>
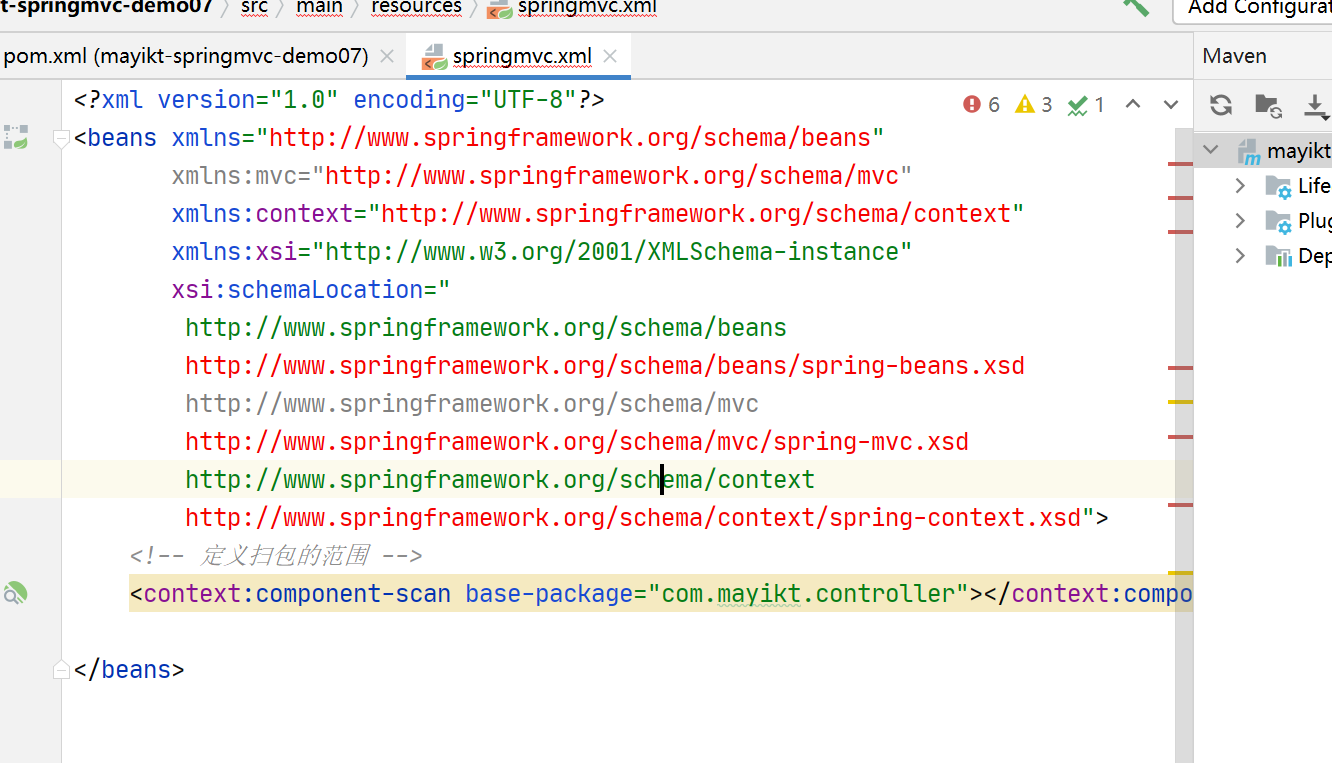
springmvc.xml

<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans"xmlns:mvc="http://www.springframework.org/schema/mvc"xmlns:context="http://www.springframework.org/schema/context"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/mvchttp://www.springframework.org/schema/mvc/spring-mvc.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsd"><!--1.配置spring创建容器时要扫描的包--><context:component-scan base-package="com.mayikt.controller"></context:component-scan><!--2.配置spring开启注解mvc 的支持--><mvc:annotation-driven></mvc:annotation-driven></beans>
web.xml配置
所有请求过来都是先达到我们的DispatcherServlet
springmvc 基于 Servlet封装
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"version="3.0"><!-- SpringMVC前端控制器 --><servlet><servlet-name>springmvc</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring-mvc.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>springmvc</servlet-name><url-pattern>/</url-pattern></servlet-mapping></web-app>
定义控制器
package com.mayikt.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;import java.util.HashMap;import java.util.Map;/*** @author 余胜军* @ClassName MayiktController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Controllerpublic class MayiktController {/*** 1.@Controller作用* 需要在我们的类上加上@Controller注解 标记该类是为springmvc控制类* 2. @RequestMapping* 定义url映射* 3. @ResponseBody* 该接口返回我们的json数据*/// /**// * 访问到该请求 返回json数据// *// * @return// */@RequestMapping("/getMayikt")@ResponseBodypublic String getMayikt() {return "{code:'200',msg:'ok'}";}}
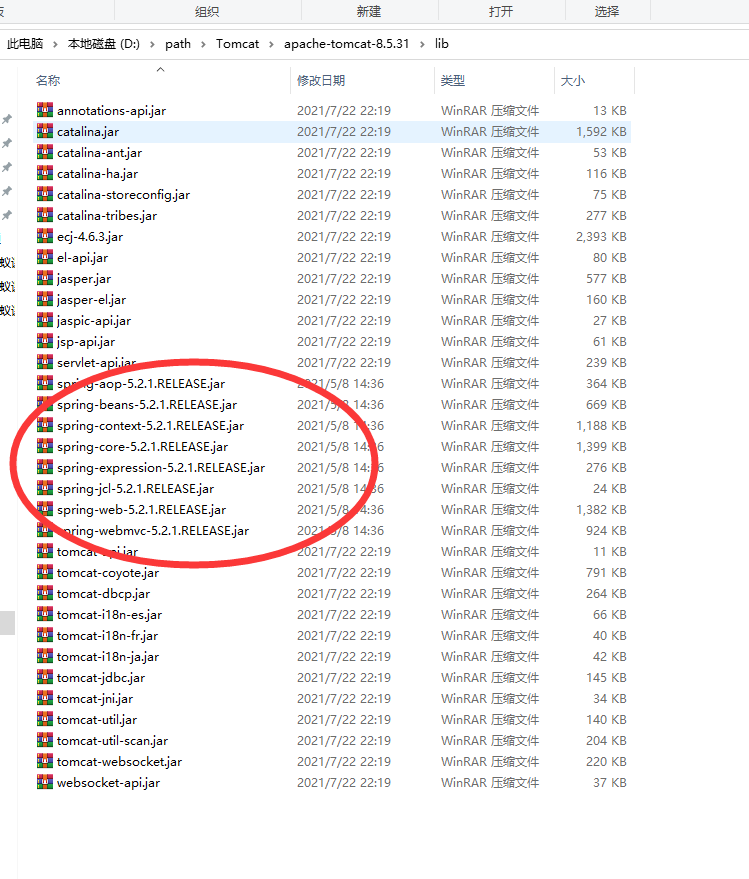
外部tomcat运行
需要将这些jar包存入 tomcat lib目录 否则报错 找不到类
springmvc需要的依赖jar包.rar
apache-tomcat-8.5.78-windows-x64.zip
SpringMVC PostMan工具使用
PostMan简介
一 简介 Postman 是一款功能超级强大的用于发送 HTTP 请求的 Chrome插件 。做web页面开发和测试的人员会使用到该工具其主要特点 特点: 创建 + 测试:创建和发送任何的HTTP请求,使用PostMan发送 Get、Post、Delete请求等。
PostMan安装包下载:
Postman-win64-9.24.2-Setup.rar
SpringMVC 请求与响应
@RequestMapping
@RequestMapping注解是一个用来处理请求地址映射的注解,可用于映射一个请求或一个方法,可以用在类或方法上。
如果加载方法上就是具体访问路径 如果加载类上就是我们访问的前缀
springmvc 定义url路径是不允许重复
org.springframework.beans.factory.BeanCreationException: Error creating bean with name ‘org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping’: Invocation of init method failed; nested exception is java.lang.IllegalStateException: Ambiguous mapping. Cannot map ‘userController’ method com.mayikt.controller.UserController#add() to { /add}: There is already ‘orderController’ bean method com.mayikt.controller.OrderController#add() mapped.
package com.mayikt.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;/*** @author 余胜军* @ClassName UserController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Controller@RequestMapping("/user")public class UserController {/*** /add UserController.add OrderController.add?* 如果我们将@RequestMapping注解加在我们的类上面 是访问该接口前缀* 如果加在方法上就是我们具体的访问路径* /user/add* @return*/@RequestMapping("/add")@ResponseBodypublic String add() {return "add ok";}@RequestMapping("/delete")@ResponseBodypublic String delete() {return "delete ok";}@RequestMapping("/select")@ResponseBodypublic String select() {return "delete ok";}}
package com.mayikt.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;/*** @author 余胜军* @ClassName OrderController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Controller@RequestMapping("/order")public class OrderController {@RequestMapping("/add")@ResponseBodypublic String add() {return "add ok";}@RequestMapping("/delete")@ResponseBodypublic String delete() {return "delete ok";}}
接受Get/Post请求参数
和Controller层方法的形参同名,那么可以直接通过参数名接收值 即可
package com.mayikt.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.ResponseBody;/*** @author 余胜军* @ClassName MemberController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Controllerpublic class MemberController {/*** addMember* <p>* RequestMapping 默认的情况下 RequestMapping支持所有请求方式 例如 get、post 、delete* method = RequestMethod.POST 设定该接口支持的类型 post** @return*/@RequestMapping(value = "/addMember", method = RequestMethod.POST)@ResponseBodypublic String addMemberPost(Integer id, String name) {System.out.println("id:" + id);System.out.println("name:" + name);return "ok";}/*** addMember* <p>* RequestMapping 默认的情况下 RequestMapping支持所有请求方式 例如 get、post 、delete* method = RequestMethod.POST 设定该接口支持的类型 post** @return*/@RequestMapping(value = "/addMember", method = RequestMethod.GET)@ResponseBodypublic String addMemberGet(Integer id, String name) {System.out.println("id:" + id);System.out.println("name:" + name);return "ok---get";}}
springmvc5种接受参数类型
1.普通参数
2.对象参数
3.嵌套对象参数
4.数组参数
5.集合普通参数
普通参数
1.url地址传参,地址参数名与形参变量名相同,定义形参即可接收参数;
2.如果发生url地址传参,地址参数名与形参变量名不同,使用@RequestParam绑定参数关系;
参数:
required:是否为必传参数
defaultValue:参数默认值
HTTP Status 400 - Required Integer parameter ‘mayiktAge’ is not present
//springmvc5种接受参数类型//1.普通参数@RequestMapping("/demo01")@ResponseBodypublic String demo01(String name, Integer age) {return "name:" + name + ",age:" + age;}//1.普通参数/*** 1.@RequestParam("name")地址栏 传递参数名称name 方法形参名称mayiktName* 2.required 是否必须传递该参数 默认是为true 也就是需要传递该参数 required = false 不需要必须传递该参数* required*/@RequestMapping("/demo02")@ResponseBodypublic String demo02(@RequestParam(name = "name", required = false) String mayiktName,@RequestParam(name = "age", required = false) Integer mayiktAge) {return "name:" + mayiktName + ",age:" + mayiktAge;}
对象参数
请求参数名与形参对象属性名相同,定义对象类型形参即可接收参数
嵌套对象参数
嵌套对象参数:请求参数名与形参对象属性名相同,按照对象层次结构关系即可接收嵌套对象属性参数
/*** 使用对象来进行接受参数* 地址栏中传递的参数名称与对象中成员属性名称保持一致即可** @param mayiktUser* @return*/@RequestMapping("/demo03")@ResponseBodypublic String demo02(MayiktUserEntity mayiktUser) {return "name:" + mayiktUser.getUserName() + ",age:" + mayiktUser.getAge() + ",addres" +mayiktUser.getMayiktUserInfo().getAddres().getBytes("ISO-8859-1","UTF-8");}package com.mayikt.entity;/*** @author 余胜军* @ClassName MayiktUserEntity* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/public class MayiktUserEntity {/*** ?userName=mayikt&age=22*/private String userName;private Integer age;/*** ?mayiktUserInfo.addres=湖北武汉市*/private MayiktUserInfoEntity mayiktUserInfo;public String getUserName() {return userName;}public void setUserName(String userName) {this.userName = userName;}public Integer getAge() {return age;}public void setAge(Integer age) {this.age = age;}public MayiktUserInfoEntity getMayiktUserInfo() {return mayiktUserInfo;}public void setMayiktUserInfo(MayiktUserInfoEntity mayiktUserInfo) {this.mayiktUserInfo = mayiktUserInfo;}}
数组参数
请求参数名与形参属性名相同且请求参数为多个,定义数组类型形参即可接收参数
http://localhost:85/demo04?arrays=1&arrays=2
@RequestMapping("/demo04")@ResponseBodypublic String demo02(String[] arrays) {return Arrays.toString(arrays);}
集合保存普通参数
请求参数名与形参集合对象名相同且请求参数为多个,@RequestParam绑定参数关系
http://localhost:85/demo05?arrays=1&arrays=2
@RequestParam :同名请求参数可以使用@RequestParam注解映射到对应名称的集合对象中作为数据
@RequestMapping("/demo05")@ResponseBodypublic String demo02(@RequestParam List<String> arrays) {return Arrays.toString(arrays.toArray());}
springmvc接受json数据
开启接受json数据
@Configuration@ComponentScan("com.mayikt.controller")@EnableWebMvcpublic class SpringMVCConfig {
maven依赖
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.0</version></dependency>
接受参数加上@RequestBody MayiktUserEntity mayiktUserEntity 标记 接受json数据
自动根据json数据反序列化成对象mayiktUserEntity
1.以实体类方式接收
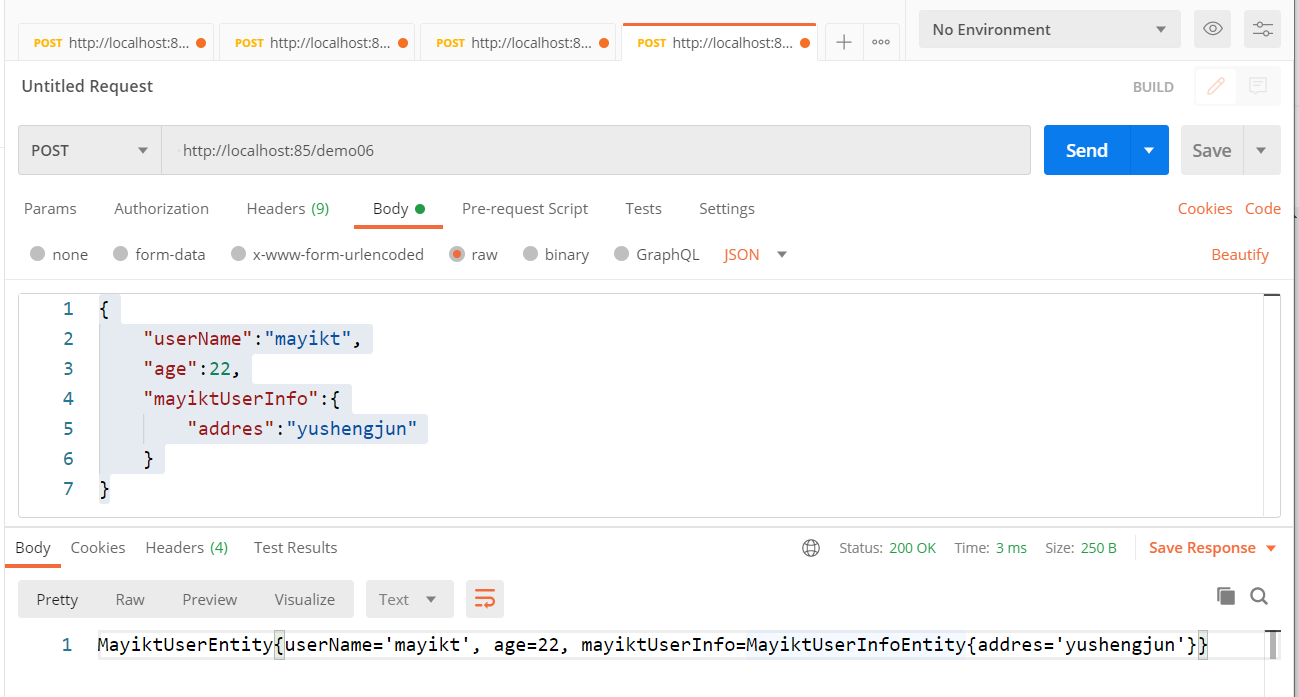
{"userName":"mayikt","age":22,"mayiktUserInfo":{"addres":"yushengjun"}}
/*** 接受json数据(以实体类方式)* {* "userName":"mayikt",* "age":22* }** @return*/@RequestMapping("/demo06")@ResponseBodypublic String demo06(@RequestBody MayiktUserEntity mayiktUserEntity) {return mayiktUserEntity.toString();}
2.以Map接收
json数据 key是为 Map的key value Map的value
需要注意json数据value与Map集合value类型保持一致否则报错
@RequestMapping("/demo08")@ResponseBodypublic String demo08(@RequestBody Map<String, String> paramMap) {return paramMap.toString();}
3.以List接收
[{"userName": "mayikt","age": "20"},{"userName": "mayikt","age": "22"}]
@RequestMapping("/demo10")@ResponseBodypublic String demo10(@RequestBody List<MayiktUserEntity> list) {return list.toArray().toString();}
<h1>HTTP Status 415 - </h1><HR size="1" noshade="noshade"><p><b>type</b> Status report</p><p><b>message</b> <u></u></p><p><b>description</b> <u>The server refused this request because the request entity is in a format not supported bythe requested resource for the requested method.</u></p>
springmvc响应json数据
1.在接口上加上@ResponseBody 根据该方法返回值 返回对应json数据 底层 根据返回值 序列化成json数据。
2.@RestController 标记该控制类所有接口都是返回json数据
@Controller
@ResponseBody
@RestControllerpublic class MayiktRestController {
使用HttpServletRequest 获取参数
springmvc底层基于Servlet
Servlet HttpServletRequest HttpServletResponse
获取httprequest/response三种方式
1.public String mayikt(HttpServletRequest request,HttpServletResponse response)
2.HttpServletRequest request = ((ServletRequestAttributes)RequestContextHolder.getRequestAttributes()).getRequest();
3. @Autowired
private HttpServletRequest request;
/*** 获取到我们的 HttpServletRequest httpServletRequest** @param id* @param name* @param httpServletRequest* @return*/@RequestMapping(value = "/httprequestDemo01", method = RequestMethod.GET)@ResponseBodypublic String httprequestDemo01(Integer id, String name, HttpServletRequest httpServletRequest) {System.out.println("id:" + id);System.out.println("name:" + name);String reqId = httpServletRequest.getParameter("id");String reqName = httpServletRequest.getParameter("name");System.out.println("reqId:" + reqId);System.out.println("reqName:" + reqName);/*** 2.HttpServletRequest request = ((ServletRequestAttributes)RequestContextHolder.getRequestAttributes()).getRequest();*/// 从ThreadLocal获取HttpServletRequest springmvc 底层基于Servlet 提前缓存好了ttpServletRequestHttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();return "ok---get";}/*** 获取到我们的 HttpServletRequest httpServletRequest** @param id* @param name* @return*/@RequestMapping(value = "/httprequestDemo02", method = RequestMethod.GET)@ResponseBodypublic String httprequestDemo02(Integer id, String name) {System.out.println("id:" + id);System.out.println("name:" + name);/*** 2.HttpServletRequest request = ((ServletRequestAttributes)RequestContextHolder.getRequestAttributes()).getRequest();*/// 从ThreadLocal获取HttpServletRequest springmvc 底层基于Servlet 提前缓存好了ttpServletRequestHttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();String reqId = request.getParameter("id");String reqName = request.getParameter("name");System.out.println("reqId:" + reqId);System.out.println("reqName:" + reqName);return "ok---get";}
springmvc restful简单介绍
什么是restful
Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格规范。基于这个风格设计的软件可以更简洁,更有层次。
资源操作:使用POST、DELETE、PUT、GET,使用不同方法对资源进行操作。
传统方式操作资源:通过不同的参数来实现不同的效果,post 和 get。
http://127.0.0.1/mayikt/getUser?id=1 查询,GET 用户id是为1信息
http://127.0.0.1/mayikt/saveUser 新增,POST
http://127.0.0.1/mayikt/updateUser 更新,POST
http://127.0.0.1/mayikt/deleteUser?id=1 删除,GET
(查询、删除)get 写操作(新增、修改)Post
使用RESTful操作资源 :可以通过不同的请求方式来实现不同的效果
例如:请求地址一样,但是实现的效果不一样 例如
发送请求get 执行查询、 发送POST 执行新增、发送PUT执行更新、发送DELETE
执行删除
http://127.0.0.1/user/1 查询,GET
http://127.0.0.1/user 新增数据,POST
http://127.0.0.1/user 更新,PUT
http://127.0.0.1/user/1 删除,DELETE
根据发送不同的类型 判断 访问不同的接口
restful案例演示
在@RequestMapping的value中使用URI template({变量名}),然后在@RequestMapping注解方法的需要绑定的参数前,使用@PathVariable指定变量名(如果变量名和参数名一致也可以不指定),从而将URL中的值绑定到参数上。
@RequestMapping组合注解
@GetMapping
@PostMapping
@PutMapping
@DeleteMapping
@PatchMapping
package com.mayikt.controller;import com.mayikt.entity.MayiktUserEntity;import org.springframework.web.bind.annotation.*;/*** @author 余胜军* @ClassName MayiktRestfulController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@RestControllerpublic class MayiktUserRestfulController {/*** Restful api 请求地址都是一样 根据不同请求方法判断* User 增加/删除/修改/查询 api接口* 提供根据id查询接口 ---请求方法类型 get 指定请求类型 是为get* /user/{id} /user/1*/// @RequestMapping(value = "/user/{id}", method = RequestMethod.GET)@GetMapping(value = "/user/{id}")public MayiktUserEntity getUser(@PathVariable("id") Integer id) {System.out.println("[getUser] id:" + id);return new MayiktUserEntity("mayikt" + id, 22);}/*** 根据id删除数据 发送请求类型 delete** @param id* @return*/// @RequestMapping(value = "/user/{id}", method = RequestMethod.DELETE)@DeleteMapping(value = "/user/{id}")public String deleteUser(@PathVariable("id") Integer id) {System.out.println("[deleteUser] id:" + id);return "ok:id" + id;}/*** 新增添加数据 Post类型 传递 json数据** @return*/// @RequestMapping(value = "/user", method = RequestMethod.POST)@PostMapping(value = "/user")public String addUser(@RequestBody MayiktUserEntity mayiktUserEntity) {System.out.println("[addUser] mayiktUserEntity:" + mayiktUserEntity);return "ok";}/*** 修改数据 put类型 传递 json数据** @return*/// @RequestMapping(value = "/user", method = {RequestMethod.PUT})@PutMapping(value = "/user")public String updateUser(@RequestBody MayiktUserEntity mayiktUserEntity) {System.out.println("[updateUser] mayiktUserEntity:" + mayiktUserEntity);return "ok";}/*** @RequestMapping 没有指定请求方法 则 包含所有请求类型 get、put、post等 指定请求方法类型 method = RequestMethod.PUT*/}
springmvc 整合jsp技术(过时 了解该技术)
核心配置
package com.mayikt.config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.ComponentScan;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.DefaultServletHandlerConfigurer;import org.springframework.web.servlet.config.annotation.EnableWebMvc;import org.springframework.web.servlet.config.annotation.ViewResolverRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;import org.springframework.web.servlet.view.InternalResourceViewResolver;/*** @author 余胜军* @ClassName SpringMVCConfig* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Configuration@ComponentScan("com.mayikt.controller")@EnableWebMvcpublic class SpringMVCConfig implements WebMvcConfigurer {/*** 1.@Configuration 定义SpringMVCConfig.xml配置文件* 2.需要将我们的控制类注入到ioc容器 @ComponentScan("com.mayikt.controller")* @ComponentScan("com.mayikt.controller")将该包下所有的类 注入到IOC容器种* 3.在springmvc原理 所有请求过来先达到我们的 DispatcherServlet 分发具体控制类 方法执行*** @Configuration* SpringMVCConfig.java @Configuration* springmvc.xml=== SpringMVCConfig.java* -->*///WebMvcConfigurer@Beanpublic InternalResourceViewResolver resourceViewResolver() {InternalResourceViewResolver internalResourceViewResolver = new InternalResourceViewResolver();//请求视图文件的前缀地址internalResourceViewResolver.setPrefix("/WEB-INF/jsp/");//请求视图文件的后缀internalResourceViewResolver.setSuffix(".jsp");internalResourceViewResolver.setExposeContextBeansAsAttributes(true);return internalResourceViewResolver;}/*** 视图配置** @param registry*/public void configureViewResolvers(ViewResolverRegistry registry) {registry.viewResolver(resourceViewResolver());}public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {configurer.enable();}}
webapp 目录下创建 WEB-INF/jsp 存放jsp
定义控制器
package com.mayikt.controller;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpServletRequest;/*** @author 余胜军* @ClassName MayiktJspController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Controllerpublic class MayiktJspController {@RequestMapping("/mayiktJsp")public String mayiktJsp() {return "mayikt";}}
定义jsp页面
<%--Created by IntelliJ IDEA.User: mayiktDate: 2022/7/29Time: 16:12To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head><title>mayikt</title></head><body>springmvc整合jsp</body></html>
spring+springmvc+mybatis整合
项目技术需求分析
1.使用ssm+layui技术开发 对用户表数据实现增删改查
采用前后端分离架构模式
SSM环境的整合之提供增删改查
整合数据库表结构
CREATE TABLE `mayikt_users` (`id` int NOT NULL AUTO_INCREMENT,`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,`age` int DEFAULT NULL,`addres` varchar(255) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=48 DEFAULT CHARSET=utf8mb3;
整合maven依赖
spring/springmvc/mybatis
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.mayikt</groupId><artifactId>mayikt-ssm02</artifactId><version>1.0-SNAPSHOT</version><packaging>war</packaging><name>mayikt-ssm02 Maven Webapp</name><!-- FIXME change it to the project's website --><url>http://www.example.com</url><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><maven.compiler.source>1.7</maven.compiler.source><maven.compiler.target>1.7</maven.compiler.target></properties><dependencies><!--整合springmvc --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.2.10.RELEASE</version></dependency><!--整合mybatis --><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.6</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId><version>5.2.10.RELEASE</version></dependency><dependency><groupId>org.mybatis</groupId><artifactId>mybatis-spring</artifactId><version>1.3.0</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.13</version></dependency><!--使用alibaba数据源 --><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.16</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!--使用@ResponseBody 能够响应数据 --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.0</version></dependency></dependencies><build><plugins><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.1</version><configuration><port>80</port><path>/</path></configuration></plugin></plugins></build></project>
实体类层
数据库访问层
业务逻辑层
控制层
SSM环境的整合之配置整合
JdbcConfig
package com.mayikt.config;import com.alibaba.druid.pool.DruidDataSource;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.context.annotation.Bean;import org.springframework.jdbc.datasource.DataSourceTransactionManager;import org.springframework.transaction.PlatformTransactionManager;import javax.sql.DataSource;/*** @author 余胜军* @ClassName JdbcConfig* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/public class JdbcConfig {/*** 定义数据源配置** @return*/@Beanpublic DataSource dataSource() {DruidDataSource druidDataSource = new DruidDataSource();druidDataSource.setDriverClassName("com.mysql.jdbc.Driver");druidDataSource.setUrl("jdbc:mysql://localhost:3306/mayikt?useSSL=false&useUnicode=true&characterEncoding=UTF-8&serverTimezone=GMT");druidDataSource.setUsername("root");druidDataSource.setPassword("root");return druidDataSource;}/*** 整合事务** @param dataSource* @return*/@Beanpublic PlatformTransactionManager platformTransactionManager(@Autowired DataSource dataSource) {DataSourceTransactionManager dataSourceTransactionManager =new DataSourceTransactionManager();dataSourceTransactionManager.setDataSource(dataSource);return dataSourceTransactionManager;}}
MybatisConfig
package com.mayikt.config;import org.mybatis.spring.SqlSessionFactoryBean;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.context.annotation.Bean;import javax.sql.DataSource;/*** @author 余胜军* @ClassName MybatisConfig* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/public class MybatisConfig {/*** mybatis相关配置** @param dataSource* @return*/@Beanpublic SqlSessionFactoryBean sqlSessionFactory(@Autowired DataSource dataSource) {SqlSessionFactoryBean sqlSessionFactoryBean =new SqlSessionFactoryBean();sqlSessionFactoryBean.setDataSource(dataSource);// 实体层包sqlSessionFactoryBean.setTypeAliasesPackage("com.mayikt.entity");return sqlSessionFactoryBean;}}
SpringConfig
package com.mayikt.config;import org.mybatis.spring.annotation.MapperScan;import org.springframework.context.annotation.ComponentScan;import org.springframework.context.annotation.Configuration;import org.springframework.context.annotation.FilterType;import org.springframework.context.annotation.Import;import org.springframework.stereotype.Controller;import org.springframework.transaction.annotation.EnableTransactionManagement;/*** @author 余胜军* @ClassName SpringConfig* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@Configuration@ComponentScan({"com.mayikt.service"})//开启事务@EnableTransactionManagement@Import({MybatisConfig.class, JdbcConfig.class})@MapperScan("com.mayikt.mapper")public class SpringConfig {}
SpringMVCConfig
package com.mayikt.config;import org.springframework.context.annotation.ComponentScan;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.EnableWebMvc;/*** @author 余胜军* @ClassName SpringMVCConfig* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/@EnableWebMvc@Configuration@ComponentScan("com.mayikt.controller")public class SpringMVCConfig {}
ServletConfig
package com.mayikt.config;import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;/*** @author 余胜军* @ClassName ServletConfig* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/public class ServletConfig extends AbstractAnnotationConfigDispatcherServletInitializer {protected Class<?>[] getRootConfigClasses() {return new Class[]{SpringConfig.class};}protected Class<?>[] getServletConfigClasses() {return new Class[]{SpringMVCConfig.class};}protected String[] getServletMappings() {return new String[]{"/"};}}
接口响应状态码
统一规范返回数据的格式,此处以json格式为例。返回数据应包含:返回状态码、返回状态信息、具体数据。
格式规范如下:
{"code":"200","msg":"ok","data": {//json格式的具体数据}}
查询到数据
{"code":"200","msg":"ok","data": {"userName":"mayikt","age":22}}
前端 ajax技术 if(code==200){
“data”: {
“userName”:”mayikt”,
“age”:22
}
}
没有查询到数据
{"code":"500","msg":"fail","data": {}}
新增数据
{"code":"500","msg":"插入失败","data": {}}
前端:if(code==200){
alert(“ “msg”:”插入成功””)
}
Api Code状态码
| 1** | 服务器收到请求,需要请求者继续执行操作 |
|---|---|
| 2** | 操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
如何封装接口响应状态码
package com.mayikt.controller;import java.util.HashMap;/*** @author 余胜军* @ClassName BaseController* @qq 644064779* @addres www.mayikt.com* 微信:yushengjun644*/public class BaseController {/*** 提供处理请求响应成功的情况下** @param data* @return*/public HashMap<String, Object> setResultOk(Object data) {return setResult(200, "ok", data);}public HashMap<String, Object> setResultSuccess(String msg) {return setResult(200, msg, null);}/*** 提供处理请求失败情况下** @param msg* @return*/public HashMap<String, Object> setResultError(String msg) {return setResult(500, msg, null);}/*** @param code code 200 处理成功 500 处理失败* @param msg 响应错误内容* @param data 响应的数据* @return*/public HashMap<String, Object> setResult(Integer code, String msg, Object data) {HashMap<String, Object> result = new HashMap<>();result.put("code", code);result.put("msg", msg);result.put("data", data);return result;}}
整合全局捕获异常
当系统发生错误时,统一将系统错误日志 返回输出
package com.mayikt.controller;import org.springframework.web.bind.annotation.ControllerAdvice;import org.springframework.web.bind.annotation.ExceptionHandler;import org.springframework.web.bind.annotation.ResponseBody;import javax.servlet.http.HttpServletRequest;import java.util.Map;@ControllerAdvicepublic class GlobalExceptionHandler extends BaseController {@ResponseBody@ExceptionHandler(value = Exception.class)public Map<String, Object> handleException(HttpServletRequest h, Exception e) {System.out.println("自定义异常:" + e);return setResultError("系统发生了错误!");}}
整合前端layui
前后端分离架构模式
前端—-页面编写好 数据源来自于 后端接口 layui或者vue等
将接口编写好即可(springmvc)
使用layui画出首页界面
html/js/css
https://layuion.com/docs/element/table.html
引入css
<!-- 引入layui css --><link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" /><!-- 引入layui js --><script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script>
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>开始使用 layui</title><!-- 引入layui css --><link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" /><!-- 引入layui js --><script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script></head><body><table class="layui-table"><colgroup><col width="150"><col width="200"><col></colgroup><thead><tr><th>学生ID</th><th>学生名称</th><th>学生年龄</th><th>学生地址</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>mayikt</td><td>22</td><td>湖北武汉市</td><td><a>删除</a></td></tr></tbody></table></body></html>
首页使用ajax调用后端接口读取数据
1.前端使用ajax技术 调用后端接口 获取到数据
2.jquery 解析数据并且渲染在页面中
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>首页</title><link href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" rel="stylesheet"></head><body><!-- 你的 HTML 代码 --><script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script><table class="layui-table" id="userData"></table><script src="http://static.mayikt.com/jquery-1.11.1.min.js?t=3fe80cb6-7883-4054-bb2d-714ba66c2887"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script>initData();function initData() {axios({// 请求方式method: 'GET',// 请求的地址url: 'http://127.0.0.1/user/getUsersAll'}).then(function (result) {// 1. 调用 axios 方法得到的返回值是 Promise 对象var userHtml = " <colgroup>\n" +" <col width=\"150\">\n" +" <col width=\"200\">\n" +" <col>\n" +" </colgroup>\n" +" <thead>\n" +" <tr>\n" +" <th>用户ID</th>\n" +" <th>用户名称</th>\n" +" <th>用户年龄</th>\n" +" <th>用户地址</th>\n" +" <th>操作</th>\n" +" </tr>\n" +" </thead>\n" +" <tbody>\n";var code = result.data.code;if (code == "200") {var data = result.data.data;for (var i = 0; i < data.length; i++) {userHtml += " <tr>\n" +" <td>" + data[i].id + "</td>\n" +" <td>" + data[i].name + "</td>\n" +" <td>23</td>\n" +" <td>湖北武汉</td>\n" +" <td><a>删除</a></td>\n" +" </tr>\n" +"\n";}}userHtml += " </tbody>";$("#userData").html(userHtml);})}</script></body></html>
后端提供查询所有用户数据接口
/*** 查询所有用户数据结构** @return*/@GetMapping("/getUsersAll")public Map<String, Object> getUsersAll() {List<UserEntity> listUsers = userService.getUsersAll();return setResult(200, "ok", listUsers);}
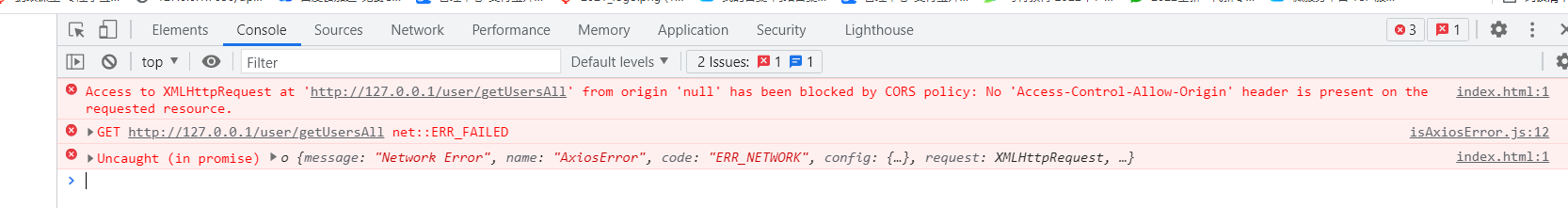
前后端分离解决跨域问题
CORS全称Cross-Origin Resource Sharing,意为跨域资源共享。当一个资源去访问另一个不同域名或者同域名不同端口的资源时,就会发出跨域请求。如果此时另一个资源不允许其进行跨域资源访问,那么访问的那个资源就会遇到跨域问题
跨域问题是浏览器的一种安全策略,访问需要遵循同源策略:
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js |
同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js |
同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js |
同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js |
同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://192.168.110.11/b.js |
域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js |
主域相同,子域不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js |
同一域名,不同二级域名(同上) | 不允许(cookie这种情况下也不允许访问) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js |
不同域名 | 不允许 |
1.使用 jsonp 但是不支持post请求 ( 不推荐使用)
2.使用SpringMVC @CrossOrigin 注解(推荐)
3.基于网关解决跨域的问题 (推荐)
4.基于Nginx 根据不同项目访问(推荐)
5.使用SpringMVC @CrossOrigin 注解 解决跨域问题
response.getHeaders().set(“Access-Control-Allow-Origin”,”*”); 
根据选择id删除用户数据
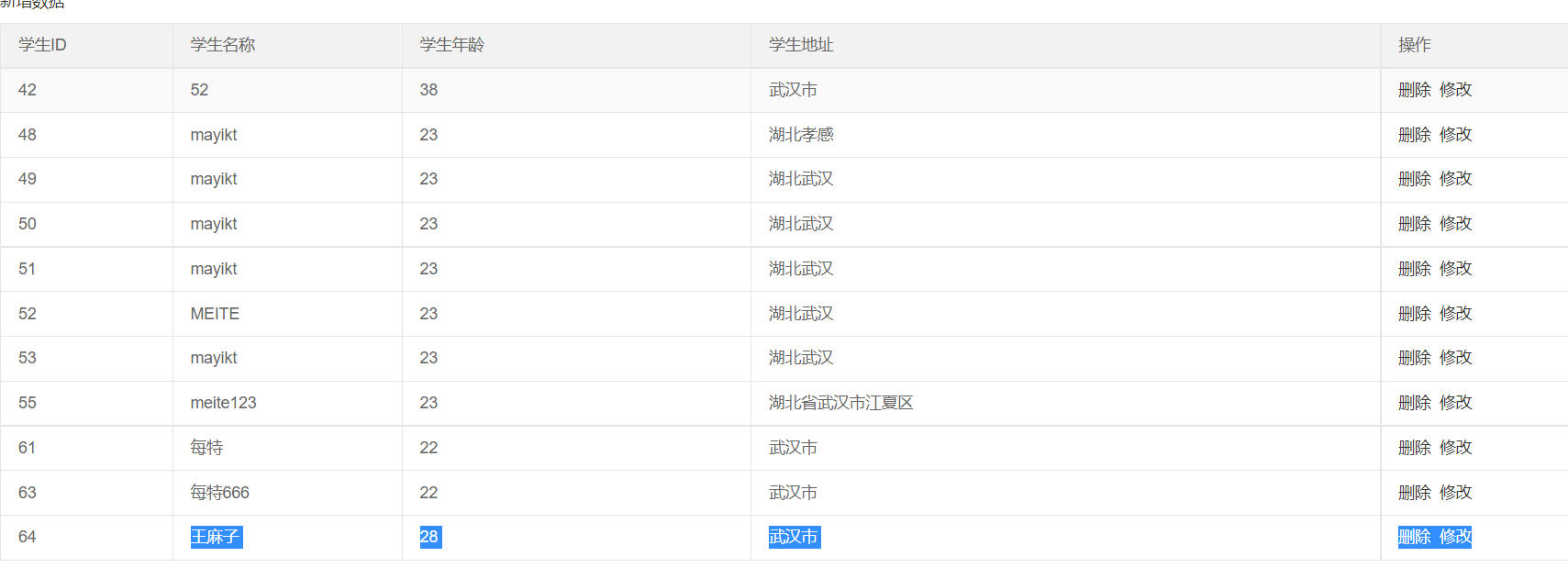
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>开始使用 layui</title><!-- 引入layui css --><link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css"/><script src="http://static.mayikt.com/jquery-1.11.1.min.js?t=3fe80cb6-7883-4054-bb2d-714ba66c2887"></script><!-- 引入layui js --><script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><table class="layui-table" id="userData"></table><script>//初始化数据initData();function initData() {// 通过程序追加html// 利用ajax技术 调用到后端接口 拼接 table里面 html 元素var userListHtml = " <colgroup>\n" +" <col width=\"150\">\n" +" <col width=\"200\">\n" +" <col>\n" +" </colgroup>\n" +" <thead>\n" +" <tr >\n" +" <th>学生ID</th>\n" +" <th>学生名称</th>\n" +" <th>学生年龄</th>\n" +" <th>学生地址</th>\n" +" <th>操作</th>\n" +" </tr>\n" +" </thead>\n" +" <tbody>\n";axios({// 请求方式method: 'GET',// 请求的地址url: 'http://127.0.0.1/user/getUsersAll',}).then(function (result) {var code = result.data.code;var data = result.data.data;if (code == "200") {for (var i = 0; i < data.length; i++) {userListHtml += " <tr id=" + data[i].id + ">\n" +" <td>" + data[i].id + "</td>\n" +" <td>" + data[i].name + "</td>\n" +" <td>" + data[i].age + "</td>\n" +" <td>" + data[i].addres + "</td>\n" +" <td><a href='#' onclick='deleteUserInfo(" + data[i].id + ")'>删除</a></td>\n" +" </tr>\n";}}userListHtml += " </tbody>";$("#userData").html(userListHtml);});}function deleteUserInfo(id) {axios({// 请求方式method: 'delete',// 请求的地址url: 'http://127.0.0.1/user02/deleteById/' + id,}).then(function (result) {var code = result.data.code;if (code == "200") {alert('删除成功');$("#" + id).remove();}});}</script></body></html>
function getUrlParam(name){var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象var r = window.location.search.substr(1).match(reg); //匹配目标参数if (r!=null)return unescape(r[2]);return null; //返回参数值}
新增用户数据
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>新增用户数据</title><!-- 引入layui css --><link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css"/><script src="http://static.mayikt.com/jquery-1.11.1.min.js?t=3fe80cb6-7883-4054-bb2d-714ba66c2887"></script><!-- 引入layui js --><script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">用户名称</label><div class="layui-input-block"><input type="text" name="name" required lay-verify="required" placeholder="请输入用户名称" autocomplete="off"class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">用户年龄</label><div class="layui-input-block"><input type="text" name="age" required lay-verify="required" placeholder="请输入用户年龄" autocomplete="off"class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">用户地址</label><div class="layui-input-block"><textarea name="addres" placeholder="请输入地址" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form><script>//Demolayui.use('form', function () {var form = layui.form;//提交form.on('submit(formDemo)', function (data) {layer.msg(JSON.stringify(data.field));axios({method: "POST",url: "http://127.0.0.1/user/insertUser/",data: JSON.stringify(data.field),headers: {'Content-Type': 'application/json;charset=UTF-8'}}).then(resp => {var code = resp.data.code;if (code == "200") {alert("新增数据成功");window.location.href = "index.html";} else {alert("新增数据失败");}})return false;});});</script></body></html>
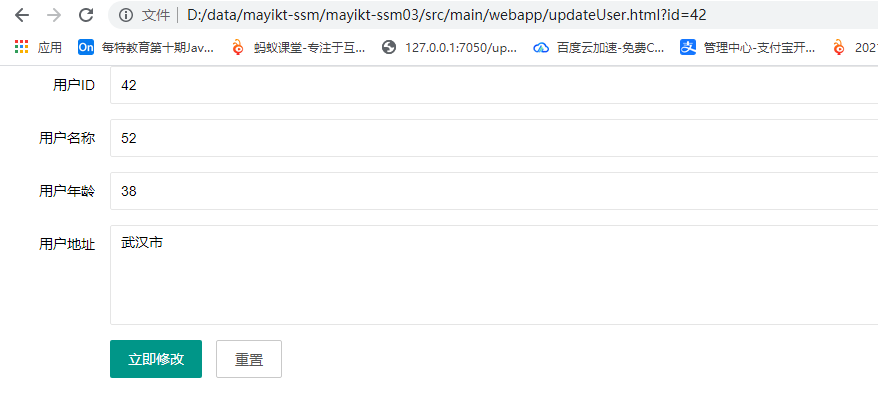
修改数据
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>修改用户数据</title><!-- 引入layui css --><link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css"/><script src="http://static.mayikt.com/jquery-1.11.1.min.js?t=3fe80cb6-7883-4054-bb2d-714ba66c2887"></script><!-- 引入layui js --><script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">用户ID</label><div class="layui-input-block"><input type="text" name="id" id="id" required lay-verify="required"autocomplete="off"class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">用户名称</label><div class="layui-input-block"><input type="text" name="name" id="name" required lay-verify="required" placeholder="请输入用户名称"autocomplete="off"class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">用户年龄</label><div class="layui-input-block"><input type="text" name="age" id="age" required lay-verify="required" placeholder="请输入用户年龄"autocomplete="off"class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">用户地址</label><div class="layui-input-block"><textarea name="addres" id="addres" placeholder="请输入地址" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">立即修改</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form><script>getIdUserInfo();function getIdUserInfo() {//1.获取地址栏参数var id = getUrlParam("id");//2.发送ajax请求axios({// 请求方式method: 'get',// 请求的地址url: 'http://127.0.0.1/user/getById/' + id,}).then(function (result) {var code = result.data.code;if (code == "200") {var data = result.data.data;// 修改 input标签对应的value值$("#name").val(data.name);$("#age").val(data.age);$("#addres").val(data.addres);$("#id").val(data.id);} else {alert("查询用户信息数据失败!");}})}function getUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象var r = window.location.search.substr(1).match(reg); //匹配目标参数if (r != null)return unescape(r[2]);return null; //返回参数值}</script><script>//Demolayui.use('form', function () {var form = layui.form;//提交form.on('submit(formDemo)', function (data) {layer.msg(JSON.stringify(data.field));axios({method: "PUT",url: "http://127.0.0.1/user/updateUser/",data: JSON.stringify(data.field),headers: {'Content-Type': 'application/json;charset=UTF-8'}}).then(resp => {var code = resp.data.code;if (code == "200") {alert("修改数据成功");window.location.href = "index.html";} else {alert("修改数据失败");}})return false;});});</script></body></html>