前置知识
DNS域名解析

域名的背后是如何解析成ip?
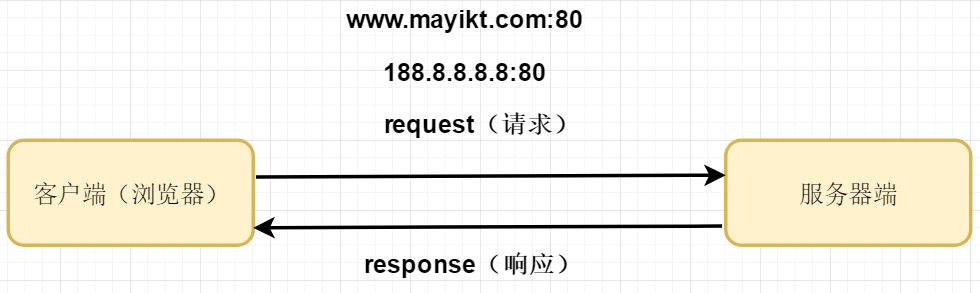
javaweb ip+端口
域名访问呢?
搭建外网环境 公网IP
需要将域名解析成ip
购买域名
什么是一级?
先购买一个一级域名 例如
mayikt.com——- 收费的
什么是二级?
www.mayikt.com
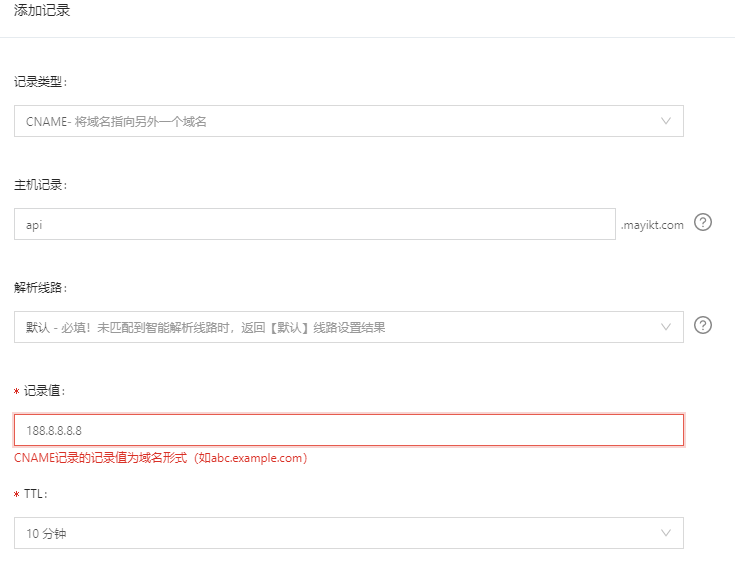
找到购买域名的 dns 解析 —-
@.mayikt.com
www.mayikt.com——-对应解析的ip
腾讯云、阿里云
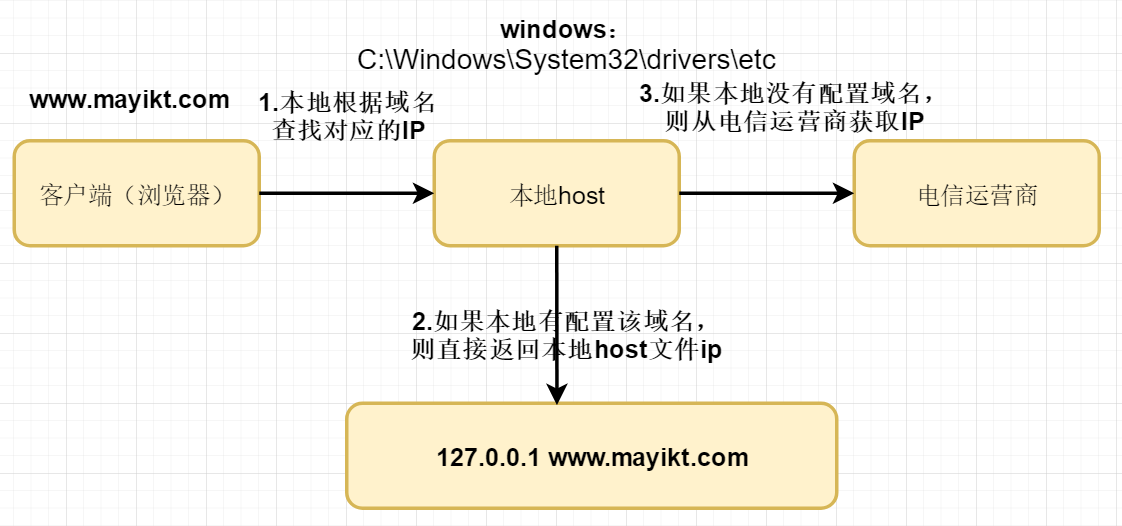
dns解析
例如:http://www.mayikt.com
1. 先从本地host文件中使用域名获取对应的ip地址;
2. 如果本地host文件中没有的话,就去运营商获取ip地址;
windows:C:\Windows\System32\drivers\etc
linux:/etc/hosts 
Nginx概述
1.Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
2.其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
3.Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
4.OpenResty(又称:ngx_openresty) 是一个基于 Nginx 的可伸缩的 Web 平台,由中国人章亦春发起,提供了很多高质量的第三方模块。
OpenResty —-nginx
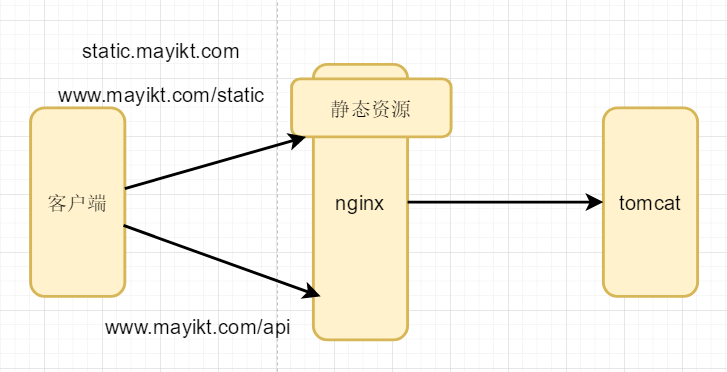
Nginx实际应用场景
1.反向代理 客户端发送请求达到Nginx服务器,Nginx转发到真实服务器访问,从而保证真实服务安全性;
2.负载均衡 能够对集群的节点实现负载均衡和故障转移,负载均衡算法:(轮询、权重、随机、hash等);
3.微服务网关入口 ,可以对微服务网关实现集群;
4.静态服务器 比Tomcat性能高很多,可以存放静态资源;——-推荐以后将静态资源存放到CDN
5.保护网站 使用nginx+lua 实现对请求实现服务限流;
Nginx环境安装
1.windows 安装nginx
2.linux 安装nginx(纯原生方式非常麻烦)提前下载很多依赖 10分钟—-不推荐
3.使用docker安装nginx 1分钟
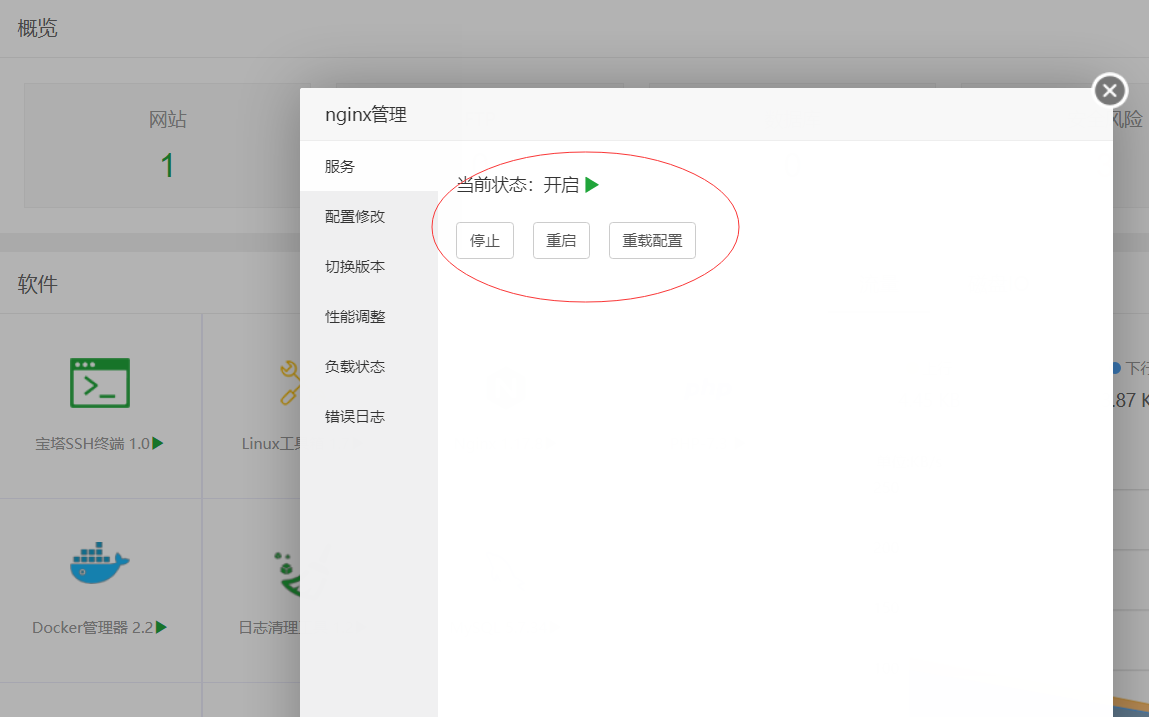
4.使用宝塔可视化界面安装nginx 5s
Windows环境安装nginx
1.nginx 下载地址:
http://nginx.org/en/download.html
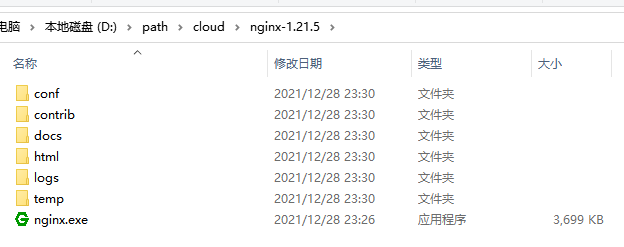
2. 解压当前目录
3. 双击nginx.exe
4. Nginx默认端口号为80

1.conf 配置文件 (nginx核心配置文件 nginx.conf)
2.contrib 存放一些实用工具
3.docs 存放文档
4.html 存放Html 存放静态资源
5.logs 存放日志文件
6.temp 临时文件
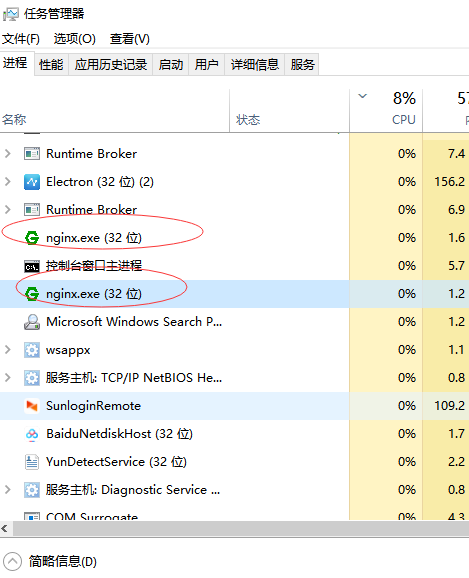
停止nginx
1.打开任务管理器 →找到nginx进程直接杀死即可。发现如果还是没有停止nginx
这是因为:nginx在启动后,会有一个master进程和多个worker进程 需要将所有的
nginx进程杀死才可以。
2.C:\mayikt\nginx-1.0.2>nginx.exe -s stop或
C:\mayikt\nginx-1.0.2>nginx.exe -s quit
注:stop是快速停止nginx,可能并不保存相关信息;quit是完整有序的停止nginx,并保存相关信息。
其他命令:
1、启动:
C:\mayikt\nginx-1.0.2>start nginx或
C:\mayikt\nginx-1.0.2>nginx.exe
2、停止:
C:\mayikt\nginx-1.0.2>nginx.exe -s stop或
C:\mayikt\nginx-1.0.2>nginx.exe -s quit
注:stop是快速停止nginx,可能并不保存相关信息;quit是完整有序的停止nginx,并保存相关信息。
3、重新载入Nginx:
C:\mayikt\nginx-1.0.2>nginx.exe -s reload
当配置信息修改,需要重新载入这些配置时使用此命令。
4、重新打开日志文件:
C:\mayikt\nginx-1.0.2>nginx.exe -s reopen
5、查看Nginx版本:
C:\mayikt\nginx-1.0.2>nginx -v
软负载与硬负载区别
1.软负载是基于服务器上安装的特定软件比如Nginx实现负载均衡
2.硬负载均衡是基于固定的硬件实现负载均衡比如F5
基于Nginx相关配置
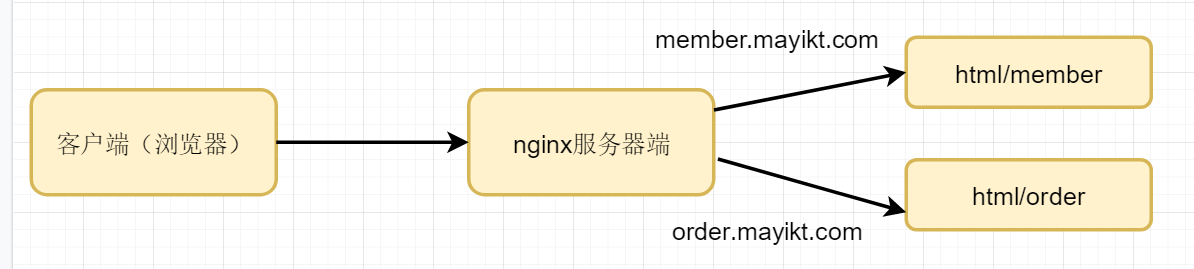
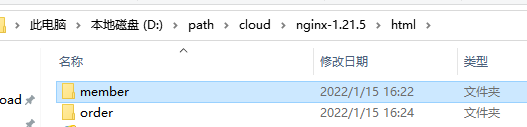
基于Nginx存放Html静态资源

例如我们的项目 是前后端分离的,可以将前端静态资源直接存放到
html目录。
member.mayikt.com:80——
根据业务分域名
每个子项目都是有自己独立的团队的
会员团队 域名—-member.mayikt.com
支付团队 域名 pay.mayikt.com

member:
<!DOCTYPE html><html><head><title>member</title></head><body><h1>member service </h1></body></html>
order:
<!DOCTYPE html><html><head><title>order</title></head><body><h1>order service </h1></body></html>
Nginx相关配置
1.在C:\Windows\System32\drivers\etc host文件中配置
127.0.0.1 member.mayikt.com127.0.0.1 order.mayikt.com
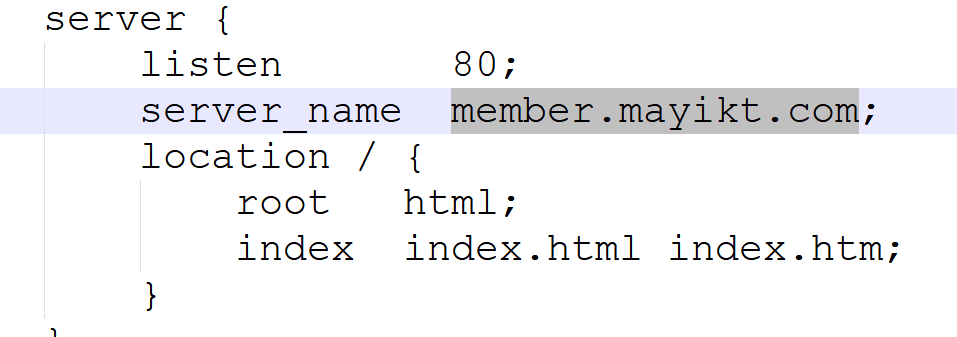
2.Nginx中的server_name指令主要用于配置基于名称的虚拟主机,server_name指令在接到请求后的匹配顺序
例如:访问member.mayikt.com 会从html/member 目录中查找静态资源
server {listen 80;server_name member.mayikt.com;location / {root html/member;index index.html index.htm;}}
2.例如:访问order.mayikt.com 会从html/order 目录中查找静态资源
server {listen 80;server_name order.mayikt.com;location / {root html/order;index index.html index.htm;}}
基于Nginx反向代理/正向代理
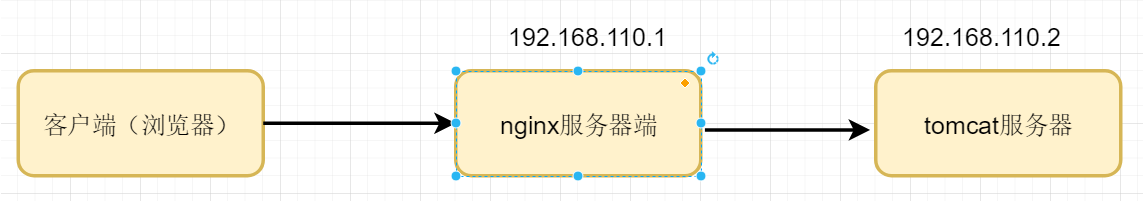
反向代理
客户端请求达到Nginx代理服务器 在通过代理服务器转发到真实服务器 隐藏服务器端真实的IP信息。
1.host文件新增:
127.0.0.1 www.mayikt.com127.0.0.1 member.mayikt.com127.0.0.1 order.mayikt.com
2.nginx相关配置:
server {listen 80;server_name www.mayikt.com;location / {proxy_pass http://127.0.0.1:8080;index index.html index.htm;}}
3.访问测试
http://127.0.0.1:8080/getMayikt

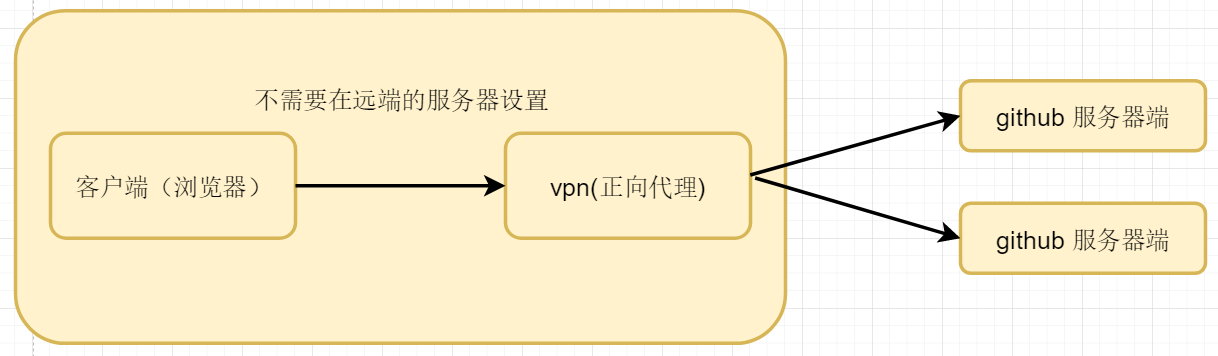
正向代理
正向代理,是在用户端的,比如需要访问某些国外网站,例如 github 在相关部门的允许情况下,我们可以使用vpn。
并且vpn是在我们的用户浏览器端设置的(并不是在远端的服务器设置)。
浏览器先访问vpn地址,vpn地址转发请求,并最后将请求结果原路返回来。
正向代理与反向代理区别:正向代理隐藏用户的真实行为、反向代理隐藏真实服务器
正向代理 需要 客户端安装软件 代理 隐藏 客户端用户真实行为
反向代理 ——-安装服务器端
基于Nginx负载均衡策略
1、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2、指定权重
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
3、IP绑定 ip_hash
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
4、fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
5、url_hash(第三方)
按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,后端服务器为缓存时比较有效。
Nginx负载均衡提供上游服务器(真实业务逻辑访问的服务器),负载均衡、故障转移、失败重试、容错、健康检查等。
当上游服务器(真实业务逻辑访问的服务器)发生故障时,可以转移到其他上游服务器(真实业务逻辑访问的服务器)。
轮询配置
###定义上游服务器(需要被nginx真实代理访问的服务器) 默认是轮训机制upstream backServer{server 127.0.0.1:8080;server 127.0.0.1:8081;}server {listen 80;server_name upstream.mayikt.com;location / {### 指定上游服务器负载均衡服务器proxy_pass http://backServer;index index.html index.htm;}}
权重配置
###定义上游服务器(需要被nginx真实代理访问的服务器) 默认是轮训机制upstream backServer{server 127.0.0.1:8080 weight=2;server 127.0.0.1:8081 weight=1;}server {listen 80;server_name upstream.mayikt.com;location / {### 指定上游服务器负载均衡服务器proxy_pass http://backServer;index index.html index.htm;}}
故障转移
当转发地址发生了宕机,无法访问 nginx 会默认自动故障转移切换到下一个地址。
集群 保证服务器端高可用 故障转移 立马切换到下一台
根据业务拆分 项目
例如 会员团队支付团队 订单团队
mayikt.com—-公司购买的域名
dns 如何解析配置ip呢?
会员团队——member.mayikt.com—-解析会员团队对应的ip
支付团队——pay.mayikt.com—-解析支付团队对应的ip
支付团队——order.mayikt.com—-解析支付团队对应的ip
Nginx Location指令详解
通过指定模式来与客户端请求的URI相匹配,基本语法如下:location [=|~|~*|^~|@] pattern{……}
1、没有修饰符 表示:必须以指定模式开始,如:
server {server_name www.mayikt.com;location /member {proxy_pass http://127.0.0.1:8080/;index index.html index.htm;}}访问http://member.mayikt.com/member 反向代理:http://127.0.0.1:8080/那么,如下是对的:http://member.mayikt.com/memberhttp://member.mayikt.com/member?p1http://member.mayikt.com/member/http://member.mayikt.com/Member
注意 proxy_pass http://127.0.0.1:8080/; 后面需要加上 / 反向代理到http://127.0.0.1:8080 不需要
加上location匹配的值。
2、=表示:必须与指定的模式精确匹配
server {server_name www.mayikt.com;location = /member {proxy_pass http://127.0.0.1:8080/;index index.html index.htm;}}访问http://www.mayikt.com/member 反向代理:http://127.0.0.1:8080那么,如下是对的:http://www.mayikt.com/memberhttp://www.mayikt.com/member?p1如下是错误:http://www.mayikt.com/member/http://www.mayikt.com/memberabc
3、~ 表示:指定的正则表达式要区分大小写
server {server_name www.mayikt.com;location ~ ^/member$ {proxy_pass http://127.0.0.1:8080;index index.html index.htm;}}访问http://www.mayikt.com/member 反向代理:http://127.0.0.1:8080那么,如下是对的:http://www.mayikt.com/memberhttp://www.mayikt.com/member?p1如下是错误:http://www.mayikt.com/Member/http://www.mayikt.com/memberabc
4.~* 表示:指定的正则表达式不区分大小写
server {server_name www.mayikt.com;location ~* ^/member$ {proxy_pass http://127.0.0.1:8080;index index.html index.htm;}}访问http://www.mayikt.com/member 反向代理:http://127.0.0.1:8080那么,如下是对的:http://www.mayikt.com/memberhttp://www.mayikt.com/member?p1http://www.mayikt.com/Member如下是错误:http://www.mayikt.com/member/http://www.mayikt.com/memberabc
1:带有“=“的精确匹配优先
2:没有修饰符的精确匹配
3:正则表达式按照他们在配置文件中定义的顺序
4:带有“^~”修饰符的,开头匹配
5:带有“~” 或“~*” 修饰符的,如果正则表达式与URI匹配
6:没有修饰符的,如果指定字符串与URI开头匹配
基于Nginx解决跨域问题
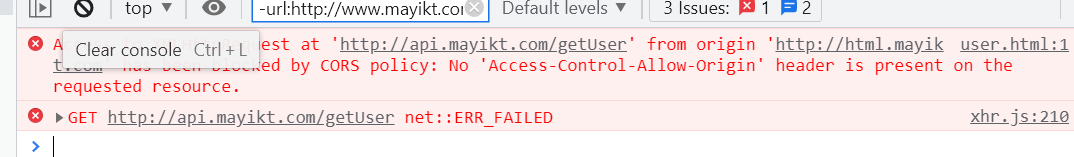
什么是网站跨域问题
前端部署 html.mayikt.com /index.html
后端部署 api.mayikt.com/ 接口 java
浏览器访问:http://html.mayikt.com/user.html
页面里面 ajax 请求:http://api.mayikt.com/getUser
浏览器访问:127.0.0.1:80/user.html
页面里面 ajax 请求:127.0.0.1:81/getUser
浏览器访问:https://127.0.0.1:80/[user.html](http://html.mayikt.com/user.html)
页面里面 ajax 请求:http://127.0.0.1:80/getUser
不会发生跨域的问题
浏览器访问:http://127.0.0.1:80/[user.html](http://html.mayikt.com/user.html)
页面里面 ajax 请求:http://127.0.0.1:80/getUser
页面中请求的ajax地址如果与页面请求地址域名和端口、协议不同的话,浏览器采用安全策略,请求能够正常到达服务器端,但是无法获取响应结果。
跨域问题是浏览器的一种安全策略,访问需要遵循同源策略:
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js |
同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js |
同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js |
同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js |
同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://192.168.110.11/b.js |
域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js |
主域相同,子域不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js |
同一域名,不同二级域名(同上) | 不允许(cookie这种情况下也不允许访问) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js |
不同域名 | 不允许 |
环境的准备
1.前端将静态资源放入: nginx html 目录中
user.html
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><script>// 为给定 ID 的 user 创建请求axios.get('http://api.mayikt.com/getUser').then(function (response) {alert("code:"+response.data.code);alert("msg:"+response.data.msg);}).catch(function (error) {alert("error:"+error);});</script>
- 后端接口
3.nginx相关配置@RequestMapping("/getUser")public Map<String, String> getUser() {HashMap<String, String> result = new HashMap<>();result.put("code", "200");result.put("msg", "ok");return result;}
4.访问user.html http://html.mayikt.com/user.htmlserver {listen 80;server_name html.mayikt.com;location / {root html;index index.html index.htm;}}server {listen 80;server_name api.mayikt.com;location / {proxy_pass http://127.0.0.1:8080;index index.html index.htm;}}

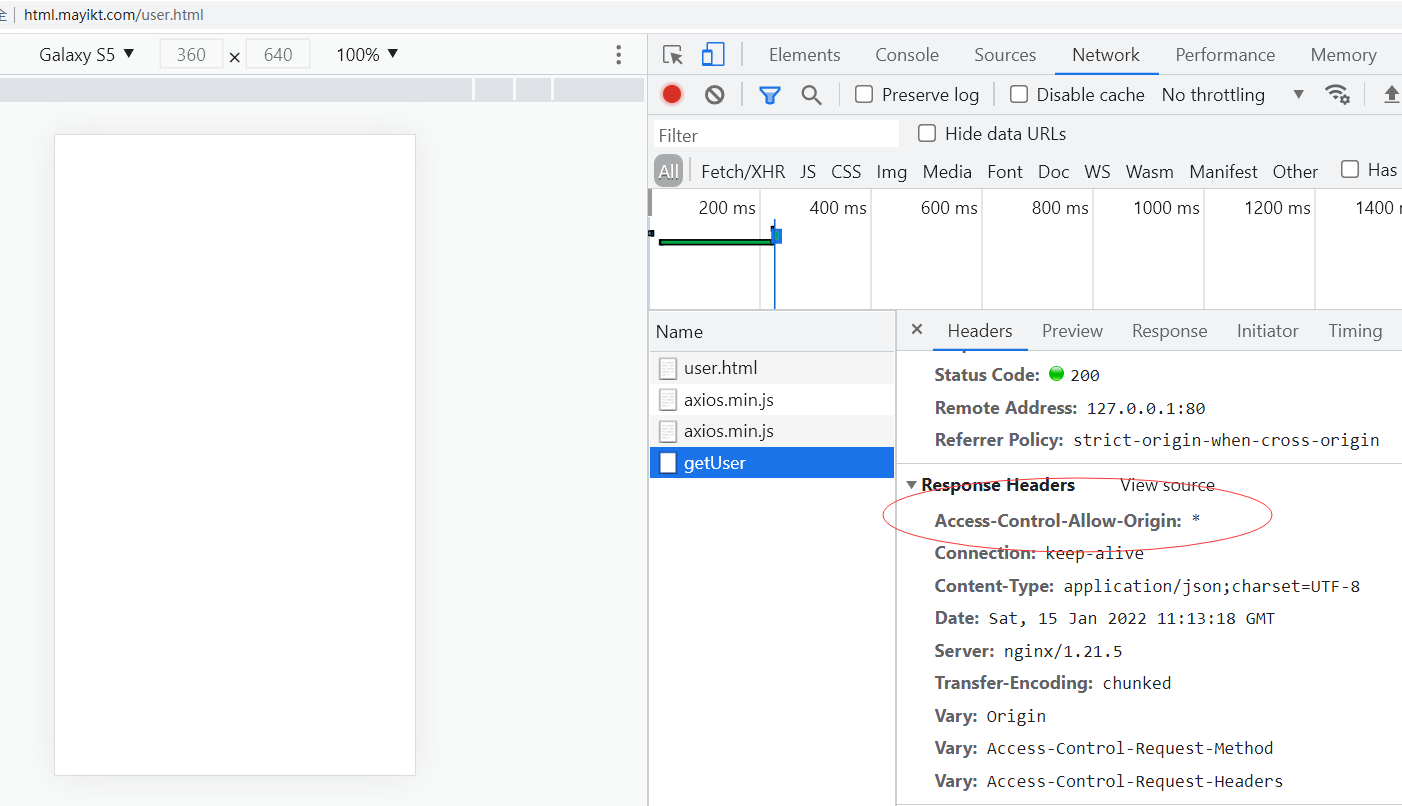
解决方案
1.项目响应头设置允许跨域权限 response.setHeader(“Access-Control-Allow-Origin”, ““); 适合于小公司
2.使用jsonp解决网站跨域问题 缺点:只能支持Get请求 模拟脚本提交。
3.使用Nginx搭建API网关保持域名和端口一致 Location
4.使用微服务中的网关
5.HttpClient实现转发 缺点:重复发送两次请求
解决跨域问题核心思想:
页面访问的地址与ajax请求 域名、端口 协议 需要一致。
在响应头中 响应 允许浏览器端跨域
resp.setHeader(“Access-Control-Allow-Origin”, ““);
java项目 aop 拦截器 过滤器 、网关、nginx中
@RequestMapping("/getUser")public Map<String, String> getUser() {HttpServletResponse resp = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getResponse();resp.setHeader("Access-Control-Allow-Origin", "*");HashMap<String, String> result = new HashMap<>();result.put("code", "200");result.put("msg", "ok");return result;}
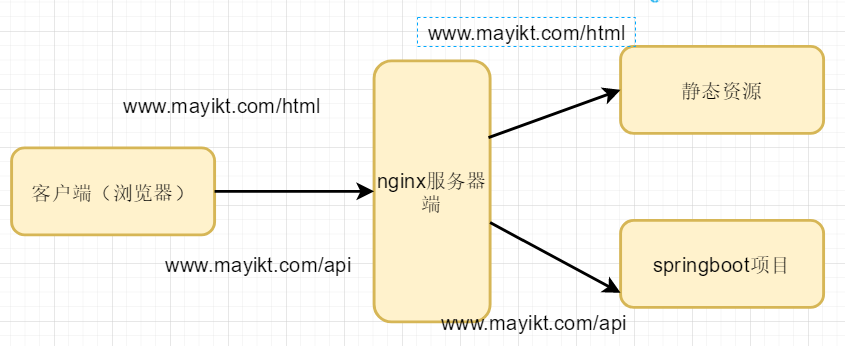
nginx 解决跨域问题
使用Nginx搭建API网关保持域名和端口一致 Location
将user.html存放到 D:/mayikt/html
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><script>// 为给定 ID 的 user 创建请求axios.get('http://www.mayikt.com/api/getUser').then(function (response) {alert("code:"+response.data.code);alert("msg:"+response.data.msg);}).catch(function (error) {alert("error:"+error);});</script>
server {listen 80;server_name www.mayikt.com;location /html {root D:/mayikt;index index.html index.htm;}location /api {proxy_pass http://127.0.0.1:8080/;index index.html index.htm;}}
http://www.mayikt.com/html/user.html
http://www.mayikt.com/api/getUser
动静分离
概念
动静就是将动态资源(jsp/ftl)与静态资源(img/css/js)分开,从而提高网站响应的速度;
我们可以使用nginx作为静态资源服务器。
动静分离与前后分离区别
前后分离 前端与后端 分开开发 例如 前端利用vue 开发项目 调用后端的接口(java)
动静分离 将静态资源资源(img/css/js)与动态资源(jsp/ftl)分开部署;
root 、alias指令区别
#若按照上述配置的话,则访问/img/目录里面的文件时,ningx会自动去/var/www/image/目录找文件location /img/ {alias /var/www/image/;}#若按照这种配置的话,则访问/img/目录下的文件时,nginx会去/var/www/image/img/目录下找文件。]location /img/ {root /var/www/image;}
alias是一个目录别名的定义,root则是最上层目录的定义。
还有一个重要的区别是alias后面必须要用“/”结束,否则会找不到文件的。。。而root则可有可无
nginx动静分离配置
1.根据不同的location 转发
server {listen 80;server_name www.mayikt.com;location /static {alias D:/path/mayikt/images;}location /member {proxy_pass http://127.0.0.1:8080/;index index.html index.htm;}location /order {proxy_pass http://127.0.0.1:8081/;index index.html index.htm;}}
2.根据server_name路由转发
server {listen 80;server_name static.mayikt.com;location / {alias D:/path/mayikt/images;}}
云服务器端 带宽8兆
云服务器 最高每s 下载的峰值 8128kb /s =1024kb
8.37 MB 1024= 8.5s左右
服务器端带宽
云服务器1Mbps带宽实际下载速度峰值为128KB/S,1M带宽为什么不是1M/S,当然不是,无论是阿里云还是腾讯云或者其他云厂商,云服务器1M带宽实际下载速度都是128KB/S。云服务器N兆带宽下载速度峰值计算公式:128KB/S * N,2M就用128KB/S乘以2,5M乘以5,10M乘以10…以此类推
CDN实现静态资源服务器
js /css /images / 视频
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术
CDN厂商有:阿里云(oss)、七牛云、华为云

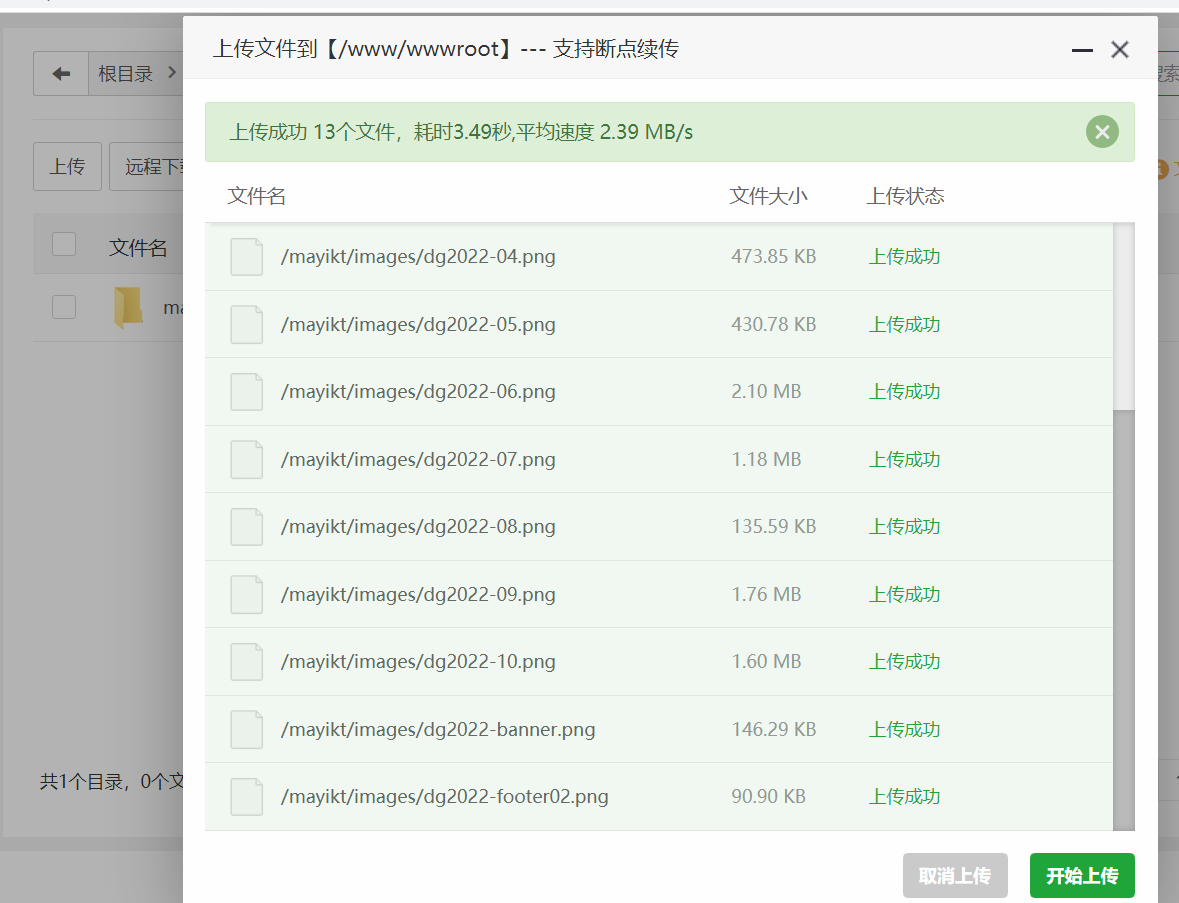
1.在云服务器存放静态资源
宝塔安装的nginx ps aux | grep ‘nginx’;
静态资源目录:/www/wwwroot 我们只需要将静态资源上传到目录即可
2.nginx 相关配置
新增配置:
server {listen 80;server_name 42.192.229.245;location /static {alias /www/wwwroot;}location / {proxy_pass http://127.0.0.1:8081;index index.html index.htm;}}
- 重启nginx 访问
http://42.192.229.245/static/mayikt/ CTRL + F5 直接强制刷新,不用缓存 访问速度非常慢
cdn 访问:http://static.mayikt.com/ke/info.html
4.使用七牛云cdn、 阿里云(oss)
5.刷新cdn
注意:文件上传到cdn上 如果文件内容发生了变化 是需要从新刷新cdn缓存的。
七牛云刷新 cdn:https://portal.qiniu.com/cdn/refresh-prefetch
常见错误
错误1
1.windows系统nginx重启发生异常:
2.nginx: [error] CreateFile() “C:\Users\chemphern\Desktop\nginx-1.14.0/logs/nginx.pid” failed (2: The system cannot find the file specified)
3.问题分析:启动或者重启nginx需要处理掉原来的nginx进程,正常启动nginx时,会在logs目录下创建nginx.pid文件(默认情况下),实际取决于nginx.conf文件的pid属性。
4.出现该错误的原因是由于某些原因,例如手动删除,其他软件删除,又或者是双击nginx.exe启动的情况(部分window电脑双击nginx.exe无法在logs目录下自动生成nginx.pid文件,不知道是电脑机型原因还是系统原因还是nginx的bug),总之这种情况发生了,避免方法是尽量使用命令行start nginx启动nginx,这时肯定会自动创建…….
5.解决方案:
1.打开系统任务管理器,找到nginx.exe进程,kill掉它
2.打开系统任务管理器,找到nginx.exe进程,右键,转到详细信息,第二栏pid,在logs目录下创建nginx.pid,文件里只写进pid值,保存,再执行你原来的命令。
3.kill掉nginx进程,再次启动它通过命令行启动
[