- 1.fetch VS ajax VS axios
- 2.React 事件处理—-修改this指向
- 3.请简述你对react是理解
- 4.react 组件之间的数据传递
- 5.vue与react区别
- 6.请简述虚拟dom与diff算法
- 7.你对组件的理解
- 8.调用setState之后发生了什么
- 9.react生命周期函数
- 10.为什么虚拟dom会提高性能(必考)
- 11.(组件的)状态(state)和属性(props)之间有和不同
- 12.shouldComponentUpdate是做什么的
- 13.react diff原理
- 14.何为受控组件
- 15.调用super(props)的目的是什么
- 16.React中构建组件的方式
- 17.简述flux思想
- 18.React项目用过什么脚手架?
- 基本知识
- React 组件
- 11. 你理解“在React中,一切都是组件”这句话。
- 12. 解释 React 中 render() 的目的。
- 13. 如何将两个或多个组件嵌入到一个组件中?
- 14. 什么是 Props?
- 15. React中的状态是什么?它是如何使用的?
- 16. 区分状态和 props
- 17. 如何更新组件的状态?
- 18. React 中的箭头函数是什么?怎么用?
- 19. 区分有状态和无状态组件。
- 20. React组件生命周期的阶段是什么?
- 21. 详细解释 React 组件的生命周期方法(16.8)。
- 22. React中的事件是什么?
- 23. 如何在React中创建一个事件?
- 24. React中的合成事件是什么?
- 25. 你对 React 的 refs 有什么了解?
- 26. 列出一些应该使用 Refs 的情况。
- 27. 如何模块化 React 中的代码?
- 28. 如何在 React 中创建表单
- 29. 你对受控组件和非受控组件了解多少?
- 30. 什么是高阶组件(HOC)?
- 31. 你能用HOC做什么?
- 32. 什么是纯组件?
- 33. React 中 key 的重要性是什么?
- React Redux
- 37. Redux遵循的三个原则是什么?
- 38. 你对“单一事实来源”有什么理解?
- 39. 列出 Redux 的组件。
- 40. 数据如何通过 Redux 流动?
- 41. 如何在 Redux 中定义 Action?
- 42. 解释 Reducer 的作用。
- 43. Store 在 Redux 中的意义是什么?
- 44. Redux与Flux有何不同?
- 45. Redux 有哪些优点?
- React 路由
1.fetch VS ajax VS axios
- ajax
- 局部数据刷新
- 本身是针对MVC的编程
- 多用于jquery项目
- 不符合现在前端MVVM的浪潮
2.axios
- 基于ajax封装
- 为MVVM框架而生 (vue react)
- 支持 Promise API
- 支持并发请求
- fetch
- 通过bind方法进行原地绑定,从而改变this指向
注:bind不会调用函数本身,只是改变函数中的this指向,bind会返回一个新的函数,再任何时候调用bind返回的新函数都是bind绑定号的this指向。
- React 是 Facebook 在 2011 年开发的前端 JavaScript 库。
- 它遵循基于组件的方法,有助于构建可重用的UI组件。
- 它用于开发复杂和交互式的 Web 和移动 UI。
尽管它仅在 2015 年开源,但有一个很大的支持社区。
Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
4.react 组件之间的数据传递
父组件想组件传递
父组件向子组件传递数据是通过在父组件中引用子组件时,在子组件标签设置传输数据的属性;而子组件中通过 this.props 接受传过来的数据;这样就实现了父组件向子组件的数据传输。
- context
Context 和 props 类似,不过它不是为单个子组件传递数据,它可以为整个子树提供数据。
Context 只可以在树中向下传递数据(父组件到子树)。可以配合回调函数来向上传递数据(子树到父组件)。
典型的可以使用 Context 的场景有在组件树中传递已登录的用户信息,首选语言,或主题。不过需要注意不要滥用它,因为那样会让组件的重用变得更加困难。
Vue通过 getter/setter以及一些函数的劫持,能精确知道数据变化。
React默认是通过比较引用的方式(diff)进行的,如果不优化可能导致大量不必要的VDOM的重新渲染。
- 数据流的不同
Vue1.0中可以实现两种双向绑定:父子组件之间,props可以双向绑定;组件与DOM 之间可以通过v-model双向绑定。
React一直不支持双向绑定,提倡的是单向数据流,称之为onChange/setState()模式。
- HoC和mixins
Vue组合不同功能的方式是通过mixin,Vue中组件是一个被包装的函数,并不简单的就是我们定义组件的时候传入的对象或者函数。
React组合不同功能的方式是通过HoC(高阶组件)
- 组件通信的区别
React 本身并不支持自定义事件,而Vue中子组件向父组件传递消息有两种方式:事件和回调函数,但Vue更倾向于使用事件。在React中我们都是使用回调函数的,这可能是他们二者最大的区别。
- 模板渲染方式的不同
在表层上,模板的语法不同,React是通过JSX渲染模板。而Vue是通过一种拓展的HTML语法进行渲染
模板的原理不同,React是在组件JS代码中,通过原生JS实现模板中的常见语法,比如插值,条件,循环等,都是通过JS语法实现的,更加纯粹更加原生。而Vue是在和组件JS代码分离的单独的模板中,通过指令来实现的,
- 渲染过程不同
Vue可以更快地计算出Virtual DOM的差异,这是由于它在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树。
React在应用的状态被改变时,全部子组件都会重新渲染。通过shouldComponentUpdate这个生命周期方法可以进行控制,但Vue将此视为默认的优化。
- 框架本质不同
Vue本质是MVVM框架,由MVC发展而来;
React是前端组件化框架,由后端组件化发展而来。
- 开发过程中
vue适合开发小型应用,react适合开发大型应用
- 开发应用时
vue使用uni-app开发app,react使用 react-Native
6.请简述虚拟dom与diff算法
7.你对组件的理解
组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响 UI 的其余部分。
8.调用setState之后发生了什么
1.react会将传入的参数对象与组件当前已有的状态合并,并触发所谓的调和过程(Reconciliation).
2.经过调和之后,React会以相对高效地方式根据新的状态去构建新的React元素树,并着手重新渲染UI界面
3.React得到元素树后,React会自动计算出新树与老树节点间的差异,根据差异对界面进行最小化重渲染
4.在diff算法中,React能够相对精确地知道哪些地方发生了变化以及如何改变,从而能够按需更新,而不是全部重新渲染。
9.react生命周期函数
10.为什么虚拟dom会提高性能(必考)
11.(组件的)状态(state)和属性(props)之间有和不同
props是指组件间传递的一种方式,props自然也可以传递state。由于React的数据流是自上而下的,所以是从父组件向子组件进行传递;另外组件内部的this.props属性是只读的不可修改!
state是组件内部的状态(数据),不能够直接修改,必须要通过setState来改变值的状态,从而达到更新组件内部数据的作用。
12.shouldComponentUpdate是做什么的
13.react diff原理
14.何为受控组件
| 受控组件 | 非受控组件 |
|---|---|
| 1. 没有维持自己的状态 | 1. 保持着自己的状态 |
| 2.数据由父组件控制 | 2.数据由 DOM 控制 |
| 3. 通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取其当前值 |
15.调用super(props)的目的是什么
16.React中构建组件的方式
17.简述flux思想
18.React项目用过什么脚手架?
antd ,element-ui
基本知识
1. 区分Real DOM和Virtual DOM
| Real DOM | Virtual DOM |
|---|---|
| 1. 更新缓慢。 | 1. 更新更快。 |
| 2. 可以直接更新 HTML。 | 2. 无法直接更新 HTML。 |
| 3. 如果元素更新,则创建新DOM。 | 3. 如果元素更新,则更新 JSX 。 |
| 4. DOM操作代价很高。 | 4. DOM 操作非常简单。 |
| 5. 消耗的内存较多。 | 5. 很少的内存消耗。 |
2. 什么是React?
- React 是 Facebook 在 2011 年开发的前端 JavaScript 库。
- 它遵循基于组件的方法,有助于构建可重用的UI组件。
- 它用于开发复杂和交互式的 Web 和移动 UI。
尽管它仅在 2015 年开源,但有一个很大的支持社区。
Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
3. React有什么特点?
React的主要功能如下:
- 它使用虚拟DOM 而不是真正的DOM。
- 它可以用服务器端渲染。
-
4. 列出React的一些主要优点。
React的一些主要优点是:
它提高了应用的性能
- 可以方便地在客户端和服务器端使用
- 由于 JSX,代码的可读性很好
- React 很容易与 Meteor,Angular 等其他框架集成
-
5. React有哪些限制?
React的限制如下:
React 只是一个库,而不是一个完整的框架
- 它的库非常庞大,需要时间来理解
- 新手程序员可能很难理解
- 编码变得复杂,因为它使用内联模板和 JSX
6. 什么是JSX?
JSX 是J avaScript XML 的简写。是 React 使用的一种文件,它利用 JavaScript 的表现力和类似 HTML 的模板语法。这使得 HTML 文件非常容易理解。此文件能使应用非常可靠,并能够提高其性能。下面是JSX的一个例子:render(){return(<div><h1> Hello World from Edureka!!</h1></div>);}
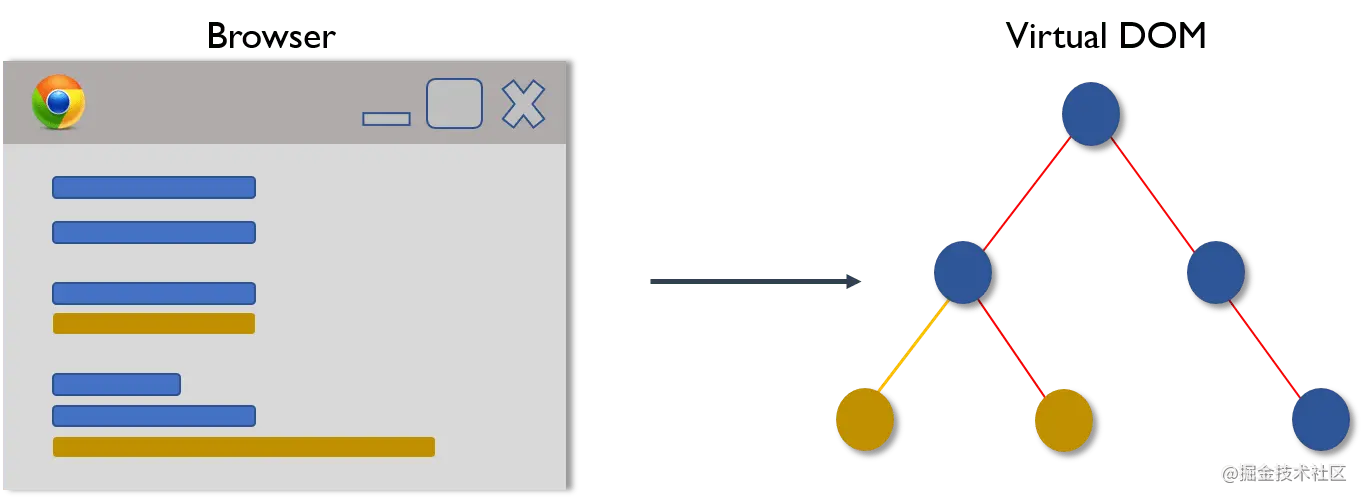
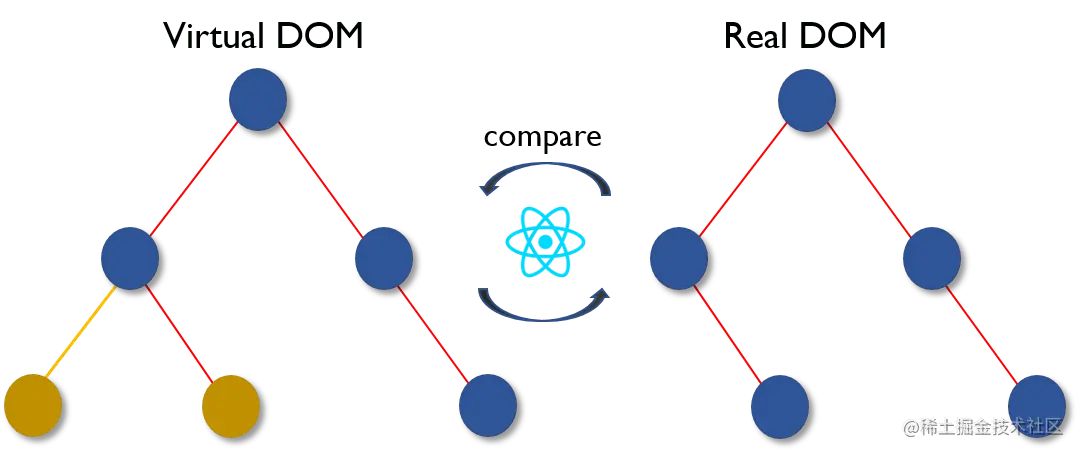
7. 你了解 Virtual DOM 吗?解释一下它的工作原理。
Virtual DOM 是一个轻量级的 JavaScript 对象,它最初只是 real DOM 的副本。它是一个节点树,它将元素、它们的属性和内容作为对象及其属性。 React 的渲染函数从 React 组件中创建一个节点树。然后它响应数据模型中的变化来更新该树,该变化是由用户或系统完成的各种动作引起的。
Virtual DOM 工作过程有三个简单的步骤。
- 每当底层数据发生改变时,整个 UI 都将在 Virtual DOM 描述中重新渲染。

- 然后计算之前 DOM 表示与新表示的之间的差异。

-
8. 为什么浏览器无法读取JSX?
浏览器只能处理 JavaScript 对象,而不能读取常规 JavaScript 对象中的 JSX。所以为了使浏览器能够读取 JSX,首先,需要用像 Babel 这样的 JSX 转换器将 JSX 文件转换为 JavaScript 对象,然后再将其传给浏览器。
9. 与 ES5 相比,React 的 ES6 语法有何不同?
以下语法是 ES5 与 ES6 中的区别:
require 与 import
// ES5var React = require('react');// ES6import React from 'react';
export 与 exports
// ES5module.exports = Component;// ES6export default Component;
component 和 function
// ES5var MyComponent = React.createClass({render: function() {return <h3>Hello Edureka!</h3>;} });// ES6class MyComponent extends React.Component {render() {return <h3>Hello Edureka!</h3>;}}
props
// ES5var App = React.createClass({propTypes: { name: React.PropTypes.string },render: function() {return <h3>Hello, {this.props.name}!</h3>;} });// ES6class App extends React.Component {render() {return <h3>Hello, {this.props.name}!</h3>;} }
state
// ES5var App = React.createClass({getInitialState: function() {return { name: 'world' };},render: function() {return <h3>Hello, {this.state.name}!</h3>;} });// ES6class App extends React.Component {constructor() {super();this.state = { name: 'world' };}render() {return <h3>Hello, {this.state.name}!</h3>;} }
10. React与Angular有何不同?
| 主题 | React | Angular | | —- | —- | —- | | 1. 体系结构 | 只有 MVC 中的 View | 完整的 MVC | | 2. 渲染 | 可以在服务器端渲染 | 客户端渲染 | | 3. DOM | 使用 virtual DOM | 使用 real DOM | | 4. 数据绑定 | 单向数据绑定 | 双向数据绑定 | | 5. 调试 | 编译时调试 | 运行时调试 | | 6. 作者 | Facebook | Google |
React 组件
11. 你理解“在React中,一切都是组件”这句话。
组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响 UI 的其余部分。
12. 解释 React 中 render() 的目的。
每个React组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如