HTML
- HTML是解释性语言,Java是编译性语言
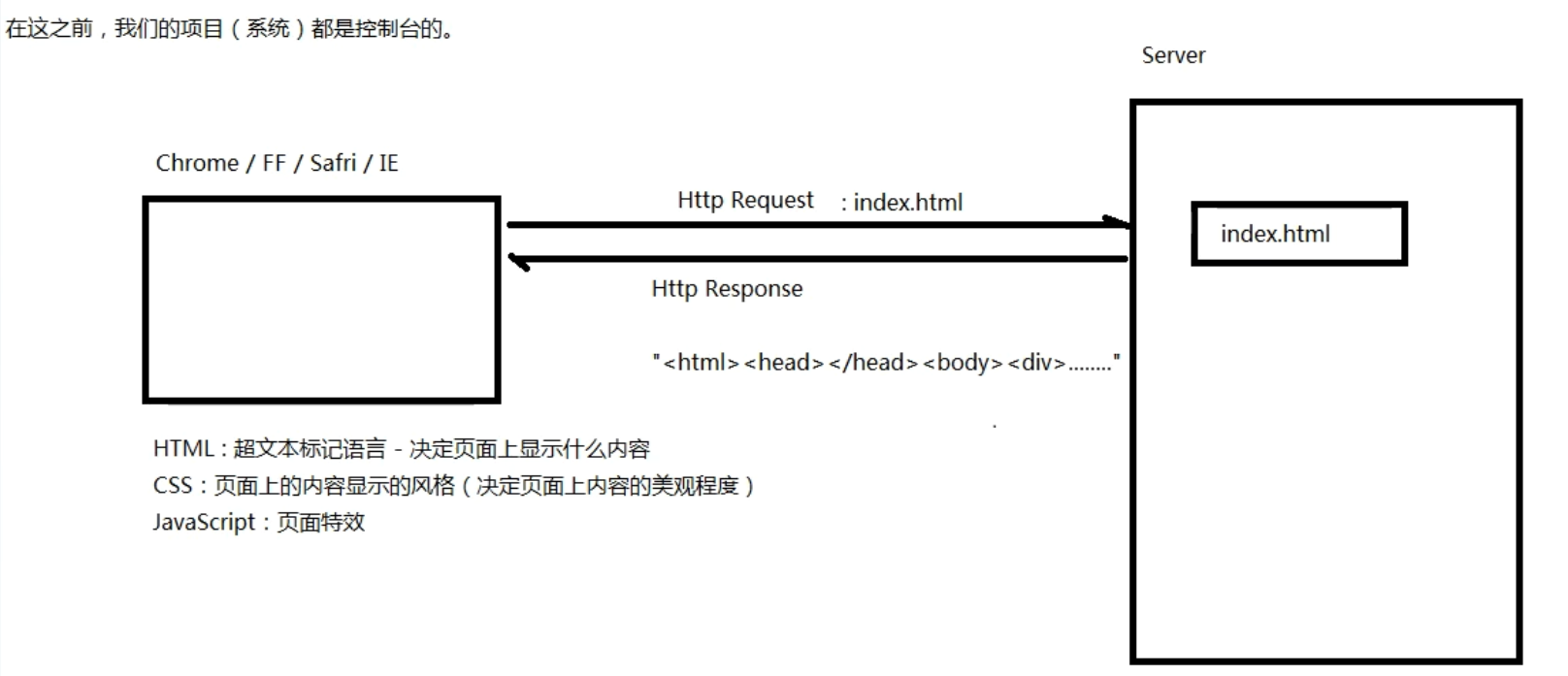
- 能够决定页面上能够展示那些内容
第一个HTML程序
源码文件:demo01.html
笔记:
<html><head><title>这是我的第一个网页</title><meta charset="UTF-8"></head><body><!--HELLO WORLD!<br/>你好,HTML!<p>这里是一个段落</p><p>这里是第二个段落</p><img src="D:\sgg2021\0927_javaweb\1109\02.代码\imgs\girl.jpg" width="57" height="73" alt="这里是一张图片"/><h1>标题一</h1><h2>标题一</h2><h3>标题一</h3><h4>标题一</h4><h5>标题一</h5><h6>标题一</h6>-->武林高手排行榜:<ol type="i" start="3"><li>扫地僧</li><li>萧远山</li><li>慕容博</li><li>虚竹</li><li>阿紫</li></ol>武林大会人员名单:<ul type="circle"><li>乔峰</li><li>阿朱</li><li>马夫人</li><li>白世镜</li></ul>你是<b><i><u>喜欢</u></i></b>是<b>甜</b>月饼还是<i>咸</i><u>月饼</u>?<br/>水分子的化学式: H<sub>2</sub>O <br/>氧气的化学式: O<sup>2</sup><br/>5<1010>55≤1010≥5注册商标 ®版权符号 ©<span>赵又廷</span>,夺妻之仇。<a href="http://www.baidu.com" target="_self">百度一下</a></body></html>
表格(table)
- 快捷键
ctrl+b 可以在editplus 里面先预览 写好的代码
源码文件:demo_02
学习内容:
- 笔记
源码
<html><head><title>表格标签的学习</title><meta charset="UTF-8"></head><body><table border="1" width="600" cellspacing="0" cellpadding="4"><tr align="center"><th>姓名</th><th>门派</th><th>成名绝技</th><th>内功值</th></tr><tr align="center"><td>乔峰</td><td>丐帮</td><td>少林长拳</td><td>5000</td></tr><tr align="center"><td>虚竹</td><td>灵鹫宫</td><td>北冥神功</td><td>15000</td></tr><tr align="center"><td>扫地僧</td><td>少林寺</td><td>七十二绝技</td><td>未知</td></tr></table><hr/><table border="1" cellspacing="0" cellpadding="4" width="600"><tr><th>名称</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr><tr align="center"><td>苹果</td><td rowspan="2">5</td><td>20</td><td>100</td><td><img src="imgs/del.jpg" width="24" height="24"/></td></tr><tr align="center"><td>菠萝</td><td>15</td><td>45</td><td><img src="imgs/del.jpg" width="24" height="24"/></td></tr><tr align="center"><td>西瓜</td><td>6</td><td>6</td><td>36</td><td><img src="imgs/del.jpg" width="24" height="24"/></td></tr><tr align="center"><td>总计</td><td colspan="4">181</td></tr></table></body></html>
表单(Form)
源码文件:demo03.html、demo04.html
学习内容:
action: 在html中,acton的意思是提交行为的意思,action属性用于规定当提交表单时,向何处发送表单数据
method:语法: