HTML
超文本链接和表单是重中之重
浏览器的F12面板 是用来调试前端程序错误的
基本概念
1、系统结构:
B/S架构:(以后主要走的方向是这个。)<br /> **Browser / Server (浏览器/服务器的交互形式。)**Browser支持哪些语言:HTML CSS JavaScript**写HTML CSS JavaScript代码的这波人职位叫做:WEB前端开发工程师。**(Java程序员目前来看也需要会一些前端的东西。)<br /> 前端页面上的图片需要UI设计师完成。(PS对java程序员来说没有太高的要求。)<br /> S是服务器端Server,Server端的语言很多:C C++ Java python.....(我们主要是使用Java语言完成服务器端的开发)**B/S架构的系统有什么优点和缺点?**<br />** 优点:升级方便,只升级服务器端代码即可。维护成本低。**<br />** 缺点:速度慢、体验不好、界面不炫酷**<br /> <br /> 企业内部的解决方案都是采用B/S架构的系统,因为企业内部办公需要的一些系统,不需要炫酷,不需要特别好的用户体验,只要能做数据 的增删改查即可。并且企业内部更注重维护的成本。B/S架构的系统有哪些代表?<br /> 京东<br /> 百度<br /> 天猫<br /> ....C/S架构<br /> Client / Server (客户端/服务器端的交互形式。)缺点:升级麻烦,维护成本较高。<br /> 优点:速度快,体验好,界面炫酷。(娱乐型的系统多数是C/S架构的。)常见的C/S架构的系统:<br /> QQ<br /> 微信<br /> 支付宝<br /> ....<br />2、什么是HTML?怎么开发HTML?怎么运行HTML?* HTML: Hyper Text Markup Language (超文本标记语言)<br /> 由大量的标签组成,每一个标签都有开始标签和结束标签。<br /> <标签><br /> <标签><br /> <标签 属性名="属性值" 属性名="属性值"><br /> </标签><br /> </标签><br /> </标签>超文本: 流媒体、图片、声音、视频....* HTML开发的时候使用普通的文本编辑器就行,创建的文件扩展名是.html或者.htm<br /> HTML也有专业的开发工具,例如:DreamWeaver、HBuilder.....* 直接采用浏览器打开HTML文件就是运行。
3、HTML是谁制定的?
W3C:世界万维网联盟
W3C制定了HTML的规范,每个浏览器生产厂家都会遵守规范。HTML程序员也会按照这个规范去写代码。
HTML规范目前最高的版本是:HTML5.0,简称H5.
我们这里学习HTML4.0(主要是学习一下HTML的基础用法。)
W3C制定了很多规范:<br /> HTML/XML/http协议/https协议......为了方便中国web前端程序员的开发,提供大量的帮助文档。为开发提供方便。<br /> w3school:先出现的,和W3C没有关系<br /> w3cschool:后出现的,和W3C没有关系
基础知识
- windows操作系统中,系统默认以gbk的方式打开html页面的
基本标签
<html><head><meta charset="gbk" /><title>基本标签</title></head><body><!--段落标记--><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><!--标题字--><h1>标题字</h1><h2>标题字</h2><h3>标题字</h3><h4>标题字</h4><h5>标题字</h5><h6>标题字</h6><!--换行标记-->helloworld!<!--长了一只眼睛,独目标记-->hello<br> world!<!--水平线,独目标签--><hr><!--color是一个属性,用来指定颜色值--><!--color是属性的名字,red是属性的值--><hr color="red"><!--HTML中的字符串可以使用单引号,也可以使用双引号--><hr color='red'><!--HTML的语法很松散,不严格,去掉单引号双引号也行!--><hr color=green ><!--HTML不区分大小写!--><HR><!--预留格式--><!--保留格式,在HTML源码上是什么格式,到网页上还是这个格式,不变。--><pre>for(int i = 0; i < 100; i++){System.out.println("i = " + i);}</pre><!--粗体字--><b>粗体字</b><!--斜体字--><i>斜体字</i><ins>插入字</ins><del>删除字</del>10<sup>2</sup>m<sub>2</sub><!--font字体标签--><!--color是字体颜色,size是字号--><font color="red" size="12">hello world!</font><br><br><br><br><br><br><br><br><br><br></body></HTML>
实体符号
!-- 凡是HTML页面中第一行是以下代码的表示该页面是一个HTML5页面:H5。 --><!DOCTYPE html><html><head><!-- 这个是告诉浏览器采用哪一种字符编码方式打开该页面。一般这个编码方式要和文件的编码方式相同,不然会乱码。 --><!-- windows操作系统的浏览器在没有指定任何编码方式的时候,浏览器默认采用GBK的简体中文的方式打开,这是因为我们的windows操作系统是简体中文环境。 --><!-- 而我们程序员,一般工作区当中文件的编码方式都是UTF-8,因为unicode更加通用。 --><!-- 当前这个文件就是utf8的编码方式,如果不写以下代码,浏览器会采用GBK的方式打开,就会出现乱码。 --><meta charset="utf-8"><title>实体符号</title></head><body><!-- 空格 --><!-- 这是一个空格。属于实体符号! -->a bc<br>a bc<br><!-- 小于号呢 -->b<a>c<br><!-- < 这是小于号 --><!-- > 这是大于号 -->b<a>c</body></html>
表格
<html><head><meta charset="utf-8"><title>HTML表格</title></head><body><!-- 3行3列的table --><!-- border用来设置边框的宽度,1px表示1像素 --><!-- <table border="1px" width="300px" height="200px"> --><!-- 还可以写成百分比的方式。 --><table border="1px" width="50%" height="200px" align="center"><!-- 第一行 --><tr><!-- 第一个单元格 --><td>1</td><td>2</td><td>3</td></tr><!-- 第二行 --><tr align="center"><!-- 第一个单元格 --><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><td align="center">3</td></tr></table></body></html>
表格中的单元格的合并
<html><head><meta charset="utf-8"><title>表格单元格的合并</title></head><body><table width="50%" border="1px"><tr><td>1</td><!-- colspan表示列合并,合并2个。 --><td colspan="2">xy</td><!-- <td>y</td> --></tr><tr><td>1</td><td>1</td><!-- rowspan表示行合并,2表示合并两个。 --><td rowspan="2">KINGford</td></tr><tr><td>1</td><td>1</td><!-- <td>ford</td> --></tr></table></body></html>
表格_th标签
<html><head><meta charset="utf-8"><title>th标签</title></head><body><table border="1px" width="50%"><tr><!-- <td>员工编号</td><td>员工姓名</td><td>员工薪资</td> --><!-- th可以代替td做单元格,th中的内容会自动加粗,会自动居中。 --><th>员工编号</th><th>员工姓名</th><th>员工薪资</th></tr><tr><td>7369</td><td>SMITH</td><td>800.0</td></tr><tr><td>7370</td><td>KING</td><td>8000.0</td></tr></table></body></html>
表格_thead-tbody-tfoot
<!-- 一个table可以被thead tbody tfoot分隔为三部分。 --><!-- 这个语法主要是为了后期javascript提供方便。 --><table border="1px" width="50%"><thead><tr><th>员工编号</th><th>员工姓名</th><th>员工薪资</th></tr></thead><tbody><tr><td>7369</td><td>SMITH</td><td>800.0</td></tr><tr><td>7370</td><td>KING</td><td>8000.0</td></tr></tbody><tfoot><tr><td>x</td><td>y</td><td>z</td></tr></tfoot></table>
背景颜色和背景图片
<html><head><meta charset="utf-8"><title>背景颜色和背景图片</title></head><!-- body标签的bgcolor属性指定背景颜色。 --><!-- <body bgcolor="red"> --><!-- body标签的background属性指定背景图片。 --><body background="images/dyzh.jpg"></body></html>
图片
<!-- 背景图片 --><body background="images/dyzh.jpg"><!-- 这个图片是网页中的一个元素 --><!-- <img src="images/bd.png"></img> --><!-- 开始标签和结束标签之间没有内容的话,可以直接把结束标签删除掉,开始标签末尾添加 / --><img src="images/bd.png"/><!-- img标签的属性有哪些呢? --><!-- src属性:用来指定图片的路径 --><!-- width属性:用来指定图片的宽度,高度会等比例缩放! 不要手动设置高度。--><!-- title属性用来设置鼠标悬停时的提示信息。 --><img src="images/bd.png" width="200px" title="点击我跳转到百度哦!" /><!--alt用来指定当图片加载失败的时候的提示信息 --><img src="im/bd.png" alt="图片找不到了哦!" >
超链接
<body><!-- 链接到百度 --><!-- href 属性表示:hot references,用来指定链接的路径 --><a href="http://www.baidu.com">百度</a><br><!-- 链接路径可以是一个网络中的路径,也可以是一个本地的路径! --><!-- 超链接的特点:鼠标停留在超链接上自动变成小手,超链接自动添加下划线! --><a href="004-表格.html">链接到本地的表格!</a><br><a href="http://www.jd.com">京东商城</a><br><a href="http://www.126.com">126邮箱</a><br><a href="https://map.baidu.com">百度地图</a><!-- 图片可以做热链接吗?可以 --><a href="https://map.baidu.com"><!-- 标签嵌套使用! --><img src="images/bd.png" width="200px" title="点击我跳转到百度地图哦!" /></a><hr><!-- 关于超链接的target属性 --><!-- target属性用来设置,最终打开窗口的位置 --><!--target :_blank:新窗口_self:当前窗口_parent:当前窗口的父窗口_top:当前窗口的顶级窗口--><a href="http://www.baidu.com" target="_self">百度(当前窗口)</a><a href="http://www.baidu.com" target="_blank">百度(新窗口)</a><a href="http://www.baidu.com">百度(默认是怎样的?当前窗口)</a><hr><!-- 一个窗口中的内部窗口 --><iframe src="http://www.baidu.com"></iframe>
列表
<body><!-- 无序列表 --><ul type="circle"><!-- 列表项 --><li>中国<ul type="square"><li>北京<ul type="disc"><li>东城区</li><li>西城区</li><li>海淀区</li><li>朝阳区</li></ul></li><li>上海</li><li>天津</li><li>重庆</li></ul></li><li>美国</li><li>日本</li><li>俄国</li></ul><!-- 有序列表 --><ol type="A"><li>水果<ol type="a"><li>香蕉</li><li>哈密瓜</li><li>菠萝</li><li>苹果</li></ol></li><li>蔬菜</li><li>茶<ol type="I"><li>绿茶<ol type="1"><li>西红柿茶</li><li>龙井</li><li>毛尖</li></ol></li><li>红茶</li></ol></li></ol></body>
表单
011
<body><!--1、什么是表单有什么用?发送请求,并且携带数据给服务器。表单和超链接有共同的特征,就是都可以向服务器发送请求,只不过超链接是用户直接点击发送请求,不能填写数据。而用户点击表单提交的时候,不但可以发送请求,而且请求中还可以携带输入的数据。表单最主要的作用就是:收集用户的信息。表单对应的英语单词是:form2、怎么定义一个表单对象呢?语法格式<form>表单项1:表单项2:</form>另外要注意:一个网页上可以有多个表单对象。3、form标签中有一个action属性,这个属性和超链接的href相同。都需要填写url。--><!-- 超链接--><a href="http://www.baidu.com">百度</a><br><br><br><!-- 表单--><form action="http://www.baidu.com"><!-- 按钮,提交表单的按钮,只要点击这个提交按钮,就发送请求了! --><!-- 所有能够提交表单的按钮,type必须是submit,不能随便写 --><!-- <input type="submit"/> --><!-- 设置按钮上显示的文本 --><!-- vaule 是按钮名称--><input type="submit" value="百度"/><!-- button是一个普通按钮,能提交表单吗?不能。 --><!-- <input type="button" value="百度"/> --></form>form<!-- submit提交按钮放在form外面也是不行的!--><input type="submit" value="百度(外)"/></body>
012
<body><!-- 画一个登录的表单 --><!-- action路径随便写了 --><!--http://192.168.145.2:8080/crm/login协议:http协议访问的服务器IP地址是什么?192.168.145.2访问这个服务器上的那个软件:8080端口对应一个服务。/crm/login:是这个服务器上的某个资源名!(它可能是一段处理登录的java程序!!!)重点*****重点*****重点*****重点*****重点*****重点*****重点*****重点*****重点*****表单最终提交的时候,表单项的name属性非常重要,有name的才会提交。没有name是不会提交的。并且浏览器向服务器提交数据的格式是?url?name=value&name=value&name=value&name=value&name=value以上的提交数据的格式,是W3C指定的格式。所有浏览器都是这样的。以下表单提交数据的时候,格式是这样的:http://192.168.145.2:8080/crm/login?x=zhangsan&y=111这个格式非常重要,必须背会,所有浏览器都是这样提交数据的:name=value&name=value&name=value类似map:key value---------------------------x zhangsany 111--><form action="http://192.168.145.2:8080/crm/login"><!-- input是输入域,type不同,展示样式不同。text表示文本框 -->用户名:<input type="text" name="x"/><!-- 文本框和密码框的value实际上是不需要程序员提供的,是用户输入的! --><br><!-- type="password"表示密码框 -->密码:<input type="password" name="y" /><br><!-- 提交表单的按钮 --><input type="submit" value="登录"/></form></body>
013
<body><!-- name有,就能提交,没有name属性就不能提交。 --><!-- 提交格式:name=value&name=value&name=value --><!-- 表单中,如果有一些项用户没有填写,默认提交的就是空字符串:"" --><form action="http://localhost:80/crm/register">用户名 <input type="text" name="username" /><!-- value不需要程序员提供 --><br>密码 <input type="password" name="userpwd" /><!-- value不需要程序员提供 --><br>性别 <!-- 最终提交给服务器的数据是:sex=1 或者 sex=0 --><!-- 同一组的单选按钮,name是需要一致的,这样才可以做到单选的效果 --><!-- checked 表示默认选中此项 --><input type="radio" name="sex" value="1" checked />男 <!-- value需要程序员提供 --><input type="radio" name="sex" value="0"/>女<br>兴趣<!-- 复选框,同一组的复选框name也是一致的。 --><input type="checkbox" name="aihao" value="smoke"/>抽烟 <!-- value需要程序员提供--><input type="checkbox" name="aihao" value="drink" checked />喝酒<input type="checkbox" name="aihao" value="firehair" checked />烫头<br>学历<!-- 下拉列表 --><select name="xueli"><!-- 假设选中专科,提交的是:xueli=zk --><option value="gz">高中</option><option value="zk">专科</option><option value="bk" selected >本科</option><!-- selected默认选中 --><option value="ss">硕士</option></select><br>简介<!-- 文本域 --><!-- value是用户填写的!--><textarea rows="10" cols="60" name="jianjie"></textarea><br><!-- 提交表单 --><input type="submit" value="注册" /><!-- 这个提交按钮不能有name,不然,这个按钮的value也会提交给服务器。 --><!-- 重置按钮 --><input type="reset" value="重置" /><!-- 普通按钮不能提交 --><input type="button" value="普通按钮" /></form><!-- 不管用! --><input type="reset" value="重置" />
name=vaule&name=vaule&name=vaule 格式详解

下拉列表多选
<body><!-- multiple 表示下拉列表支持多选 --><!-- size是设置下拉列表一次最多显示的条目数量。 --><select name="province" size="3" multiple ><option value ="hebei">河北省</option><option value ="henan">河南省</option><option value ="shandong">山东省</option><option value ="shanxi">山西省</option><option value ="hubei">湖北省</option><option value ="hunan">湖南省</option></select></body>
file控件
<body><!-- 后台java程序使用IO流的方式接收这个文件! --><form action="http://www.baidu.com">文件:<input type="file" /><br><br><br><br><input type="submit" value="文件上传" /></form></body>
hidden控件
<body><!-- hidden隐藏域空间 --><form action="http://127.0.0.1:8080/crm/save" ><!-- 隐藏域 --><!-- 不希望用户在浏览器上看到,但是希望可以将这个数据提交过去! --><input type="hidden" name="usercode" value="11111"/><!-- 提交按钮 --><input type="submit" value="提交" /></form><!-- 最终提交:http://127.0.0.1:8080/crm/save?usercode=11111 --></body>
readonly和disabled
<body><!--readonly和disabled都是只读的! --><!-- http://127.0.0.1:8080/crm/save?orgcode=1111 --><!-- readonly修饰的表单项可以提交给服务器,但是disabled修饰的不会提交! --><form action="http://127.0.0.1:8080/crm/save">机构代码 <input type="text" name="orgcode" value="1111" readonly /><br>用户代码 <input type="text" name="usercode" value="2222" disabled /><br><input type="submit" value="提交" /></form></body>
maxlength属性
<body><!-- 最多输入3个字符 --><input type="text" maxlength="3" /></body>
HTML元素的id属性
<body id="mybody"><!-- HTML元素的id属性 --><!--1、在HTML中任何一个节点上,多有id属性2、在同一个网页中,id属性是不能重复的。3、id代表了这个节点,id是这个节点的身份证号。4、后期学习了javascript之后,我们要通过javascript对HTML的节点进行增删改,对节点增删改的时候,需要先获取到该节点对象,id属性可以让我们方便的获取到该节点对象。5、通过id属性可以很方便的在Javascript中获取到该节点,然后对这个节点进行操作,最终产生网页的动态效果,所以javascript可以让死气沉沉网页活跃起来。--><form id="myform"><input id="username"></form><ul id="myul"><li id="myli"></li></ul></body>
div和span
<body><!-- div和span --><!--1、div和span都是图层。(div和span都是盒子)2、什么是图层,有什么用?每一个图层在网页当中都是一个独立的盒子。图层的最主要作用就是:网页布局3、table表格不是可以布局吗?table表格布局有什么缺点:不灵活div和span布局更加灵活。4、每一个div和span左上角的顶点,都有x和y轴的坐标,通过这个坐标可以定位div在网页当中的位置。后面讲CSS的时候,我们可以通过CSS样式进行定位。5、很久以前都是采用table进行布局,现代化的网页都是采用div+span进行布局。6、对于web前端来说,怎么调试程序?每一个浏览器都内置了调试器。使用快捷键F12,可以调出来调试器。7、div和span有什么区别?div默认情况下独自占用1行。span不会独占行!--><div id="div1">我是一个div!</div>是新的一行吗?<span id="myspan">我是一个span标签!</span><!-- div嵌套--><div id=""><div id=""><div id=""><span id=""></span><span id=""></span></div></div></div></body>
开发工具
- 在hbudiler中 输入标签的名字,回车就出来了 不需要打括号
CSS
JAVAScript
HTML中嵌入JS代码的第一种方式:行间事件
笔记:
1、要实现的功能:
用户点击以下按钮,弹出消息框。
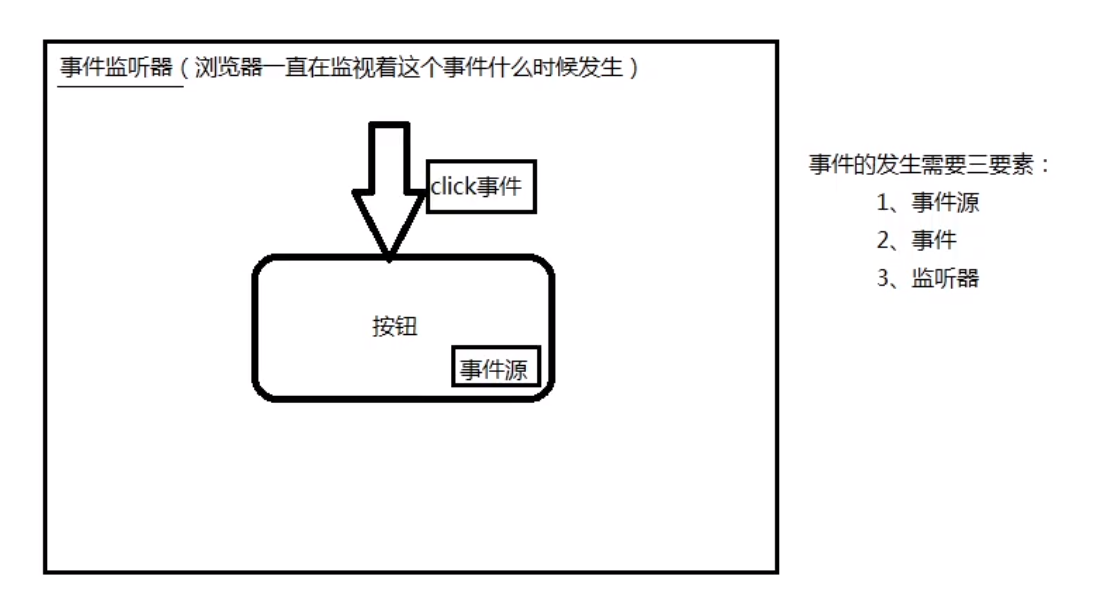
2、JS是一门事件驱动型的编程语言,依靠事件去驱动,然后执行对应的程序。
在JS中有很多事件,其中有一个事件叫做:鼠标单击,单词:click。并且任何
事件都会对应一个事件句柄叫做:onclick。【注意:事件和事件句柄的区别是:
事件句柄是在事件单词前添加一个on。】,而事件句柄是以HTML标签的属性存在
的。
3、onclick=”js代码”,执行原理是什么?
页面打开的时候,js代码并不会执行,只是把这段JS代码注册到按钮的click事件上了。
等这个按钮发生click事件之后,注册在onclick后面的js代码会被浏览器自动调用。
4、怎么使用JS代码弹出消息框?
在JS中有一个内置的对象叫做window,全部小写,可以直接拿来使用,window代表的是浏览器对象。
window对象有一个函数叫做:alert,用法是:window.alert(“消息”);这样就可以弹窗了。
5、JS中的字符串可以使用双引号,也可以使用单引号。
6、JS中的一条语句结束之后可以使用分号“;”,也可以不用。
7 事件和事件句柄的区别,多了一个on
画图理解:
代码:
<html><head><title>HTML中嵌入JS代码的第一种方式</title></head><body><!----><input type="button" value="hello" onclick="window.alert('hello js')"/><input type="button" value="hello" onclick='window.alert("hello jscode")'/><input type="button" value="hello" onclick="window.alert('hello zhangsan')window.alert('hello lis')window.alert('hello wangwu')"/><!-- window. 可以省略。--><input type="button" value="hello" onclick="alert('hello zhangsan')alert('hello lis')alert('hello wangwu')"/><input type="button" value="hello" onclick="alert('hello zhangsan');alert('hello lis');alert('hello wangwu');"/></body></html>
在HTML中嵌入JS代码的第二种方式:脚本块的方式
<html><head><meta charset="utf-8"><title>在HTML中嵌入JS代码的第二种方式:脚本块的方式</title></head><body><!-- 这个按钮会先被加载到浏览器内存。 --><input type="button" value="按钮1" /><!-- 脚本块 --><!-- 一个页面中脚本块可以出现多个! --><script type="text/javascript">/* 在这里直接编写JS代码,这些JS代码在页面打开的时候自上而下的顺序依次逐行执行! *///alert("hello world"); // 单行注释alert("hello zhangsan");alert("hello lisi");/*多行注释*/</script><!-- 最后加载这个按钮2 --><input type="button" value="按钮2" /></body></html><script type="text/javascript">alert("page end!")</script>
在HTML中嵌入JS的第三种方式:引入外部独立的JS文件
<html><head><meta charset="utf-8"><title>在HTML中嵌入JS的第三种方式:引入外部独立的JS文件</title><!-- 引入外部独立的CSS文件。这个标签link中属性是href --><link rel="stylesheet" type="text/css" href=""/></head><body><!-- 引入外部独立的js文件 --><!-- script标签引入js文件的时候,是src属性,不是href。 --><script type="text/javascript" src="js/1.js"></script><!-- 引入第二次,这个操作没有意义,测试结果:只要引入一次JS文件,JS文件中的代码就会全部执行一遍 --><script type="text/javascript" src="js/1.js"></script><script type="text/javascript" src="js/1.js">//alert("hello world!~~~~~"); // 这里的代码不会执行!</script><!-- 单独的脚本块 --><script type="text/javascript">alert("hello world!%%%%%%%%");</script></body></html>
关于前端的各种注释:
<html><head><meta charset="utf-8"><title>关于各种注释</title><style type="text/css">/* CSS的注释 */</style></head><body><!-- 这是HTML的注释 --><script type="text/javascript">/* 这是javascript注释,多行 */// 这是javascript注释,单行</script></body></html>
标识符和关键字
<html><head><meta charset="utf-8"><title>标识符和关键字</title></head><body><script type="text/javascript">/* 标识符命名规则和命名规范按照java那一套来就行! *//*以下这段代码是JS的for循环,找出其中的关键字和标识符?关键字:var、for标识符:i、alert标识符命名规则:标识符只能由数字、字母、下划线、美元符号组成,不能含有其它特殊符号标识符不能以数字开始标识符严格区分大小写关键字不能做标识符标识符理论上没有长度限制标识符命名规范?.....*/for(var i = 0; i < 10; i++){alert("i = " + i)}</script></body></html>
变量
<html><head><meta charset="utf-8"><title>JS的变量</title></head><body><script type="text/javascript">/*回顾Java中的变量?怎么声明?int i;double d;String s;怎么赋值?i = 100;d = 3.14;s = "abc";一行上能声明多个变量吗?int a, b, c = 300;a b c都是int类型。a和b没有赋值。c赋值300重点:Java语言是一种强类型语言,有编译阶段,属于编译型语言。Java语言在编译阶段确定变量的数据类型,也就是说程序还没有运行呢,变量的数据类型就已经确定了,并且该变量的数据类型在这一生中,永远不可变。int x = 1200;【x = true; java的编译器会报错。不让这样做。语法不对!】double d = x;这行代码表示x的变量中保存的值1200给d变量x变量还是int类型,d变量是double类型。一生不变。JS的变量?怎么声明?var 变量名;var i;怎么赋值?变量名 = 值;i = 100;一行上能声明多个变量吗?var a, b, c = 300;声明3个变量,a b c,并且c赋值300,其中a和b变量没有赋值,系统默认赋值undefinedundefined 在JS中一个具体的值,这个值就是 undefined重点:JS语言是一种弱类型语言,没有编译阶段,直接浏览器打开解释执行,在JS中声明变量时不需要指定变量的数据类型,程序在运行过程当中,赋什么类型的值,变量就是什么数据类型,并且变量的数据类型是可变的。var i;i = 100; 到这里i是整数型i = false; 到这里i就是布尔类型了i = true;i = 3.14;i = new Object();*/var i;alert(i) // 变量只声明没有赋值,系统默认赋值undefined, 在JS当中undefined是一个具体存在的值.var x = "undefined";alert(x) // "undefined"这个不是undefined,它是一个字符串.// 声明时,同时赋值var k = 100;alert(k + 1) // 101k = false;alert(k);k = "abc";alert(k)// 一行上可以声明多个变量//var是一个关键字,就是用来声明变量的,variables单词的前3个字母.var a, b, c = 100;alert(a) // undefinedalert(b) // undefinedalert(c) // 100</script></body></html>
函数初步
<html><head><meta charset="utf-8"><title>函数初步</title></head><body><script type="text/javascript">//alert(122222);/*回顾Java中的方法:[修饰符列表] 返回值类型 方法名(形式参数列表){方法体;}例如:public static int sum(int a,int b){return a + b;}JavaScript当中的函数:函数定义的语法格式是什么?function 函数名(形式参数列表){函数体;}例如:function sum(a, b){return a + b;}函数名:sum形式参数列表是:a和b (a和b都是变量名!)JS中的函数返回值类型是不需要指定的,因为可以返回任何类型的数据。没有限制。关于JS的的调试?首选方案是:alert(),在程序的某个位置先使用alert弹出某个变量的值,看看是否是你需要的。通过alert可以调试JS代码。另外一种方案是:采用浏览器自带的调试插件,F12F12这个插件中比较重要的面板:控制台查看器网络掌握以上三个面板!!!!!!!!!!!!*//* function sum(a, b){} */// 函数必须调用才会执行.function sum(x, y){alert(x + "," + y);//alert("sum函数执行了!");}//这一切都是因为js是一门弱类型语言!sum("abc", false);// 调用sum函数sum();// 调用sum函数sum(1);// 调用sum函数sum(1,2);// 调用sum函数sum(1,2,3);/* JS的函数还有另一种声明方式?*//* function mysum(a, b){} *///效果相同mysum = function(a, b){return a + b; //返回计算结果!}// 调用函数var result = mysum(10, 20);alert(result)//定义一个函数function sayHello(username){alert("欢迎" + username + "光临!")}</script><!-- 在事件句柄当中调用sayHello函数 --><input type="button" value="hello" onclick="sayHello('李四')" /></body></html>
函数初步
<html><head><meta charset="utf-8"><title>函数初步</title></head><body><script type="text/javascript">// 这里也可以调用sayHello()函数.//sayHello();// 函数必须手动调用才会执行!// 在JS当中函数声明的优先级比较高,打开网页的时候,网页中所有的函数先进行声明.function sayHello(){alert("hello world!")}// 这行代码暴露在script标签当中,在页面打开的时候遵循自上而下的顺序依次逐行执行!//sayHello();//再调用一次//sayHello();</script><input type="button" value="hello" onclick="sayHello() "/></body></html>

