一、开发环境搭建
1、前端框架一般依赖node.js,我们首先要安装node.js.请参考:http://www.cnblogs.com/wuac/p/6381819.html
2、由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器。安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org 之后回车等待命令
3、接着安装全局的vue-cli脚手架,用于帮助你快速搭建所需的Vue的开发模板框架$ cnpm install -g vue-cli回车,等待安装,安装完成后,可以输入vue -v 然后回车,如果出现vue客户端版本号,则说明成功的安装了vue
4、用npm安装webpack
cnpm install webpack -g
此时webpack已经安装到了全局环境下,可以通过命令webpack -h试试.
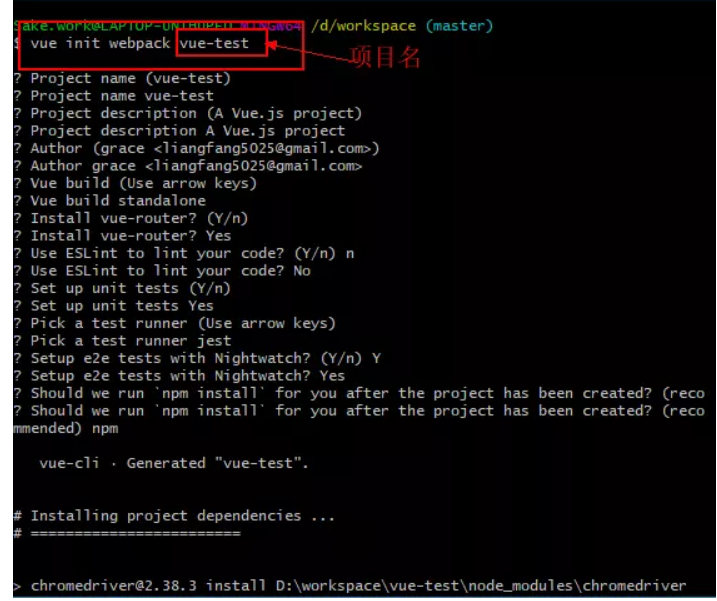
5、在一个目录下新建一个vuepro文件夹,cd到该目录下,然后输入命令: vue init webpack vue-test //(项目名称:vue-test)
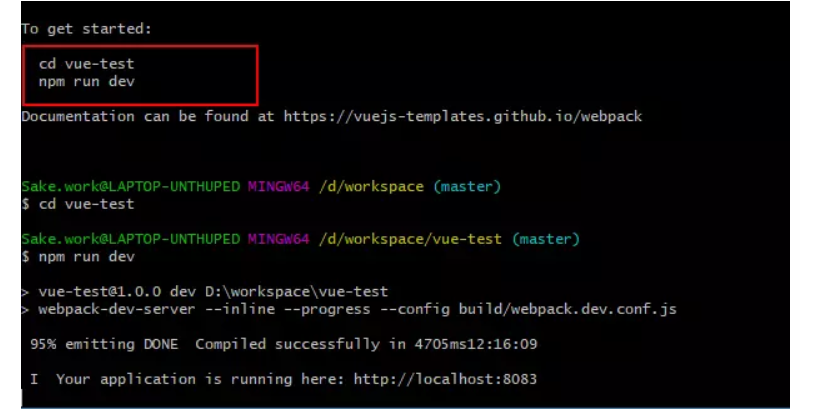
启动调试,顺序输入下列命令:cd vue-testnpm install(如果已经安装了npm此条命令不必输入)npm run dev



1527135509(1).jpg
二、部署编译
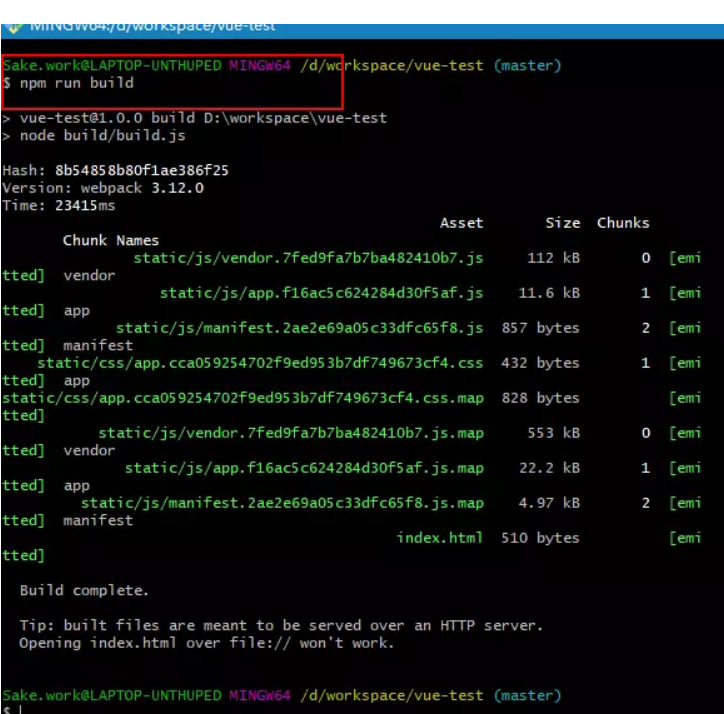
1、项目路径下vue-test输入命令npm run build执行打包
命令执行完毕后,你可以看到你的项目下生成了一个dist文件夹
2、网上下载nginx,下载地址http://nginx.org/en/download.html,下载时候一定要注意自己的环境是windows还是linux环境,以免下错版本,解压下载好的nginx文件
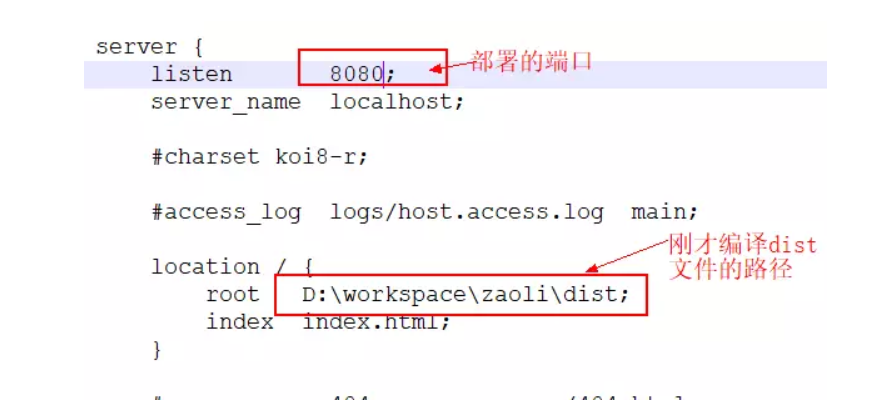
3、配置部署,编辑nginx/conf 下的nginx.conf,修改如下图
4、启动nginx。命令窗口cd 进入nginx安装目录,注意,一定要进来nginx下的conf文件的上级目录,否则系统找不到nginx,将会报错,不能正确启动nginx
进入该路径,在命令行输入start nginx,然后通过浏览器访问http://127.0.0.1:8080/访问。
5、nginx停止命令:nginx -s quit
nginx重启命令:nginx -s reload
作者:kitty_777
链接:https://www.jianshu.com/p/4cde96b538e6
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

