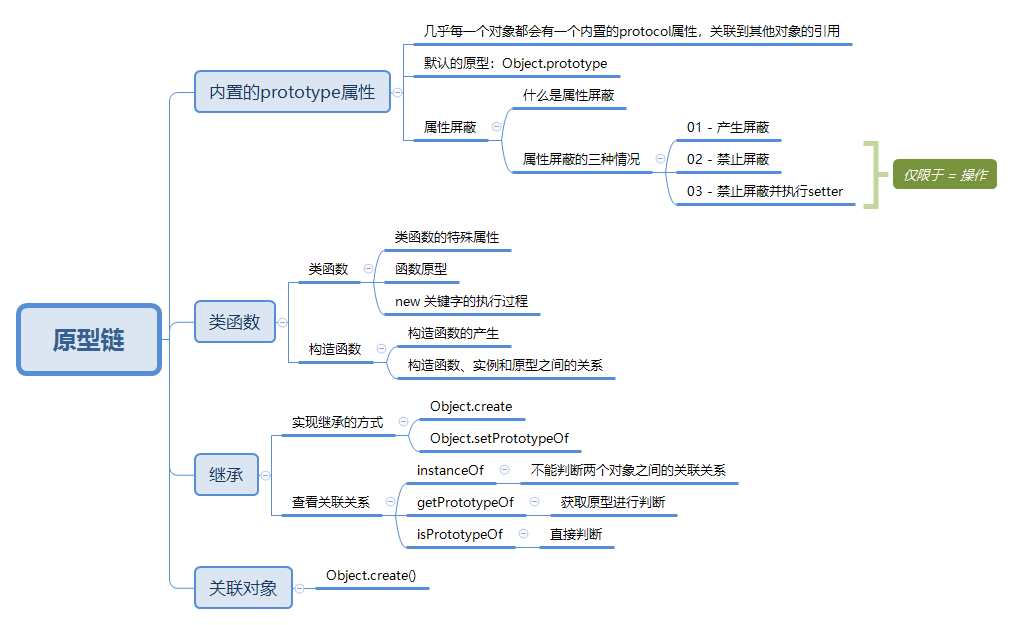
一. [[protoType]]
1 - [[prototype]]属性
- 什么是[[Prototype]]属性
JavaScript中每一个对象都有一个内置的[[prototype]]属性,这个属性指向对其他对象的引用。大多数情况下这个对象的值都不为空。
- 原型链的尽头 - Object.prototype
当执行 [[Get]] 操作时,如果当前对象没有查找的属性,则会继续向上查找原型链,直到查找到原型链的尽头 Object.prototype,如果依旧没有则返回 undefined 。所以自定义的一些对象可以使用Object的基本功能,例如 valueOf()/toString() 等
2 - 属性屏蔽
- 什么是属性屏蔽
当想要给一个对象设置一个属性(例如:foo属性)时,如果目标对象上,也出现在原型链上,那就会放生屏蔽,目标对象的属性对屏蔽掉原型链上的属性。
多种属性屏蔽情况
正常屏蔽:原型链和目标属性都有该属性,并且该属性在原型链上没有被设置为 wriable:false。
let protoTypeObject = {name:'Lily'}let myObject = Object.create(protoTypeObject);myObject.name = 'July2';console.log(protoTypeObject); // { name: 'Lily' }console.log(myObject); // { name: 'July2' }
不屏蔽:原型链有该属性属性,并且该属性在原型链上被设置为 wriable:false。 ```javascript let obj2 = {name:’Tom’} ; Object.defineProperty(obj2,’name’,{ writable:false, })
let myObj2 = Object.create(obj2); myObj2.name = ‘Tom2’; console.log(obj2) // { name: ‘Tom’ } console.log(myObj2); // {}
- 调用:原型链有该属性,并且该属性为访问属性setter,会直接调用setter且不会产生屏蔽和重写。```javascriptlet obj3 = {set name(value){console.log('调用了setter函数:'+value)}};let myObj3 = Object.create(obj3);myObj3.name = "Tom" // 调用了setter函数:Tomconsole.log(obj3); // { name: [Setter] }console.log(myObj3); // {}
重点说明:第二种和第三种限值仅限于 = 号复制,如果使用 Object.defineProperty 则不会产生这种情况。
二. 类
1 - 类函数
- 函数的特殊特性
所有的函数默认都会有一个prototype的公有且不可枚举的属性。它指向另外一个对象。这个对象被称为函数的原型。
- 函数原型是什么?
函数的prototype指向的对象被称为函数原型。即在执行 new Foo() 时被创建并且关联到Foo的prototype上。
function Person(name,age){this.name = name;this.age = age;}let student1 = new Person('张三',21);console.log(student1); // Person { name: '张三', age: 21 }console.log(student1 instanceof Person); // true// 执行new的过程function _new(Parent,...rest){let target = Object.create(Parent.prototype); // prototype 对象被关联到 Parent对象的prototype属性上let result = Parent.apply(target,rest);if (result && (typeof result === 'object' || typeof result === 'function') ){return result}return target;}let student2 = _new(Person , '李四',18)console.log(student2); // Person { name: '李四', age: 18 }console.log(student2 instanceof Person); // trueconsole.log(Person.prototype); // Person{}
2 - 构造函数
- 构造函数的形成
当在普通的函数前面加上关键字 new 后,就会把这个函数的调用变成一个构造函数调用。即 new 会劫持普通函数并用构造对象的方式调用它。
- 构造函数/原型对象/实例三者的关系
- 每一个构造函数都有一个原型对象,每一个原型对象都会有一个指向构造函数的指针
- 每一个实例都有一个指向原型对象的内部指针。
三. 继承
1 - 继承的方式
- 实例和对象之间的委托关系,对象和对象之间的委托关系

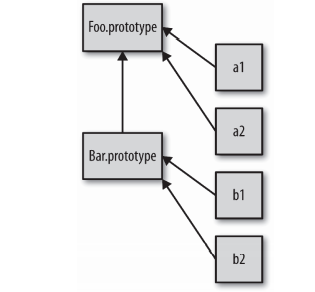
- 继承的实现 ```javascript function Foo(name){ this.name = name } Foo.prototype.sayNmae = function (){ return this.name }
function Bar(name,label){ Foo.call(this,name); this.label = label; }
// ES5 Bar 继承 Foo Bar.prototype = Object.create(Foo.prototype); Bar.prototype.myLabel = function (){ return this.label }
var a = new Bar(“张三”,’吃饭’) console.log(a.sayNmae()); console.log(a.myLabel());
// eS6 之后的继承 Object.setPrototypeOf(Bar.prototype,Foo.prototype) var b = new Bar(“张三2”,’吃饭2’) console.log(b.sayNmae()); console.log(b.myLabel());
<a name="KHVNn"></a>### 2 - 查看类关系- instanceof- 说明1:instanceof 只能用来判断 实例 和 构造函数之间的关系,不能判断两个对象之间是否有原型链的关联。- isPrototypeOf- 说明:既可以用来判断实例和构造函数之间,也可以用来判断对象和对象之间是否存在原型链的关联- Object.getPrototypeOf```javascriptfunction Foo(){this.name = '张三'}let person1 = new Foo();let person2 = new Foo();console.log(person1 instanceof Foo); // trueconsole.log(person2 instanceof Foo); // trueconsole.log(Foo.prototype.isPrototypeOf(person2));// truelet Foo2 = {name:'张三'}let person3 = Object.create(Foo2)console.log(Foo2.isPrototypeOf(person3)); // trueconsole.log(Object.getPrototypeOf(person3) === Foo2);// true
四. 关联对象
原型链:如果对象上没有找到我们查找的属性或方法,引擎就会在关联的原型链上去查找。同理,如果后者也没有则继续查找后者的原型链,以此类推,形成原型链。
1 - 创建关联
- 使用 Object.create() 创建具有关联关系的两个对象。不会想new关键字一样生成 prototype 和 constructor引用。
五. 原型小结