问题描述:
谈谈你对盒模型的认识
解决方案or思路:
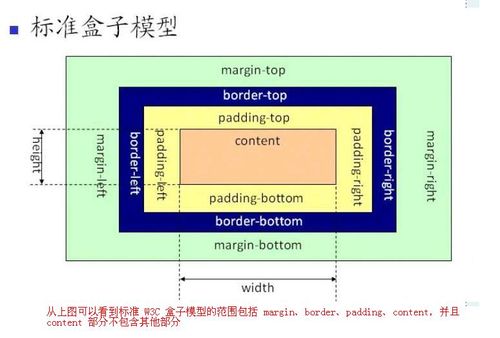
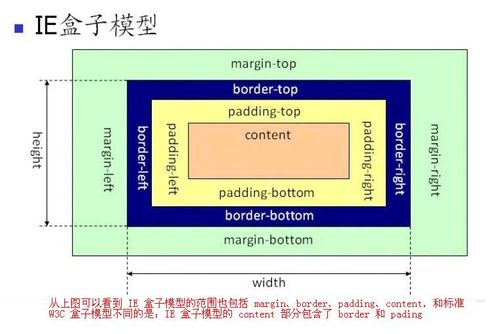
- 基本概念:标准模型+IE模型
- 标准模型和IE模型之间的区别(计算高度和宽度的不同,如何计算)
- CSS是如何设置这两个模型的(写法)
- js如何设置和获取盒模型对应的宽和高
- 实例题:根据盒模型解释边距重叠
- BFC(边距重叠解决方法)或IFC
基本概念:(margin padding border content)


区别:
标准模型的设置的宽高指的是content盒子的宽高,不包括padding和border,而怪异盒子模型即IE模型包含padding和border
css如何设置:
box-sizing:border-box //指的是怪异盒子模型,浏览器默认box-sizing:content-box//指的是标准盒子模型,只包含内容宽度或高度
js如何设置和获取盒模型对应的宽和高:
domElement.style.width/height:只能取出内联样式的宽和高domElement.currentStyle.width/height:即时运行的渲染以后的元素的宽和高,只有IE支持window.getComputedStyle(domElement).width/height:更准确,兼容性更好domElement.getBoundingClientRect().width/height:计算元素的绝对位置,除了 width 和 height 外的属性标准为视窗左顶点domElement.clientWith
实例(根据盒模型解释边距重叠):
- 父子边距重叠:在父元素中开启BFC,尽量使用overflow:hidden;
- 兄弟边距重叠:
- 解决方案:在重叠的元素上包裹一层元素,在这个元素上构建BFC
BFC块:
- 基础概念:块格式化上下文
- 原理(渲染规则):
- BFC元素的垂直方向的边距会发生重叠
- BFC的区域不会与浮动元素重叠
- 计算BFC高度的时候,浮动元素也会参与计算
- BFC在页面上是一个独立的容器,外面的元素不会影响里面的元素
- 方法:
- float值不为none
- position值不为static或者relative
- display属性与table相关的或者inline-block,flex
- overflow不为visible
- 使用场景:
- 清除浮动
- 解决兄弟元素垂直方向的边距重叠
- 高度塌陷,即父子元素上/下外边距重叠
- 清除浮动的原理:BFC子元素即使是float也会参与高度计算

