常见MVVM框架:
vue/react/angular
对MVVM的认识:
- MVC:

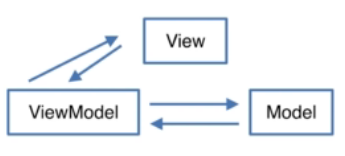
- MVVM的定义:如上图
- 对比MVVM和MVC:
- 开发者在代码中大量调用相同的 DOM API, 处理繁琐 ,操作冗余,使得代码难以维护(通过jquery解决)。
- 大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
- 当 Model 频繁发生变化,开发者需要主动更新到View ;当用户的操作导致 Model 发生变化,开发者同样需要将变化的数据同步到Model 中,这样的工作不仅繁琐,而且很难维护复杂多变的数据状态。
双向绑定的原理:view-data双向
- 自动化处理以前需要手动监控的事件,减轻了开发负担
- 开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
- 正向data->view:
Object.defineProperty监听到data变化,回调函数写明view和数据之间的关系 - 反向view->data: 通过input事件
- 采用 Object.defineProperty 的 getter 和 setter,并结合观察者模式来实现数据绑定
Object.defineProperty():
Object.defineProperty(obj, prop, descriptor)//obj 要在其上定义属性的对象。//prop 要定义或修改的属性的名称。//descriptor 将被定义或修改的属性描述符。//descriptor 里面的get/set或者value必须有一个
Object.defineProperty()与reflect.defineProperty()区别:
- Object.defineProperty():ES5
- reflect.defineProperty():es6
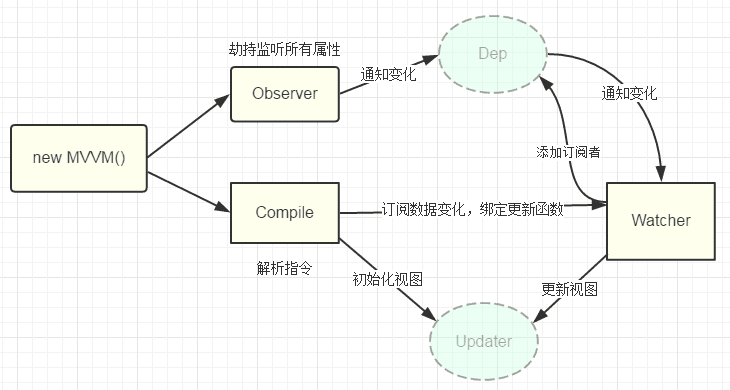
步骤:
- 当执行 new Vue() 时,Vue 就进入了初始化阶段,一方面Vue 会遍历 data 选项中的属性,并用 Object.defineProperty 将它们转为 getter/setter,实现数据变化监听功能;
- 另一方面,Vue 的指令编译器Compile 对元素节点的指令进行扫描和解析,初始化视图,并订阅Watcher 来更新视图, 此时Wather 会将自己添加到消息订阅器中(Dep),初始化完毕。
- 当数据发生变化时,Observer 中的 setter 方法被触发,setter 会立即调用Dep.notify(),Dep 开始遍历所有的订阅者,并调用订阅者的 update 方法,订阅者收到通知后对视图进行相应的更新。