<label> 标签为 input 元素定义标注。它不会向用户呈现任何特殊效果。
不过,它为鼠标用户改进了可用性。如果在 <label> 元素内点击文本,就会触发此控件。就是说,当用户点击文本时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的 for属性可把 label 绑定到另外一个元素上,它应当与相关元素的id 属性相同。
<html><body><p>请点击文本标记之一,就可以触发相关控件:</p><form><label for="male">Male</label><input type="radio" name="sex" id="male" /><br /><label for="female">Female</label><input type="radio" name="sex" id="female" /></form></body></html>
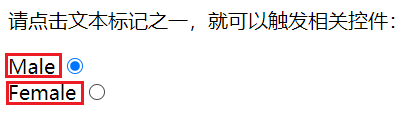
如下图,点击文本可以捕获控件: