:before
:before 选择器用于在被选元素的内容前面插入内容或样式。
可以通过 content 属性来指定要插入的内容。
实例:https://www.w3school.com.cn/tiy/t.asp?f=css_sel_before_style
:hover
选择鼠标指针浮动在其上的元素,并设置其样式。
补充:
:link选择器设置指向未被访问页面的链接的样式,:visited选择器用于设置指向已被访问的页面的链接,:active选择器用于活动链接。
a:link {color:blue;} /* 未被访问 */a:visited {color:blue;} /* 已访问 */a:hover {color:red;} /* 悬浮 */a:active {color:yellow;} /* 活动链接(即点击一个链接时) */
实例:https://www.w3school.com.cn/tiy/t.asp?f=css_sel_link_more1
:checked
:checked 选择器匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。
element>element
用于选取带有特定父元素的元素。
例如想选取父元素是 <div> 元素的每个 <p> 元素,并设置其背景色:
div>p{background-color:yellow;}
~和+
波浪选择器 ~ 用来选择所有匹配到的兄弟元素。
加号选择器+ 用于选取第一个指定的元素之后(不是内部)紧跟的元素。
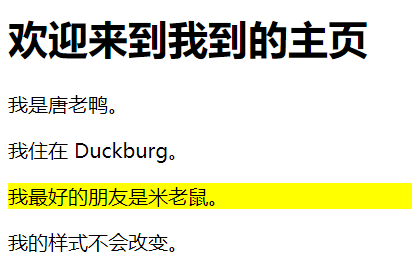
<!DOCTYPE html><html><head><style>div+p{background-color:yellow;}</style></head><body><h1>欢迎来到我到的主页</h1><div><p>我是唐老鸭。</p><p>我住在 Duckburg。</p></div><p>我最好的朋友是米老鼠。</p><p>我的样式不会改变。</p></body></html>
效果:
二者区别:
X~Y匹配与X相同级别的所有Y元素,而X+Y只匹配第一个。

