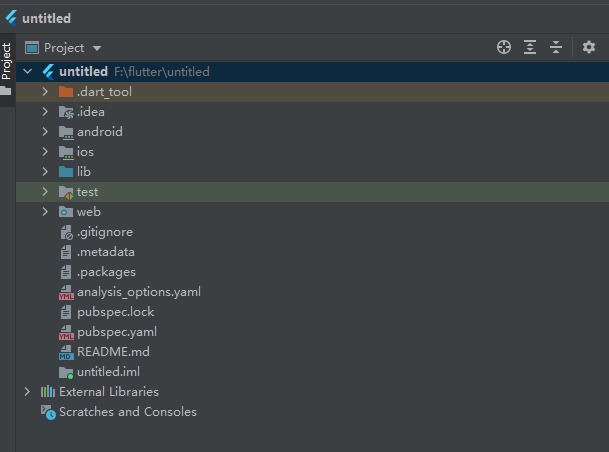
新建一个Flutter项目,目录结构如下:
需要关注的几个目录和文件:
- android
Android应用信息配置目录,诸如权限、原生交互、打包配置等,需要在该文件夹中编辑。
- ios
同android,是ios的配置目录,权限配置、打包等都需要在该文件夹中执行。
- lib
Flutter的dart代码目录,所有的Flutter代码都必须在该目录下。
- web
同android和ios,是生成web应用的配置目录。
- pubspec.yaml
Flutter项目的配置文件,可配置引用的第三方插件、字体,本地(包内)的静态资源以及应用版本。
在lib目录下会默认新建一个main.dart文件,该文件为项目的唯一入口,在里边执行了一个main方法:
void main() {runApp(const MyApp());}
其中MyApp是一个自定义的Widget,一般来说需要返回一个MaterialApp,来看一下demo项目的写法:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());}class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);// This widget is the root of your application.@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(// This is the theme of your application.//// Try running your application with "flutter run". You'll see the// application has a blue toolbar. Then, without quitting the app, try// changing the primarySwatch below to Colors.green and then invoke// "hot reload" (press "r" in the console where you ran "flutter run",// or simply save your changes to "hot reload" in a Flutter IDE).// Notice that the counter didn't reset back to zero; the application// is not restarted.primarySwatch: Colors.blue,),home: const MyHomePage(title: 'Flutter Demo Home Page'),);}}class MyHomePage extends StatefulWidget {const MyHomePage({Key? key, required this.title}) : super(key: key);// This widget is the home page of your application. It is stateful, meaning// that it has a State object (defined below) that contains fields that affect// how it looks.// This class is the configuration for the state. It holds the values (in this// case the title) provided by the parent (in this case the App widget) and// used by the build method of the State. Fields in a Widget subclass are// always marked "final".final String title;@overrideState<MyHomePage> createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> {int _counter = 0;void _incrementCounter() {setState(() {// This call to setState tells the Flutter framework that something has// changed in this State, which causes it to rerun the build method below// so that the display can reflect the updated values. If we changed// _counter without calling setState(), then the build method would not be// called again, and so nothing would appear to happen._counter++;});}@overrideWidget build(BuildContext context) {// This method is rerun every time setState is called, for instance as done// by the _incrementCounter method above.//// The Flutter framework has been optimized to make rerunning build methods// fast, so that you can just rebuild anything that needs updating rather// than having to individually change instances of widgets.return Scaffold(appBar: AppBar(// Here we take the value from the MyHomePage object that was created by// the App.build method, and use it to set our appbar title.title: Text(widget.title),),body: Center(// Center is a layout widget. It takes a single child and positions it// in the middle of the parent.child: Column(// Column is also a layout widget. It takes a list of children and// arranges them vertically. By default, it sizes itself to fit its// children horizontally, and tries to be as tall as its parent.//// Invoke "debug painting" (press "p" in the console, choose the// "Toggle Debug Paint" action from the Flutter Inspector in Android// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)// to see the wireframe for each widget.//// Column has various properties to control how it sizes itself and// how it positions its children. Here we use mainAxisAlignment to// center the children vertically; the main axis here is the vertical// axis because Columns are vertical (the cross axis would be// horizontal).mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[const Text('You have pushed the button this many times:',),Text('$_counter',style: Theme.of(context).textTheme.headline4,),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: const Icon(Icons.add),), // This trailing comma makes auto-formatting nicer for build methods.);}}
将以上代码分为几个部分解读:
- 第1行
import ‘package:flutter/material.dart’;
表示引入material包,material是一个UI包,几乎所有的页面都需要基于该包来开发。
- 第3-5行
执行main方法,这是程序的入口。
- 第7-30行
新建一个无状态的widget,继承自StatelessWidget,重写build方法,在其中返回一个MaterialApp,配置它的主页为MyHomePage()。
- 第32-48行
实现一个有状态的MyHomePage,继承自StatefulWidget,重写createState方法,返回一个_MyHomePageState()。
- 第50-115行
实现_MyHomePageState,在build中构建UI,其中54-61表示通过setState更新数值,只有通过setState方法更新值,才能刷新UI的显示。Scaffold是一个常用的脚手架,几乎所有页面都基于他来编写,类似android中的activity。

