是什么
Flexible Box 简称 flex,意为”弹性布局”,可以简便、完整、响应式地实现各种页面布局
采用Flex布局的元素,称为flex容器container
它的所有子元素自动成为容器成员,称为flex项目item
容器中默认存在两条轴,主轴和交叉轴,呈90度关系。项目默认沿主轴排列,通过flex-direction来决定主轴的方向
属性
关于flex常用的属性,我们可以划分为容器属性和容器成员属性
容器属性有:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
属性对应如下:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
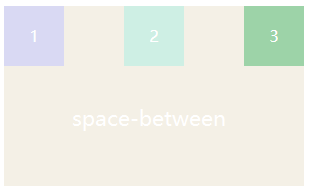
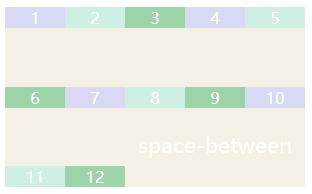
- space-between:两端对齐,项目之间的间隔都相等
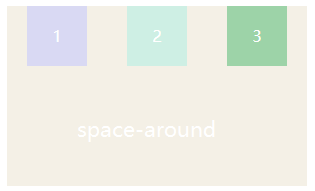
- space-around:两个项目两侧间隔相等
容器:
- display: flex(容器为块元素) | inline-flex(容器为行内元素)
当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。 - flex-direction(控制项目排列方向与顺序):
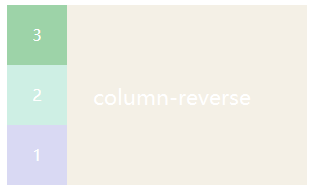
row(默认,主轴为水平方向,起点在左端。) | row-reverse(主轴为水平方向,起点在右端) | column(主轴为垂直方向,起点在上沿) | column-reverse(主轴为垂直方向,起点在下沿);
- flex-wrap(控制是否换行):
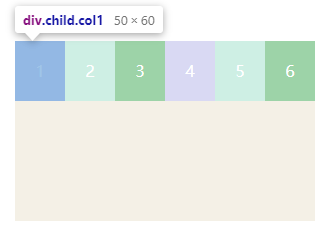
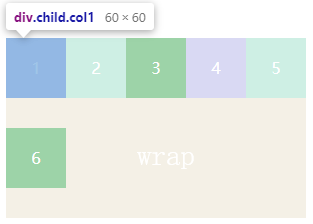
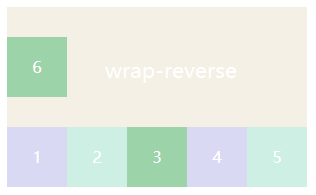
nowrap(默认,不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行。) | wrap(项目主轴总尺寸超出容器时换行,第一行在上方) | wrap-reverse(换行,第一行在下方);


- flex-flow(flex-deriction与flex-wrap简写):row nowrap(默认)
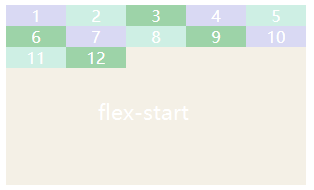
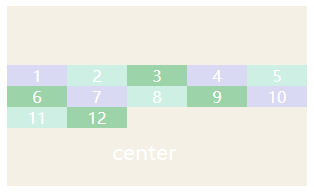
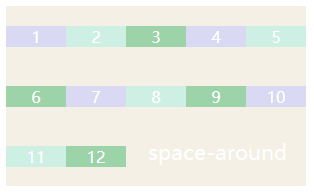
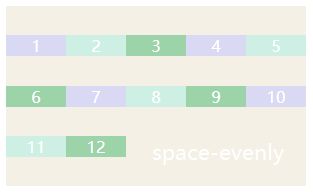
- justify-content(控制项目在横轴对齐方式):
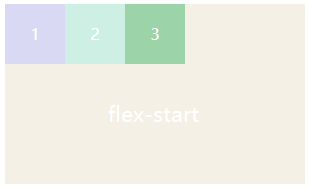
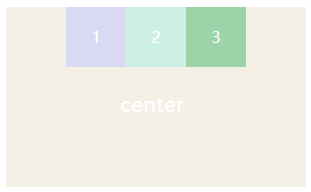
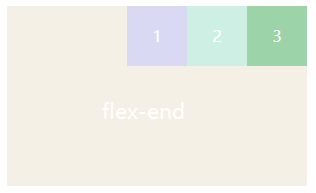
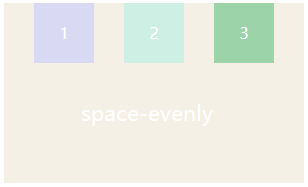
flex-start(默认,左对齐)| flex-end(右对齐) | center(居中) | space-between(两端对齐,左右两侧贴紧容器) | space-around(项目之间间距为左右两侧到容器间距2倍) | space-evenly(项目之间间距、项目与容器间距相等)





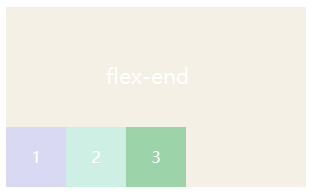
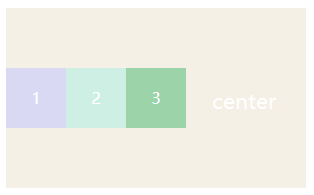
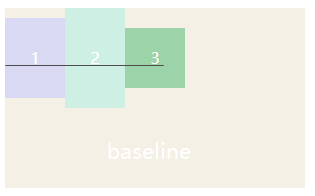
- align-items(控制项目在纵轴排列方式):
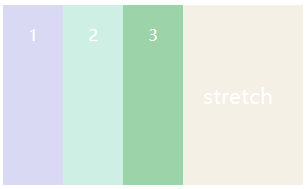
stretch(默认,项目没有设置高度,则沾满整个容器) | flex-start(项目纵轴紧贴容器顶部) | flex-end | center | baseline(以第一行文字的基线为参照)




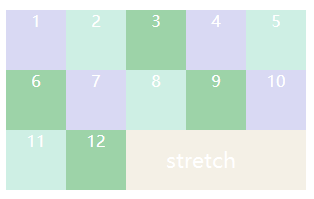
align-content(控制多行项目的对齐方式,只有一行不起作用):
stretch(默认,项目没有设置高度,则沾满整个容器) | flex-start | flex-end | center | space-between | space-around | space-evenly(两端与项目之间间距相等)





项目属性:
order:项目排列顺序,数值越小越靠前,默认0
- flex-grow:决定项目在剩余空间情况下是否放大,默认0不放大。其余数值则为放大比例。
- flex-shrink:决定项目在空间不足时是否缩小,默认1,空间不足时大家一起等比缩小。0为不缩小。
- flex-basis:用于设置项目宽度,默认auto,保持项目宽度。若设置值,权重比width高。
- flex:以上三个属性简写,定义项目放大,缩小与宽度。默认 0 1 auto。
属性有:
- flex: 1 = flex: 1 1 0%
- flex: 2 = flex: 2 1 0%
- flex: auto = flex: 1 1 auto
- flex: none = flex: 0 0 auto,常用于固定尺寸不伸缩
flex:1 和 flex:auto 的区别,可以归结于flex-basis:0和flex-basis:auto的区别
当设置为0时(绝对弹性元素),此时相当于告诉flex-grow和flex-shrink在伸缩的时候不需要考虑我的尺寸
当设置为auto时(相对弹性元素),此时则需要在伸缩时将元素尺寸纳入考虑
注意:建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
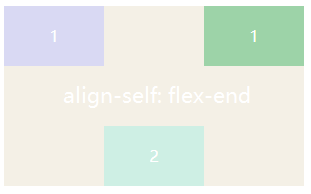
- align-self:让个别项目用到与其他项目不同的对齐方式。与父容器align-item属性完全一致。auto(默认)| flex-start | flex-end | center | baseline | stretch。