事件与事件流
javascript中的事件,可以理解就是在HTML文档或者浏览器中发生的一种交互操作,使得网页具备互动性, 常见的有加载事件、鼠标事件、自定义事件等
由于DOM是一个树结构,如果在父子节点绑定事件时候,当触发子节点的时候,就存在一个顺序问题,这就涉及到了事件流的概念
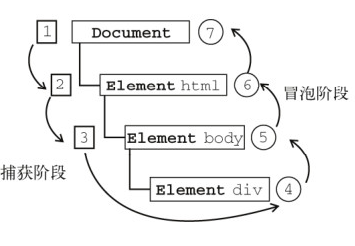
事件流都会经历三个阶段:
- 事件捕获阶段(capture phase)
- 处于目标阶段(target phase)
- 事件冒泡阶段(bubbling phase)
事件模型
事件模型可以分为三种:
var btn = document.getElementById(‘.btn’); btn.onclick = fun;
<a name="T6lfy"></a>#### 特性- 绑定速度快DOM0级事件具有很好的跨浏览器优势,会以最快的速度绑定,但由于绑定速度太快,可能页面还未完全加载出来,以至于事件可能无法正常运行- 只支持冒泡,不支持捕获- 同一个类型的事件只能绑定一次<a name="mfhdG"></a>### 标准事件模型在该事件模型中,一次事件共有三个过程:- 事件捕获阶段:事件从document一直向下传播到目标元素, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行- 事件处理阶段:事件到达目标元素, 触发目标元素的监听函数- 事件冒泡阶段:事件从目标元素冒泡到document, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行```javascript// 事件绑定监听函数的方式如下:addEventListener(eventType, handler, useCapture)// 事件移除监听函数的方式如下:removeEventListener(eventType, handler, useCapture)// 参数如下:eventType指定事件类型(不要加on)handler是事件处理函数useCapture是一个boolean用于指定是否在捕获阶段进行处理,一般设置为false与IE浏览器保持一致var btn = document.getElementById('.btn');btn.addEventListener(‘click’, showMessage, false);btn.removeEventListener(‘click’, showMessage, false);
特性
- 可以在一个DOM元素上绑定多个事件处理器,各自并不会冲突
- 执行时机
当第三个参数(useCapture)设置为true就在捕获过程中执行,反之在冒泡过程中执行处理函数
IE事件模型
IE事件模型共有两个过程:
- 事件处理阶段:事件到达目标元素, 触发目标元素的监听函数。
- 事件冒泡阶段:事件从目标元素冒泡到document, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行