需求:
在一个管理平台项目中,我有一个展示的分页列表,并且带有搜索,如果我选择第6页,编辑进入新的路由,在新页面编辑完成后,返回的却是第1页,如何维持该分页在第几页,并且参数不变的状态呢?
例如:在点击某一页,然后进入编辑页面,编辑完毕之后,返回刚才点击的页数呢?
解决办法:使用keep-alive属性
首先说明keep-alive的用法,将或者是进行包裹,像下面这样
keep-alive有一些属性
include:允许进行缓存的组件,填写组件的名称,注意!是组件的名称!可以是字符串,也可以是数组
exclude:非允许进行缓存的组件,填写组件的名称,注意!是组件的名称!可以是字符串,也可以是数组
max:(num)
解决思路:
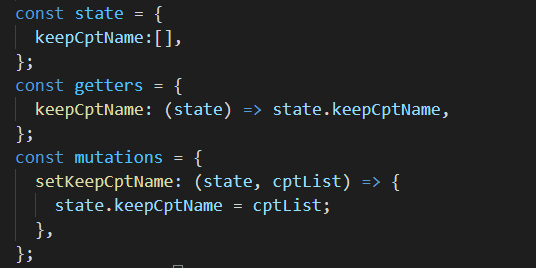
store中设置一个keepCptName的列表
在需要缓存的router-view加上keepalive并它的include属性,这里的keepCptName就是从store中获取到的,用computed定义

将需要缓存的Vue组件(页面)加上名字,这里我起名字为”DeviceList”
然后在routes中的将该页面和该页面跳转到的其他页面中的meta中加上,
向下面例子,1,将包含名称的列表添加在它所在路由上 2.它的界面上有个跳转到[添加]的按钮,会跳转到添加页面,所以添加页面加上keepCptName.
最后一步,在路由导航中,如果进入的是有缓存的,把这个数据就存入了store,keep-alive的include接收到了需要缓存的组件,于是就缓存了
进入没有设置缓存的,就清空include的内容.




