02尚硅谷_JavaScript王振国 - 课堂笔记.pdf
1.js不允许重载。
2.隐性参数arguments
<script type="text/javascript">function fun(a) {alert( arguments.length );//可看参数个数alert( arguments[0] );alert( arguments[1] );alert( arguments[2] );alert("a = " + a);for (var i = 0; i < arguments.length; i++){alert( arguments[i] );}alert("无参函数fun()");}// fun(1,"ad",true);// 需求:要求 编写 一个函数。用于计算所有参数相加的和并返回function sum(num1,num2) {var result = 0;for (var i = 0; i < arguments.length; i++) {if (typeof(arguments[i]) == "number") {result += arguments[i];}}return result;}alert( sum(1,2,3,4,"abc",5,6,7,8,9) );</script>
3.Object形式的自定义对象**
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 对象的定义:// var 变量名 = new Object(); // 对象实例(空对象)// 变量名.属性名 = 值; // 定义一个属性// 变量名.函数名 = function(){} // 定义一个函数var obj = new Object();obj.name = "华仔";obj.age = 18;obj.fun = function () {alert("姓名:" + this.name + " , 年龄:" + this.age);}// 对象的访问:// 变量名.属性 / 函数名();// alert( obj.age );obj.fun();</script></head><body></body></html>
4.大括号形式的自定义对象
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 对象的定义:// var 变量名 = { // 空对象// 属性名:值, // 定义一个属性// 属性名:值, // 定义一个属性// 函数名:function(){} // 定义一个函数// };var obj = {name:"国哥",age:18,fun : function () {alert("姓名:" + this.name + " , 年龄:" + this.age);}};// 对象的访问:// 变量名.属性 / 函数名();alert(obj.name);obj.fun();</script></head><body></body></html>
事件
常用的事件:
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
onclick 单击事件: 常用于按钮的点击响应操作。
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法。
事件的注册又分为静态注册和动态注册两种:
什么是事件的注册(绑定)? 其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件:通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件 响应后的代码,叫动态注册。
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = fucntion(){}
①onload
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// onload事件的方法function onloadFun() {alert('静态注册onload事件,所有代码');}// onload事件动态注册。是固定写法window.onload = function () {alert("动态注册的onload事件");}</script></head><!--静态注册onload事件onload事件是浏览器解析完页面之后就会自动触发的事件<body onload="onloadFun();">--><body></body></html>
②onclick
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function onclickFun() {alert("静态注册onclick事件");}// 动态注册onclick事件window.onload = function () {// 1 获取标签对象/** document 是JavaScript语言提供的一个对象(文档)<br/>* get 获取* Element 元素(就是标签)* By 通过。。 由。。经。。。* Id id属性** getElementById通过id属性获取标签对象**/var btnObj = document.getElementById("btn01");// alert( btnObj );// 2 通过标签对象.事件名 = function(){}btnObj.onclick = function () {alert("动态注册的onclick事件");}}</script></head><body><!--静态注册onClick事件--><button onclick="onclickFun();">按钮1</button><button id="btn01">按钮2</button></body></html>
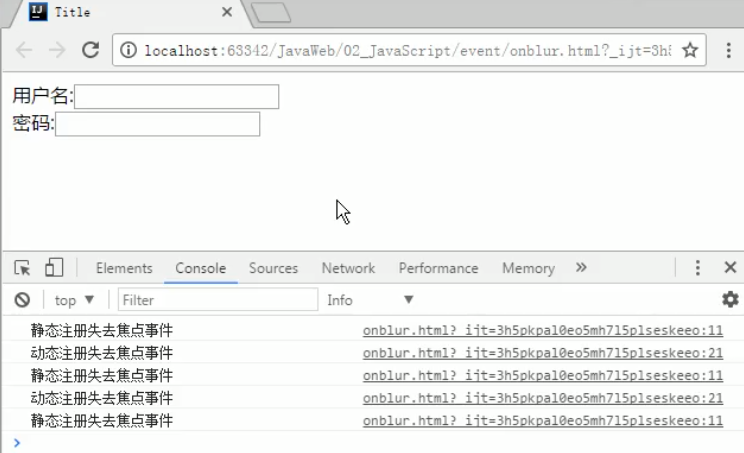
③onblur
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">// 静态注册失去焦点事件function onblurFun() {// console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制器打印输出, 用于测试使用// log() 是打印的方法console.log("静态注册失去焦点事件");}// 动态注册 onblur事件window.onload = function () {//1 获取标签对象var passwordObj = document.getElementById("password");// alert(passwordObj);//2 通过标签对象.事件名 = function(){};passwordObj.onblur = function () {console.log("动态注册失去焦点事件");}}</script></head><body>用户名:<input type="text" onblur="onblurFun();"><br/>密码:<input id="password" type="text" ><br/></body></html>
运行结果:
④onchange
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">function onchangeFun() {alert("女神已经改变了");}window.onload = function () {//1 获取标签对象var selObj = document.getElementById("sel01");// alert( selObj );//2 通过标签对象.事件名 = function(){}selObj.onchange = function () {alert("男神已经改变了");}}</script></head><body>请选择你心中的女神:<!--静态注册onchange事件--><select onchange="onchangeFun();"><option>--女神--</option><option>芳芳</option><option>佳佳</option><option>娘娘</option></select>请选择你心中的男神:<select id="sel01"><option>--男神--</option><option>国哥</option><option>华仔</option><option>富城</option></select></body></html>
运行结果:
⑤onsubmit
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" >// 静态注册表单提交事务function onsubmitFun(){// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交alert("静态注册表单提交事件----发现不合法");return false;}window.onload = function () {//1 获取标签对象var formObj = document.getElementById("form01");//2 通过标签对象.事件名 = function(){}formObj.onsubmit = function () {// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交alert("动态注册表单提交事件----发现不合法");return true;}}</script></head><body><!--return false 可以阻止 表单提交 --><form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();"><input type="submit" value="静态注册"/></form><form action="http://localhost:8080" id="form01"><input type="submit" value="动态注册"/></form></body></html>
运行结果: