一、移动端基础
1.浏览器现状
2.移动端调试方法
二、视口
视口就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口。
1.布局视口
2.视觉视口
3.理想视口
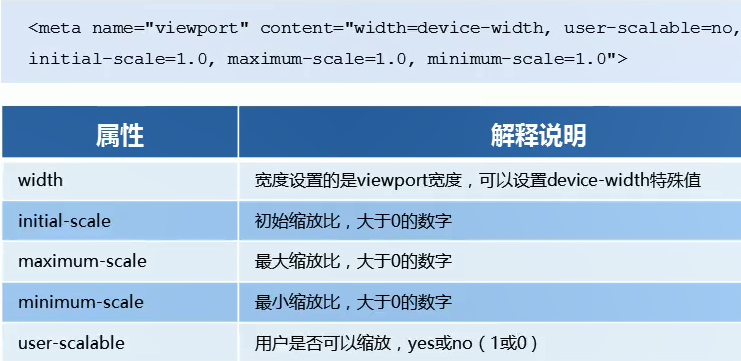
4.视口标签
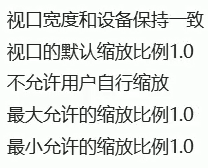
5.标准viewport设置
三、二倍图
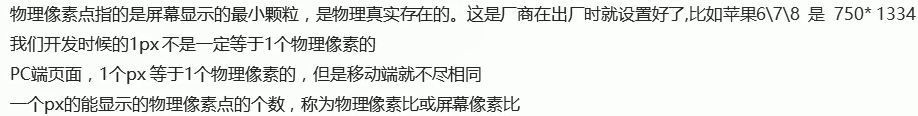
1.物理像素和物理像素比
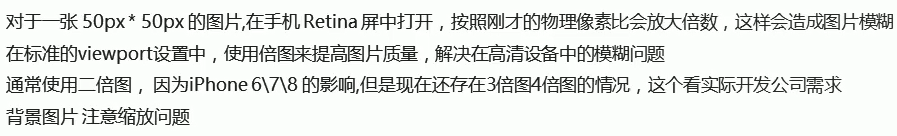
2.多倍图
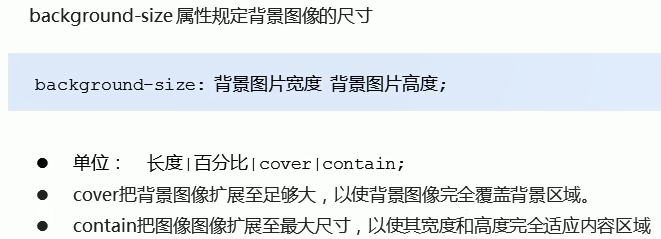
3.背景缩放background-size
四、移动端技术解决方案
1.css初始化
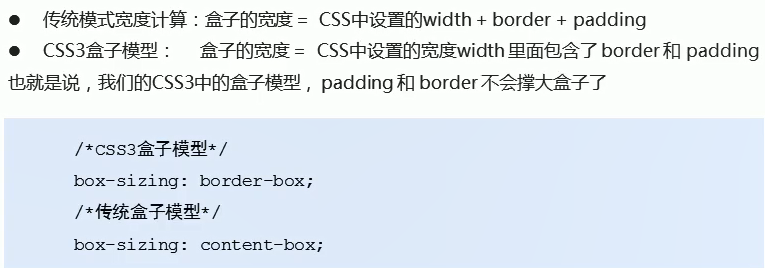
2.CSS3盒子模型
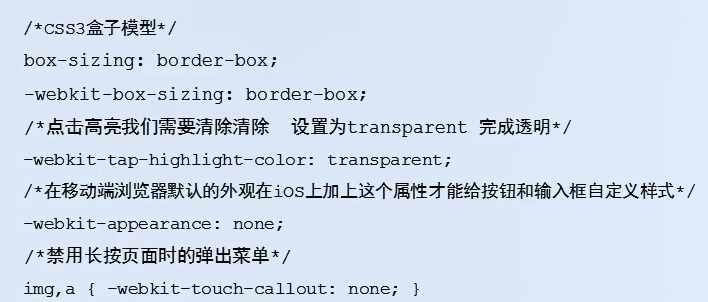
3.特殊样式
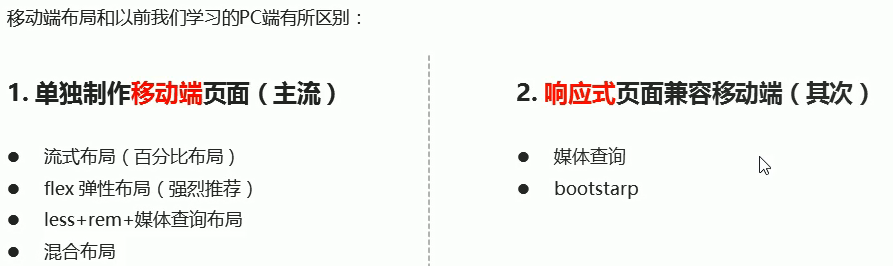
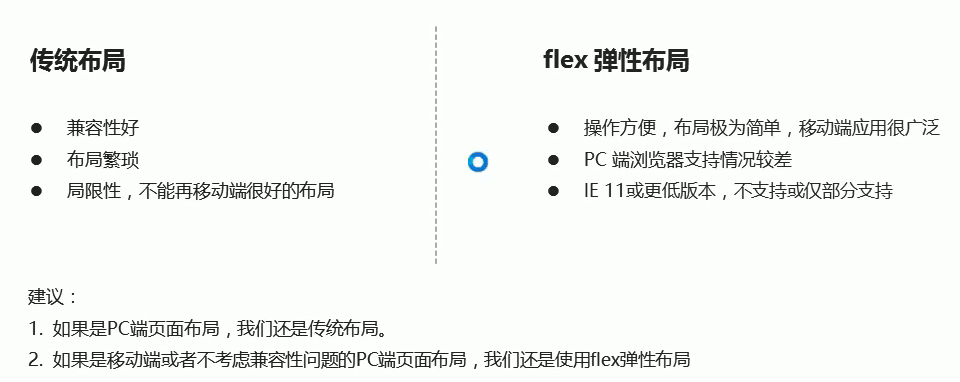
五、移动端常见布局
1.流式布局(百分比布局)
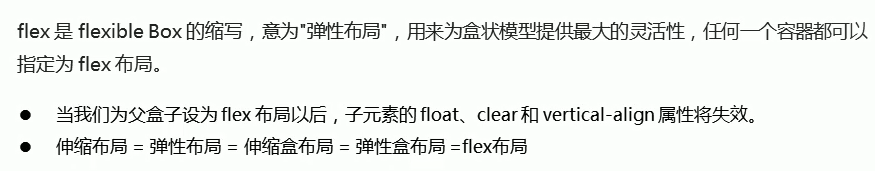
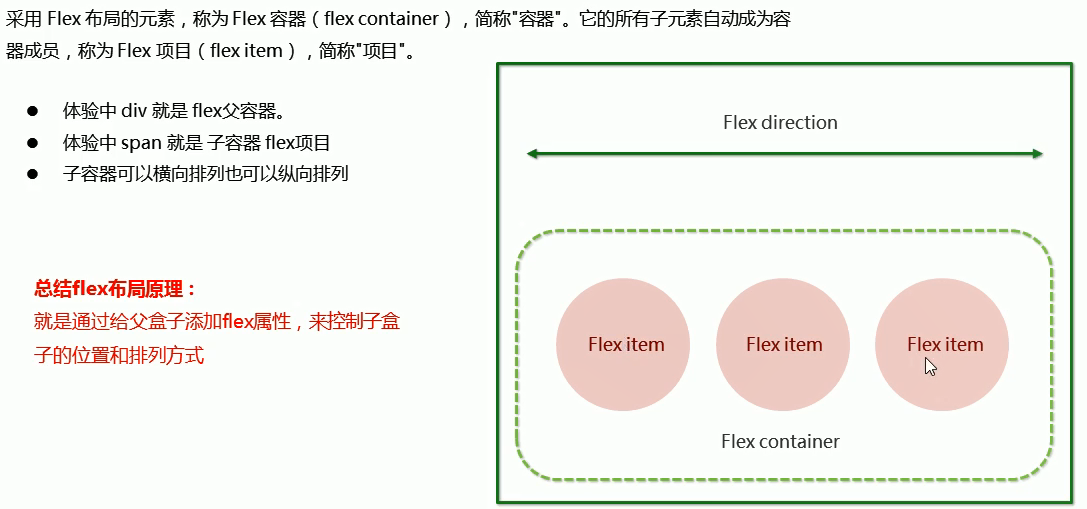
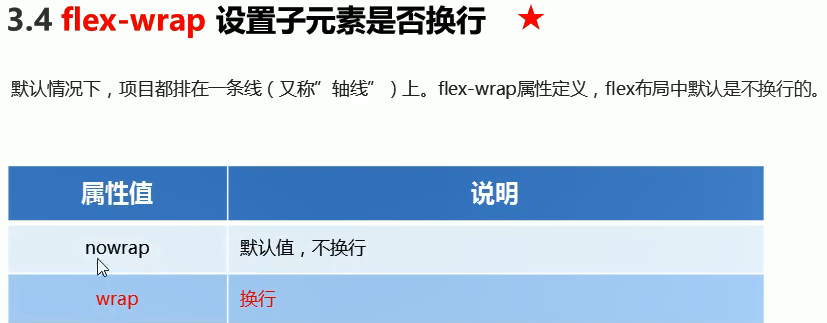
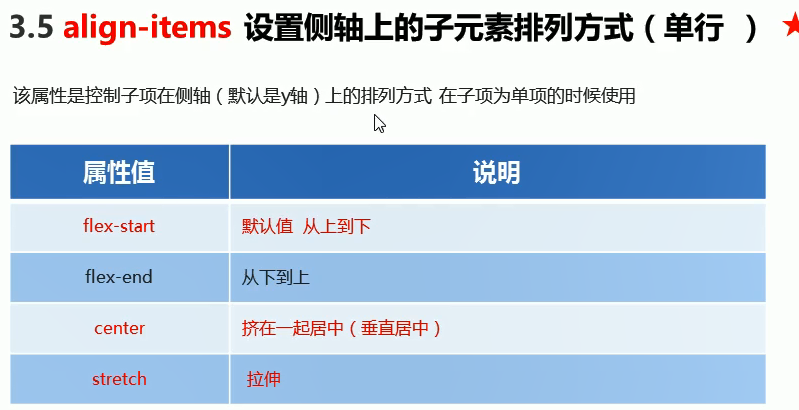
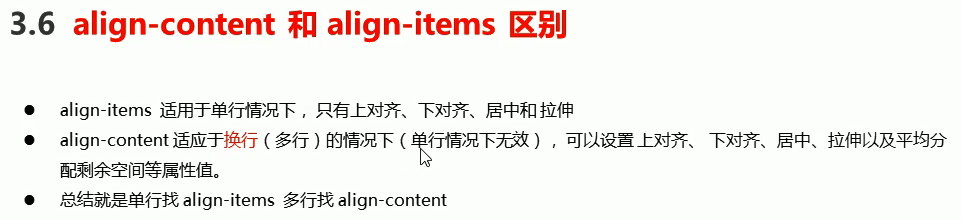
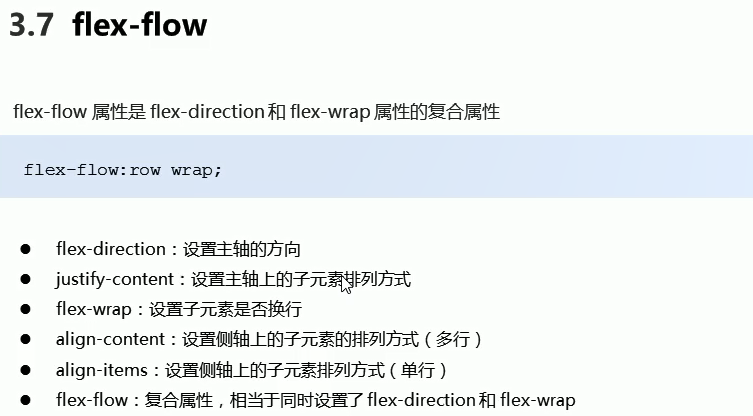
2.flex布局
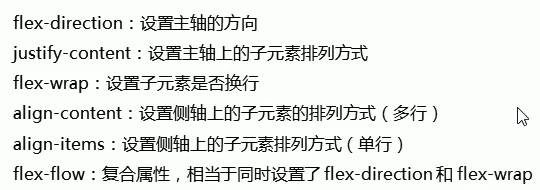
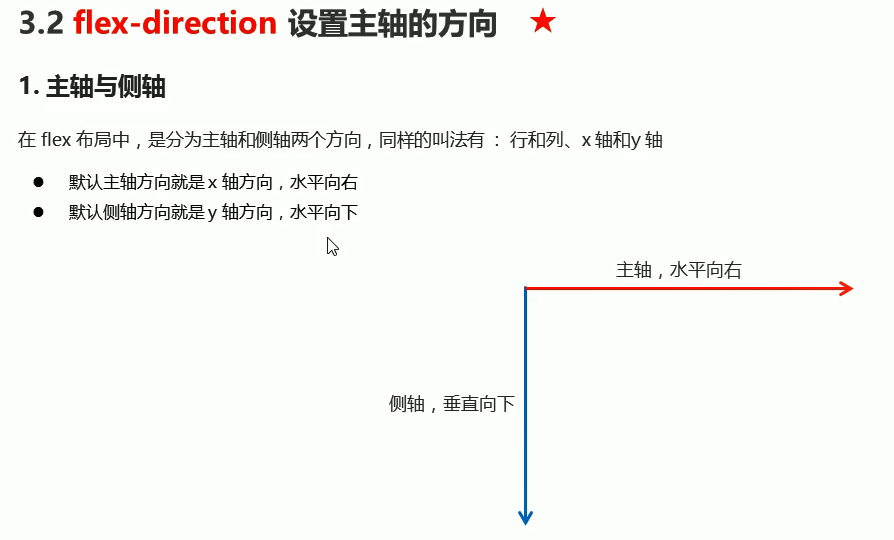
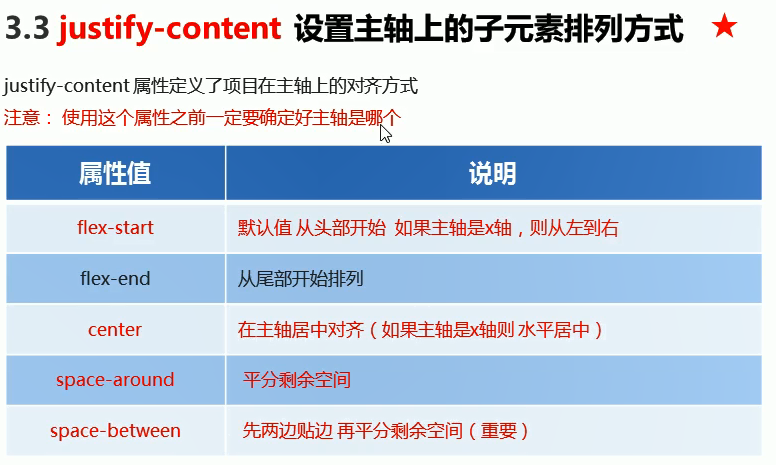
常见父项属性
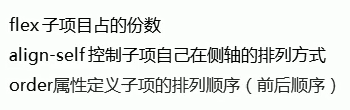
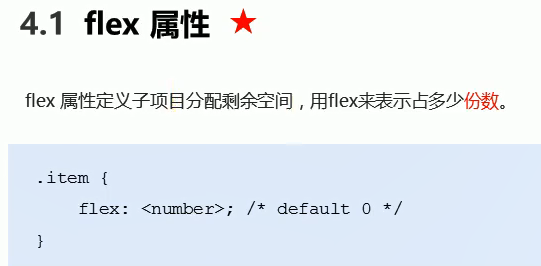
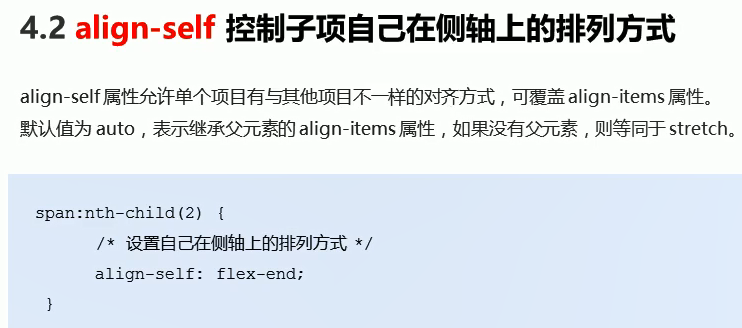
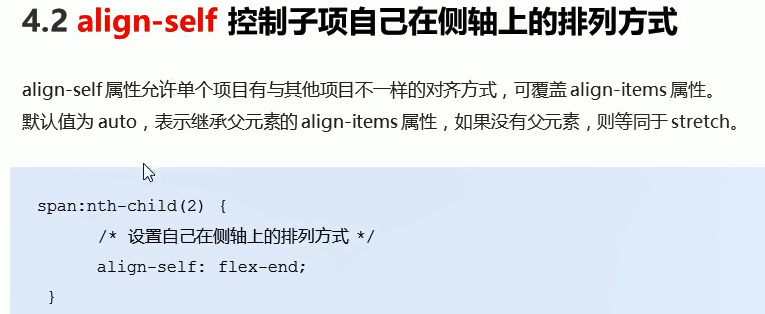
子项常见属性




3.rem适配布局
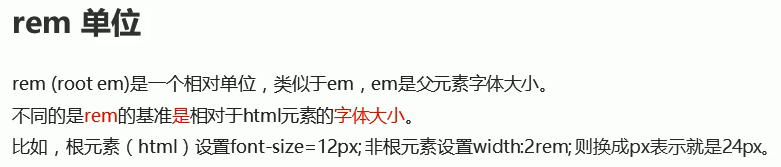
3.1rem基础
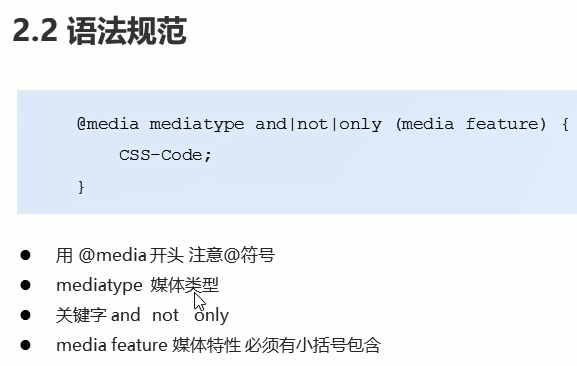
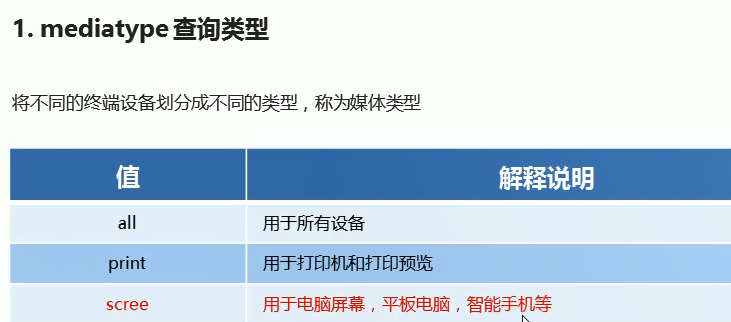
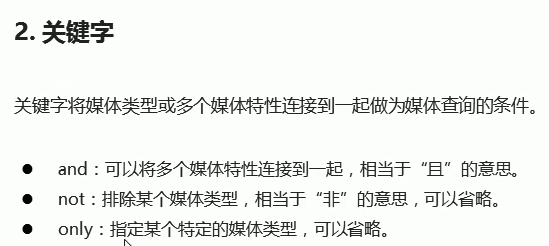
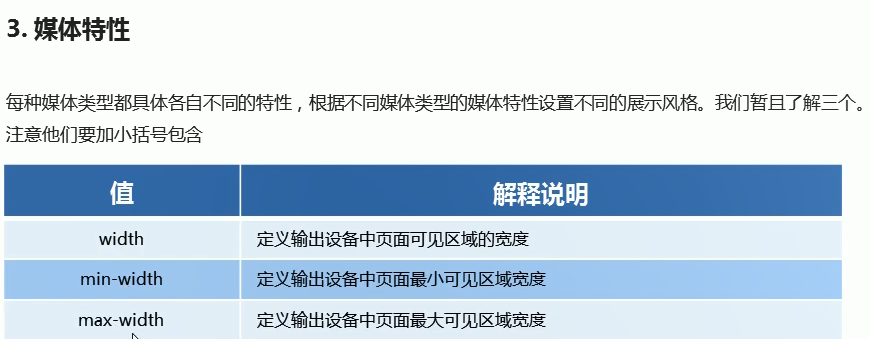
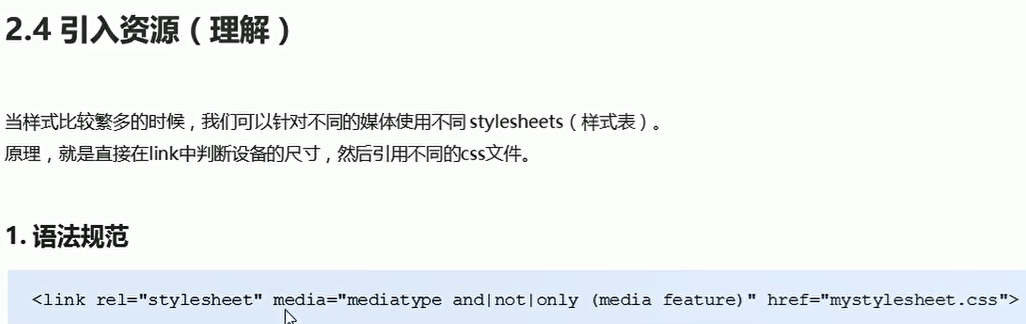
3.2媒体查询
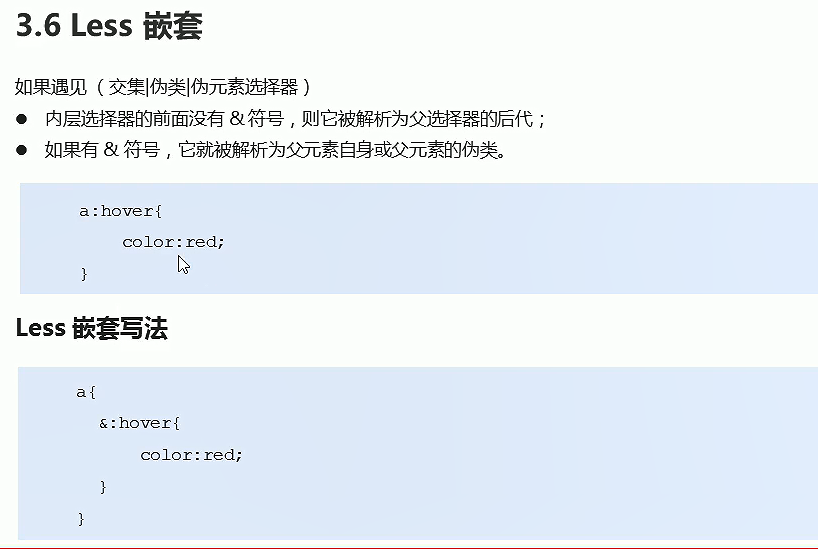
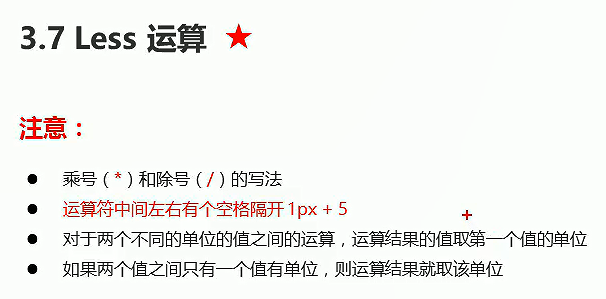
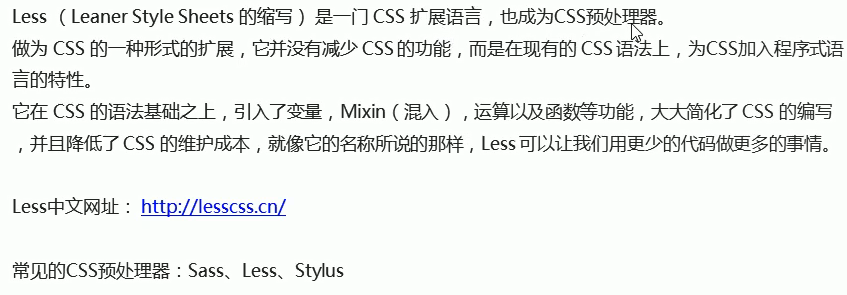
4.less
less变量