jQuery的概述
JavaScript库
jQuery的概念
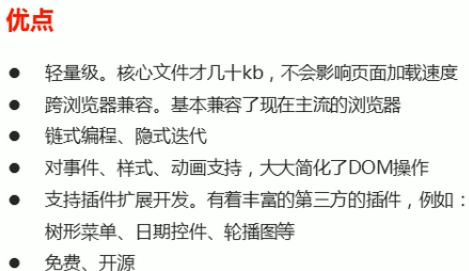
jQuery优点

jQuery的基本使用
- 引入jQuery文件
- 使用即可
jQuery的入口函数

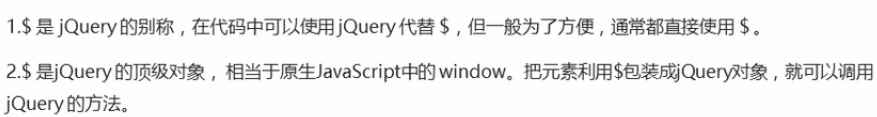
jQuery的顶级对象$

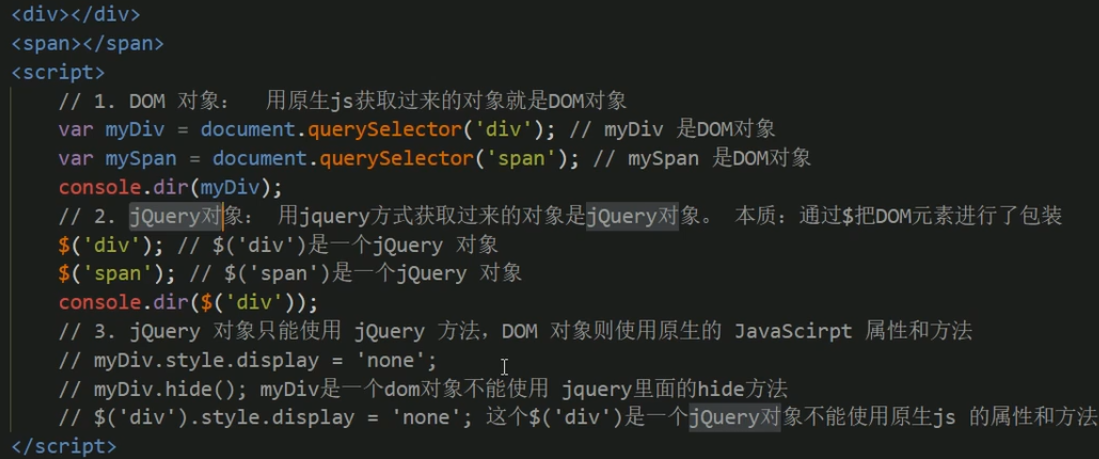
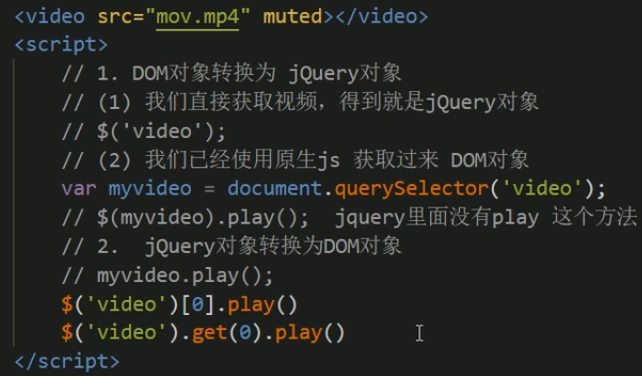
jQuery对象和DOM对象




jQuery常用API
jQuery选择器

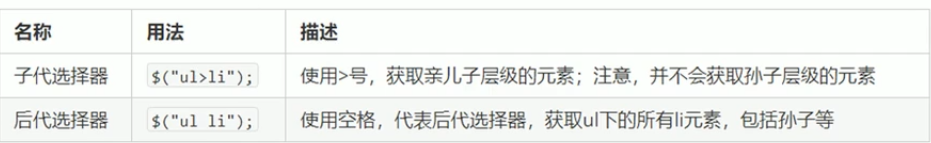
jQuery层级选择器

jQuery设置样式

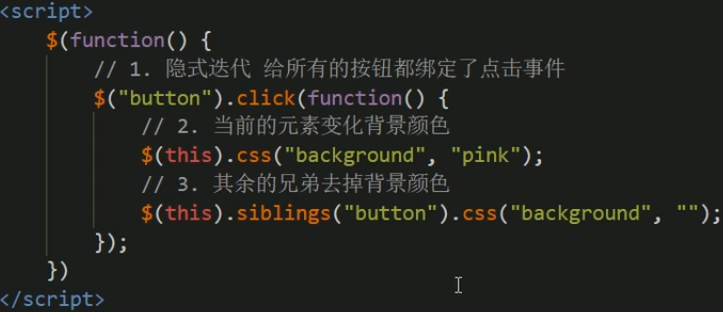
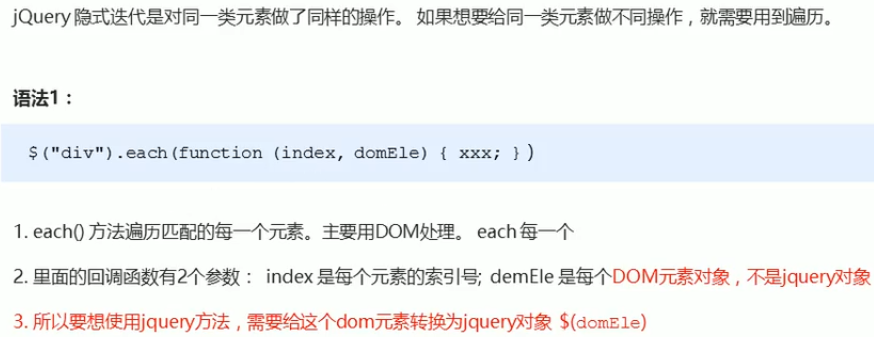
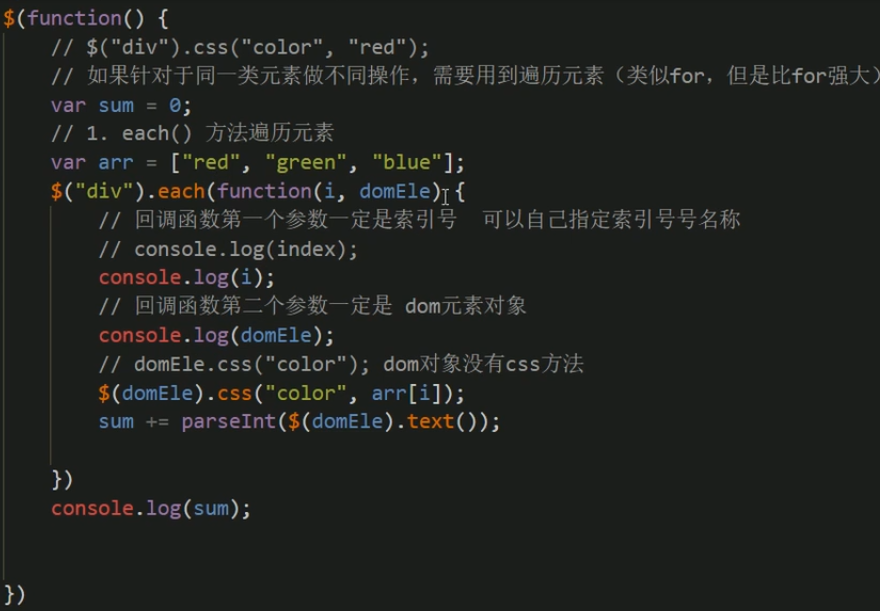
隐式迭代(重要)

jQuery筛选选择器

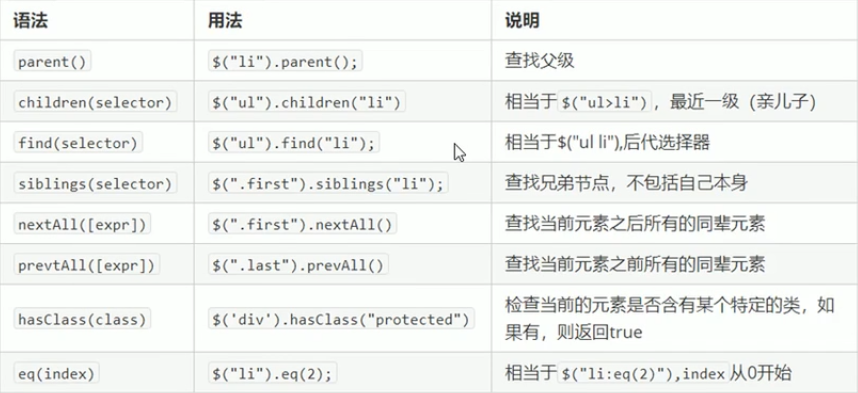
jQuery筛选方法(重点)

jQuery里面的排他思想
jQuery样式操作
操作css方法

如果是符合属性则必须采用驼峰命名法,如果不是数字则需要加引号
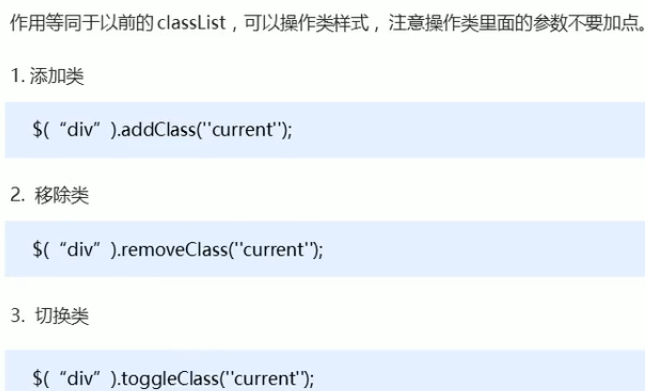
设置类样式方法
类操作和className的区别
jQuery效果
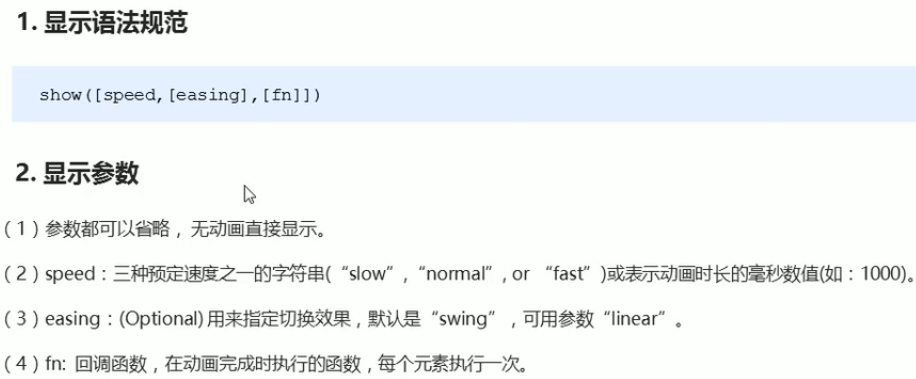
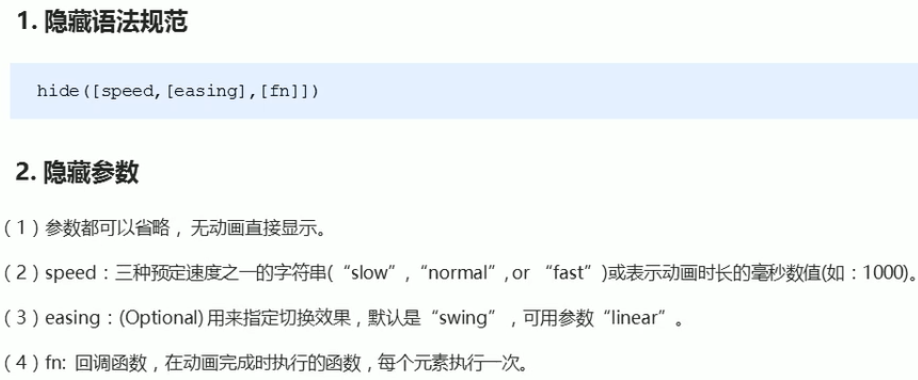
显示隐藏效果
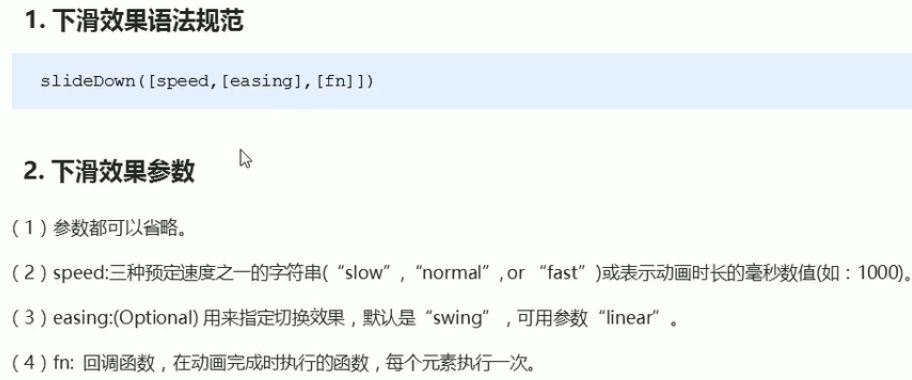
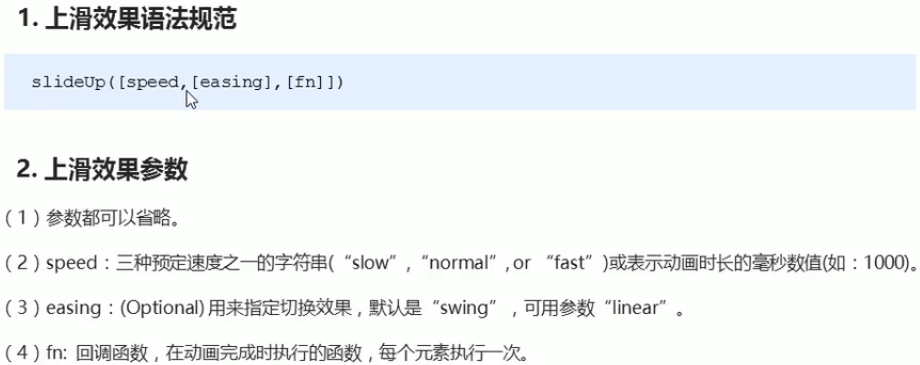
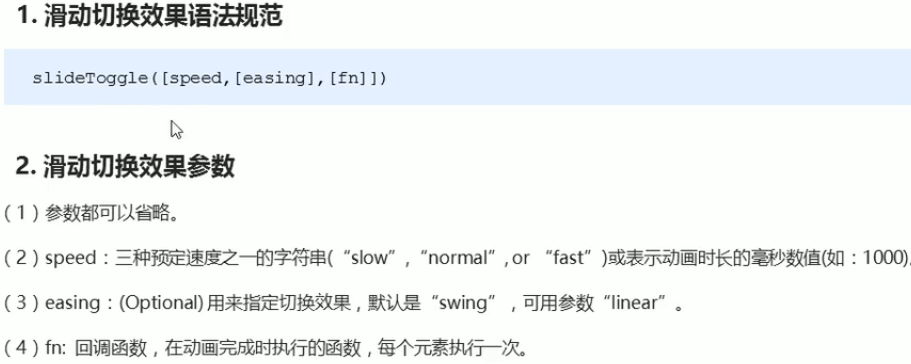
滑动效果
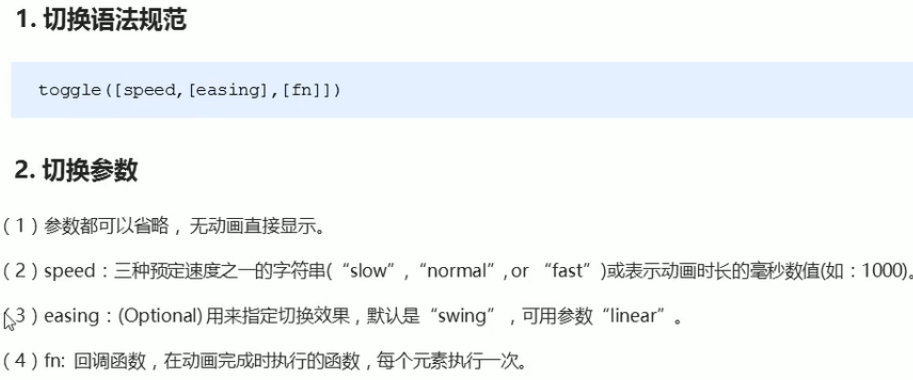
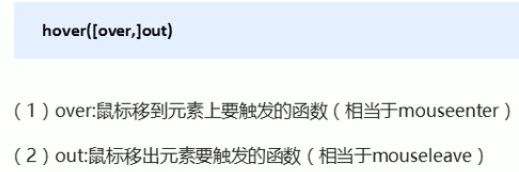
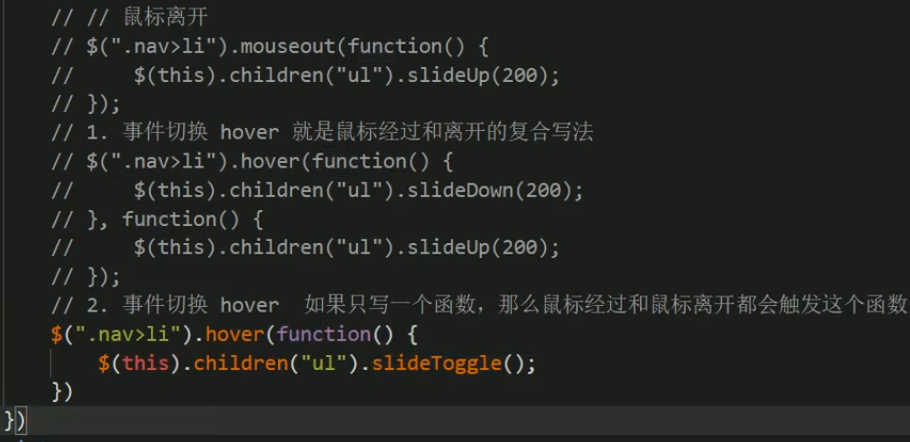
事件切换
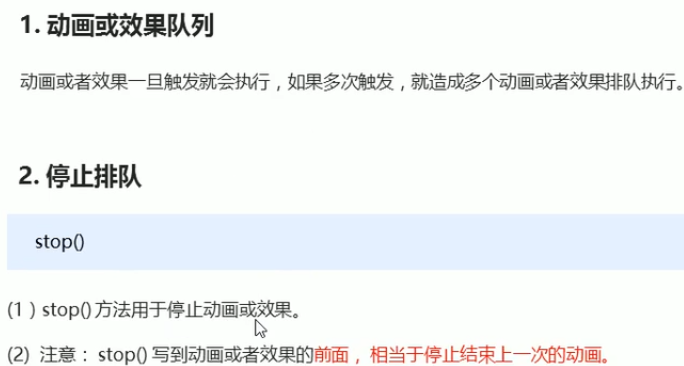
动画队列及其停止排队方法

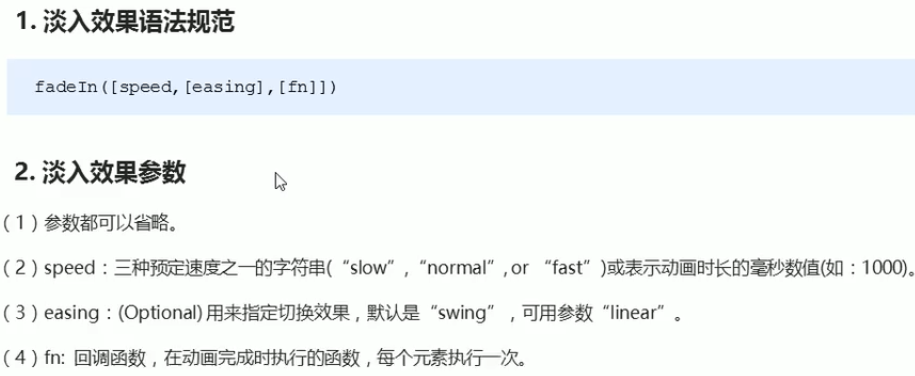
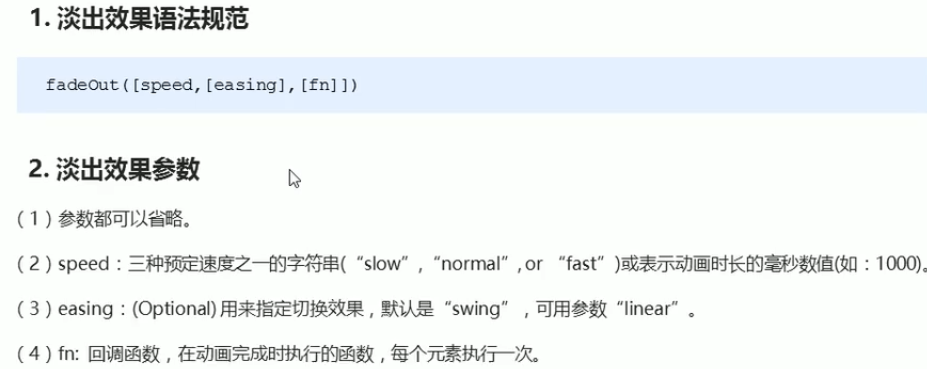
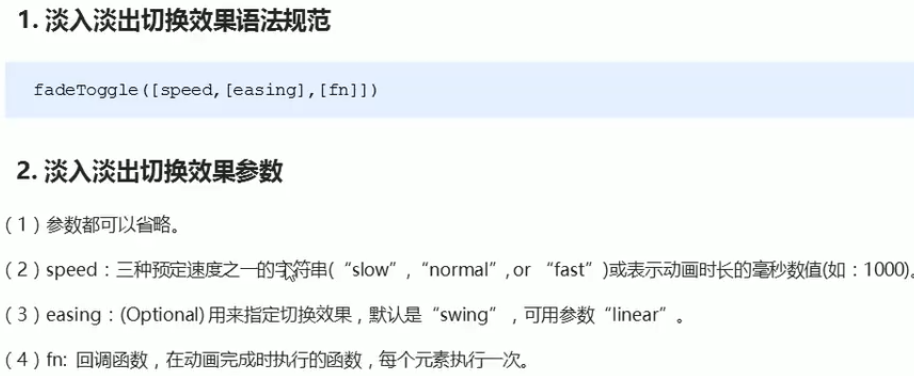
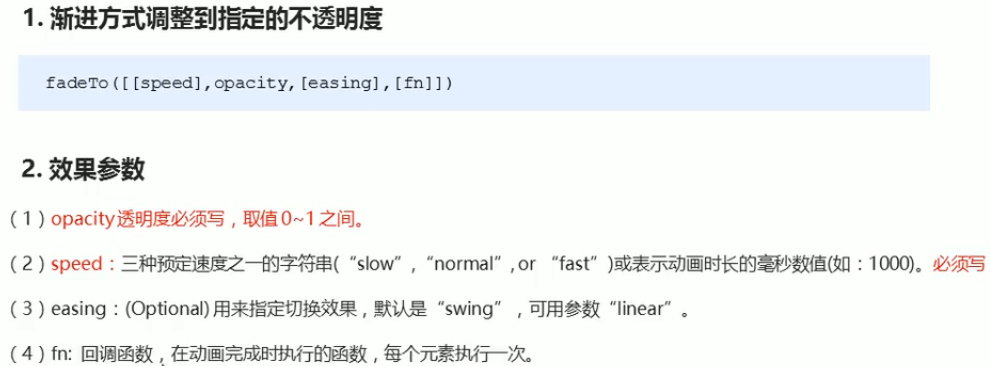
淡入淡出效果
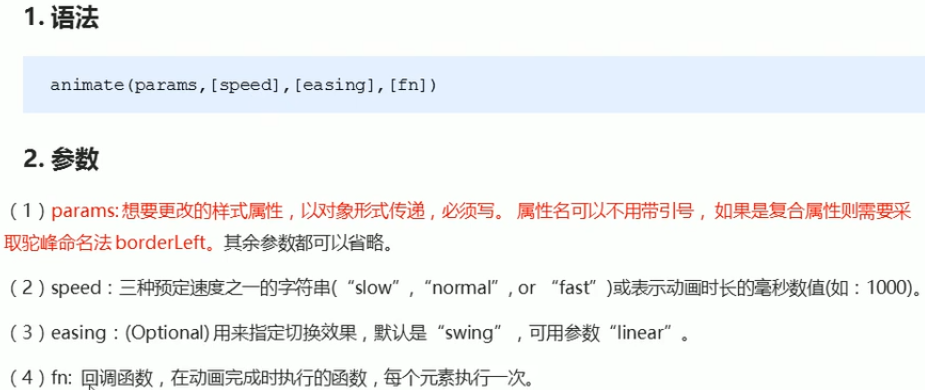
自定义动画animate
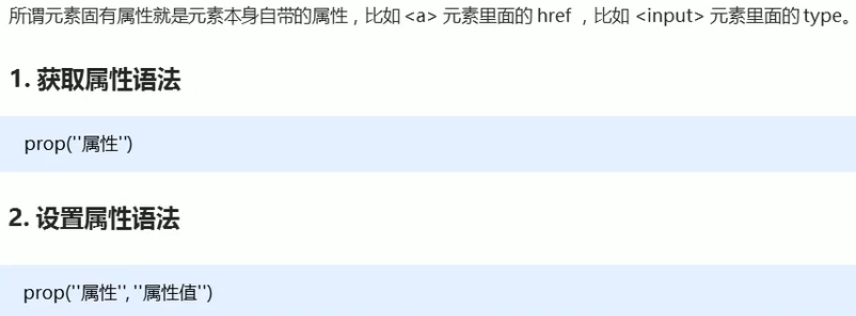
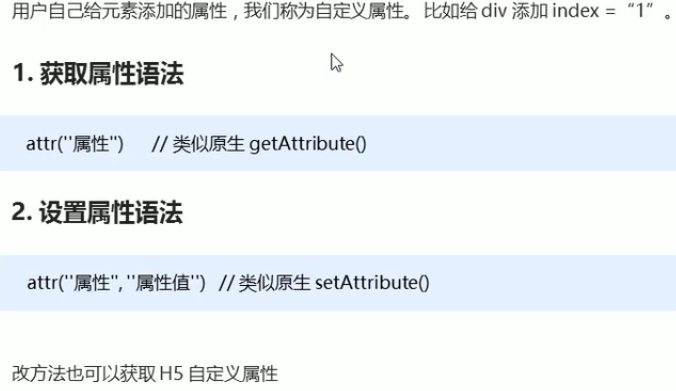
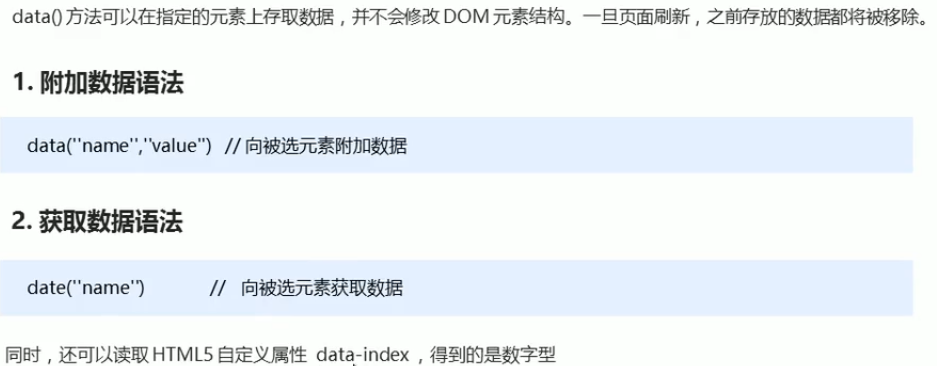
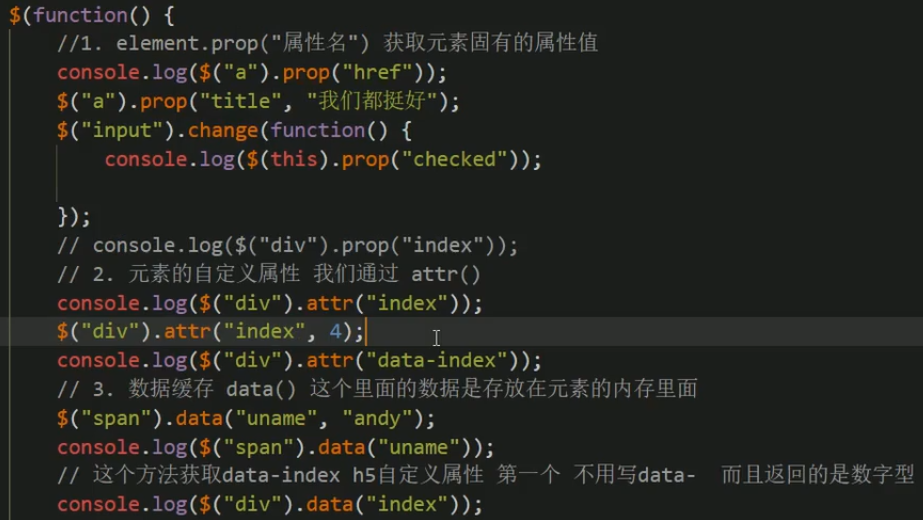
jQuery属性操作
设置或获取元素的固定属性prop()
设置或获取元素自定义属性值attr()
数据缓存data()
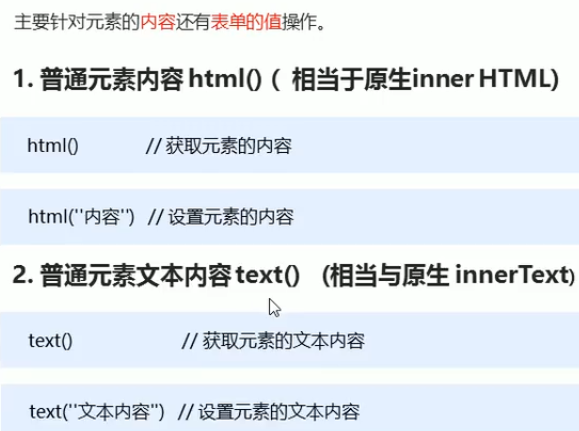
jQuery内容文本值

parents(””)返回指定的祖先元素
toFixed(2)保留2位小数
jQuery元素操作
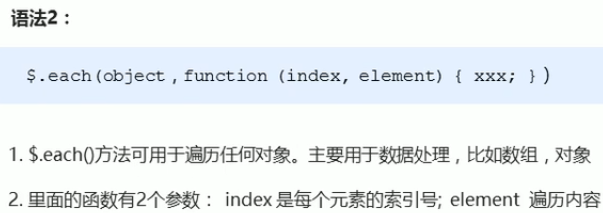
遍历元素
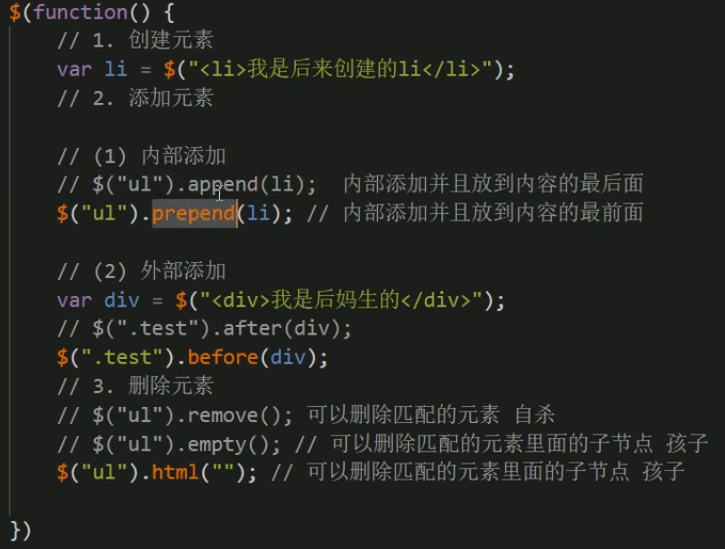
创建元素
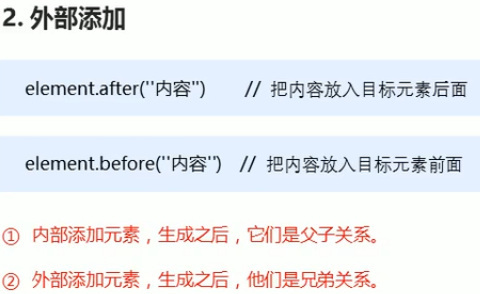
添加元素
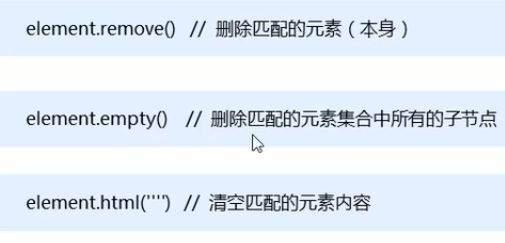
删除元素
jquery事件
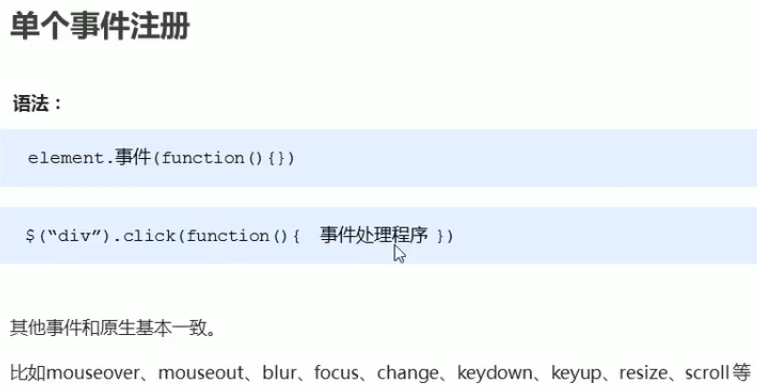
jQuery事件注册
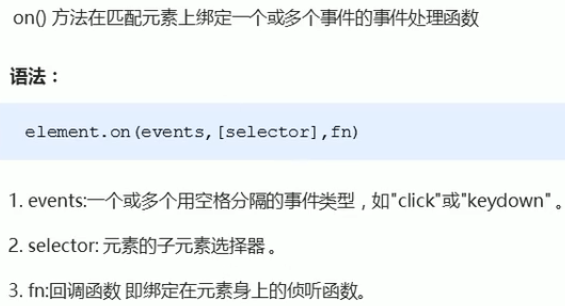
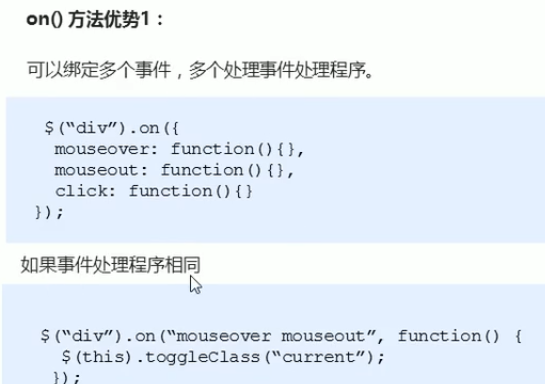
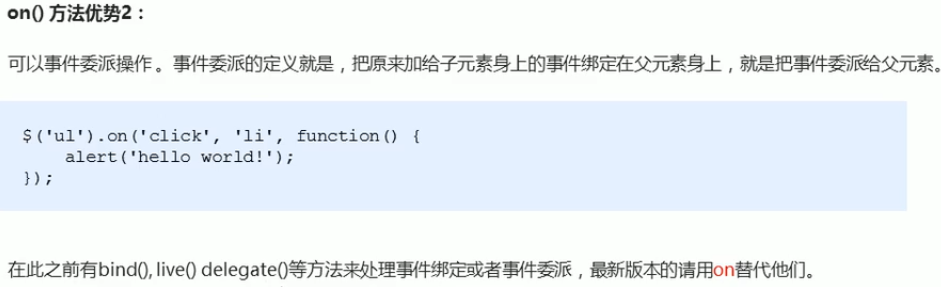
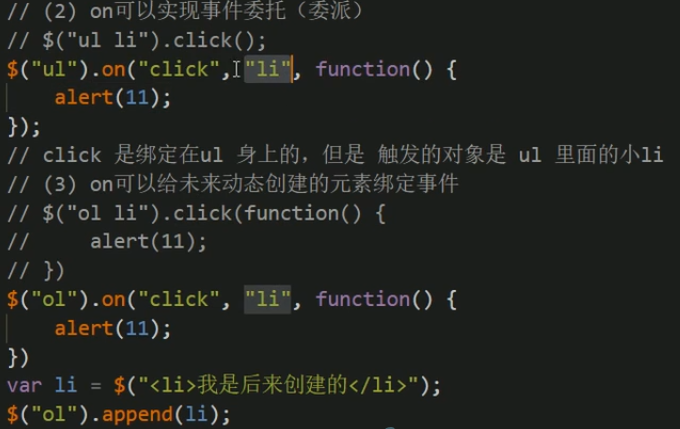
事件处理on()绑定事件





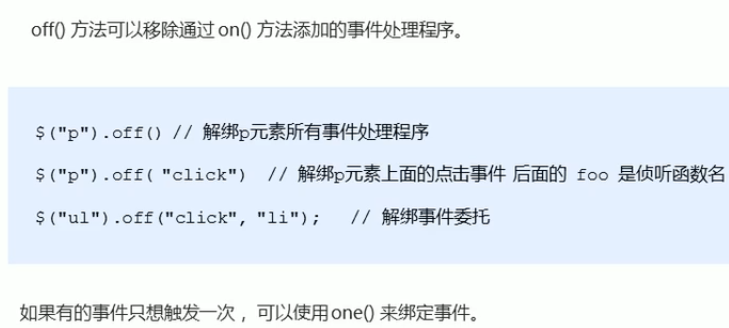
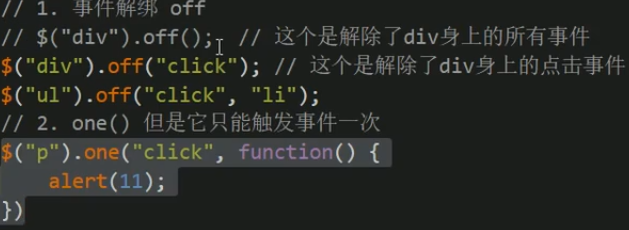
事件处理off()解绑事件
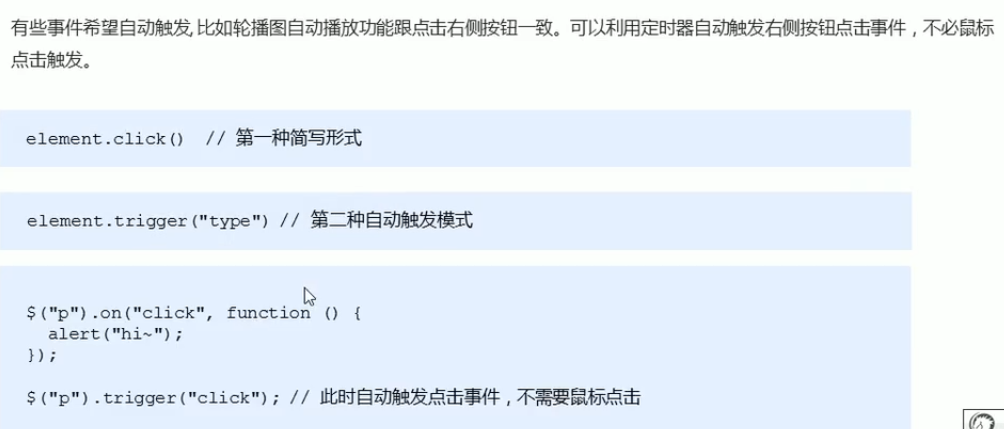
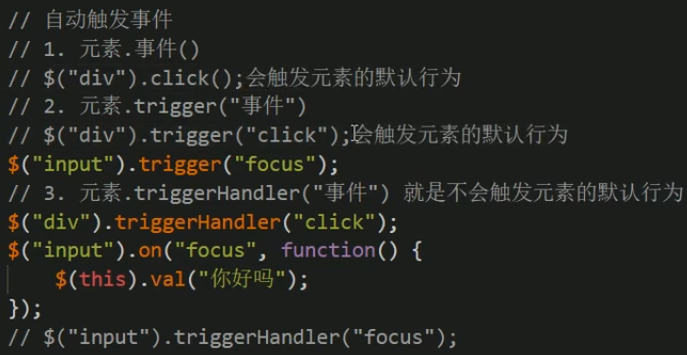
自动触发事件tigger()
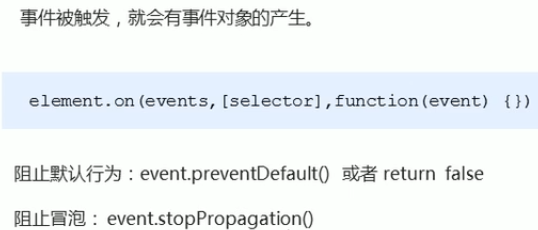
jQuery事件对象
jQuery的其他方法
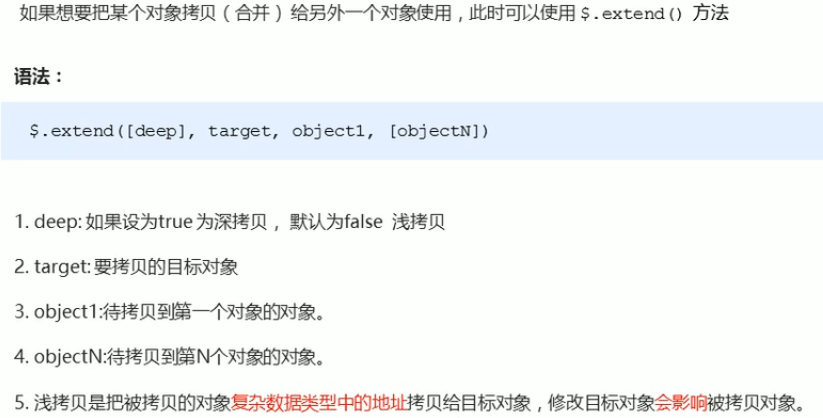
jQuery拷贝对象
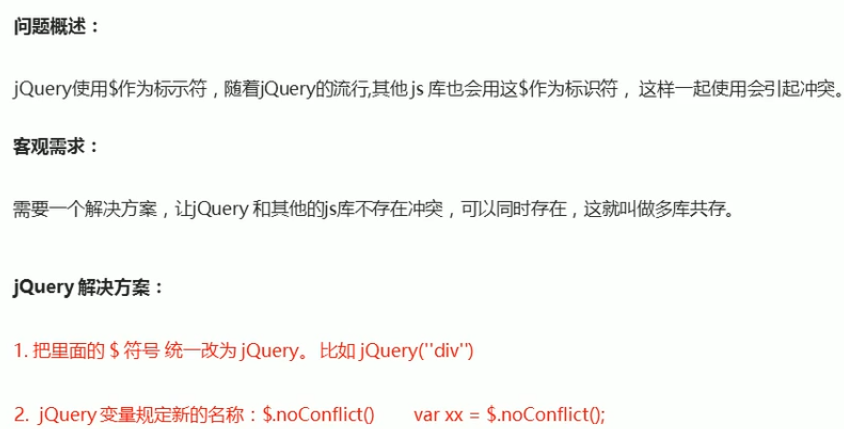
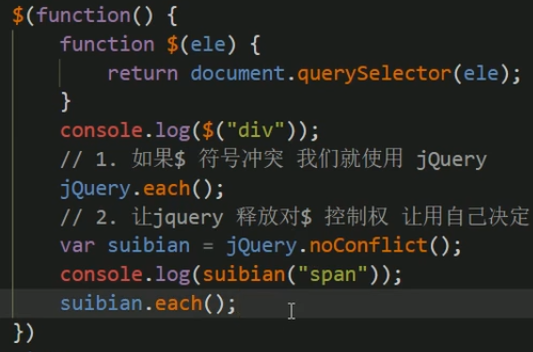
jQuery多库共存
jQuery插件


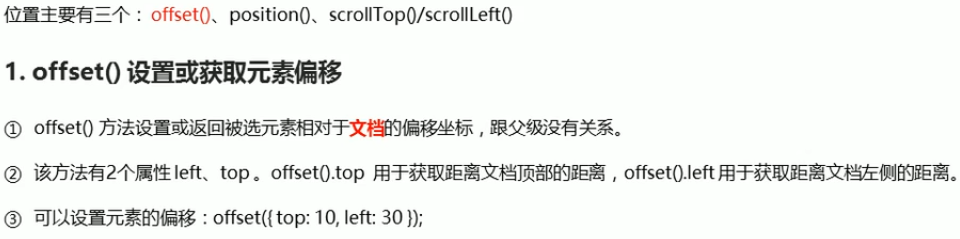
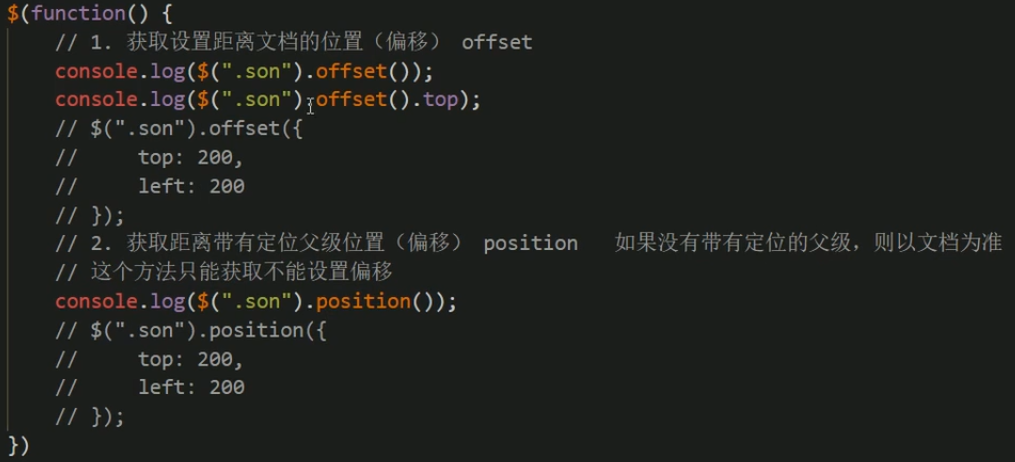
jQuery尺寸、位置操作