基本原则:
1:所有对象的构造函数是Object(),用于创建prototype(原型对象);
2: 所有方法(方法也是对象,可以叫方法对象)的构造函数是Function(),用于创建函数;
3: 任何对象(普通对象/函数)具有隐形继承属性proto ,且指向当前实例的构造函数的原型对象;
4: 普通对象只有隐形继承属性proto ;
案例
声明函数
function foo(){}/*使用2、3来解释。foo方法对象是由Function来实例化,且foo.__proto__ 指向Function.prototype*/console.assert( foo.__proto__ === Function.prototype)/*使用2、3来解释。foo方法对象的属性prototype是由Object来实例化,且foo.prototype.__proto__指向Function.prototype*/console.assert( foo.prototype.__proto__ === Object.prototype)
内置构造函数
// 道理同上console.assert( Array.__proto__ === Function.prototype)console.assert( Array.prototype.__proto__ === Object.prototype)console.assert( Boolean.__proto__ === Function.prototype)console.assert( Boolean.prototype.__proto__ === Object.prototype)console.assert( Number.__proto__ === Function.prototype)console.assert( Number.prototype.__proto__ === Object.prototype)
特例:
由于Object和Function是万物始祖,有其特殊性,所以以上两条原则不适用这两个对象。按浏览器设定为准,记住就行了。
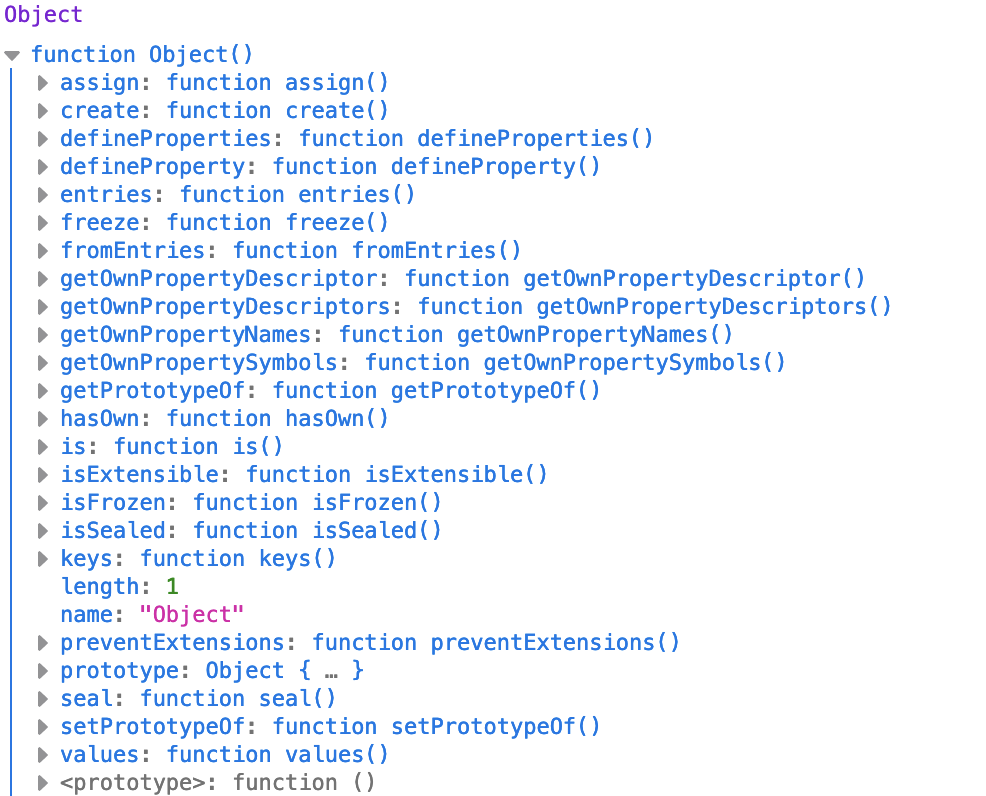
Object本身是个方法对象,其挂载的方法和属性可以理解为它的静态方法或静态属性。
可以通过Object.xxx来调用。
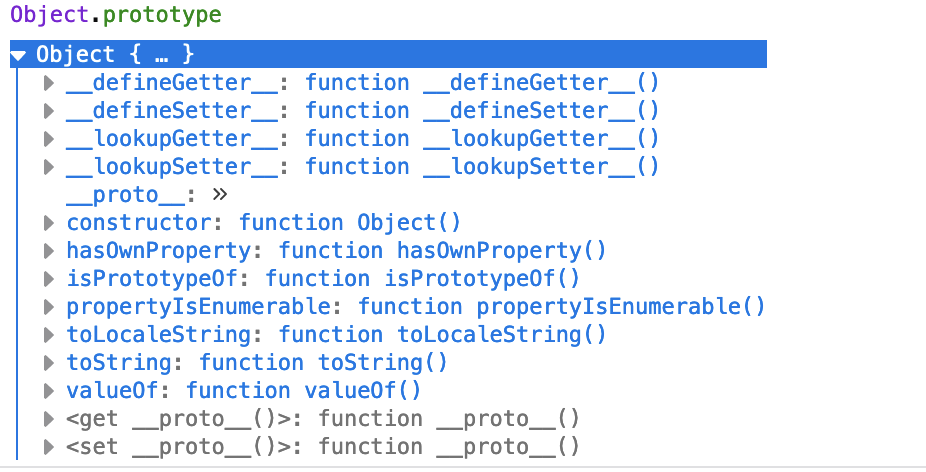
Object.prototype
Object.prototype 是浏览器底层根据 ECMAScript 规范创造的一个对象,它就是原型链的顶端
Object.prototype.proto == null
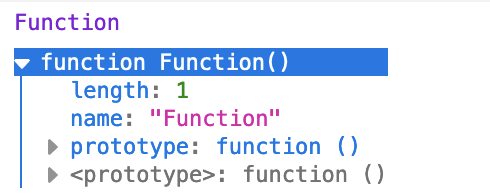
Function本身是个方法对象,其挂载的方法和属性可以理解为静态方法或静态属性
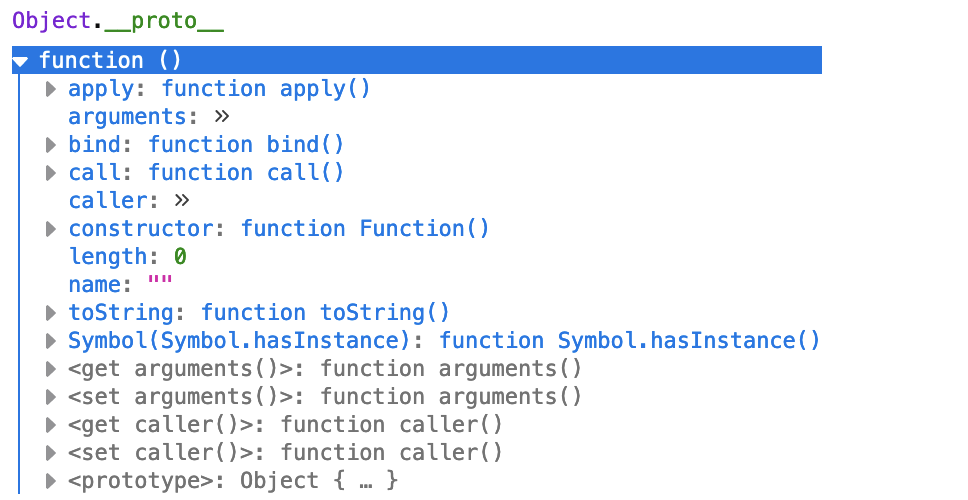
以下三个属性指向同一个方法对象, 虽然是方法对象,但是没有prototype属性。(箭头函数也是只有protyo,没有prototype属性)Object.__proto__Function.__proto__Function.prototype Object.proto.proto === Function.proto.prototype === Function.prototype.proto === Object.prototype
Object.proto.proto === Function.proto.prototype === Function.prototype.proto === Object.prototype
Object.proto 和 Function.proto 和 Function.prototype 指向的对象是由Object构造器生成的。

