今天上午同组的同事接到一项任务大体上是这样的,一份Excel表格上面很多很多很多的机构名称,根据名称去网上查出相应的地址与经纬度。估算了下一个人需要进两三个工作才能完成。买噶的~意味着这项任务将影响我们到我们当前项目的进度,这是绝对不能允许的,绝对。
既然这项工作是这么简单(只是需要时间来堆就可以完成),那就写个程序让它替我们来做事。
总结需求就是一句话:根据名店名称来查找门店地址与门店的经度纬度。so easy
那剩下的就只是编码了
使用百度地图的API 来完成,发现调用还是挺方便的。
首先新建一张html页面。然后引用API。
<html><head><title>根据地址查询经纬度</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script></head><body></body></html>
注意:这里我直接引用了1.3的版本,要引用1.3版本以上的话要加上key。
接下来就是要是实现我们的主要功能了。
首先,先在页面上添加一个文本框,一个查询按钮,和一个表格。文本框是用来输入要查询的地址,容器用来显示查询所得的经纬度。html代码就全部写完了。
<html><head><title>根据地址查询经纬度</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script></head><body><div><textarea id="text_" >成都市天府广场,成都市上同仁路39号</textarea><input type="button" value="查询" onclick="searchByStationName();" /><table id="result_"></table><div id="container"></div></div></body></html>
然后我们就可以开始做最关键的一步了,就是获取地址的具体经纬度
var map = new BMap.Map("container");var localSearch = new BMap.LocalSearch(map);function searchByStationName() {$("#result_").html('<tr><td>查找名称</td><td>结果名称</td><td>地址</td><td>经度</td><td>维度</td></tr>')var keyword =$("#text_").val();var list = keyword.split(',')for (var i = 0; i < list.length; i++) {map.clearOverlays(); //清空原来的标注localSearch.setSearchCompleteCallback(function(searchResult) {var poi = searchResult.getPoi(0);var html = ''if (poi) {html += '<tr><td>' + searchResult.keywordhtml += '</td><td>' + poi.titlehtml += '</td><td>' + poi.addresshtml += '</td><td>' + poi.point.lnghtml += '</td><td>' + poi.point.lat + '</td></tr>'}$("#result_").append(html)});localSearch.search(list[i]);}}
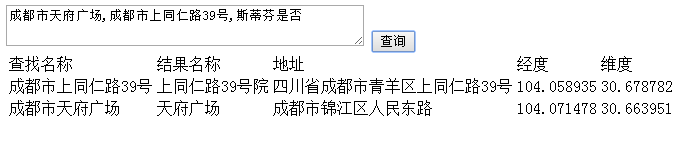
运行效果还是比较满意的。
仔细一看没对,其一返回结果数据条数与查询数据条数不一致,其二界面太丑了。
为了使结果数目与查询数目一致,于是,将js代码进一步改成:
function searchByStationName() {$("#result_").html('<tr><td>查找名称</td><td>结果名称</td><td>地址</td><td>经度</td><td>维度</td></tr>')var keyword =$("#text_").val();var list = keyword.split(',')for (var i = 0; i < list.length; i++) {map.clearOverlays(); //清空原来的标注localSearch.setSearchCompleteCallback(function(searchResult) {var poi = searchResult.getPoi(0);var html = ''if (poi) {html += '<tr><td>' + searchResult.keywordhtml += '</td><td>' + poi.titlehtml += '</td><td>' + poi.addresshtml += '</td><td>' + poi.point.lnghtml += '</td><td>' + poi.point.lat + '</td></tr>'} else {html += '<tr><td>' + searchResult.keywordhtml += '</td><td>——'html += '</td><td>——'html += '</td><td>——'html += '</td><td>——</td></tr>'}$("#result_").append(html)});localSearch.search(list[i]);}}

界面在稍稍调整一下
<body style="background:#CBE1FF"><div style="width:1200px;margin:auto;"><textarea id="text_" type="text" style="width:100%;height:300px">成都市天府广场,成都市上同仁路39号</textarea><input type="button" value="查询" onclick="searchByStationName();" /><table id="result_"></table><div id="container"></div></div></body>

好了,问题解决了,可以给同事使用了,下面就给大家提供完整的代码吧。
<html><head><title>根据地址查询经纬度</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.js"></script><script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script></head><body style="background:#CBE1FF"><div style="width:1200px;margin:auto;"><textarea id="text_" type="text" style="width:100%;height:300px">成都市天府广场,成都市上同仁路39号</textarea><input type="button" value="查询" onclick="searchByStationName();" /><table id="result_"></table><div id="container"></div></div></body><script type="text/javascript">var map = new BMap.Map("container");var localSearch = new BMap.LocalSearch(map);function searchByStationName() {$("#result_").html('<tr><td>查找名称</td><td>结果名称</td><td>地址</td><td>经度</td><td>维度</td></tr>')var keyword = $("#text_").val();var list = keyword.split(',')for (var i = 0; i < list.length; i++) {map.clearOverlays(); //清空原来的标注localSearch.setSearchCompleteCallback(function(searchResult) {var poi = searchResult.getPoi(0);var html = ''if (poi) {html += '<tr><td>' + searchResult.keywordhtml += '</td><td>' + poi.titlehtml += '</td><td>' + poi.addresshtml += '</td><td>' + poi.point.lnghtml += '</td><td>' + poi.point.lat + '</td></tr>'} else {html += '<tr><td>' + searchResult.keywordhtml += '</td><td>——'html += '</td><td>——'html += '</td><td>——'html += '</td><td>——</td></tr>'}$("#result_").append(html)});localSearch.search(list[i]);}}</script></html>

