函数体
this.utils.loadScript(src)
使用方法
1、通常在页面didMount生命周期中直接调用函数。
2、建议将后续外部资源逻辑JS写到then方法里面。
this.utils.loadScript("your js cdn src").then(() => {console.log("success");//此处写三方JS资源});
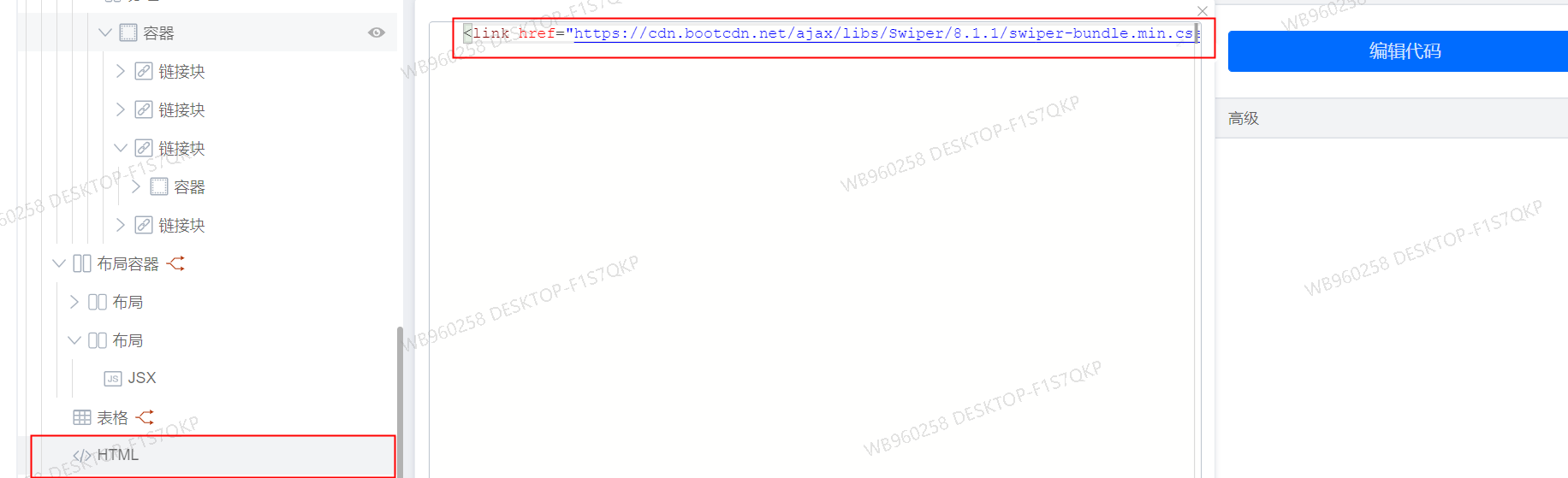
3、CSS资源引入示例(自定义页面->添加HTML标签->编辑内容->放入CSS资源CDN链接),表单/流程页面使用可将HTML组件copy至页面中。
注意事项
1、宜搭目前不支持安装npm包,故推出此方案。
2、JS资源可直接调用loadScript函数,loadScript函数可以传一个参数src。
3、其中src参数为需要引入JS资源的CDN地址,类型为String,必填。
4、CSS资源可通过copy自定义页面HTML组件,将下述代码修改src后放入即可。
<link href="your css cdn src" rel="stylesheet">

