函数体
//循环调用,适用于请求全量数据(单次数据量大于100)的场景,调用后,请在then方法里面查看请求结果。//dpName:String,数据源名称(必填),formUuid:String,查询目标表的formUuid(必填),searchFieldJson:Object,查询条件(非必填)。export async function loopLoad(dpName, formUuid, searchFieldJson) {if (!dpName) {this.utils.toast({title: 'dpName参数必填',type: 'error',});return;};if (!formUuid) {this.utils.toast({title: 'formUuid参数必填',type: 'error',});return;};if (dpName && Object.prototype.toString.apply(dpName) !== '[object String]') {this.utils.toast({title: 'dpName参数数据格式错误',type: 'error',});return;};if (formUuid && Object.prototype.toString.apply(formUuid) !== '[object String]') {this.utils.toast({title: 'formUuid参数数据格式错误',type: 'error',});return;};if (searchFieldJson && Object.prototype.toString.apply(searchFieldJson) !== '[object Object]') {this.utils.toast({title: 'searchFieldJson参数数据格式错误',type: 'error',});return;};const result = []; // 最终数据集合const errorPages = []; // 错误请求页码await this.dataSourceMap[dpName].load({formUuid,searchFieldJson: JSON.stringify(searchFieldJson),pageSize: 100}).catch(error => {this.utils.toast({title: error.message,type: 'error',});errorPages.push(1);});if (!this.state[dpName]) { return result };if (this.state[dpName].totalCount <= 100) {//当实例总数不大于100时result.push(...this.state[dpName].data); //归整数据} else {//当实例总数大于100时for (let i = 0; i < Math.ceil(this.state[dpName].totalCount / 100); i++) {await this.dataSourceMap[dpName].load({formUuid,searchFieldJson: JSON.stringify(searchFieldJson),pageSize: 100,currentPage: i + 1}).then(res => {if (!res) { return };result.push(...res.data);}).catch(error => {errorPages.push(i + 1);});};};return { result, errorPages };}
使用方法
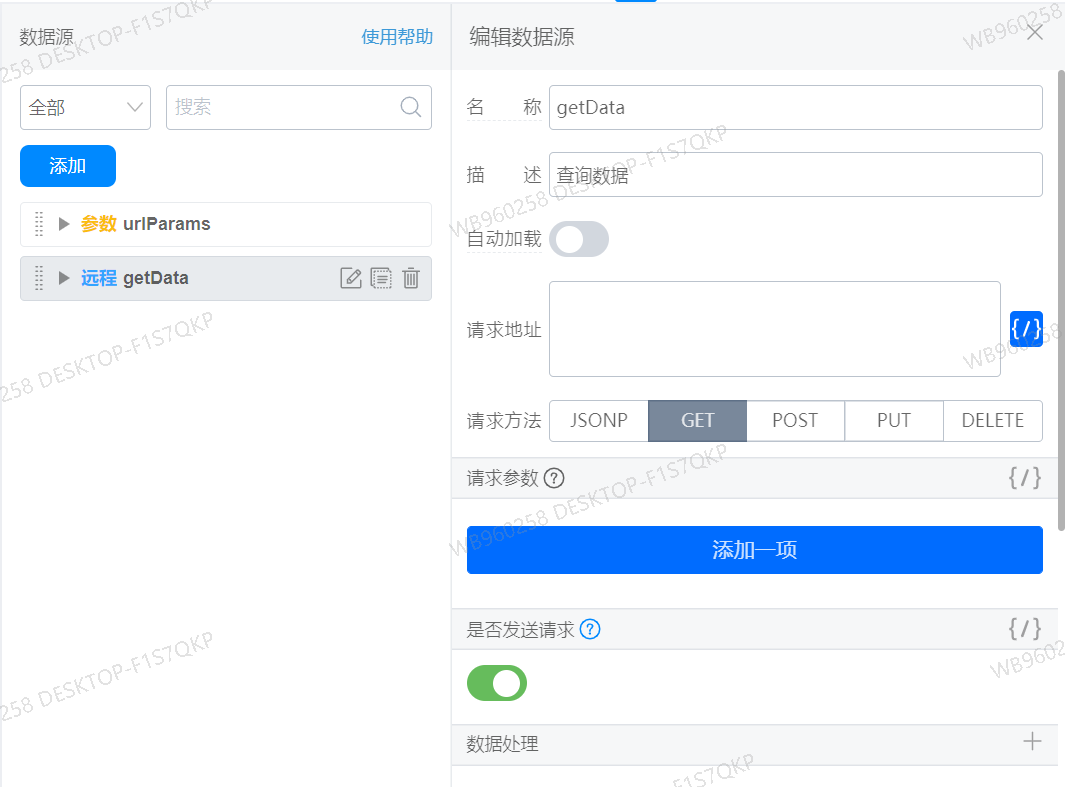
1、首先建立宜搭数据源,用于查询表单数据,关闭自动加载,无需添加数据处理函数。
数据源地址如下:
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`
配置如下图:
2、调用示例:
this.loopLoad("getData", "FORM-T2B66FA1NN1YZIJO2ZZ6C5UX507W2MVSNFXZK1", {textField_l25xk894: ""}).then(res => {// 此处可以获取到返回的结果// res:Object 例:{ result:Array, errorPages:Array }console.log("请求结果", res);});
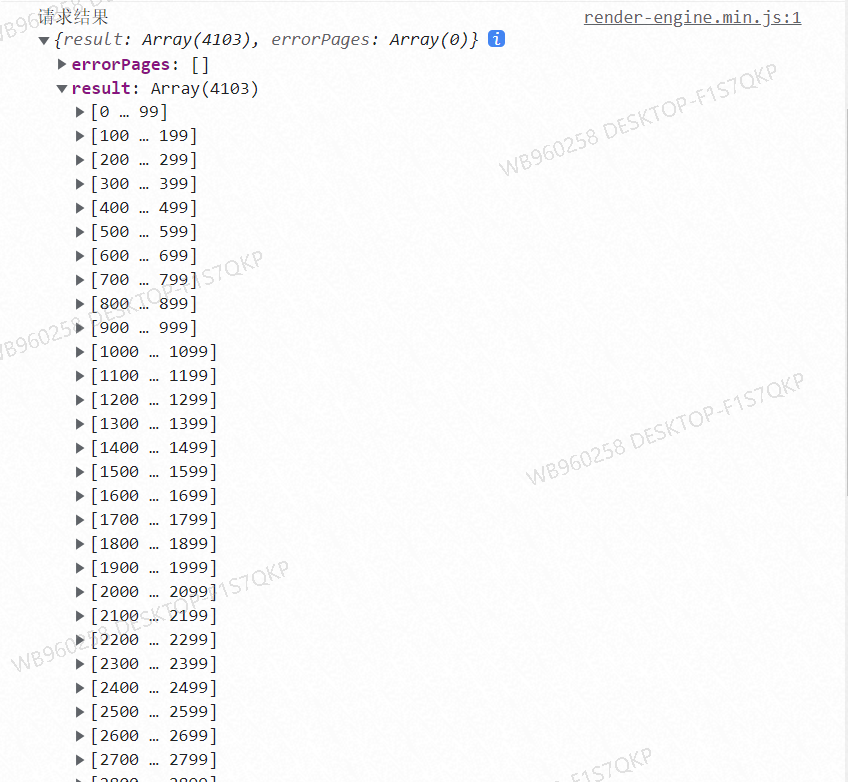
3、数据返回示例:
:::info
result:Array 最终的返回数据,errorPages:Array 请求错误时的页码
:::

注意事项
1、loopLoad函数可以传三个参数dpName、formUuid、searchFieldJson。
2、其中dpName参数为定义的数据源的名称(此例为getData),类型为String,必填;formUuid参数为需要获取数据表的formUuid,类型为String,必填;searchFieldJson参数为查询条件,类型为Object,非必填。
3、查询100条数据大概需要300-400ms,受宜搭接口性能影响。

