var obj = Object();// 等同于var obj = Object(undefined);var obj = Object(null);obj instanceof Object // true
instanceof运算符用来验证,一个对象是否为指定的构造函数的实例。obj instanceof Object返回true,就表示obj对象是Object的实例。
var obj = Object(1);obj instanceof Object // trueobj instanceof Number // truevar obj = Object('foo');obj instanceof Object // trueobj instanceof String // truevar obj = Object(true);obj instanceof Object // trueobj instanceof Boolean // true
上面代码中,Object函数的参数是各种原始类型的值,转换成对象就是原始类型值对应的包装对象。
引申一个面试题:
instanceof 和typeof的区别
typeof 操作符返回一个字符串,表示未经计算的操作数的类型 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
typeof 1 // 'number'typeof '1' // 'string'typeof undefined // 'undefined'typeof true // 'boolean'typeof Symbol() // 'symbol'typeof null // 'object'typeof [] // 'object'typeof {} // 'object'typeof console // 'object'typeof console.log // 'function'
如果我们想要判断一个变量是否存在,可以使用typeof:(不能使用if(a), 若a未声明,则报错)
instanceof实现原理
function myInstanceof(left, right) {// 这里先用typeof来判断基础数据类型,如果是,直接返回falseif(typeof left !== 'object' || left === null) return false;// getProtypeOf是Object对象自带的API,能够拿到参数的原型对象let proto = Object.getPrototypeOf(left);while(true) {if(proto === null) return false;if(proto === right.prototype) return true;//找到相同原型对象,返回trueproto = Object.getPrototypeof(proto);}}
也就是顺着原型链去找,直到找到相同的原型对象,返回true,否则为false
typeof与instanceof都是判断数据类型的方法,区别如下:
- typeof会返回一个变量的基本类型,instanceof返回的是一个布尔值
- instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型
- 而 typeof 也存在弊端,它虽然可以判断基础数据类型(null 除外),但是引用数据类型中,除了 function 类型以外,其他的也无法判断
如果需要通用检测数据类型,可以采用Object.prototype.toString,调用该方法,统一返回格式“[object Xxx]” 的字符串
如下
Object.prototype.toString({}) // "[object Object]"Object.prototype.toString.call({}) // 同上结果,加上call也okObject.prototype.toString.call(1) // "[object Number]"Object.prototype.toString.call('1') // "[object String]"Object.prototype.toString.call(true) // "[object Boolean]"Object.prototype.toString.call(function(){}) // "[object Function]"Object.prototype.toString.call(null) //"[object Null]"Object.prototype.toString.call(undefined) //"[object Undefined]"Object.prototype.toString.call(/123/g) //"[object RegExp]"Object.prototype.toString.call(new Date()) //"[object Date]"Object.prototype.toString.call([]) //"[object Array]"Object.prototype.toString.call(document) //"[object HTMLDocument]"Object.prototype.toString.call(window) //"[object Window]"
全局通用的数据类型检测方法
function getType(obj){let type = typeof obj;if (type !== "object") { // 先进行typeof判断,如果是基础数据类型,直接返回return type;}// 对于typeof返回结果是object的,再进行如下的判断,正则返回结果return Object.prototype.toString.call(obj).replace(/^\[object (\S+)\]$/, '$1');}
getType([]) // "Array" typeof []是object,因此toString返回getType('123') // "string" typeof 直接返回getType(window) // "Window" toString返回getType(null) // "Null"首字母大写,typeof null是object,需toString来判断getType(undefined) // "undefined" typeof 直接返回getType() // "undefined" typeof 直接返回getType(function(){}) // "function" typeof能判断,因此首字母小写getType(/123/g) //"RegExp" toString返回
Object的静态方法
遍历对象属性: Object.keys() 、Object.getOwnPropertyNames()
var obj = {p1: 123,p2: 456};Object.keys(obj) // ["p1", "p2"]Object.getOwnPropertyNames(obj) // ["p1", "p2"]
只有存在不可枚举属性的时候返回值会不同:
var a = ['Hello', 'World'];Object.keys(a) // ["0", "1"]Object.getOwnPropertyNames(a) // ["0", "1", "length"]
这里没怎么用过,需要研究下应用场景
(1)对象属性模型的相关方法
- Object.getOwnPropertyDescriptor():获取某个属性的描述对象。
- Object.defineProperty():通过描述对象,定义某个属性。
- Object.defineProperties():通过描述对象,定义多个属性。
(2)控制对象状态的方法
- Object.preventExtensions():防止对象扩展。
- Object.isExtensible():判断对象是否可扩展。
- Object.seal():禁止对象配置。
- Object.isSealed():判断一个对象是否可配置。
- Object.freeze():冻结一个对象。
- Object.isFrozen():判断一个对象是否被冻结。
(3)原型链相关方法
- Object.create():该方法可以指定原型对象和属性,返回一个新的对象。
- Object.getPrototypeOf():获取对象的Prototype对象。
Object.prototype.toString.call(2) // "[object Number]"Object.prototype.toString.call('') // "[object String]"Object.prototype.toString.call(true) // "[object Boolean]"Object.prototype.toString.call(undefined) // "[object Undefined]"Object.prototype.toString.call(null) // "[object Null]"Object.prototype.toString.call(Math) // "[object Math]"Object.prototype.toString.call({}) // "[object Object]"Object.prototype.toString.call([]) // "[object Array]"
var type = function (o){var s = Object.prototype.toString.call(o);return s.match(/\[object (.*?)\]/)[1].toLowerCase();};type({}); // "object"type([]); // "array"type(5); // "number"type(null); // "null"type(); // "undefined"type(/abcd/); // "regex"type(new Date()); // "date"
Object.prototype.hasOwnProperty()
Object.prototype.hasOwnProperty方法接受一个字符串作为参数,返回一个布尔值,表示该实例对象自身是否具有该属性。
var obj = {p: 123};obj.hasOwnProperty('p') // trueobj.hasOwnProperty('toString') // false
Object.getOwnPropertyDescriptor()
var obj = { p: 'a' };Object.getOwnPropertyDescriptor(obj, 'p')
Object.getOwnPropertyNames()
与Object.keys的行为不同,无论是否可遍历,都会返回全部属性名
var obj = Object.defineProperties({}, {p1: { value: 1, enumerable: true },p2: { value: 2, enumerable: false }});Object.getOwnPropertyNames(obj)// ["p1", "p2"]
深拷贝和浅拷贝的区别
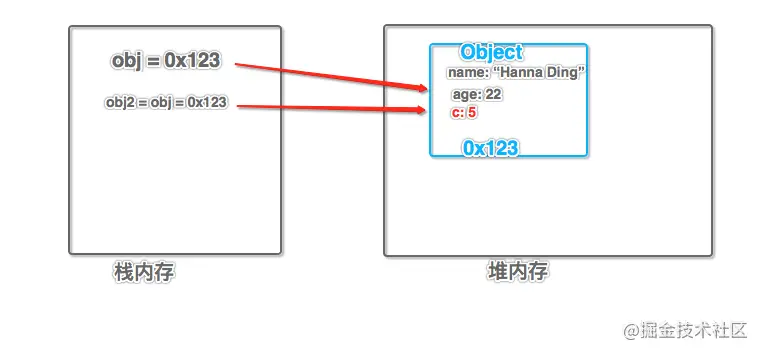
浅拷贝(shallow copy):只复制指向某个对象的指针,而不复制对象本身,新旧对象共享一块内存; 深拷贝(deep copy):复制并创建一个一摸一样的对象,不共享内存,修改新对象,旧对象保持不变。
浅拷贝实例:
var obj = {name:'Hanna Ding',age: 22}var obj2 = obj;obj2['c'] = 5;console.log(obj); //Object {name: "Hanna Ding", age: 22, c: 5}console.log(obj2); //Object {name: "Hanna Ding", age: 22, c: 5}

