JavaScript 的数据类型,共有七种 number、string、boolean、undefined、null、object、symbol
基本数据类型
1、基本数据类型的值是不可变的
var name = "change";name = "change1";console.log(name)//change1
这里的name只是只是指向字符串的一个指针,指针的方向可以改变
2、基本数据类型不可以添加属性或者方法
var p = "change";p.age = 29;p.method = function(){console.log(name)};console.log(p.age)//undefinedconsole.log(p.method)//undefined
3、基本数据类型的赋值是简单赋值<br />如果从一个变量向另一个变量赋值基本类型的值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上<br /><br />4、 基本数据类型是存放在栈区的
var name = "jozo";var city = "guangzhou";var age = 22;
引用数据类型
Object,Array,Function等
1、引用类型的值是可以改变的
var o = {x:1};o.x = 2;//通过修改对象属性值更改对象o.y = 3;再次更改对象,给它增加一个属性var a = [1,2,3];a[0] = 0;//更改数组的一个元素a[3] = 4;//给数组增加一个元素
2、引用类型可以添加属性和方法
var person = {};person.name = "change";person.say = function(){alert("hello");}console.log(person.name)//changeconsole.log(person.say)//function(){alert("hello");}
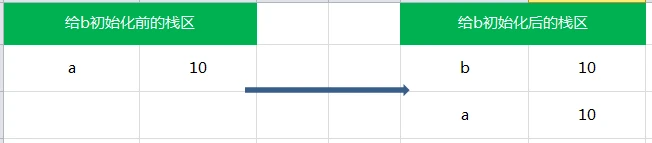
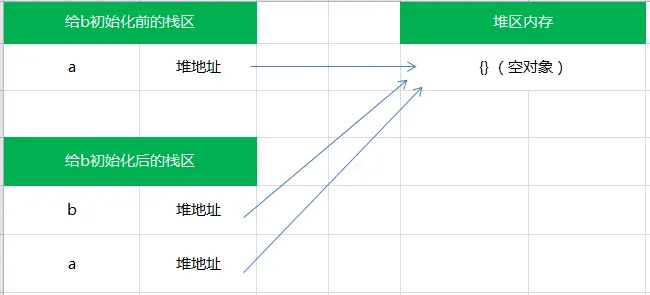
3、引用类型的赋值是对象引用
var a = {};var b= a;a.name = "change";console.log(a.name)//change;console.log(b.name)//changeb.age = 29;console.log(a.age)//29console.log(b.age)//29
当从一个变量向另一个变量赋值引用类型的值时,同样也会将储存在变量中的对象的值复制一份放到为新变量分配的空间中.引用类型保存在变量中的是对象在堆内存中的地址,所以,与基本数据类型的简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象.那么赋值操作后,两个变量都保存了同一个对象地址,而这两个地址指向了同一个对象.因此,改变其中任何一个变量,都会互相影响
4、引用类型的比较是引用的比较
var person1 = {};var person2 = {};console.log(person1 == person2)//false
因为保存在栈区中指向的堆内存不同,所以是false
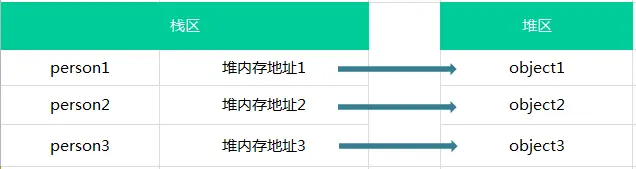
5、引用类型是同时保存在栈区和堆区中的
var person1 = {name:"change1"};var person2 = {name:"change2"};var person3 = {name:"change3"};